Including/Excluding Out-of-Stock Products in Search
Learn about how to include or exclude WooCommerce products that are out of stock with the help of the JetSearch plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetSearch plugin installed and activated
with content for search created
If you wish to exclude some products and not show them in the search results, configure your WordPress search results with the AJAX Search widget or Block according to the steps below.
The search will be performed based on the WooCommerce product’s field Stock, which takes two possible values: In Stock and Out-of-Stock.

Include/Exclude Out-of-Stock Products in Search in Elementor
Place the Ajax Search widget
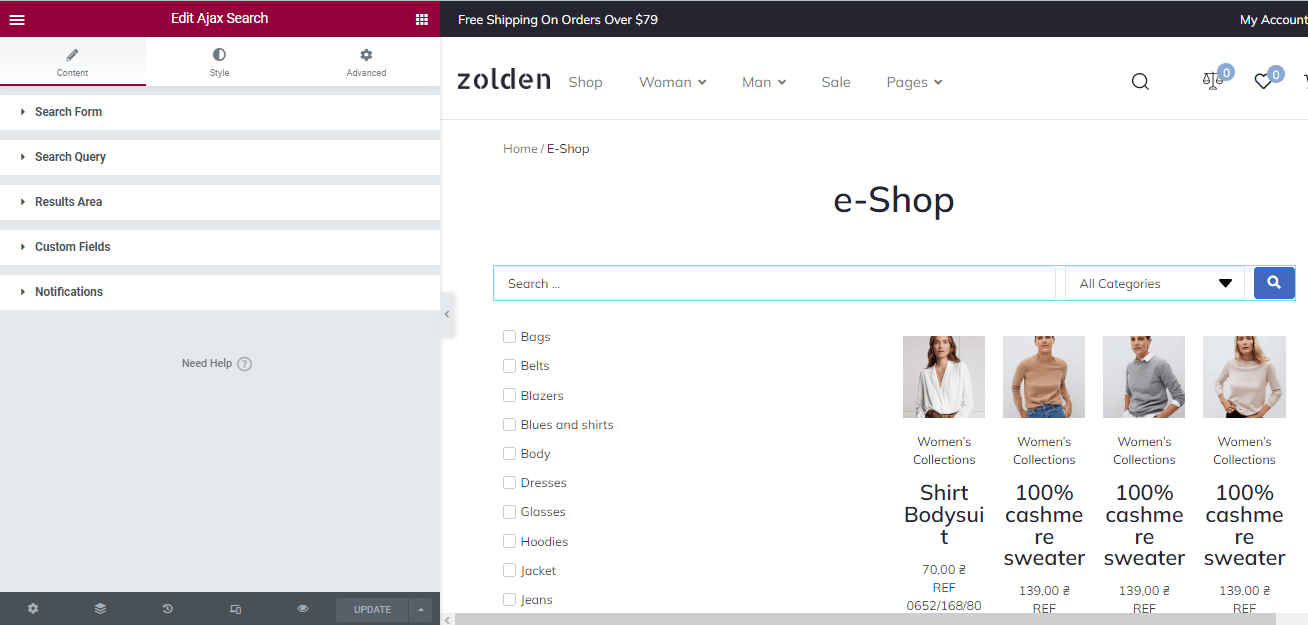
Open a page you want to apply the Ajax Search widget. Place this widget on the page.

Select the source for the search
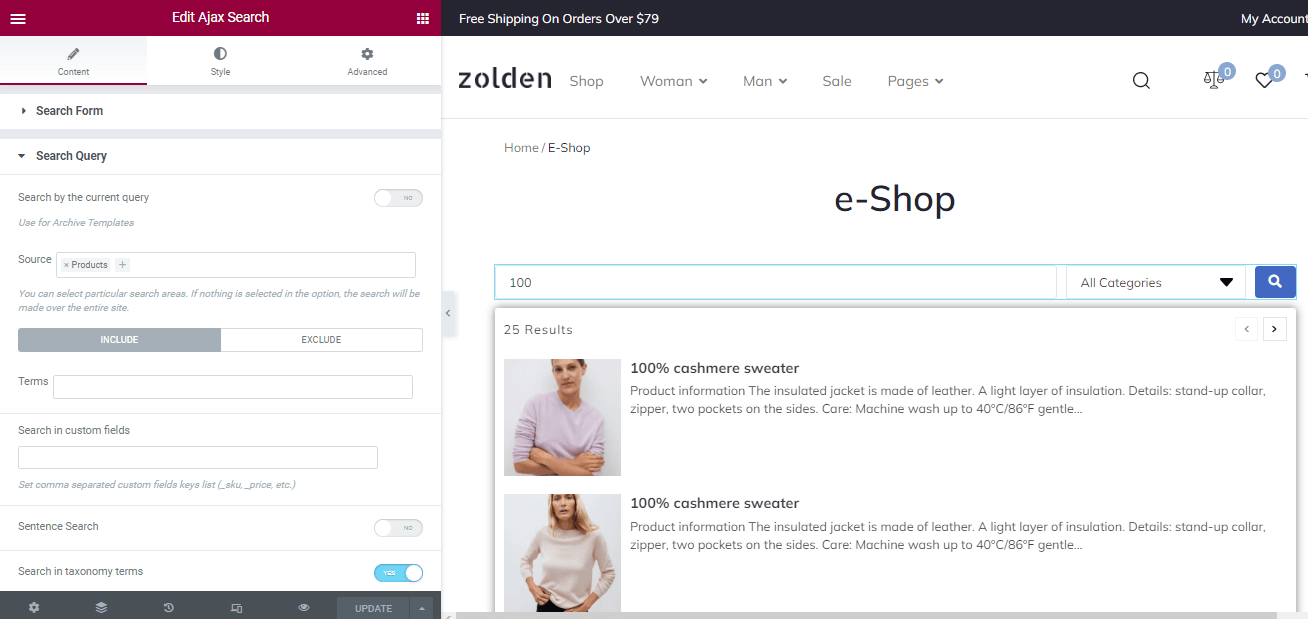
Navigate to the Search Query settings of the Ajax Search widget.
Unscroll the Search Query section and specify the source of the search. To do this, proceed to the Search drop-down menu and choose the type of content (i.e., posts, pages, CPT, etc.).

This configuration allows searching for all products without excluding some of them.
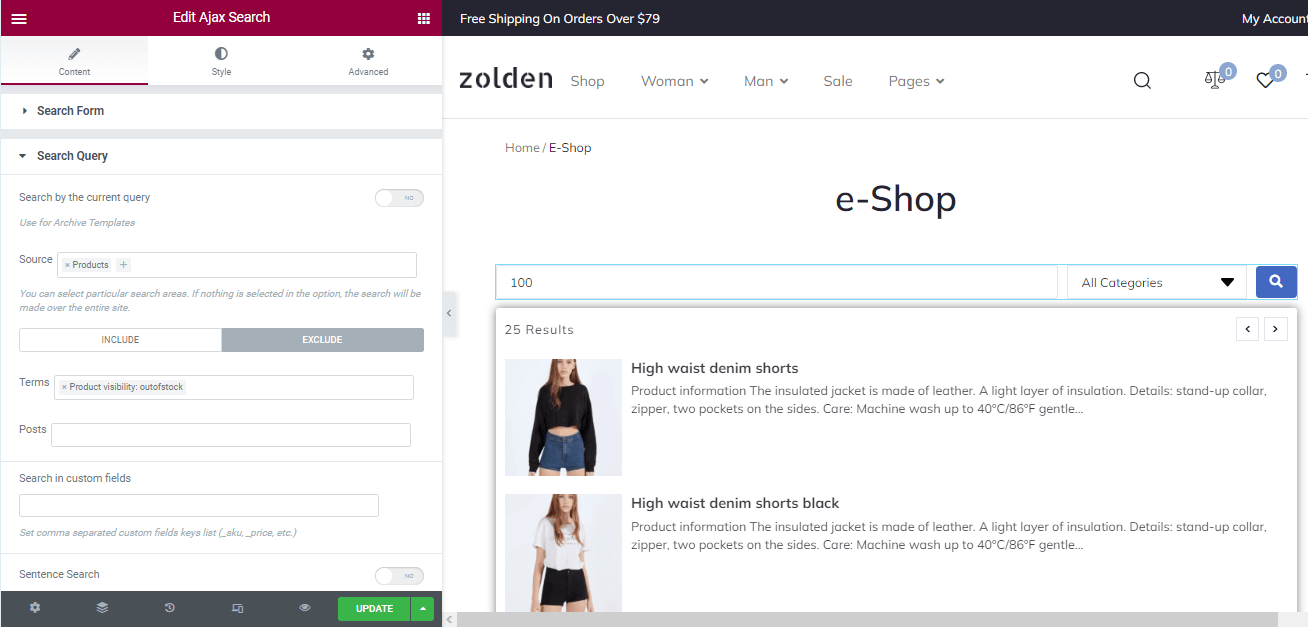
Exclude the specific products
To exclude products Out-of-Stock from the search results, navigate to the Exclude tab. Type some symbols of the necessary Terms to find them and choose from the drop-down menu: “Product visibility: outofstock”.

This setting limits the search area; therefore, the search results do not have other products.
Read about How to Exclude Certain Terms and Posts in AJAX Search Query in Elementor and Gutenberg.
Include/Exclude Out-of-Stock Products in Search in Gutenberg
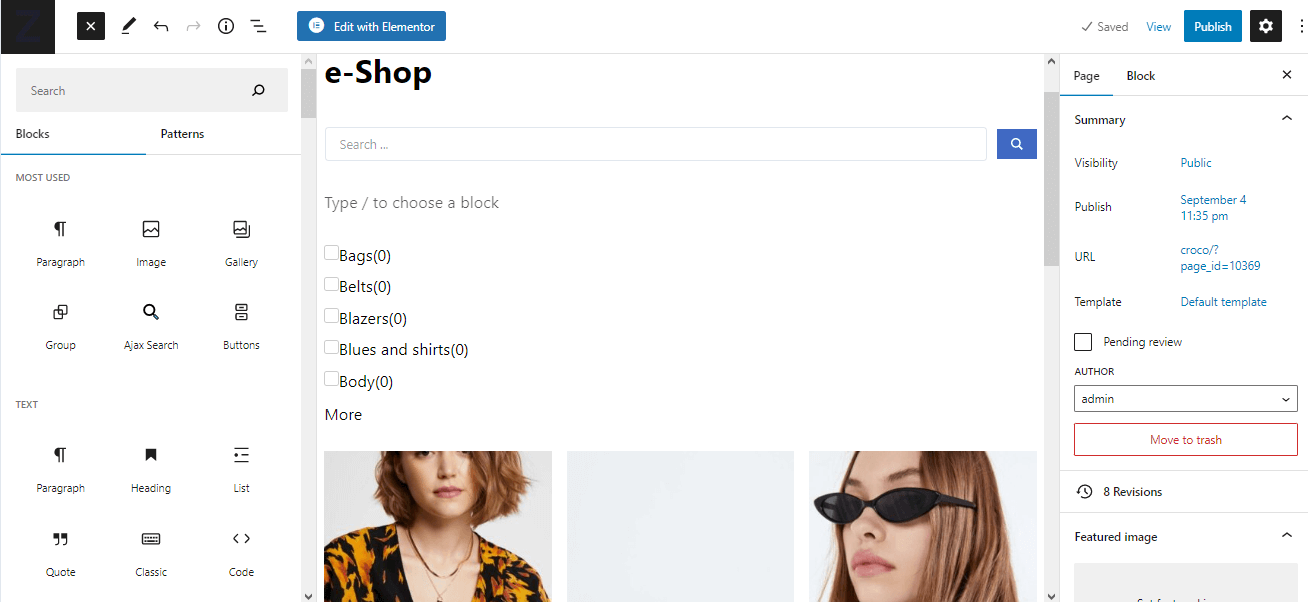
Place the Ajax Search block
Open a page you want to apply the Ajax Search block and place this block on the page.

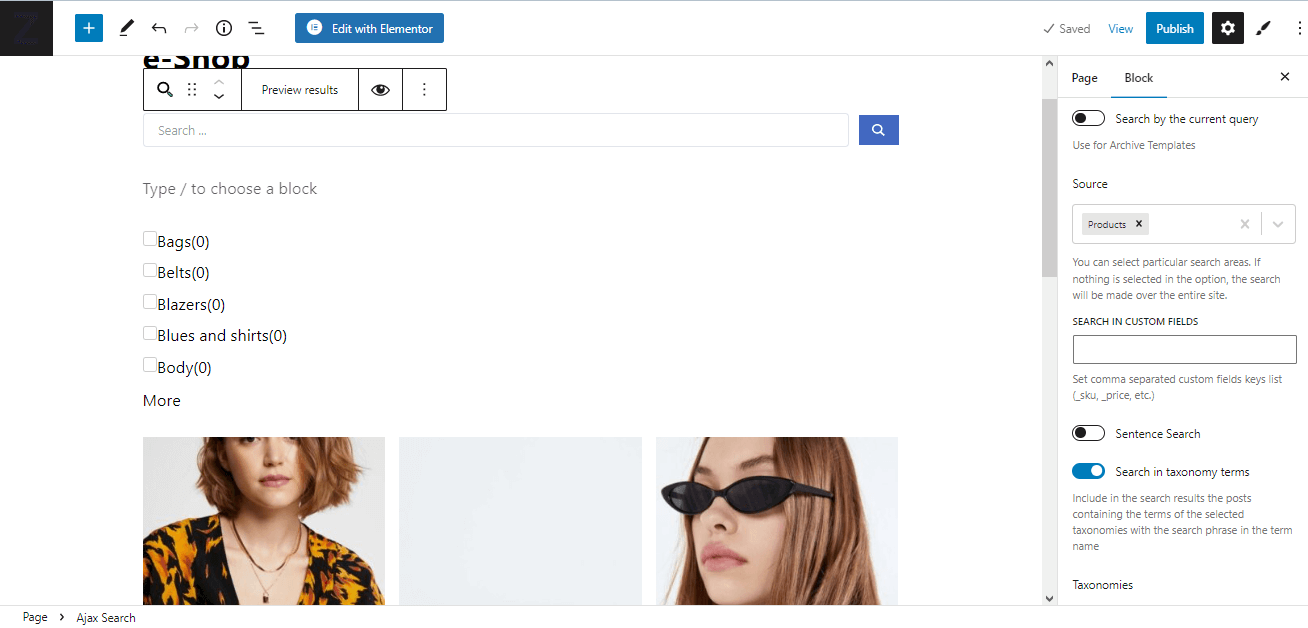
Select the source for the search
To specify the search area of the website’s content, navigate to the Search Query section of this block and select the source of the search (i.e., Products). Choose the taxonomy you need from the drop-down menu.

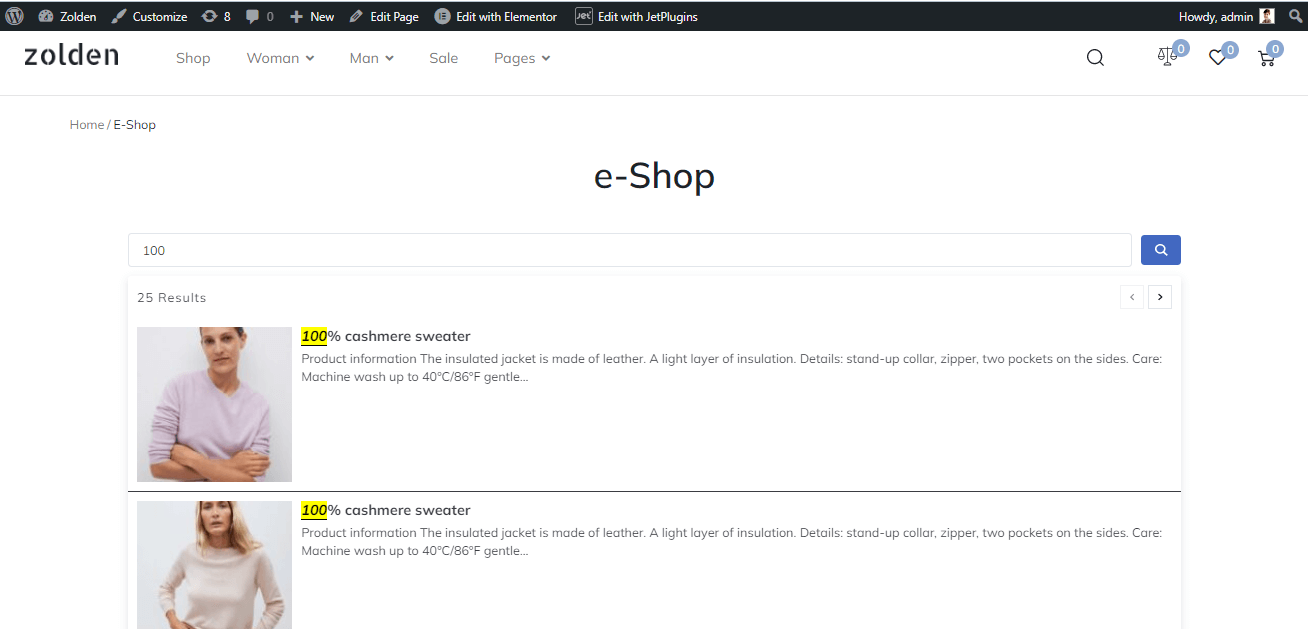
The search results show all products without excluding them.

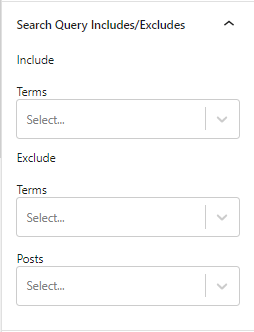
Exclude specific products
To exclude some content from the search results, navigate to the Ajax Search block’s Search Query Includes/Excludes section and choose the appropriate settings from the drop-down menus.

It allows us to show only the information referring to these settings and exclude the products out of stock.

Managing these settings allows including or excluding specific products from the search results.