How to Show User's Search Suggestions
Learn how to display the search suggestions to users in the Ajax Search from JetSearch for WordPress.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg), or Bricks
- JetSearch plugin installed and activated
With the Ajax Search widget/block/element, you can show search suggestions below the input area or inside the search results window. These can represent the most searchable requests on the website or the ones the last current user searched for. Or, you can also add the suggestions manually in the settings.
Now, let’s find out how to adjust the search suggestions section.
Add Ajax Search to the Page/Template
Proceed to the page or template where the Ajax Search widget/block/element will be displayed.
For instance, we will work with the header template built with JetThemeCore in the Elementor Page Builder. However, you can also recreate the following use case with another needed page or template not only in Elementor but also in the Block Editor or Bricks Builder.
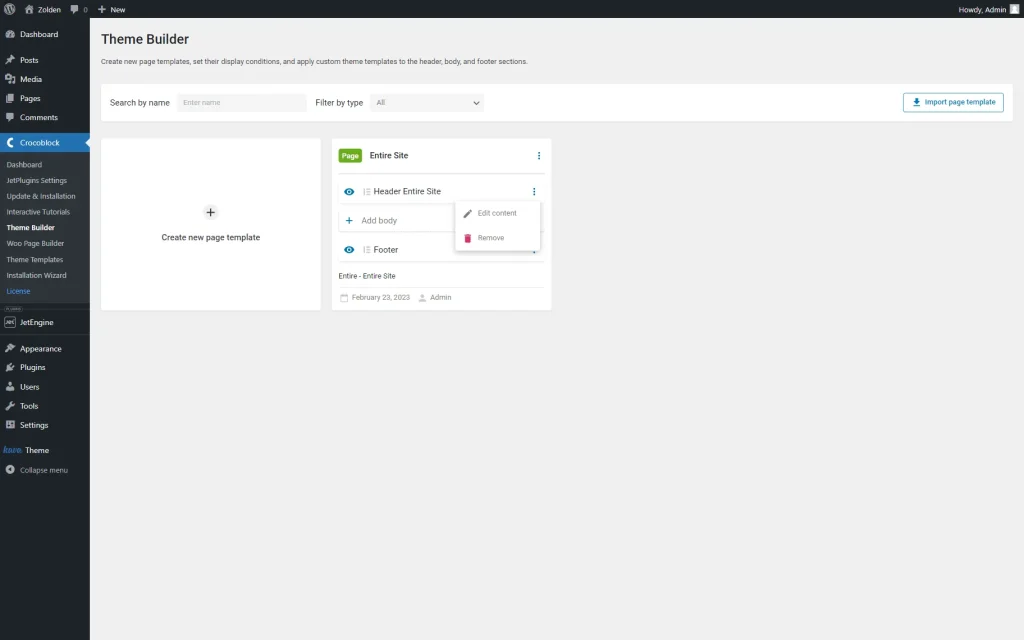
So, we go to WordPress Dashboard > Crocoblock > Theme Builder. Check more information about the JetThemeCore Dashboard Overview.
Here, we find the page template for the entire website and push the “three dots” button next to the header attached to this template.
Then, we press the “Edit content” button in the opened section.
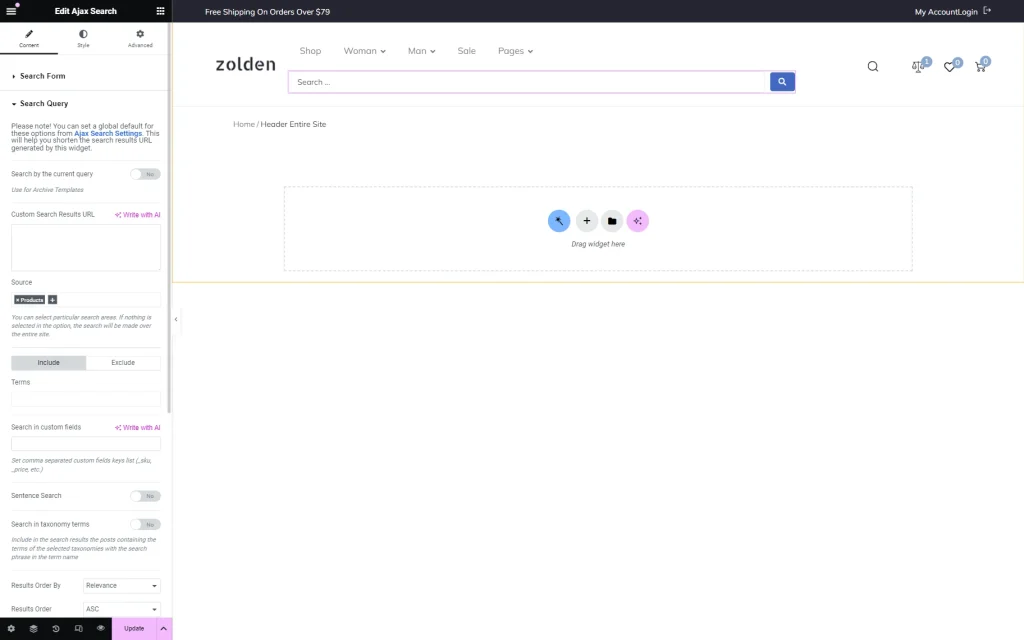
The builder is open right away. Now, as we have the header pre-built, we just search for the Ajax Search widget and put it in the desired area.
Adjust the Search Form, Search Query, Results Area, and Custom Fields tabs according to your needs.
For instance, we have set the Source of the search in the Search Query tab.
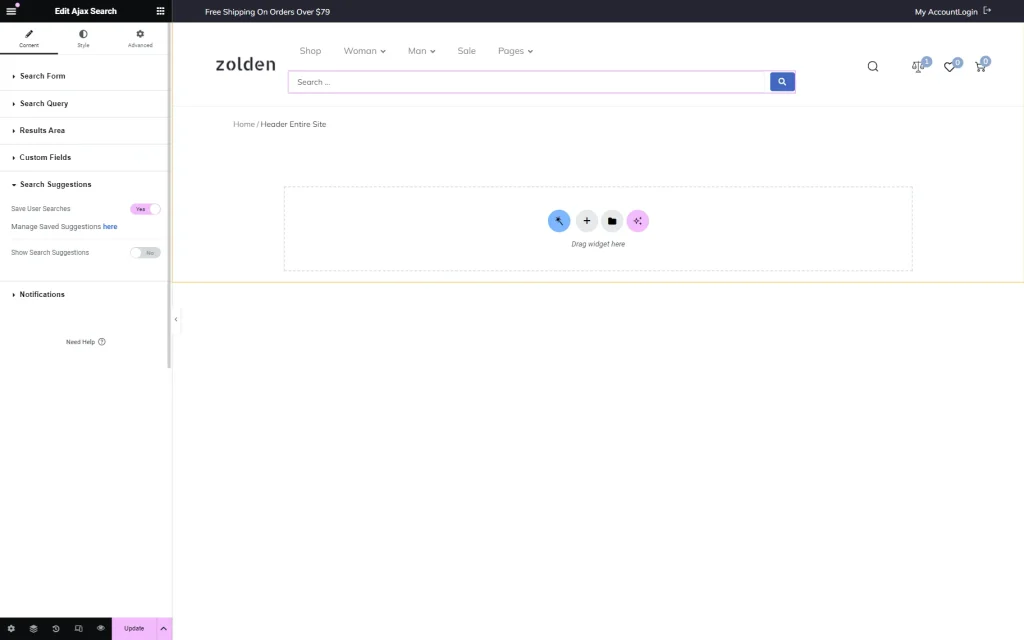
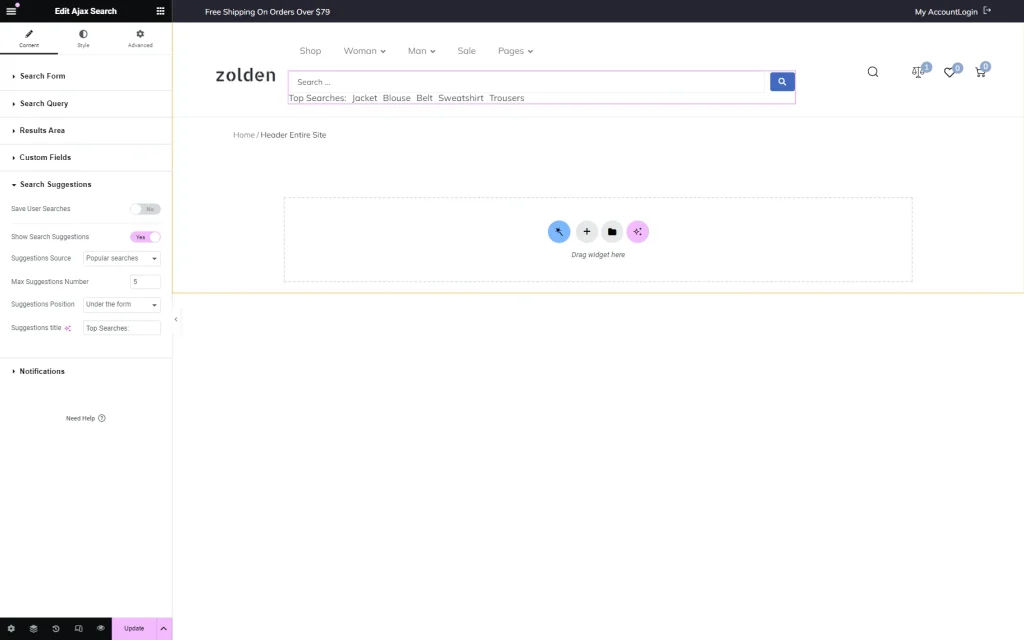
Open the Search Suggestions tab.
Here, you can activate the Save User Searches toggle, which will save all the searches made via the current Ajax Search widget.
When this toggle is activated, you can manage the search suggestions by following the link below the toggle.
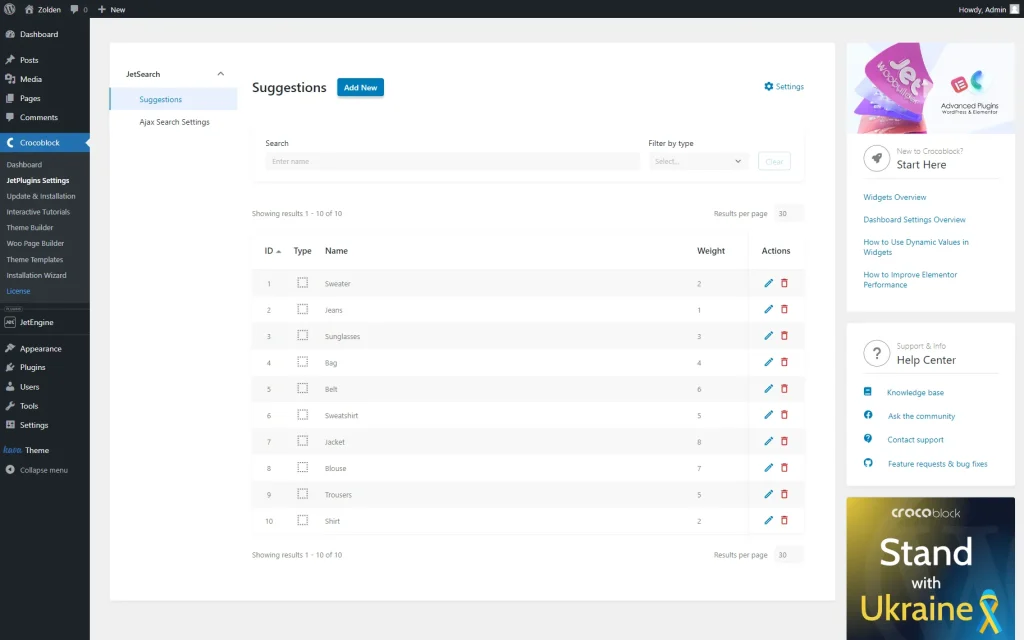
If the link is followed, the Suggestions directory of the JetSearch settings will be opened.
Here, you can manage or add new search suggestions manually and prioritize them (by Weight value) to be displayed in the search suggestions next to the Ajax Search. Read more about this page in the Search Suggestions Overview.
So, if the Save User Searches toggle is activated in the Ajax Search widget, the search requests will be saved and displayed on this page.
Returning to Elementor, we also activate the Show Search Suggestions toggle. Once it is enabled, the search suggestions will be shown below the search input area.
Adjust the Suggestions Source. If the “Popular searches” option is selected, the suggestions will be based on the most frequently searched requests on your website or on the weight parameter, if you added some suggestions manually on the backend; and if the second “User searches” option is picked, the suggestions will be based on the current user’s last search queries.
Then, adjust the Max Suggestions Number, which limits the number of suggestions displayed. For instance, we put “5,” so only five suggestions will be shown.
Then, select the Suggestions Position. The suggestions area can be displayed below the search input (“Under the form”) or inside the search results (“Inside search results area”).
You can also add the Suggestions title if needed. By default, this title will be displayed on the left of the suggestions, but the “Inline” Position can later be changed to “Block” in the Suggestions Area tab of the Style settings.
If needed, work on the following settings, adjust the widget’s style and press the “Publish/Update” button to save the result.
Check the Result
Open the needed page. In our case, it can be any page on the website because we have edited the header template, visibility conditions of which are set to “Entire site.”
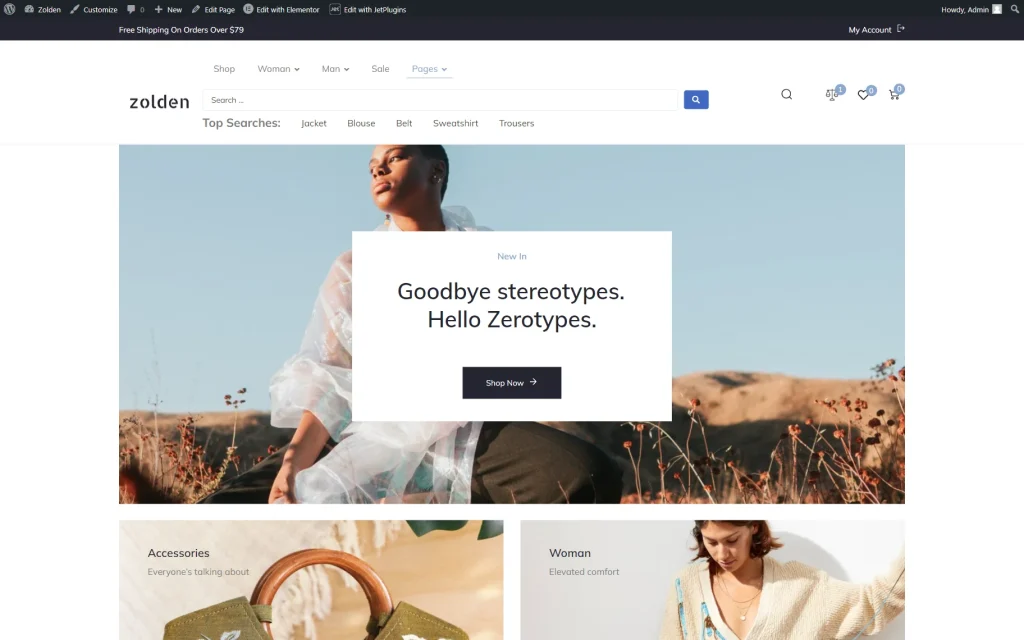
Suggestions based on the popular searches
So, as we open the page, we can see the header with the Ajax Search inside.
Also, as we have set the “Popular searches” Suggestions Source to be displayed “Under the form” (Suggestions Position field), we observe the frequently searched requests below the search input field.
If we click on the option, the search results page will be displayed.
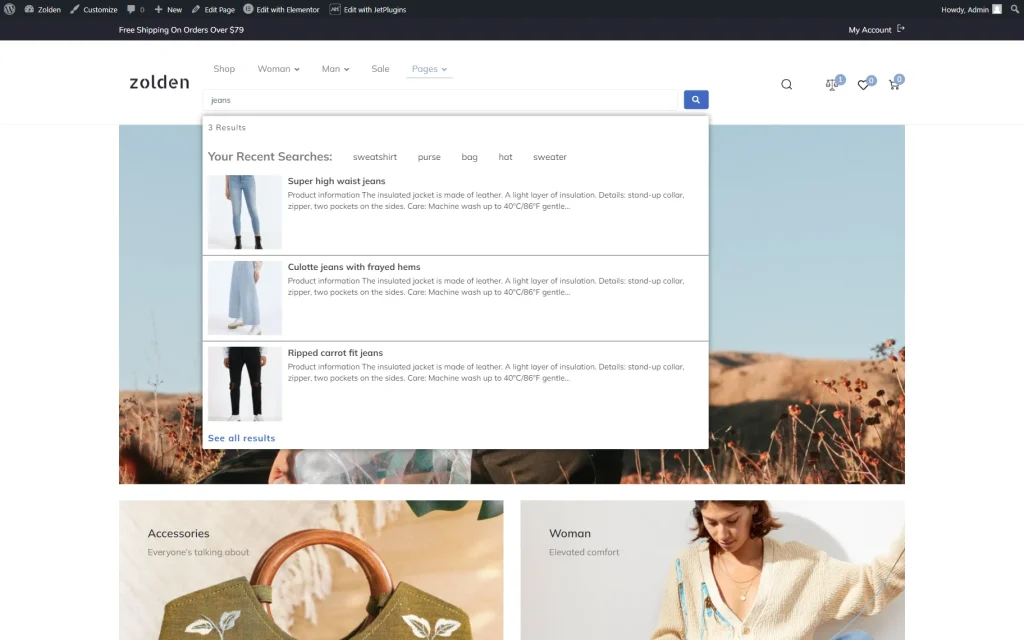
Suggestions based on the user searches
If the “User searches” Suggestions Source is picked to be displayed inside the results area, the search suggestions will be seen only when the user clicks on the search input area.
That’s all. Now, you know how to display users’ search suggestions on your WordPress website using JetSearch’s Ajax Search widget/block/element.