How to Create a Hamburger Menu
Create the menu with the help of the JetMenu plugin and display it on your website in a compact way using the Hamburger Menu widget. This widget allows you to display the menu on a desktop and mobile in a toggle view. Moreover, you’ll be able to create different menus for a desktop and mobile.
Preparation
First of all, you’ll need to create a menu using the JetMenu plugin. Follow this tutorial to find out how to create it properly. Also, if you want to make your menu responsive, then you’ll need to create and customize the mobile menu. Have a look at this tutorial to create it.
Please note that Hamburger Panel and Hamburger Menu are different widgets from different plugins!
Create a Hamburger Menu
After you’ve created a menu, navigate to the Crocoblock > Library > Header > Edit with Elementor and drag-n-drop the Hamburger Menu widget to the needed section.
Hamburger menu customization
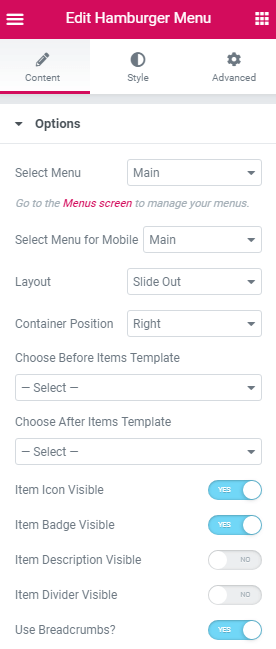
Now let’s have a look at the widget’s settings. In the Options section, select the menu for the desktop and the menu for the mobile. You can choose the same menus or you can choose one menu for the desktop and a different menu for the mobile view.
Then, select the layout and container position. Also, you can add the before items template and after items template. If you want to add both templates, then the before items template will be under the after items template.
Here you can also enable icon, badge, description, divider, and breadcrumbs.

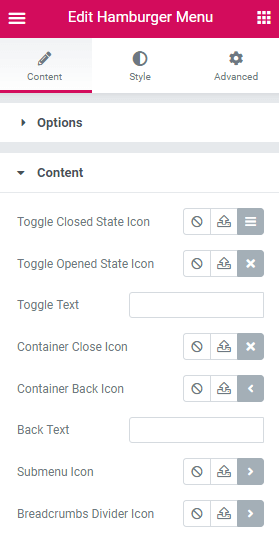
The next section is the Content. Here you’ll be able to add toggle text and choose toggle closed and opened state icon from the icon library or upload your own icon in the SVG format.
Moreover, there’s an opportunity to add back text and select the container close and open icon.
You can even choose the submenu and divider icon for your menu.

Style up menu
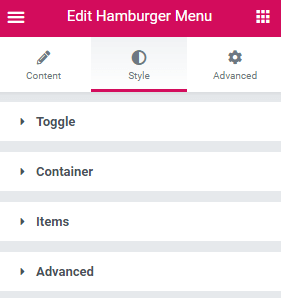
After you’ve done with the menu customization, you can proceed to the Style settings and style up your menu according to your taste.
Use a lot of different style sections to change the appearance of the menu toggle, container, and items.

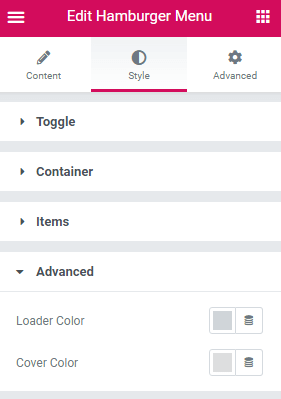
In the Advanced style settings, you can even change the loader color and cover color.

Check result
After you’ve done with all the customization, it’s time to see the menu in action.
Now you know how to create a stylish and compact menu for your website with the help of the Hamburger Menu widget from the JetMenu plugin.