Fonts can be overlooked or considered as an afterthought. It’s easy to just use the standard font that arrives with your tool of choice, in the case of Elementor that’s Roboto. I’ve seen many sites based solely on Roboto and they look exceptionally fine. However, when the subject matter of the website is more quirky, formal, or futuristically extraordinary then a font with more pizazz may be needed.
Why Do You Need Custom Fonts?
You want the fonts to reflect the images and design of the site, otherwise, where would the individuality lie?
Get it wrong and you could send your visitors to the exit button. It’s weird to place fonts on a high pedestal though the make-or-break scenario that could arise demands respect.
Google Fonts is rampant across the web and comes loaded up inside of Elementor.
The choices are endless, and you could lose a lifetime playing around with families and weightings, but there comes a downside. I’m referring to the fetching of fonts on your WordPress site. Although Google Fonts is free, the bloat on your Pagespeed Insights Score will hurt, even when you’ve used common fonts.
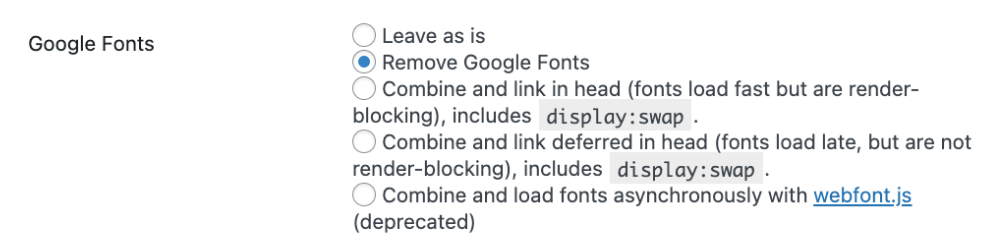
Here’s where I deviate from how many would tackle this. Using plugins, I ensure that Google Fonts are removed. “Snip”. Banished so that fetching the font doesn’t overload the already burdened loading of the page.

Then comes the disadvantage. Remove the loading of Google Fonts, and your Live Site will only show Roboto.
Hang on – didn’t I just recommend that we need to have individuality?
Fret not – I have a solution, given away by the title above.
📚Read also: How to choose the right font?
How to Add Custom Fonts to Elementor?
Adding Custom Fonts to Elementor is so simple that it should be in your top 5 list of optimization must-dos. Custom Fonts gives access to a wider range of fonts from not just Google, but DaFonts or Font.com. By having the fonts loaded onto your server, they will load faster with fewer resources used to fetch them.
Fonts are downloaded in various formats including TTF, WOFF, WOFF2, or EOT. There are tools online to convert fonts to these formats, though always seek them as the listed formats from your source.
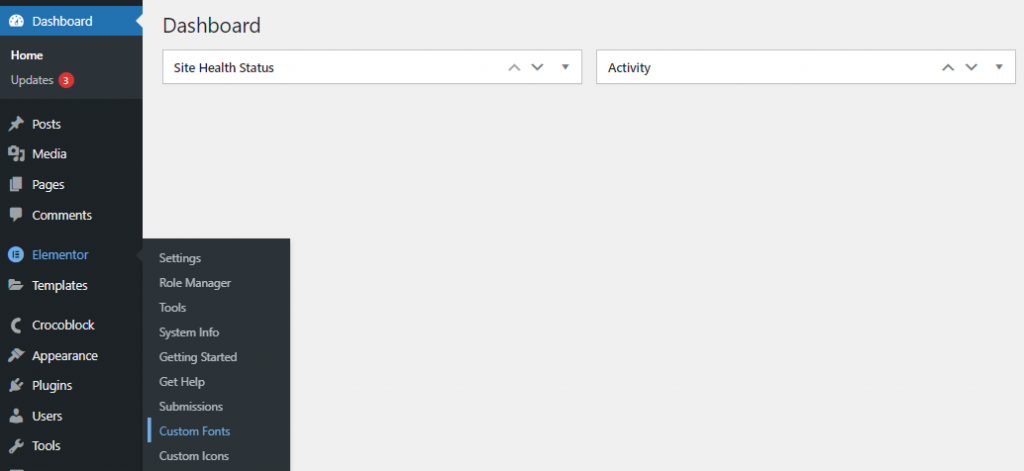
Inside the WordPress dashboard, go to Elementor, and then click Custom Fonts.

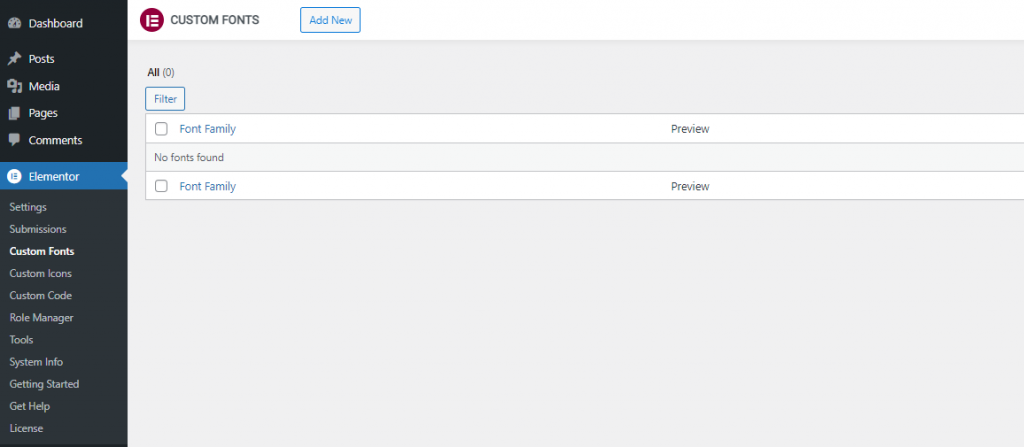
At the next screen, you can add the Custom Fonts.

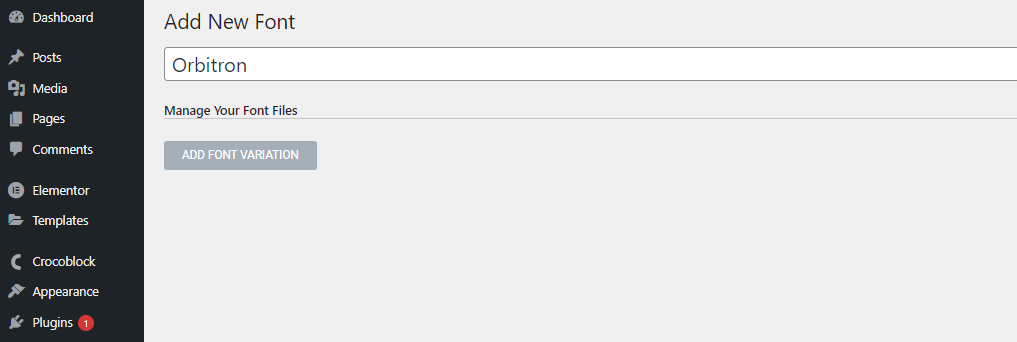
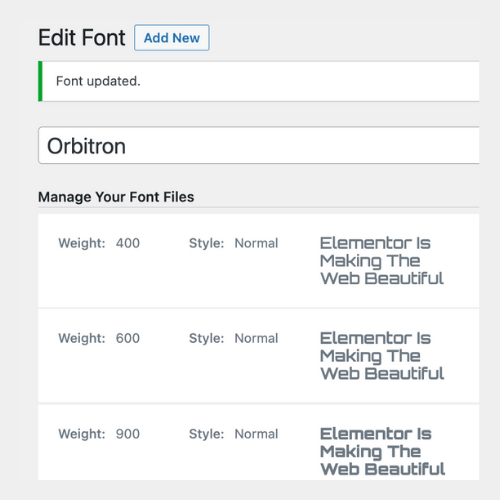
Now you can upload the fonts that you’ve used. I would recommend only uploading the fonts and weightings that are being used on your site. In this example, we’ve uploaded Orbitron Weightings 400, 600, and 900. They are added one by one by clicking the Add Font Variation.

And you’ve successfully added new font:

Sum Up
Using this method will save you having to use additional plugins, using resources to fetch fonts from elsewhere, and ensure that your website shows off the exact design and unique presence that it deserves.

