Сhanging the Form’s Media Button Text
Find out how to change the text or label built by the JetFormBulder Media Button.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- Simple Custom CSS and JS plugin installed and activated
- JetFormBuilder plugin installed and activated
with a configured form with the MediaField block. If you have not done this yet, please follow this tutorial.
- JetEngine plugin installed and activated
a form built by the JetEngine plugin with the Media field. If you have not done this yet, please follow this tutorial.
To change the text on the button, you need to add a js code to the JetEngine or JetFormBuilder code, depending on the plugin you used to create the form.
To style the button, customize the theme settings.
Changing a Form Created by JetEngine
The changes are applied to the Media field of the form built by the JetEngine plugin.

This tutorial explains How to build a form layout using the JetEngine plugin.
Adding the code using the Use the Simple Custom CSS and JS plugin
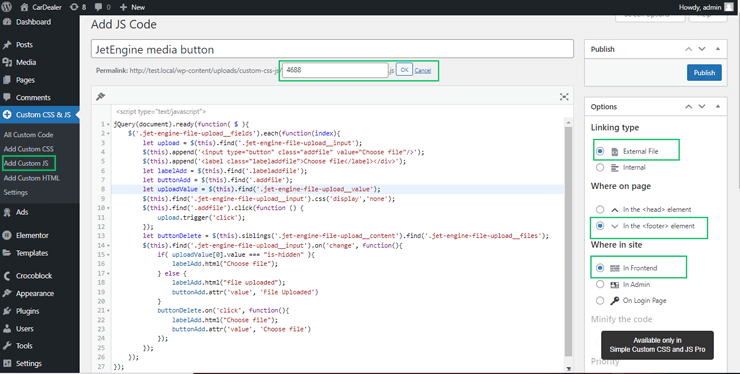
Navigate to WordPress Dashboard > Custom CSS and JS > Add Custom JS tab. Press the “Add Custom JS” button.
Type the name of the custom code in the Add Custom JS field.
Navigate to the Permalink and press the “Edit” button to type the number of the form you change.
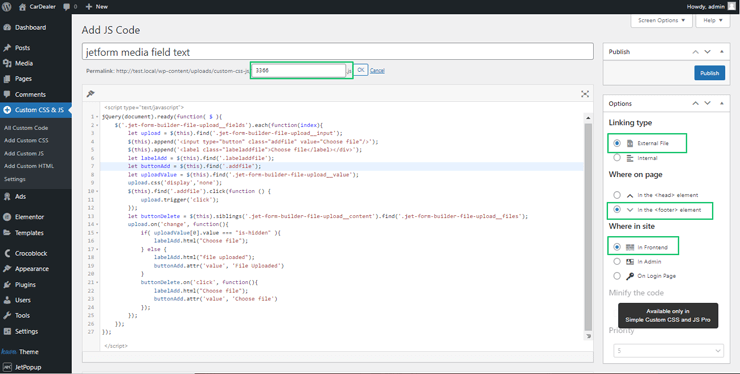
Copy the following code for JetEngine (or download it by the link) and paste it into the text field.
Select the following settings:

- External File tab from the Linking Type menu;
- In the <footer> element tab from the Where on page menu;
- Frontend tab from the Where in site menu.
Press the “Publish” button to save the code.
Customization of the code
The rows of the codes contain the text “Choose file” which you can change to show the text you need.
Updating the form
Update the form and the page built with this form.

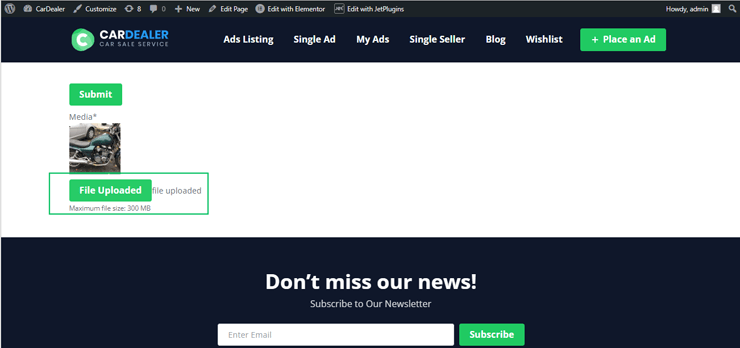
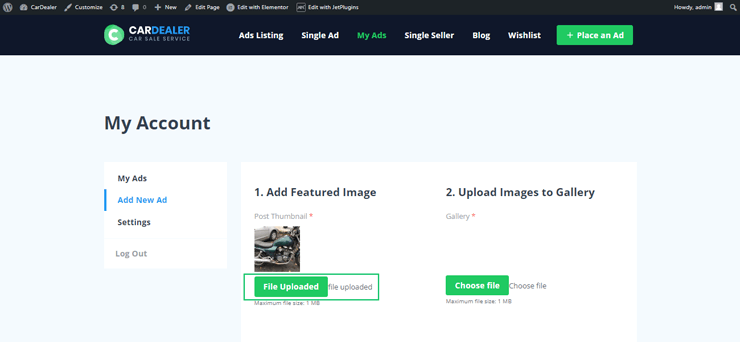
After uploading a file, the page will look as shown below.

Changing a Form Created by JetFormBuilder
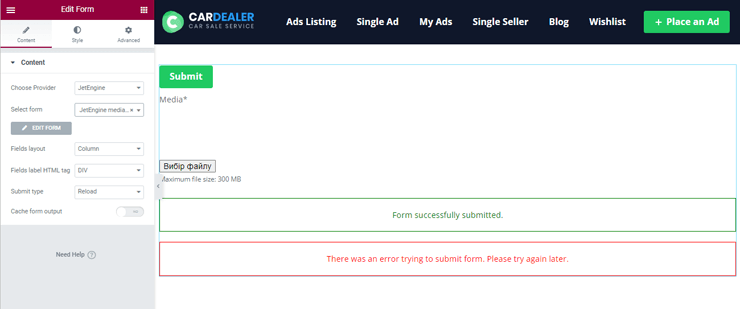
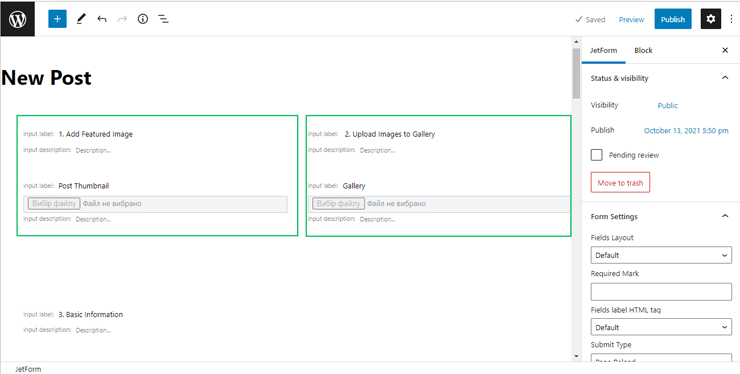
The change will be performed based on the MediaField block. Before the changes to the code, the form looks as follows:
- on the back end:

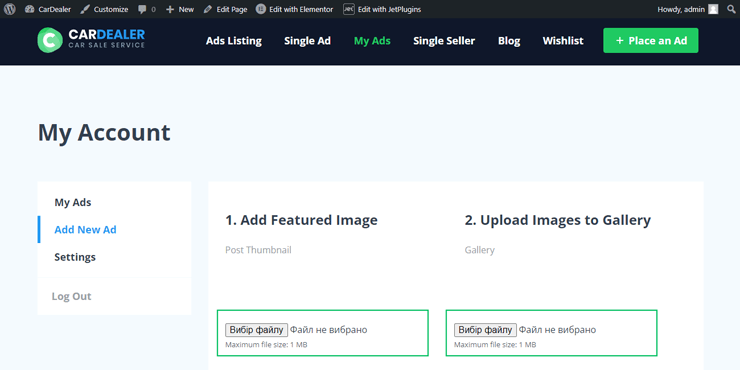
- on the front end:

Use the Simple Custom CSS and JS plugin to add the code
Move to the WordPress Dashboard > Custom CSS and JS > Add Custom JS tab.

Adding the code
Type the name of the custom code in the Add Custom JS field.
Move to the Permalink and press the “Edit” button to type the number of the form you need.
Copy the custom code for JetFormBuilder (or download it by the link). Paste it into the text field.
Click the link and copy the custom code for JetFormBuilder. Paste the code into the text field.

Choose the External File tab from the Linking Type menu; In the <footer> element tab from the Where on page menu; and Frontend tab from the Where in site menu.
Customization of the code
If necessary, change the text “Choose file” to show the text you need. Click the “Publish’ button to save the custom code.The changes will refer to all the Media Fields blocks if you have some media fields.
Update the form and the associated page(s).
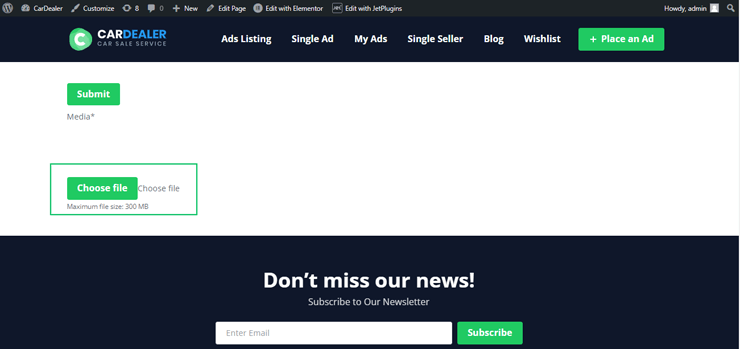
Before uploading the file, the button will show the Choose file text. After uploading the file, the button will show the File Uploaded text.

That’s all about changing the text on the media button.