Create awesome post and terms grids with flexible
grid builder for Elementor

Create Visually and Display Dynamically
Build custom grid layouts for the most popular content types
CPT
Flexible custom post type to add any content to the website
Posts
Post content type to showcase and update content regularly
Pages
Page content type for rarely changing information on the site
Products
Specific CPT to display eСommerce items and characteristics
Terms
Categories and subcategories in which content items are grouped
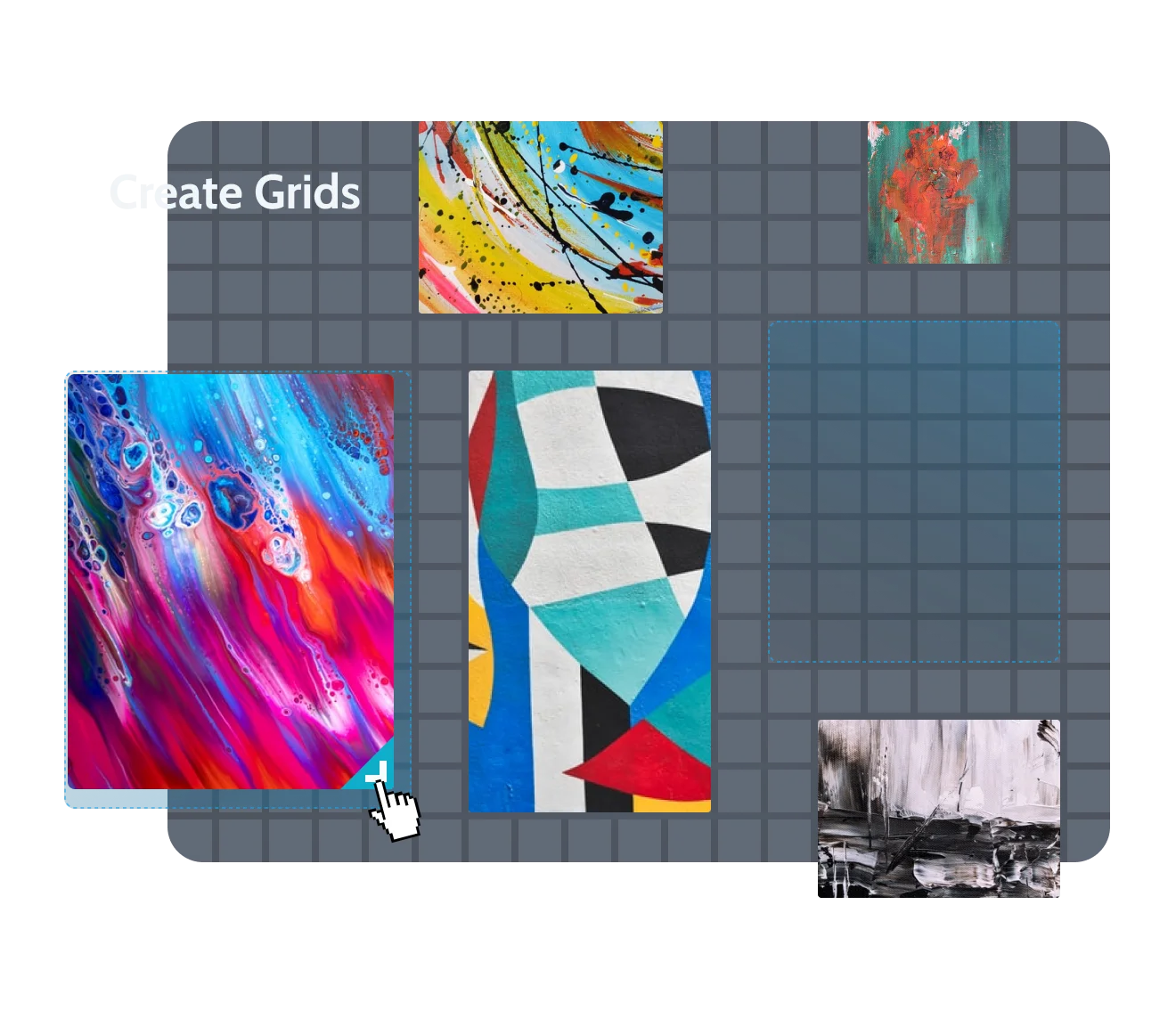
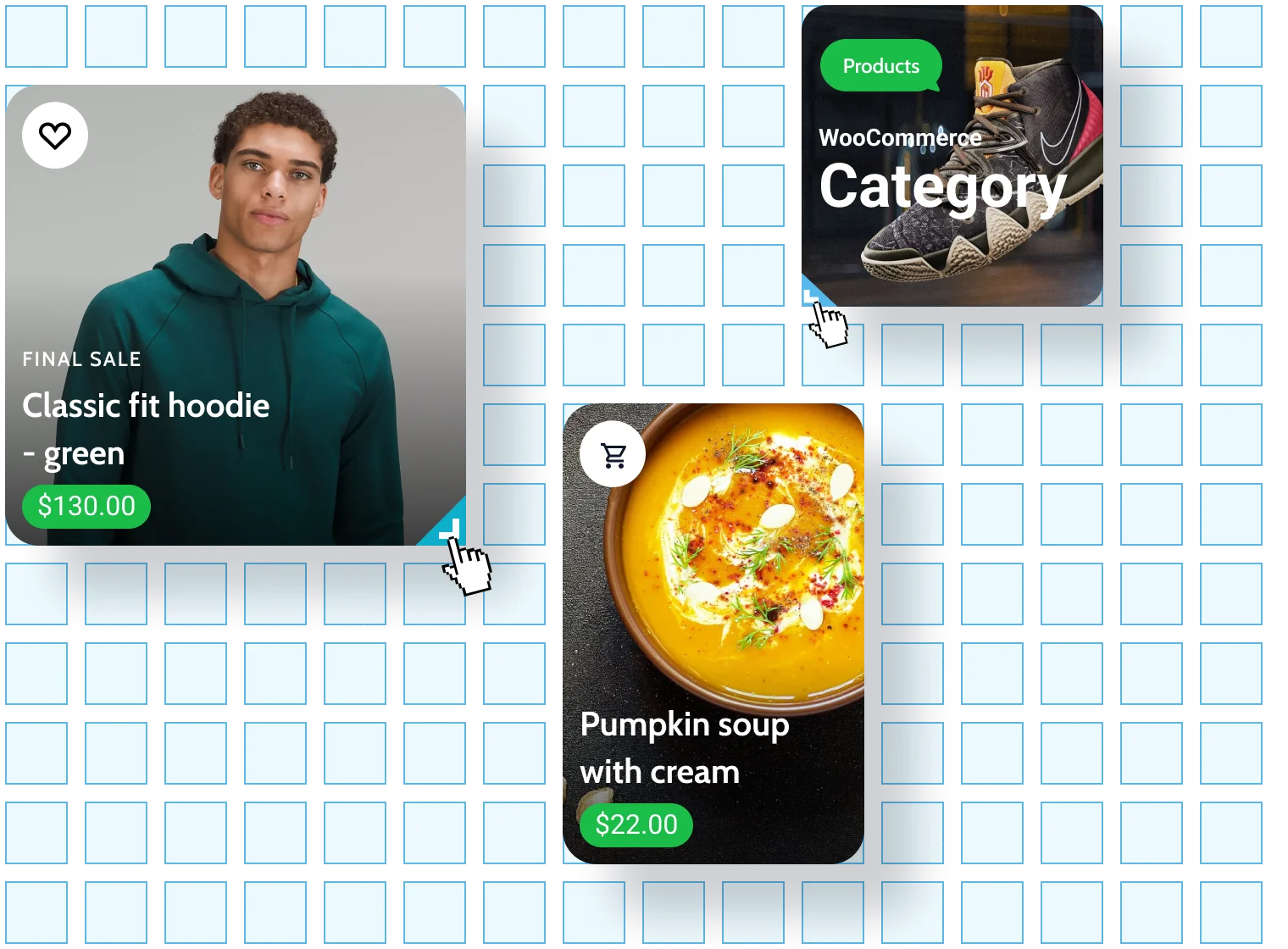
Building Grids Can Be Flexible and Fun

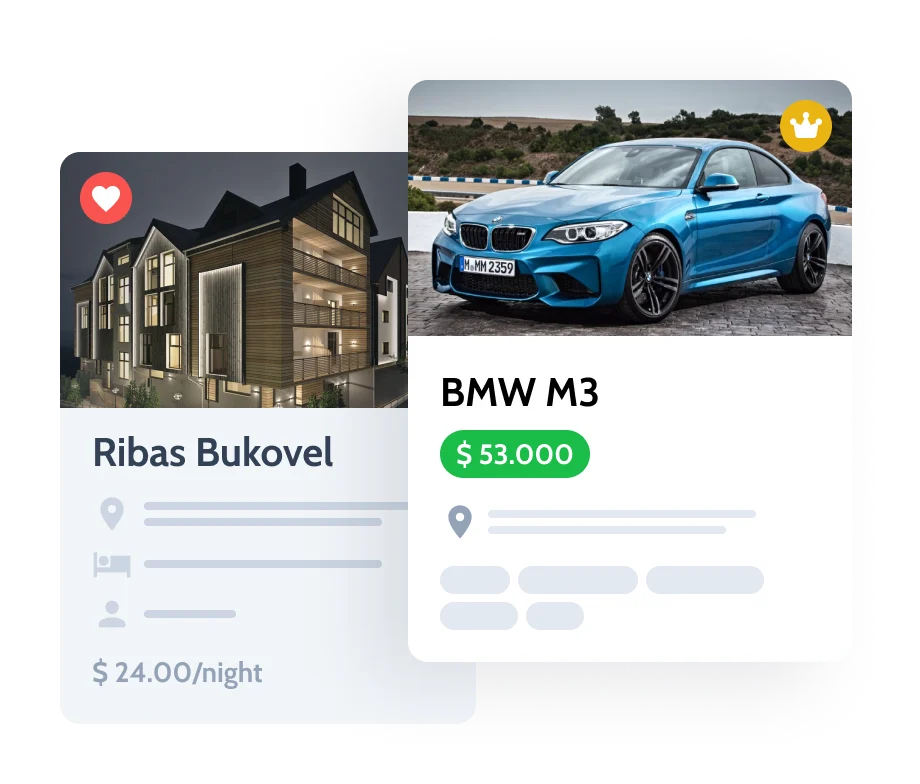
Customize post and term cards and see the result instantly
Build a custom impressive grid
Change each card’s size and style
Add the desired content to cards
Explore Grid Builder Features
Mobile Friendly
100% responsive design. Tap Desktop, Tablet, and Mobile icons to see what the grid will look like
Grid Settings
Change the number of columns, set the gutter, the gap width between grid cells, and more
Vertical Compact
Enable Vertical Compact to align the randomly placed posts to the top automatically
Adaptive Thumbnail
You can show/hide the post’s featured image in the tile and set its size
Benefit by Seamless Integration
JetGridBuilder fully supports ACF, Pods, JetEngine, WooCommerce, Meta Box, and Toolset to make any
project perform as desired.
Discover Grid Widgets and Blocks
For Elementor and Gutenberg
It’s 100% FREE
The best thing about JetGridBuilder
Get more functionality using other JetPlugins
Advanced cards
Create the unlimited item attributes using the JetEngine plugin for Elementor and Gutenberg, add related icons to each item type, and output data dynamically on the post/term cards.
Use JetGridBuilder + JetEngine