Cannot Make JetMenu Mega Menu Mobile-Responsive
JetMenu Mega Menu is not responsive on mobile devices.
Usually, JetMenu turns the Mega Menu widget into a Hamburger icon both on mobile devices and emulators automatically. But there are a few reasons why JetMenu Mega Menu is not responsive sometimes.
Caching plugin issues
Firstly, it may be due to a caching plugin you use. If you deactivate it, you can check the menu responsiveness. To do so, go to Plugins > Installed plugins in your WP dashboard, find the caching plugin, and click the “Deactivate” button. The settings will be saved automatically.
Kindly note that the mobile version should be checked either on the mobile itself or in the emulator (don’t forget to refresh the page). Please make sure NOT to use the window resizing and Elementor responsive mode.
Server cache issues
Sometimes server cache also may affect the mega menu display.
First of all, you need to check the caching plugin; if you clear the cache and turn off the plugin, the menu should work correctly in Incognito mode.
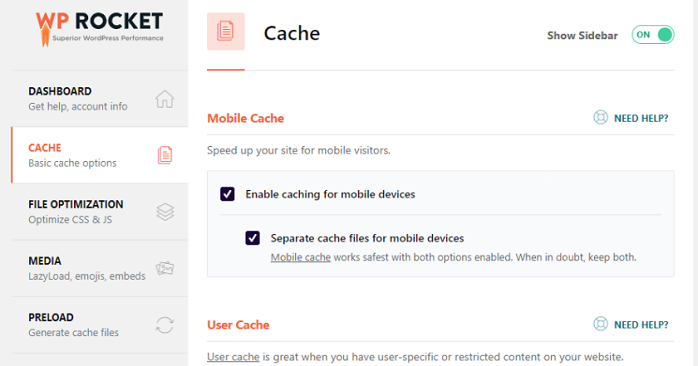
Let’s take WP Rocket as an example. The whole problem is because of poorly configured Cache options:

- If you turn off the first option in the Mobile Cache section – “Enable caching for mobile devices” – everything will work fine, as is the WP Rocket plugin is deactivated.
- If you enable the second option, “Separate cache files for mobile devices”, by pressing Ctrl + F5, the mega menu will still work fine.
- However, when you try to turn off the second option, you’ll see that the menu doesn’t work correctly. Again.
To sum up, if you either turn off the WP Rocket plugin or mobile cache, the mega menu will work smoothly. You can find more info here. Although, you might want to contact WP Rocket’s support, as well.
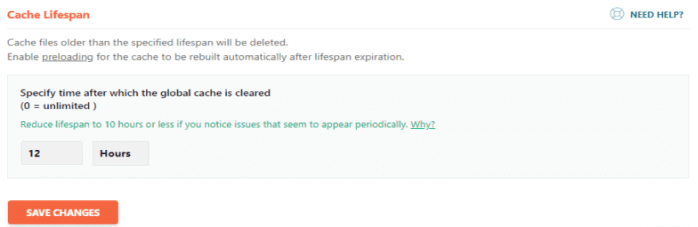
We also recommend setting less than 10 hours in the Cache Lifespan in the WP Rocket plugin (and in other cache plugins either). Get more information here.

SG Optimizer plugin issues
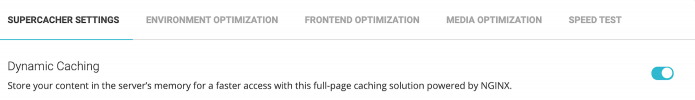
If you have the SG Optimizer plugin, it may cause some issues with the JetMenu. Disable the Dynamic Caching toggle in the Supercacher Settings tab in this plugin to avoid such errors.

URL request
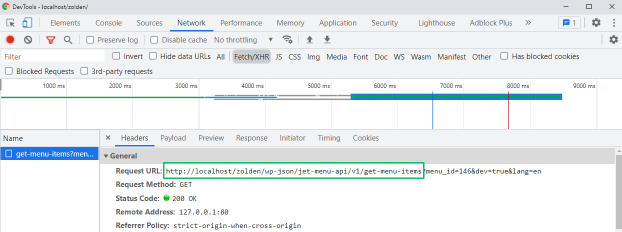
Open the DevTools (Inspect) window and switch to the mobile view (if you need it, you can also use the desktop view). Proceed to the Network tab > get menu items section (if you have several such sections, select the first one) > Headers > General. Here you can copy the Request URL.

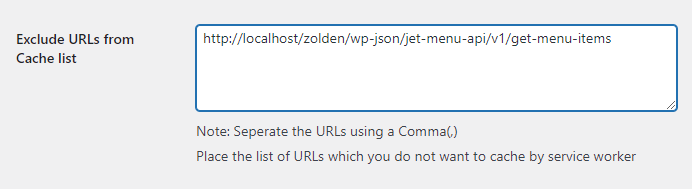
Then exclude the request URL in your cache plugin settings like in the example.

Perhaps, these settings will suit you but be careful and remember this: you need to reboot without cache through Ctrl + F5. If done otherwise, the mobile menu version remains on the desktop and the desktop one is on the mobile phone.
That makes sense, though. If you open the website from a computer, you cannot immediately put down the PC and check the menu from a mobile device. Similarly, your clients will not go to use the site and test it for responsiveness; they will open it either from the desktop or mobile. In both cases, there will be no cache upon the first-time visit, and the JetMenu mega menu will work just fine.