How to Add an AJAX Search to a Website’s Header
Learn how to work with AJAX search from the JetSearch plugin and embed it in the site header. Add an AJAX search functionality to your WordPress website without using any code.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetSearch plugin installed and activated
- JetThemeCore plugin installed and activated
Adding the AJAX Search to the Header in Elementor Editor
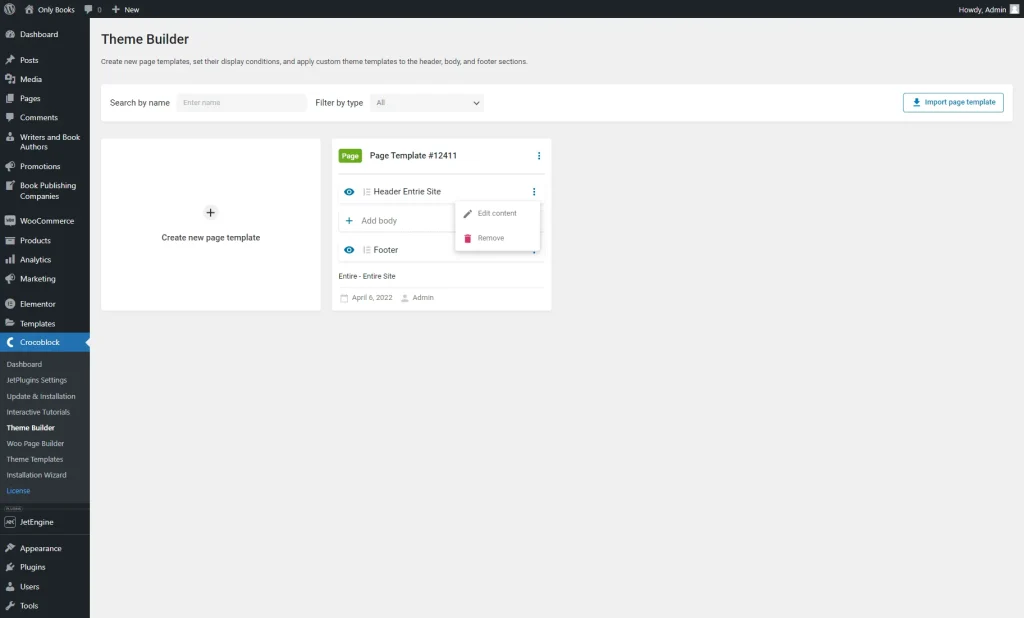
Navigate to the WordPress Dashboard > Crocoblock > Theme Builder directory.
Select the already existing header and click on the “Edit content” button to proceed to the editor or build a new one.
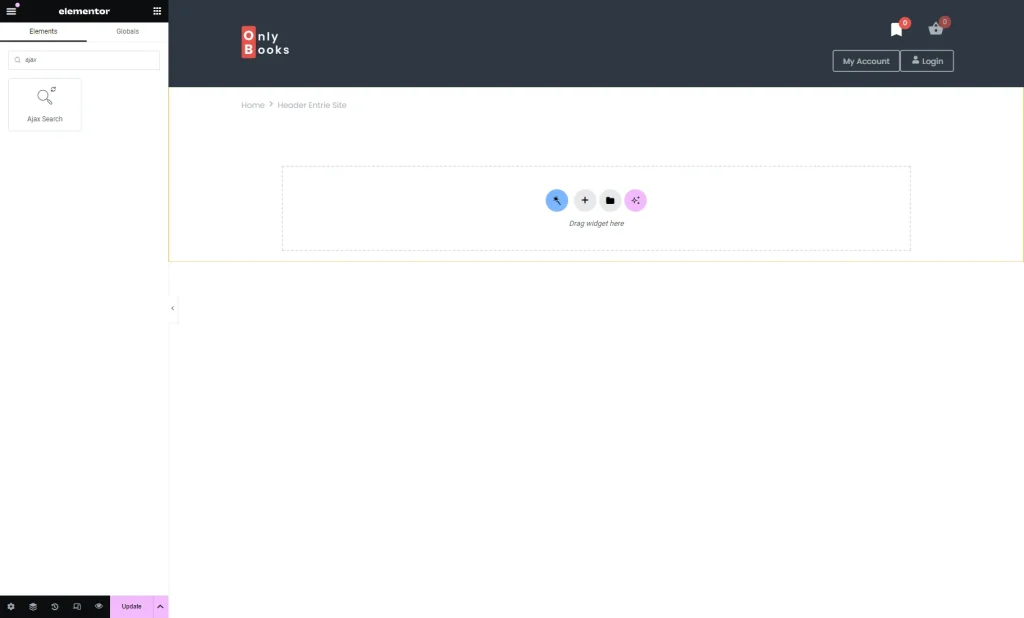
In the editor, search for the Ajax Search widget and drag and drop it to the needed section.
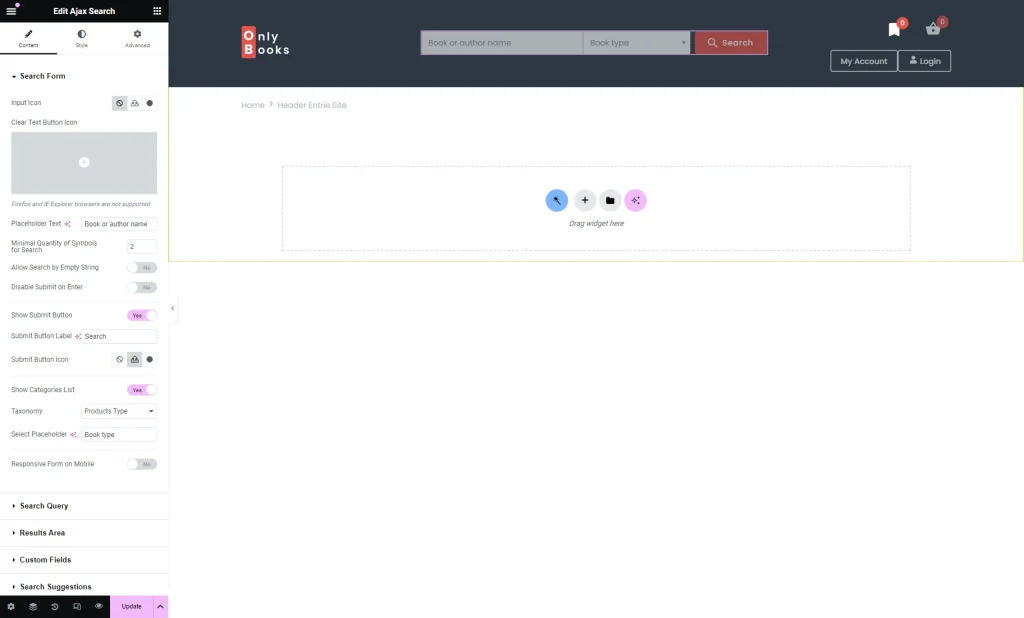
The JetSearch plugin allows you to change every element of the widget; for example, you can easily customize the placeholder text and the content of the search results.
Learn more about each settings tab of the widget in the corresponding tutorials:
Proceed to the Style tab and apply the needed changes to the widget’s design. Once done, press the “Update” button.
Applying the AJAX Search in Gutenberg
The JetSearch plugin allows applying an Ajax Search block using Gutenberg as well.
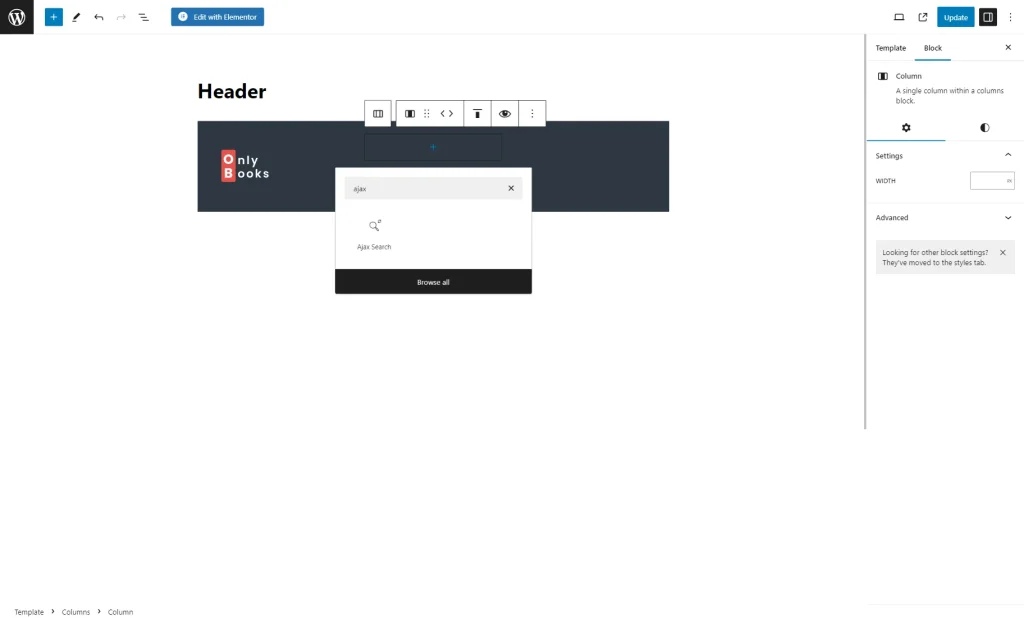
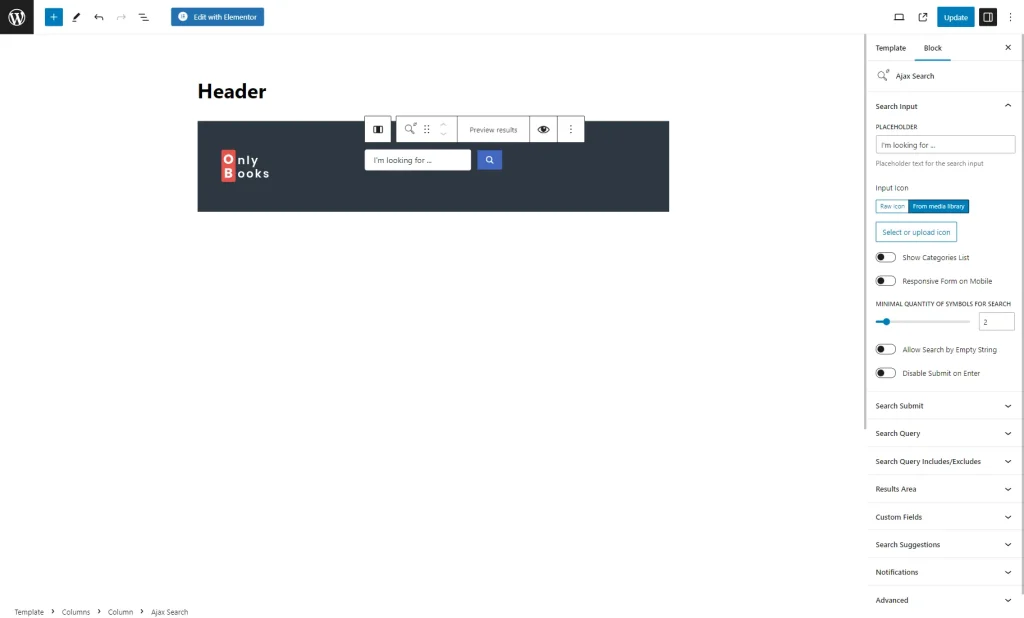
Edit the header built with Gutenberg. Click on the “Add block” button and find the Ajax Search block.
Once you add the block, proceed to the Block tab and customize the block’s elements. The settings here are the same as in the Elementor Page Builder.
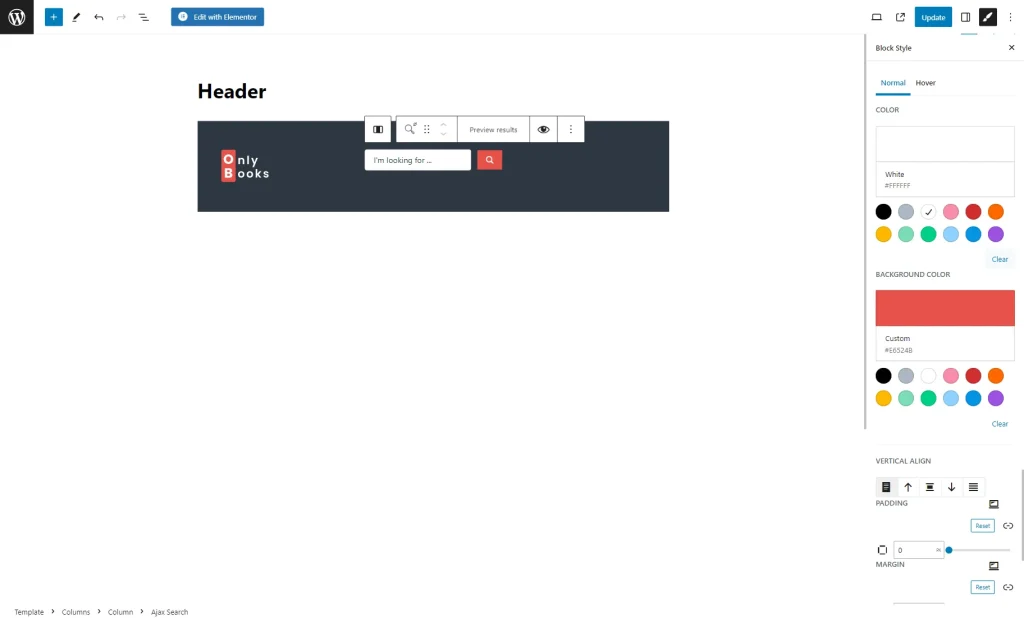
Click on the “Block Style” button in the upper corner of the editing window and style the block to match your website’s design.
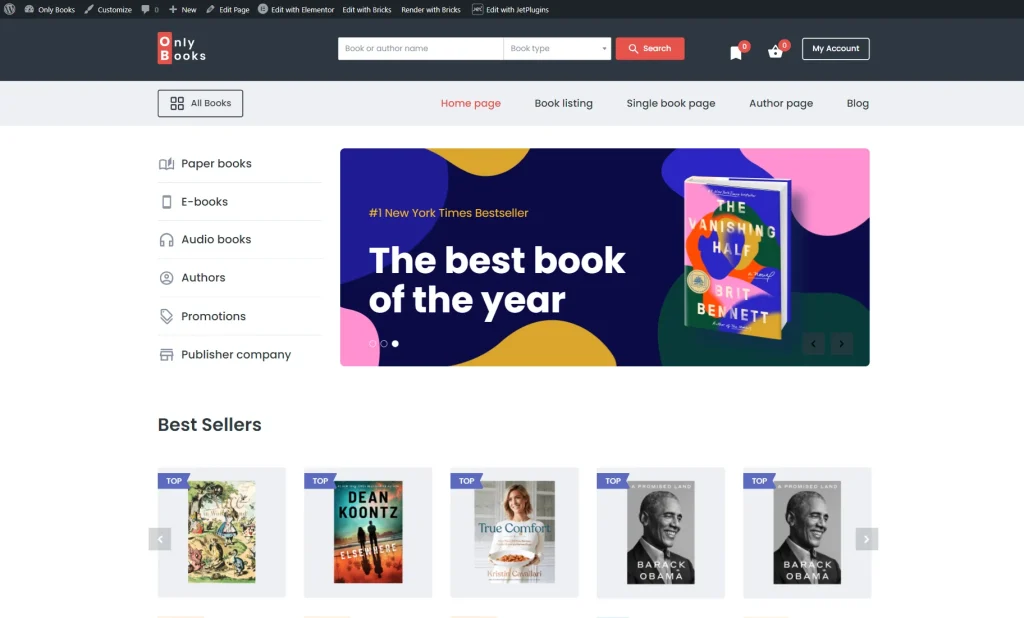
After completing all customizations, click the “Update” button, make sure that you have set the header conditions, and check the header on the front end.
Now you know how to add Ajax Search to the website’s header with the help of the JetSearch plugin for WordPress.