Developers have to juggle many things when creating a website or fleshing out an app. Whether it’s user experience considerations, coding languages, or consumer demands, they have a lot on their plate! They must ensure that their product can be enjoyed by as many people as possible, regardless of their device or browser.
This article will focus on cross-browser compatibility, what it means, and what hiccups can occur. We’ll also discuss cross-browser compatibility for your app and website.
Table of Contents
- What Is Cross-Browser Compatibility?
- Why Does Cross-Browser Compatibility Matter?
- Issues in Browser Compatibility
- How to Ensure Cross-Browser Compatibility
- Final Thoughts
What Is Cross-Browser Compatibility?
First, we’ll start with browser compatibility. This is how an app or website works, depending on the type of device, operating system, or hardware. Despite using the same code throughout, browsers render in different ways. As a result, a website or app may be experienced differently depending on the browser used.
Some Apple device users might experience your app differently than others with an Android device. Someone using the Ecosia browser might have a different experience of your website than someone using DuckDuckGo or Internet Explorer.
There are so many types of browsers, devices, and operating systems now that it makes sense that developers should check how their websites and apps are experienced depending on the user’s choice of system. In short, cross-browser compatibility is when a website or app is compatible across various browsers. Cross-browser testing can verify this.
Why Does Cross-Browser Compatibility Matter?
Make yourself stand out
A cross-browser-compatible website or app will help you get a leg up and stand out from the competition. This is one big reason to invest in virtual machines to test your software across various platforms. Make your content more accessible than your competitors. This makes you more likely to succeed because people can enjoy your content.
Globally accessible
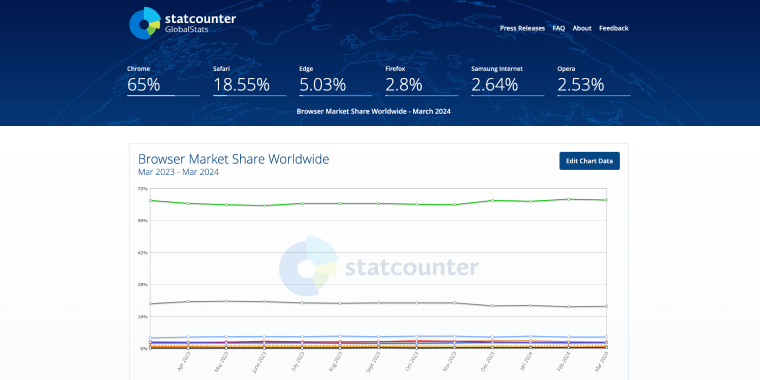
What might be a popular browser in one country, such as the US, might not be the go-to browser in another country, such as Australia. You can ensure your website/app can be run on different browsers, opening your business up to customers in various physical locations.

User experience
Conducting cross-browser testing is important to ensure your users have a positive experience with your website. You want to avoid rookie mistakes such as not thoroughly cross-checking before making your website public.
Ensuring technical functionality affirms your commitment to delivering a positive user experience to every individual, regardless of device or browser preferences. If your app or website functions properly for the intended function, then you’re on the right track.
Values
As well as being accessible to more geographical spaces, you can align your content with people’s values. People who use Ecosia as a browser because they care about the environment, for example, will be able to enjoy your content as well.
Consider not only big names like Edge or Chrome but also smaller ones. You can use website visitor identification to understand your audience and tailor your content accordingly. Find out what your audience’s demographics are, what their interests are, and what values they hold dear.
Mobile and computer
So many people now do many of their daily tasks via mobile phones. It is very important to ensure your content is functional across different devices. You can check that your browsers are compatible with computers and mobile devices.
Company reputation
Websites and apps are important representations of business since many sales happen online. So, for the sake of your reputation, you want a beautiful and user-friendly site that works for everyone.
Browser version
Browsers aren’t static; they’re updated occasionally. This means that you need to update your apps and websites appropriately to stay compatible with the current browser version. You also want to remain compatible with multiple versions of the same browser. Not everyone wants to download the latest updates, or they may be unable to if they use an “older” device.
Search Engine Optimization
If your website works well, it will likely attract more visitors than if it doesn’t, increasing your search engine rankings. This is a positive feedback loop—the higher you rank in search engine results, the more visitors you get!
Issues in Browser Compatibility
Testing issues
Not testing your content across different browsers can throw a spanner in the works. You might think you’ve covered your bases by following guidelines. However, you want to verify that it all works properly and that you’re on the ball with drift detection (when data changes over time) and the like.
This will help you ensure your content works as it should instead of relying on outdated systems. So, test your content on different devices and operating systems. Also, check a variety of other browsers with cross-browser testing. This is particularly important since a bad first impression for your users can become a lasting one.
Browser-specific issues
Sometimes, you can have issues rendering different parts of a website. This can be because of features specific to one particular browser that just don’t exist on others. Browsers use different rendering tools, which display websites differently. It’s important to test your website and app across different browsers.
CSS
Since different browsers use different prefixes for CSS, you should avoid using a browser-specific prefix, which could alter how your content appears on other browsers, and opt for the standard CSS version instead.
Using modern features on old browsers
It makes sense to use the most up-to-date features when they appear. If you use those modern features on an old browser version that does not support them, you may run into problems.
How to Ensure Cross-Browser Compatibility
Identify your core browsers

The first step should be identifying the low-risk browsers your target audience will most likely use. You can focus your research on which browsers are popular within a particular region, demographic, and more. This will save you time because you won’t need to whack every mole.
Focus on the top devices and browsers your audience uses, and ensure that your apps and websites work on those. Prioritize these above the ultra-niche browsers or devices (unless your audience predominantly uses those).
Follow W3C standards
When writing your code, you can follow the World Wide Web Consortium (W3C) HTML, JavaScript, and CSS standards. These standards help you provide consistent experiences across browsers, which means you will have less work to do in post and maintain domain authority when people search for your areas of expertise online.
Test functions

Next, you want to focus on the specific functionalities you want to test. This includes the parts of your website or app that are the most important to your audience. Testing for absolutely everything is very time-consuming and not necessarily useful. So, identify the most important aspects of your cross-browser testing.
Depending on where your developers fall on the gradient boosting vs. random forest discussion, you might also want your tests to check whether the machine learning algorithm of choice for your company is compatible across different browsers. If you want to use a gradient boosting or random forest model in a browser-based app, you can convert the trained model into a format that can be used in the browser, such as JavaScript.
CSS resets
When you open a website on any browser, that browser applies its layout design to the website. However, you can design your website to supersede this layout automatically using CSS resets.
Skip the oldies
If you use older features or methods for your product and they aren’t widely supported, you will run into problems. So, stick with the latest and most commonly used methods and features to give yourself less work in the long run.
Using old features on modern browsers doesn’t make sense.
Use feature detection
You can use feature detection to check if any particular browser is compatible with a specific method or feature.
Make use of testing tools
Cross-browser testing tools are essential when checking your website against multiple browsers, OSs, and devices. This is a fundamental part of ensuring cross-browser compatibility.
Final Thoughts
Ensuring cross-browser compatibility is a crucial part of your website and app design. It helps ensure that as many people as possible can enjoy your product the way you intended it to be enjoyed. If it works properly, it also makes your company look reliable and professional. This process can ensure that your product is compatible with multiple browsers. It also ensures consistency across browser versions, mobile browsers, and devices like tablets or laptops. Different screen sizes and operating systems should also be taken into account.

