How to Showcase the Product Images with Gallery Modern Widget
This tutorial explains what steps you have to take in order to showcase the product images with the Gallery Modern widget using the JetProductGallery plugin.
You can show your products in a really beautiful and eye-catching way with the help of JetProductGallery plugin. JetProductGallery plugin will help you make the product pages look unique and showcase the product in the most attractive way, letting the visitors get an impression of its appearance.
In this tutorial, I’ll show you how to showcase the product images with the Gallery Modern widget. This widget allows arranging Single Product images in the form of an attractive gallery layout that has a large featured image at the top and shows off the other images below it.
Showcasing the product images with Gallery Modern widget
Add the Gallery Modern widget
The first thing you need to do is to open the needed page with Elementor editor. Then, drag-n-drop the Gallery Modern widget to the section where you want to place it.
Discover General settings block
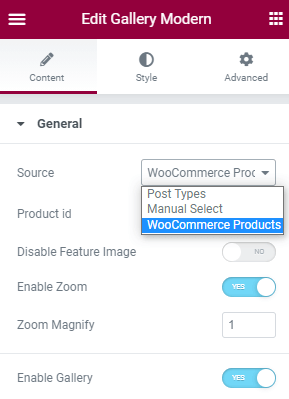
Afterward, navigate to the General settings. In this section, you can choose one of three sources such as Post Types, Manual Select, and WooCommerce Products. Check the General Settings Overview tutorial to find out more.
If you want to specify the product, then you can paste the ID of the product in the Product ID field.

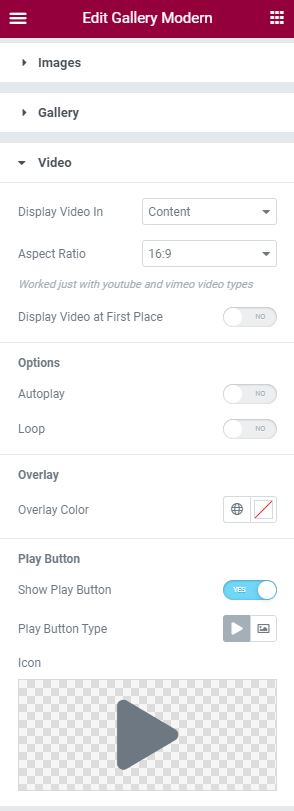
Check Video Settings
By the way, you can do a lot of other settings such as adding a Video or a Play Button to your gallery. Everything depends on your preferences.

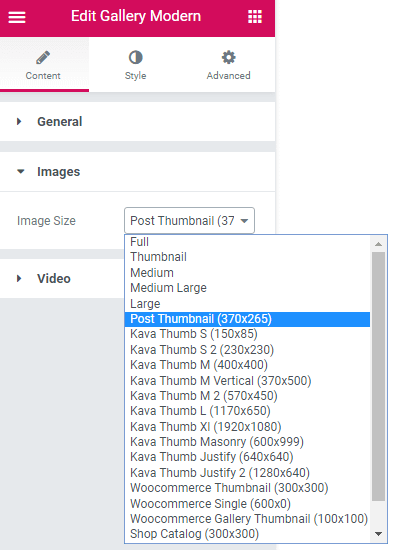
Moreover, you’re able to change the Image Size of your products according to your view.

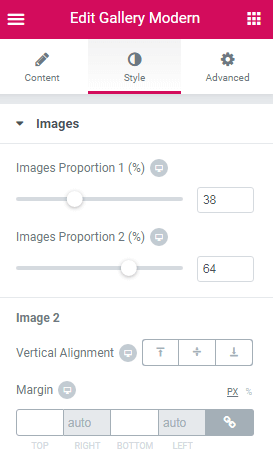
Change the Appearance of the Gallery with the Style Settings
Also, you can change the appearance of your gallery in the Style settings section. As you have several images, you can change the image proportion for each image and its alignment.
This option highlights Gallery Modern widget from other galleries and makes the look of your products really unique.

You can also change style settings for Photoswipe Trigger, Video Popup Button, and Play Button.

Preview the Changes
The last step here is to click on the Publish button and enjoy the result.
Now you are ready to create a beautiful gallery to showcase your products with the help of the Gallery Modern widget. Feel free to try another widget from the JetProductGallery plugin to make your website even more attractive!