How to Create WordPress Footer
It’s not necessary to be tech-savvy if you want to create a WordPress footer yourself. With the JetThemeCore plugin, you can do it in two ways. Just decide if you want a custom or ready-made footer and follow our guide.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetThemeCore installed and activated
This is a step-by-step tutorial on creating a structured multifunctional footer with the JetThemeCore plugin. Discover how to add and customize it manually, import a ready-made footer, and assign it to the page’s template.
Create a Custom Footer in Elementor
You are only a few steps away from a unique custom footer. Below, learn how to create it from scratch.
Installation
Make sure that JetThemeCore is already installed on your WordPress. To do so, go to Plugins > Installed Plugins.

Just in case you don’t know how to install Crocoblock plugins — watch the Installation Wizard Guide.
Add a new footer
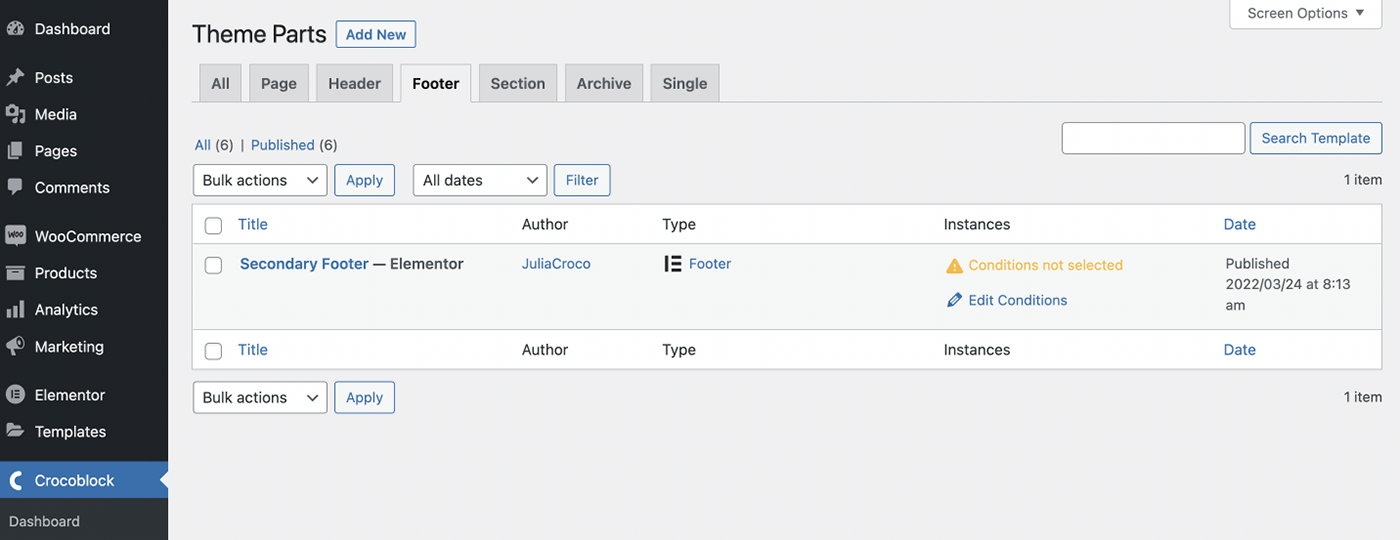
Now, go to Crocoblock > Theme Templates. As soon as you see the “Theme Parts” screen, choose Footer > Add New.

Name the footer
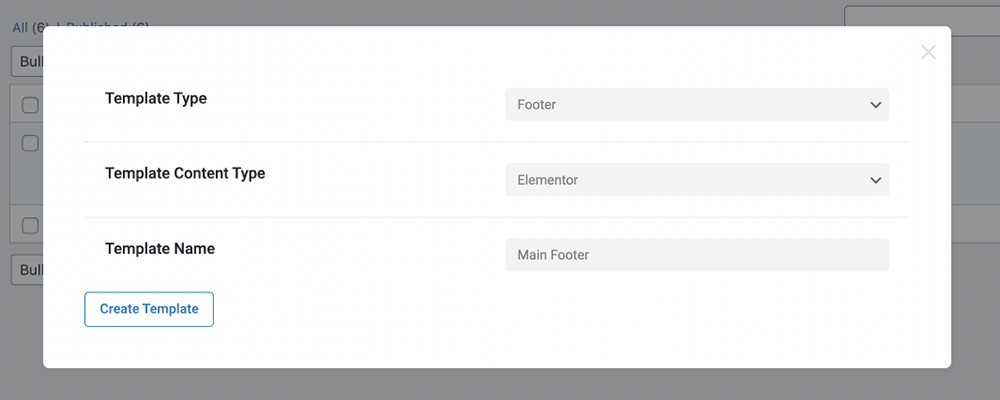
You will be asked to choose a type of template, which should be “Footer.” Also, set the Template Content Type to Elementor. Enter its name and tap “Create Template.”

Customize the footer
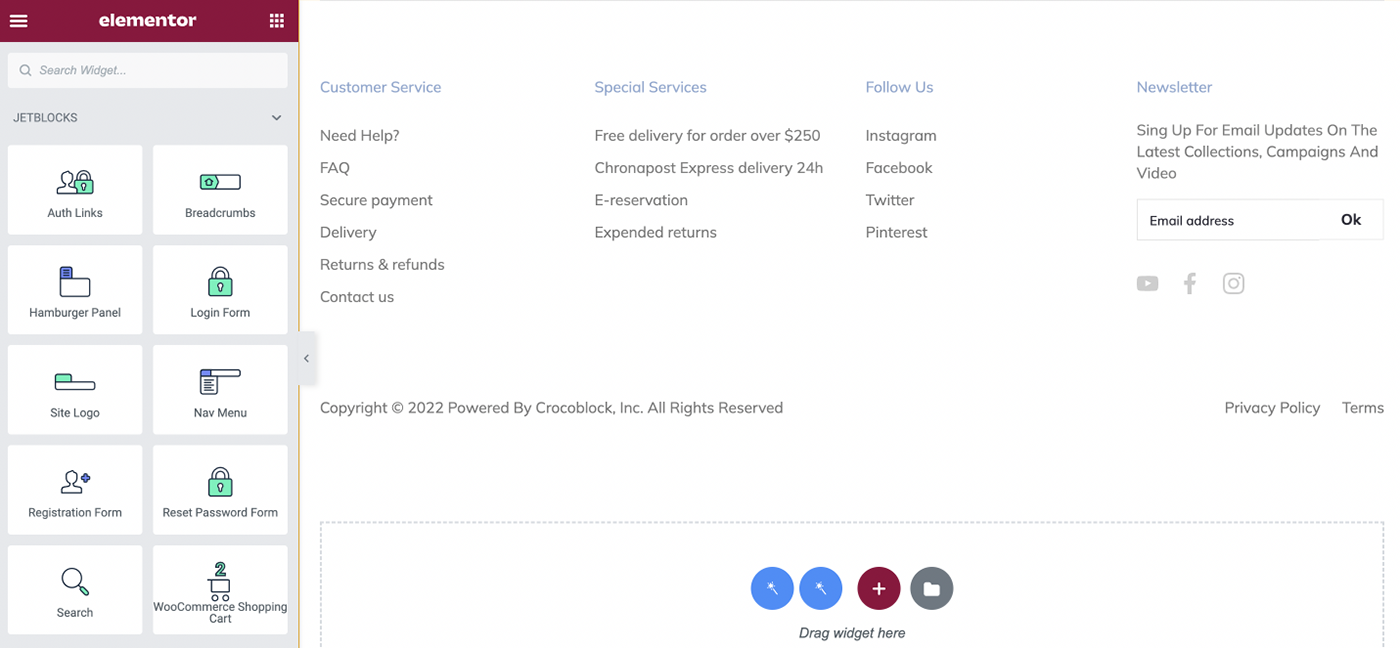
Using diverse widgets from the Elementor and JetPlugins kit, feel free to build footers of any complexity.
Just drag and drop a widget you like to the purposed place on a page and continue customizing.

Do not forget to click on Publish > Update to save the result.
Import a pre-designed footer with the Magic Button
The JetThemeCore plugin embraces a solid collection of such mock-ups. For now, the Magic Button option is available only in Elementor.
So, to begin with, repeat the first 3 steps. This means you have to create a new footer following Crocoblock > Theme Templates. Then choose Footer > Add New.
Import a ready-made footer template
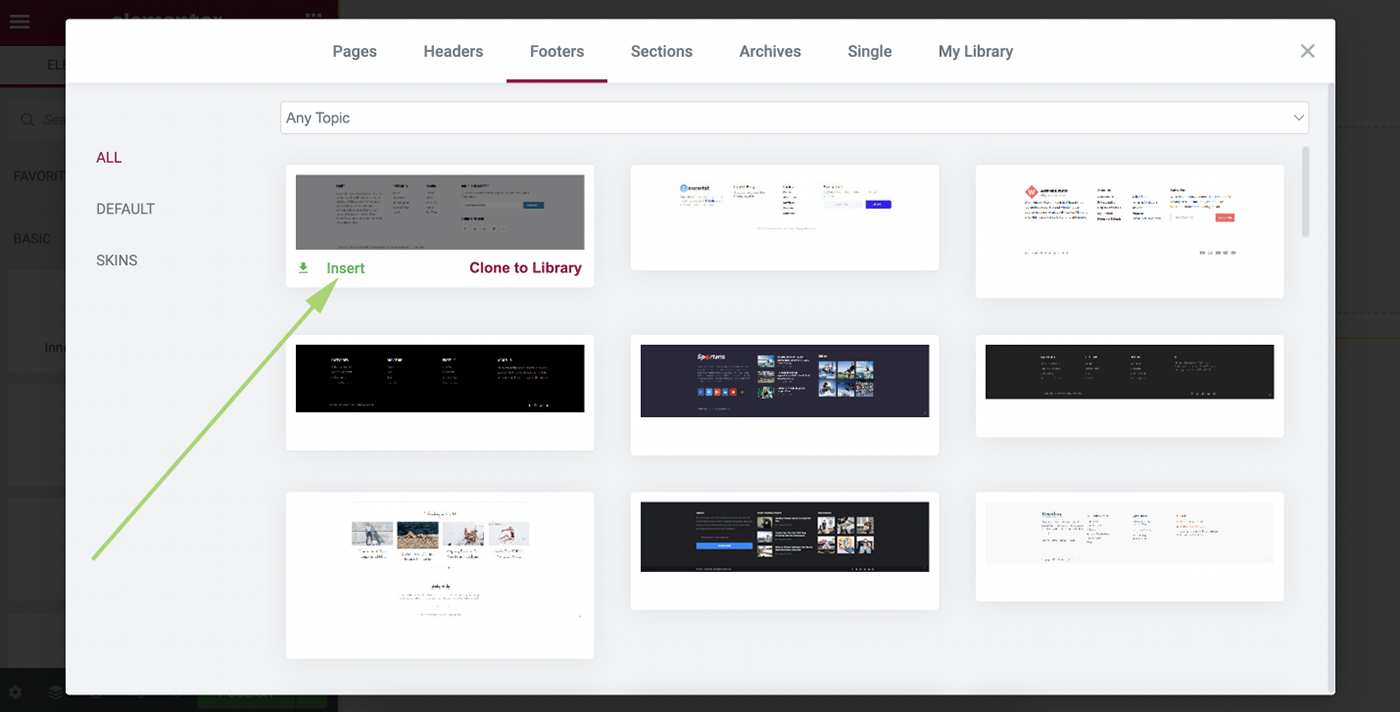
Crocoblock has developed a great number of footer templates for any purpose and business. By clicking on the Magic Button, decide which of them suits your WordPress site the most.

Once you find the footer of your choice, simply hit “Insert”.

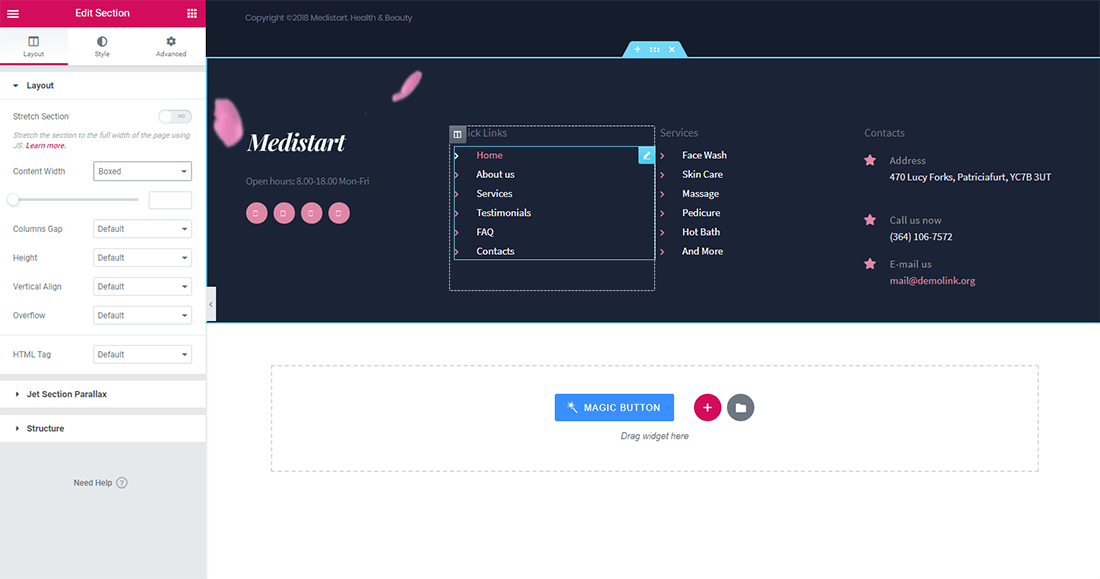
Enhance any part of the footer
If there is an element you want to customize, just tap on the “Edit” button or drag the element you like. It’s also possible to adjust the background color, text size, buttons, etc.

Set Up the Template Conditions
There are also different conditions for displaying the footer. If necessary, you can apply it to the entire website or only one page.
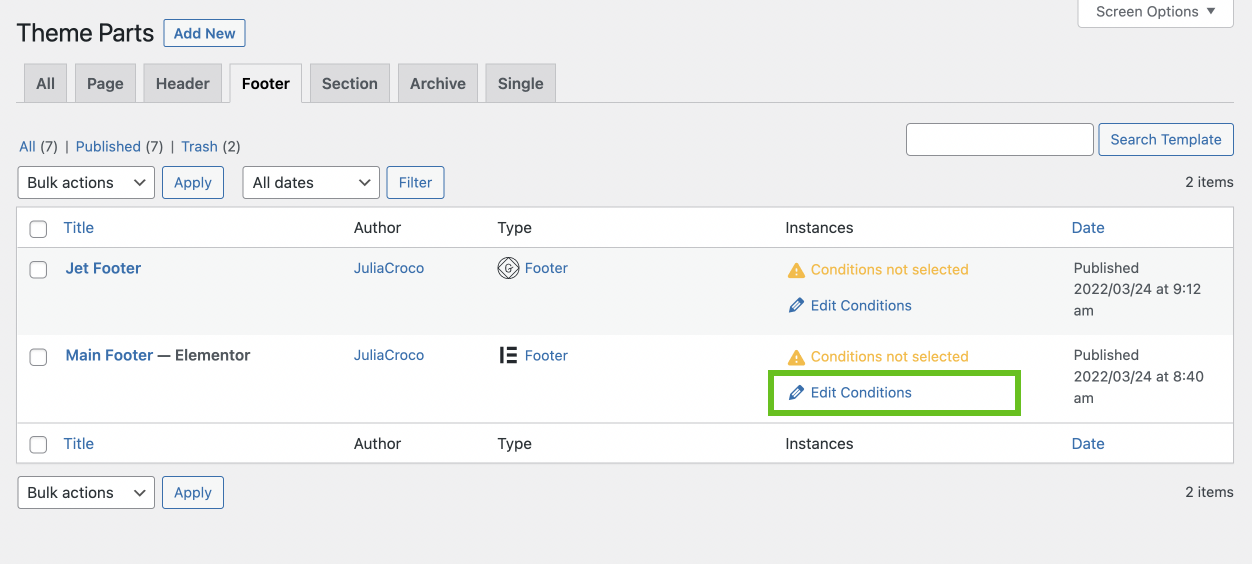
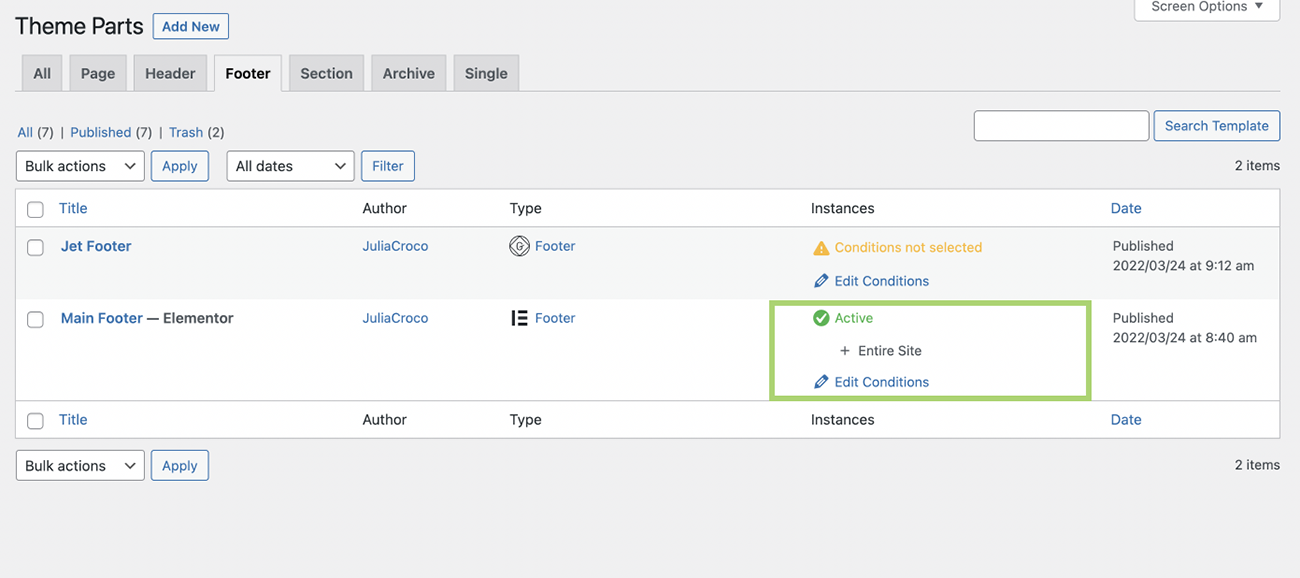
To assign the footer go back to the Theme Templates directory.
‘Conditions not selected’ will be shown next to the footer. To set them up click on the “Edit Conditions” button.

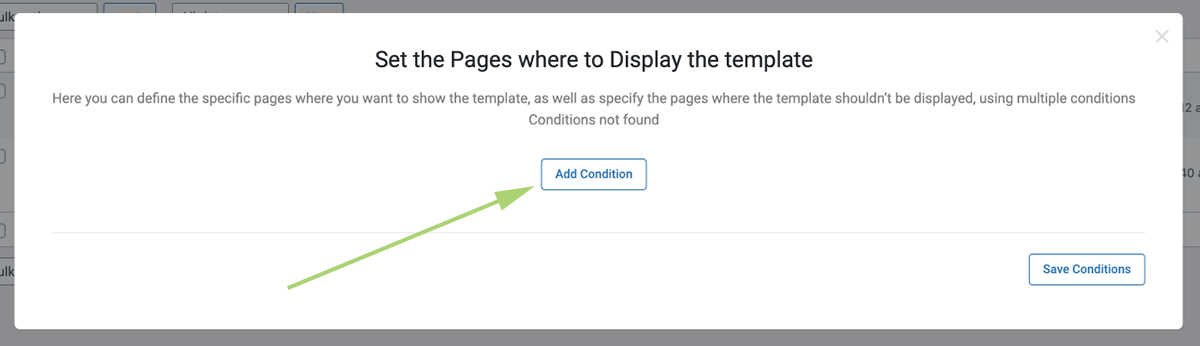
There will be a new pop-up window where you can define the specific pages you want to show the template on. Click on “Add Condition”.

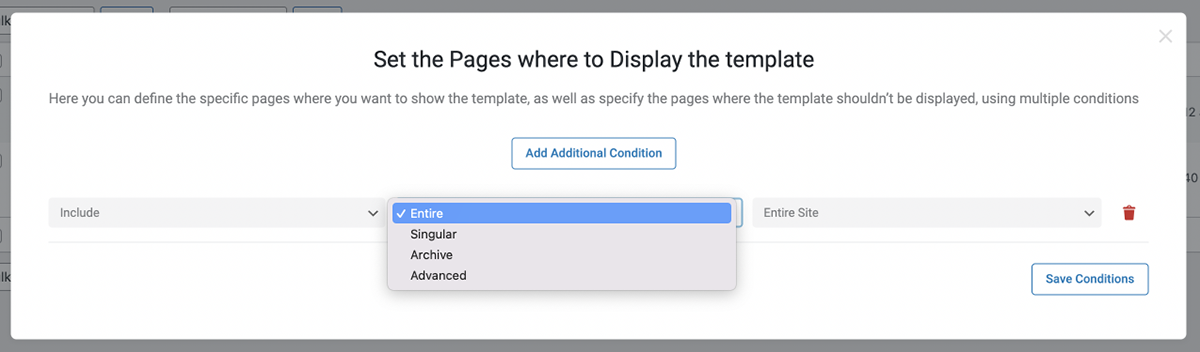
A few dropdown lists will appear in the new pop-up window. To make a footer visible on a certain page, the first option needs to be set to “Include”.
In the following drop-down lists choose the location, e.g. “Entire site”.

Once you save the condition you will see a green checkmark meaning that the footer is already active and visible on the chosen page.

Add a Footer to the Page Template
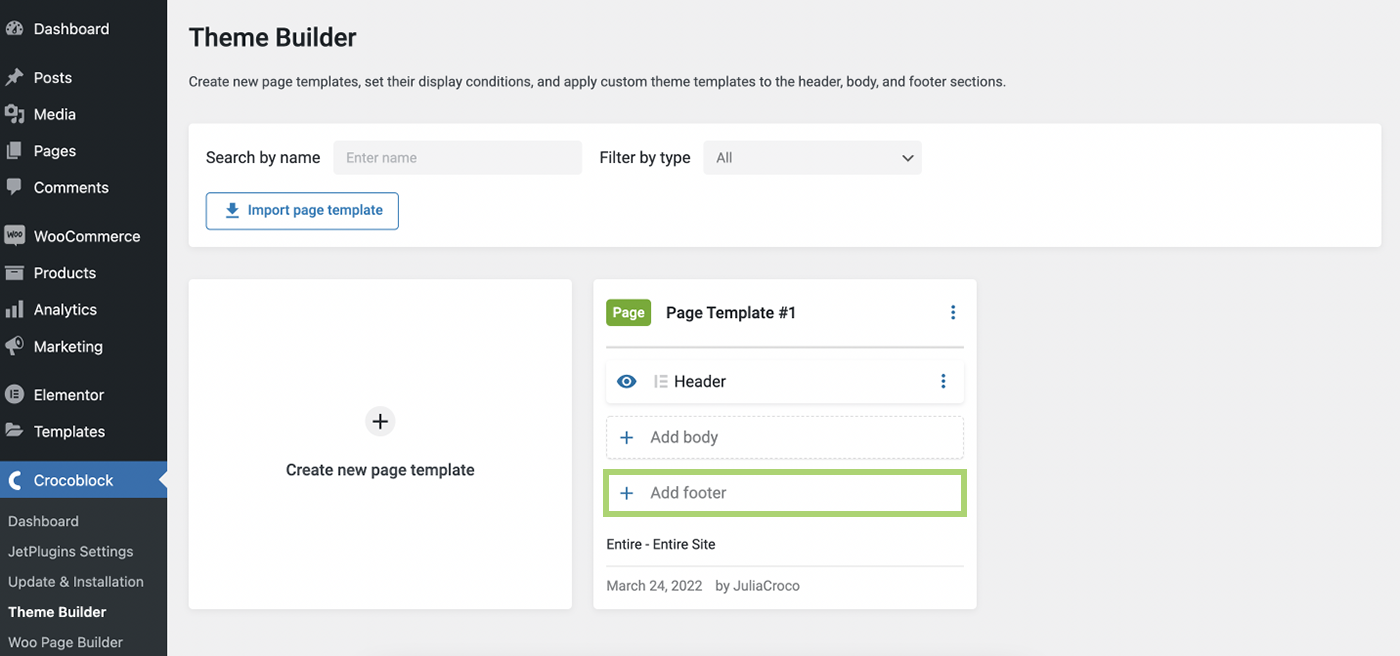
To add a freshly built footer to the template, go to WordPress Dashboard > Crocoblock > Theme Builder and click on “Create new page template” or choose the existing one.

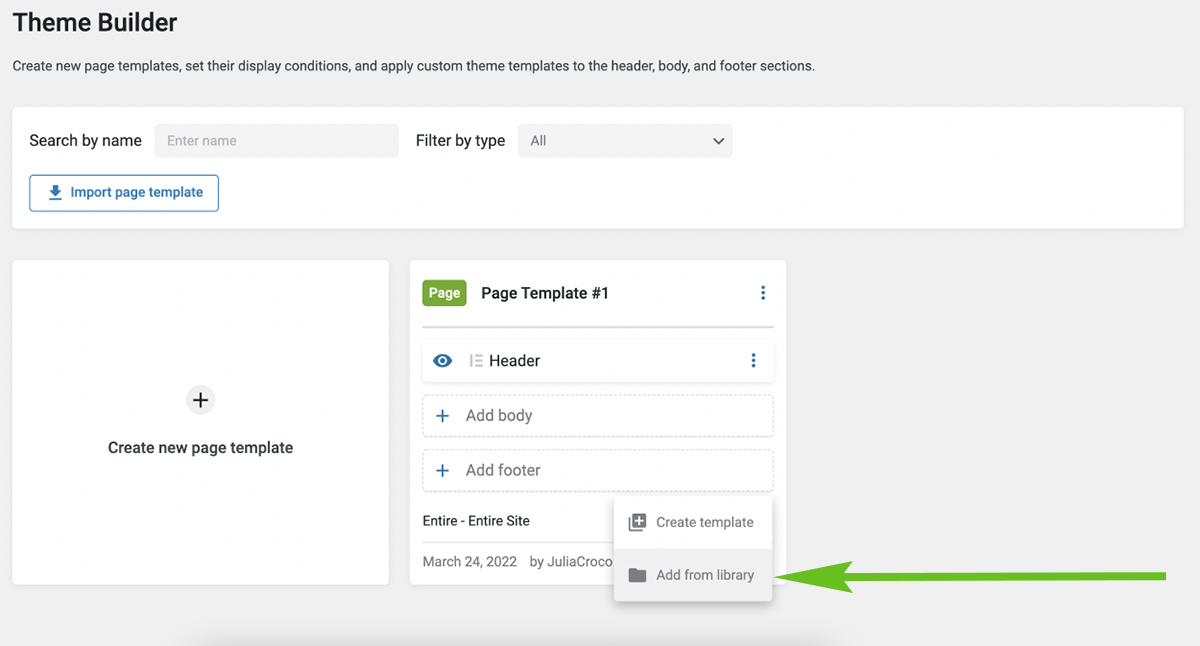
To add a footer template, click on “Add footer” and either create a new one by clicking on the “Create template” button or choose an existing footer from the library.

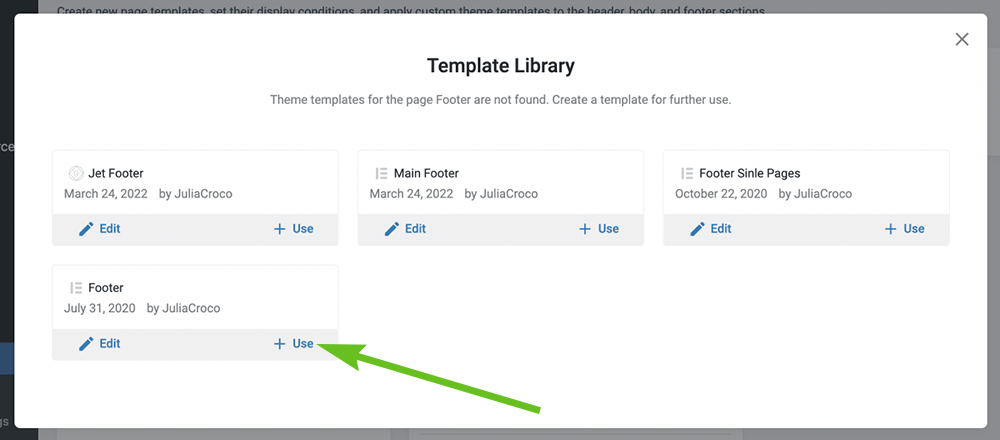
Let’s add an already created footer. Select the needed one in the Template Library pop-up window and hit “Use.”

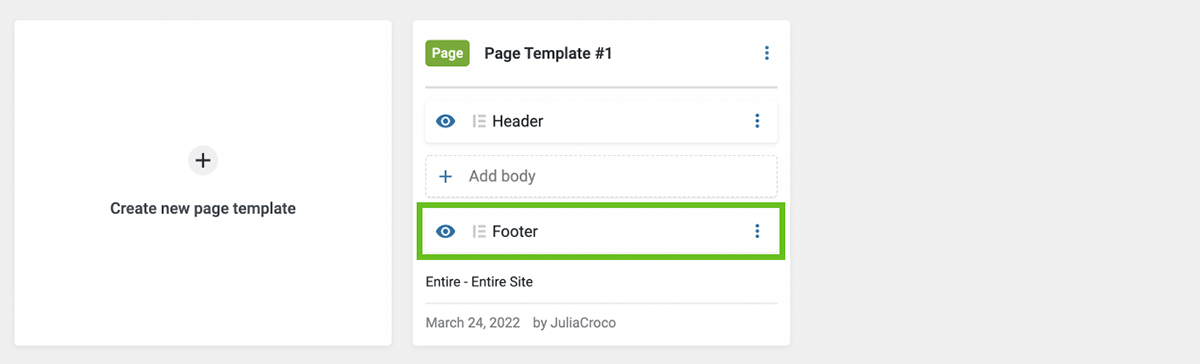
Now you can see that the chosen footer is assigned to the page’s template.

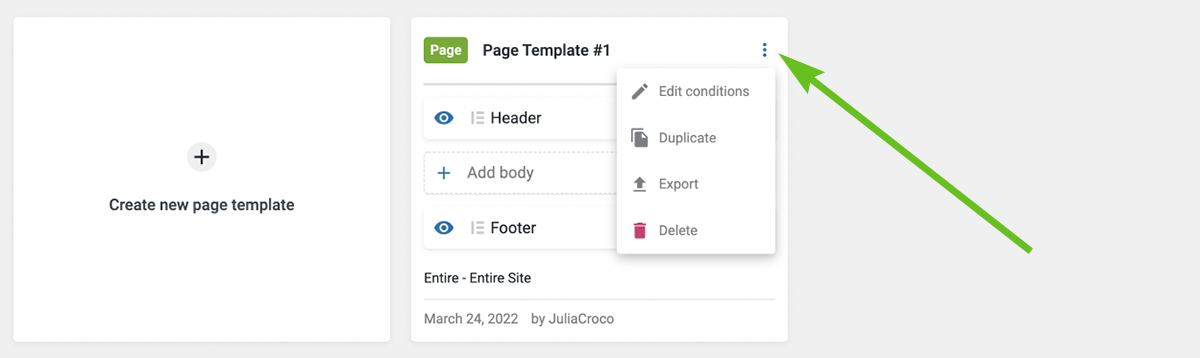
Add more sections to the template, e.g. select a header and if you want to delete/duplicate the template or quickly change the conditions, click the three dots in the right upper corner of the template section.

Build a Footer in Gutenberg
JetThemeCore plugin allows you to build a footer in Elementor or Gutenberg, depending on your needs. To learn how to customize the footer in the WordPress block editor, proceed to the Footer modification video tutorial.
To create a footer in the default WordPress Editor, head back to the Crocoblock > Theme Templates directory. Click on the “Add New” button.
The Template Type will be “Footer”. Proceed to the Template Content Type and set it to “Block Editor.” Don’t forget to enter the template’s name and click on the “Create Template” button.

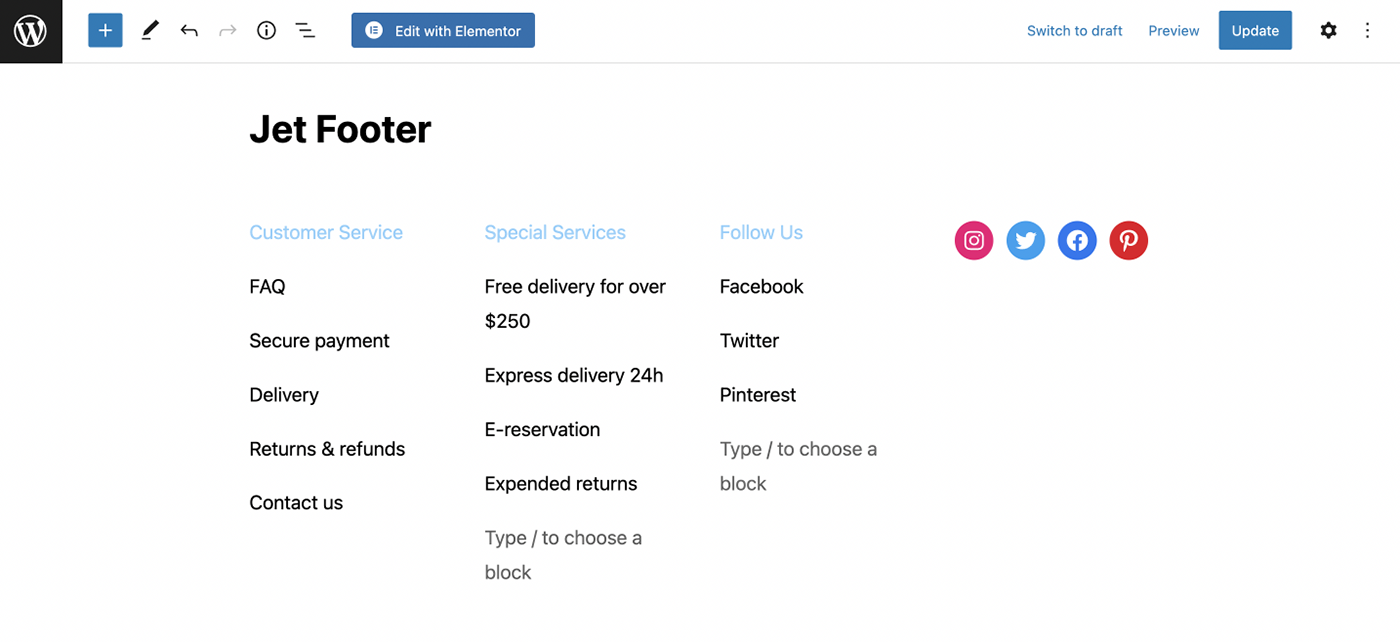
Since Gutenberg is a block editor, some of the Elementor widgets may not be available there, as well as a lot of customization options, so the footer can look different.
Add the blocks you need and update the footer template.

JetThemeCore allows controlling all settings and conditions. You can adjust the created footer for the entire website or one exact page. Moreover, the plugin enables you to create as many footers (or headers) as needed and apply them wherever you want.