Ajax Search Settings Overview
Learn how to use and manage the Ajax search settings of the JetSearch plugin for Elementor, Block Editor, and Bricks theme. These are default settings for all search used on your WordPress site.
The Ajax Search settings are the second group of the JetSearch plugin settings managed via the WordPress Dashboard. These settings allow using queries, including/excluding items, ordering results, and specifying a custom URL for search results.
Location of the Ajax Search Settings
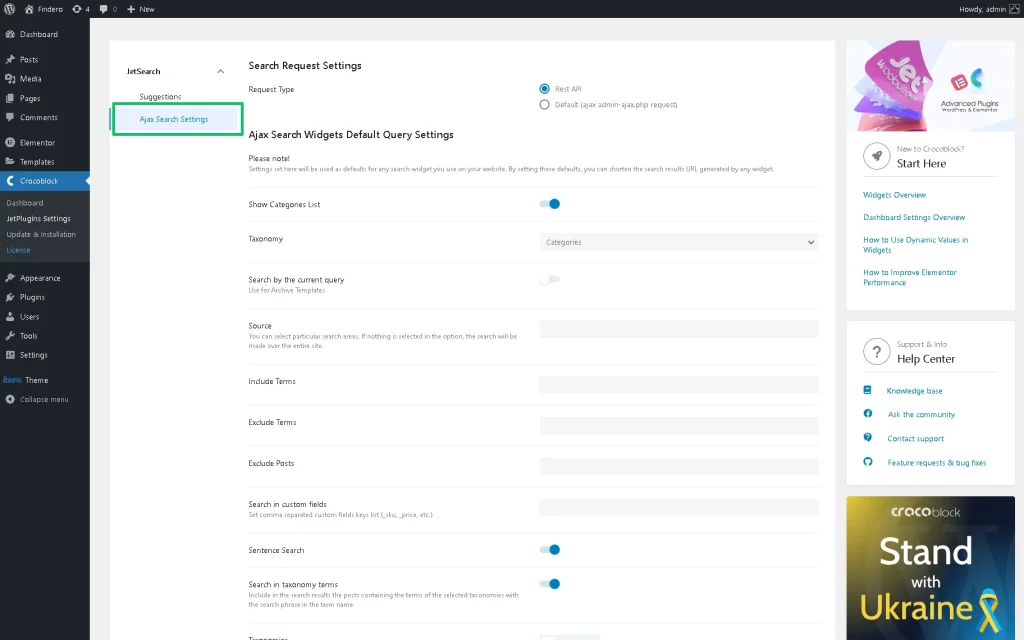
The Ajax Search settings are located in the WordPress Dashboard > Crocoblock > JetPlugins Settings > JetSearch > Ajax Search Settings tab.
The settings include the Search Request Settings, Ajax Search Widgets Default Query Settings, and Custom Results Page setting subgroups.
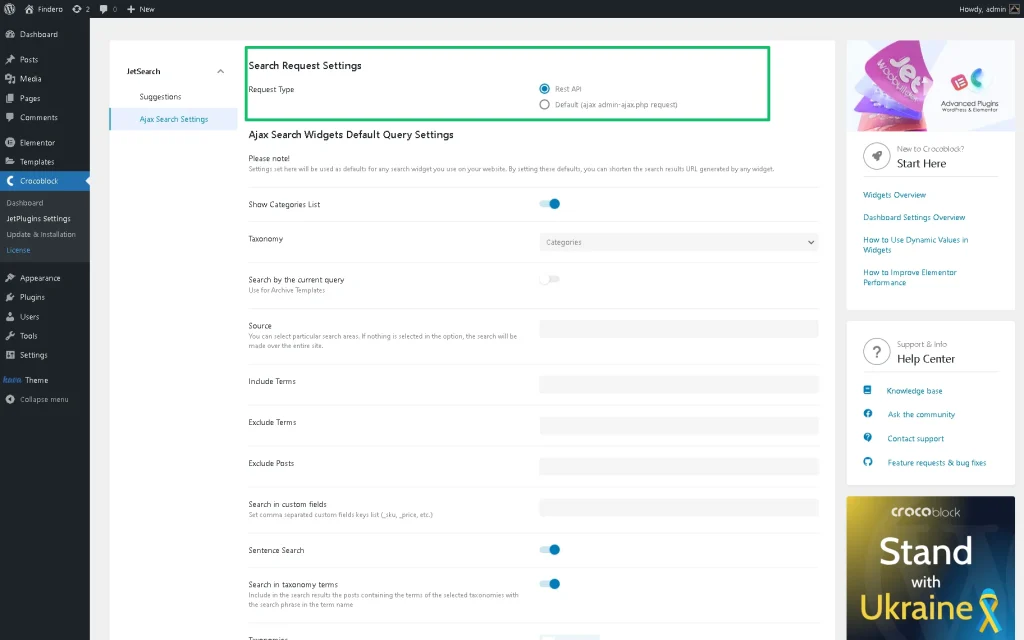
Search Request Settings
This subgroup of settings is represented by the Request Type selector for ticking the needed request type option:
- Rest API (default) — an option that uses the REST API functionality (processes search requests via REST API for faster performance and reduced server load; it is recommended for modern projects);
- Default (ajax admin-ajax.php request) — an option that uses the WordPress AJAX functionality (handles search requests through standard WordPress AJAX where REST API is unavailable or disabled).
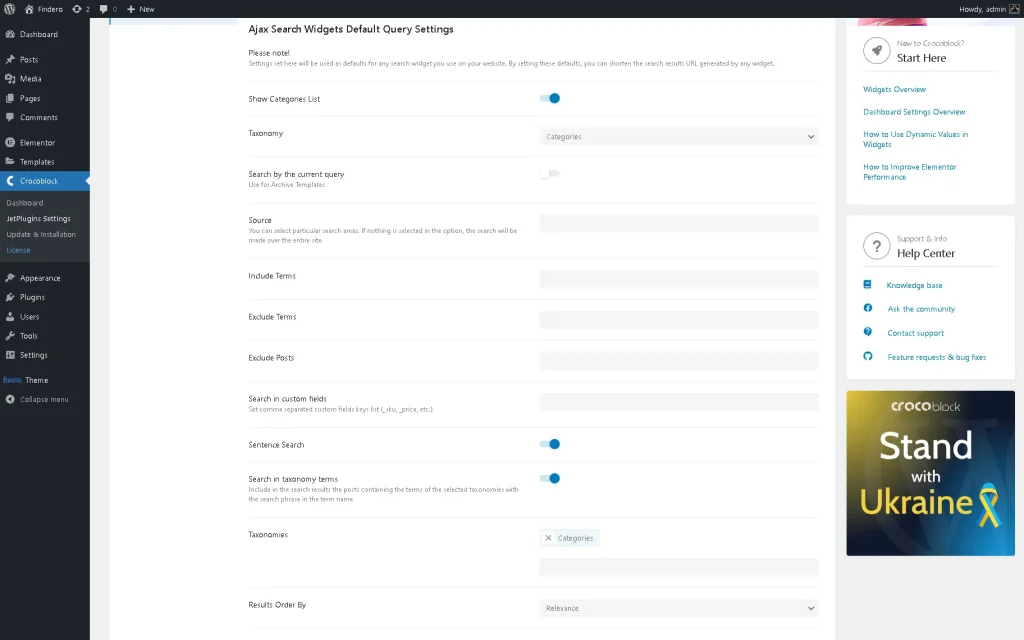
Ajax Search Widgets Default Query Settings
This subgroup of settings includes the following settings:
- Show Categories List — if enabled, this toggle activates the Taxonomy drop-down list, allowing searching for the appropriate items;
- Search by the current query — this toggle is used for searching in the archive templates. If this toggle is enabled, it deactivates the Source, Include Terms, Exclude Terms, and Exclude Posts fields, but enables the Source field;
- Source — a field intended to select which Custom Post Types (CPT) posts the search will be performed. The Ajax Search widget/block/element performs a search only in CPT posts. If nothing is selected in this option, the search will be carried out sitewide;
- Include Terms and Exclude Terms — fields intended to add terms to be included or excluded from the search;
- Exclude Posts — a field intended to add the post IDs to be excluded from the search;
- Search in custom fields — a field that allows searching in the prespecified custom fields. By default, the Ajax Search widget/block/element searches in the post titles and content. In this text field, the added custom fields should be separated by commas like so: “_sku, _price,” etc.;
- Sentence Search — a toggle, if enabled, allows searching by complete phrases;
- Search in taxonomy terms — a toggle intended to include in the search results the posts containing the terms of the selected taxonomies with the search phrase in the term name. If enabled, this toggle activates the Taxonomy drop-down list, allowing searching for the appropriate items. It is possible to choose several options;
- Results Order By — a drop-down list that allows you to order the search results according to the following options: “Relevance,” “ID Author,” “Title,” “Date,” “Last modified,” “Rand,” “Number of Comments (descending),” and “Menu order”;
- Results Order — a drop-down list that includes two options for search result presenting: “ASC” and “DESC”;
- Use Product Catalog Visibility Settings — this toggle is available if the WooCommerce plugin is installed and activated. This setting allows the use of the WooCommerce Products visibility conditions in search.
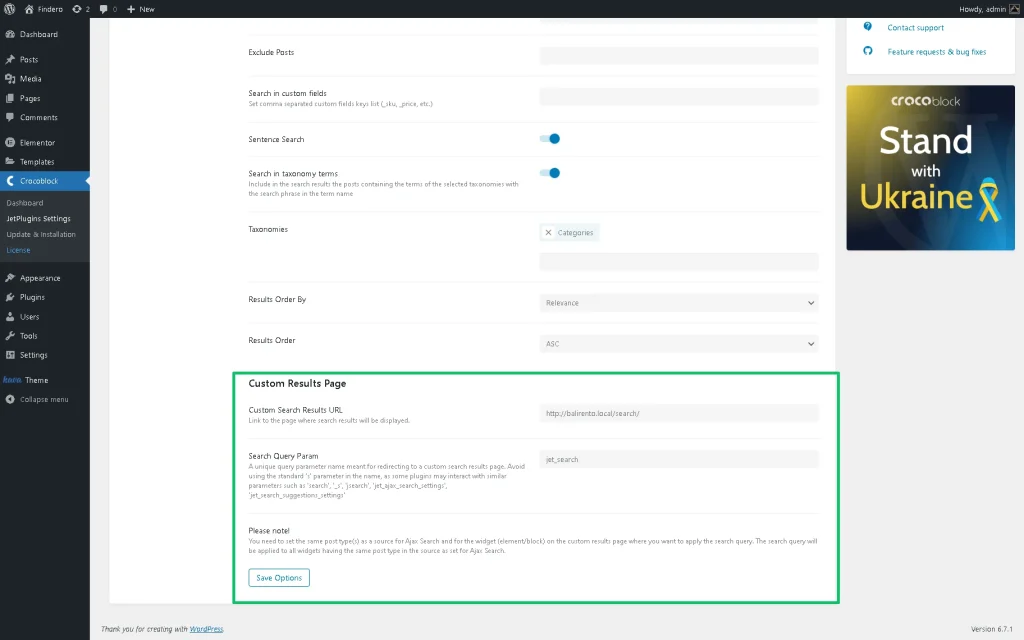
Custom Results Page
Once a widget/block/element is added, its settings will be taken from the default ones presented on the Ajax Search Settings page, and the URL will have similar parameters. If the query settings in the widget do not match the default settings, then the link will have the “jet_ajax_search_settings” parameter with different default settings.
The subgroup includes the Custom Search Results URL and the Search Query Param text fields. Still, the Search Query Param text field becomes available if a link to the page where search results will be displayed (i.e., “http://balirento.local/search/” text) is added to the Custom Search Results URL field.
- Custom Search Results URL — a field that allows adding a link to a page where search results will be displayed;
- Search Query Param — a text field that allows adding a unique query parameter name to redirect to a custom search results page. When redirecting, the results pass the query parameters to the Listing Grid or Products Grid widgets/blocks/elements and filters. In this field, the standard ‘s’ parameter should be avoided, as some plugins may interact with similar parameters such as ‘search,’ ‘_s,’ etc.
That’s all about using and managing the Ajax Search Settings of the JetSearch plugin for Elementor, Block Editor, and the Bricks theme, which are default settings for all search widgets/blocks/elements used on your site.