How to Exclude/Include Items in Checkboxes, Radio, and Select Filters
Take a look at this tutorial if you want to exclude/include particular items in Checkboxes, Radio, and Select filters.
JetSmartFilters plugin gives you an opportunity to specify the posts and taxonomies, which will be excluded and included in the Checkboxes, Radio, and Select filters. We are going to provide an example based on product tags.
Excluding Items in Filters
Creating new filter
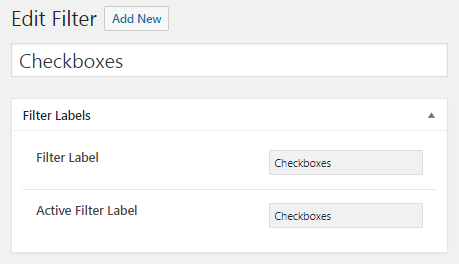
Let’s go to create a new Checkboxes filter in the Smart Filters tab of the WordPress Dashboard by clicking on the “Add New” button. Specify the name of the filter, its label, and its active label.

Customizing filter settings tab
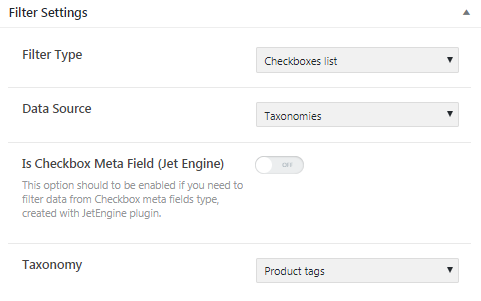
Proceed to the Filter Settings tab and select the Filter Type: Checkboxes list and the Data Source: Taxonomies. Then, choose the “Product tags” option from the drop-down list in the Taxonomy field.

Excluding specific product tags
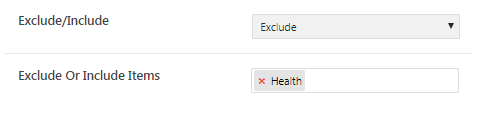
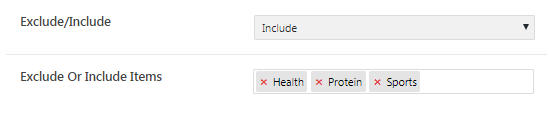
In the Exclude/Include field select the “Exclude” option and determine the particular product tags below, in the Exclude Or Include Items field.

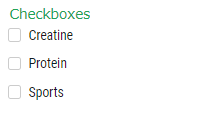
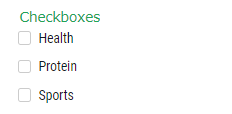
Save the filter settings and go to the page where you want to display the Checkboxes filter. Drop the Checkboxes Filter widget to the section and set appropriate settings in the appeared widget’s settings block. As you can see, the Health product tag is now excluded from the filter options list.

Including Items in Filters
To include certain product tags in the filter, we should select the “Include” option in the Exclude/Include field and select the product tags from the list in the Exclude Or Include Items field.

View how it looks on the page now.

Now you know how to exclude/include the product tags in the filter options using the JetSmartFilters plugin.