How to Set a Video for the WooCommerce Product in the Gallery Slider Block
This tutorial reveals how to set the video for WooCommerce in Gutenberg with the JetProductGallery plugin.
JetProductGallery is a WordPress plugin that helps to display WooCommerce products more attractively than ever.
Discover how to make the product display even more eye-catching with products video.
Setting a Video for Products in Gutenberg
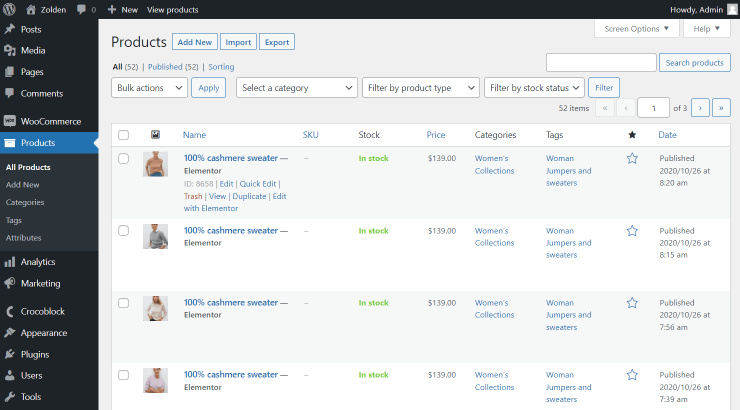
Proceed to the WooCommerce Products on the WordPress Dashboard and click on the “Edit” button of the product you want to supplement with a video.
Mind to copy the product ID that appears on hover; we will need it to adjust the block.

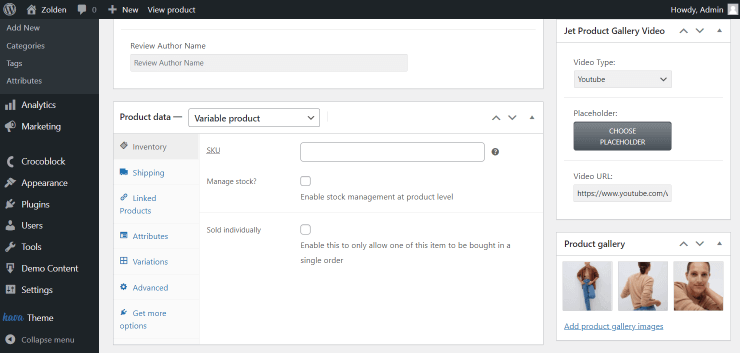
Scroll down until you see the Jet Product Gallery Video section on the right part of the product editor.
Select the Video Type. It can be either YouTube or Vimeo-based, or “Self Hosted,” which means uploaded from the hard drive. Set the Placeholder if desired, and paste the Video URL from the specified video service.

Push the “Update” button and navigate to the page where you want to place the gallery.
Adding a Block to the Page
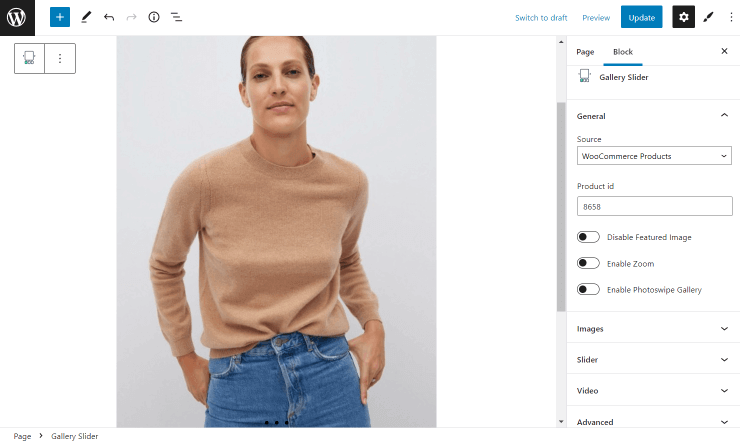
Apply any blocks available with the JetProductGallery; they all support video format. For instance, we adjust the Gallery Slider block on the usual Gutenberg page.
Select “WooCommerce Products” as the Source and point out the Product ID. We need to specify the ID as we edit the usual page.

Set up the following Images and Slider tabs and move to the Video tab.

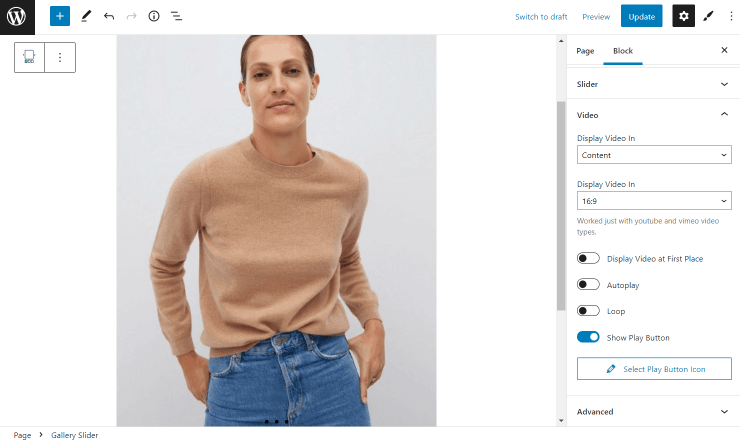
- Display Video In — set the way a video will be displayed. Choose “Content” to display video right beside the images or place video in a “Popup”;
- Display Video In — select a video resolution;
- Display Video at First Place — enabled toggle puts the video first, before other images;
- Autoplay — play the video right after proceeding to it;
- Loop — loop the video so that it plays again when it ends;
- Show Play Button — place the play button on the center of the video placeholder. Choose its icon by clicking the “Select Play Button Icon” button.
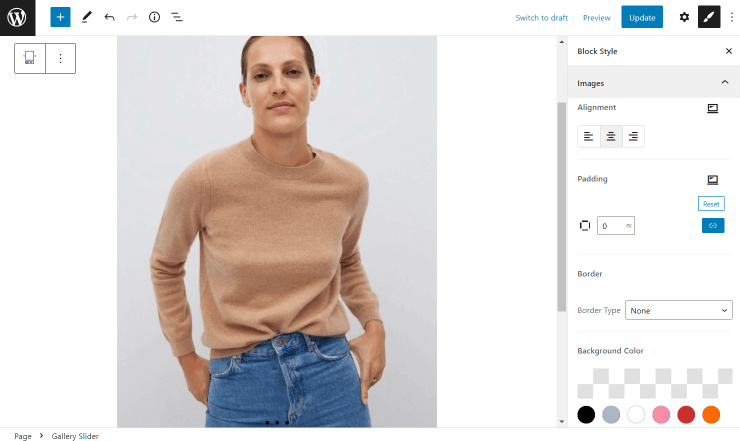
Now you can adjust the appearance of the block accordingly.

Update the page by pushing the same-named button. Now you can check the result.

The video is now displayed in the Gallery Slider. Mind that you can use any available gallery blocks from the JetProductGallery to get the same result.