Imagine a calendar. What does it look like? 🤨 If you’re anywhere around my age, chances are you’ll picture a paper calendar. Luckily, the progress doesn’t stand still, making way for digital and online calendars.
The online calendar is not just a tool telling dates but a way to plan everything ahead, stay productive, and track business performance. Many companies use digital calendars to communicate tasks to the staff and oversee their fulfillment. Such calendars are usually interactive, meaning everyone involved in the task can edit and update it.
At this point, a regular online calendar transforms into a WordPress dynamic calendar. Let’s find out more about them, shall we?
What Is a WordPress Calendar?
The main difference between a regular and WordPress calendar is that one is static, and the other is dynamic. What does “dynamic” mean? First of all, it is live and Internet-dependent.
WordPress dynamic calendar is a living and breathing tool that showcases data about the upcoming events and makes it possible to attach links to the corresponding website pages. It is updated in real-time every time you change some back-end data.
Dynamic calendars are interactive, too. Imagine you add some links to the recent and upcoming events. Whenever users want, they are free to click them and see more information. No wonder one can call such a calendar a life-saver. It’s neat, detailed, and actionable – what else is there to desire?
Dynamic Calendar Benefits
Using a dynamic calendar widget comes with many benefits, some of which are as follows:
- It makes the agenda transparent. Every website visitor should be able to see what you offer and when. It’s a great way to show how tight-packed a schedule can be, which means there’s much for them to anticipate.
- It helps to expose bottlenecks. Imagine a dynamic content calendar we are talking about. It reflects all the workflow and processes within a company. When deadlines slip by, it’s way easier to establish the cause. You can see what hasn’t been done on time and at what stage.
- It helps you organize things. Dynamic calendars embrace every little thing, making it virtually impossible to forget about a date, doctor appointment, business meeting, event to attend, etc.
Doubt it not: the advantages are numerous. I’ve enumerated those generalized, but the upsides mainly depend on the (business) niche.
Where Can You Place a WordPress Dynamic Calendar?
My favorite part is the so-called use cases. Have you been wondering what businesses need dynamic calendars the most? I’ll dare to be bold and say that it wouldn’t hurt for every midsize business and higher.
As far as I’m concerned, there are three main WordPress calendar variations: content calendar, agenda, and business calendar. Let’s delve into the details.
Content calendar
These are calendars showcasing all about a content strategy – topics, rubrication, additional materials, publishing plan, and many other things.
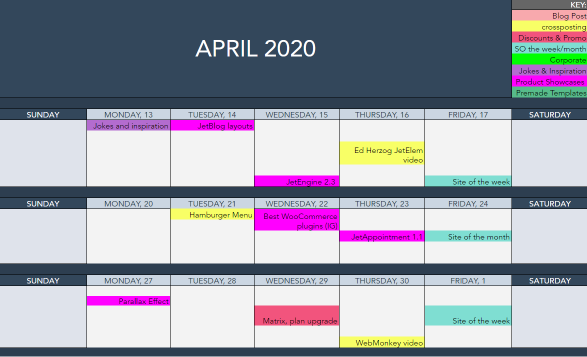
The simplest example would be a social media calendar. Check out the SM plan below. It is a HubSpot template where you can see Crocoblock topics, broken down by days, and features, colorized differently to tell them apart faster.

NOTE:
The calendar above is not dynamic. It’s a Google Spreadsheet. However, one can create a similar content calendar and make it dynamic – this will only involve a different plugin and calendar widget.
Agenda
Agenda, aka event calendar, is a schedule that showcases past and future events related to a particular company. Mostly, event calendars are meant for external use.
Imagine you are involved in seasonal festivities planning and organization. You may want to create a dynamic agenda to let people know what workshops will be available in their area and when. To zing it up, you might want to add a link to the workshop, where one can read more about the event. 😎
Business calendar
The business agenda is meant for both internal and external use. You can create a dynamic calendar and communicate things happening at the company like product launches, project deadlines, HR announcements, corporate events, internal workshops, etc.
Alternatively, there could be a WordPress calendar communicating things happening outside the company. Conferences, industry news, seasonal festivities, social media challenges – you name it.

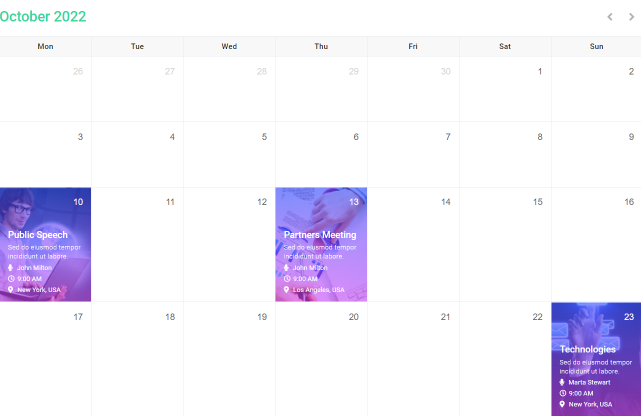
To re-create the example above, you’ll need just one plugin, JetEngine by Crocoblock. Its Dynamic Listing Calendar widget has everything you need to build and style a real-time updating calendar.
What Makes Crocoblock Dynamic Listing Calendar Widget So Great?
Ouch, you got me started! 😄 Jokes aside, JetEngine’s calendar widget offers decent functionality and can be customized however you like.
📅 It can display data from different meta fields:
- pull the image, date, location, price, time, and other information about the event from the backend;
- make the event clickable and redirect to its single page;
- add a map if needed;
- add a button leading to a booking form;
- show multi-day events;
- hide the past events.
📅 Everything about it is customizable:
- you can set the weekday format;
- it is possible to start the calendar from any month you need;
- the calendar’s navigation arrows, caption, and weekday labels can be styled freely.
📅 It helps you improve the user experience:
- design a responsive WordPress dynamic calendar for mobile devices;
- set the calendar visibility rules;
- add filtering tools to the calendar, allowing site visitors to sort the events.
JetEngine gives you a tool to build a dynamic calendar from scratch, adjust it to fit any niche, and bring its all-time benefits into play.
Last but not least, it’s not that difficult to create and customize the Dynamic Listing Calendar widget. Just follow these steps.