There are two kinds of people: those who know about WordPress Theme Detector Chrome extension and WordPress Admin Bar Control and those who don’t.
If you belong to the second type, follow the links above to learn more about those most popular Chrome extensions for WordPress users. And if you already know and use them, just continue reading my article. It contains even more of the best Chrome extensions you could miss. They are simple and helpful and will make your WordPress routine easier.
Table of Contents
- What Are Chrome Extensions for WordPress?
- 10 Best Chrome Extensions You Need to Try
- A Few Tips You Should Know Before Adding Chrome Extensions
- To Sum Up
What Are Chrome Extensions for WordPress?
While creating a WordPress website, you most likely use various applications, including one for Internet access. Today, one of the most popular browsers for such a task is Chrome. In addition to ease of use, it allows you to work with add-ons that expand its functions.
These can be either spell-checking extensions like Grammarly or WebComponent extension for Chrome, which shows new user elements on every website.
Chrome extensions are similar in some ways to WordPress plugins. With their help, you can move beyond default functionality and simplify your work without coding. So if you create a website on WordPress, try some Chrome extensions from the list below.
10 Best Chrome Extensions You Need to Try
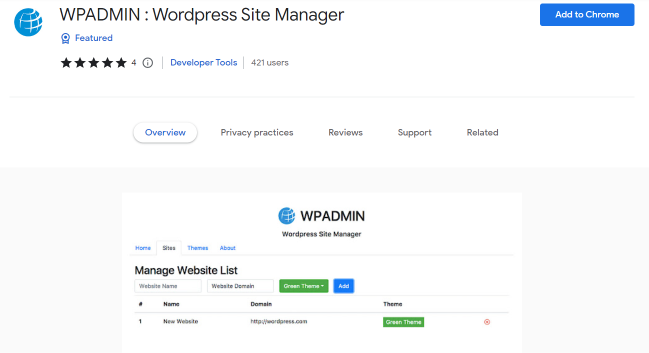
WPADMIN: WordPress Site Manager
The extension comes in handy for those who manage multiple WordPress websites. It shows all your admin panels in one place, helping to switch between them in no time. Just install WPADMIN, click on its icon in the Google Chrome browser, and the magic is done.
Also, WPADMIN shows the theme your website currently uses. This option is beneficial for agencies and freelancers who have to manage many websites but are physically unable to remember every detail about those websites.

WordPress Admin Switcher
Are you entering “wp-admin” whenever you try to log into your WordPress website? WordPress Admin Switcher helps skip the process. It launches a WordPress dashboard by using a specific key combination.
The extension also simplifies switching between various admin panels of WordPress websites. From this point of view, WordPress Admin Switcher can be marked as an alternative to WPADMIN I mentioned before. But which one is better is up to you to decide. Both of them are more or less popular Chrome extensions for WordPress.
Cookie-Editor
Those who use WordPress know it is sometimes tiring to work with web cookies. Cookie-Editor makes the process quicker. It helps track all cookies on the page you are currently viewing in a few clicks. It also lets you create, edit, delete, or import/export cookies directly from the toolbar in the Google Chrome browser.
Cookie-Editor is one of the best Google Chrome extensions for WordPress users because it eases the routine cookie management process. The other good news is that except for Chrome, Cookie-Editor is available for Opera, Firefox, and Microsoft Edge.
Also, l recommend learning more about alternative plugins:
- Cookie Editor. Yes, it sounds the same, but the functionality is a little bit different; for example, this plugin allows you to create your own custom cookie sets.
- CookieManager. This add-on works almost the same way Cookie-Editor does, but it has a few unique features, too.
CSS Inspector
CSS Inspector is not a specific plugin name but a group of popular Chrome extensions from different developers. These plugins help identify, view, and even copy CSS elements from any website—it is how it should be in theory. In practice, most CSS Inspectors have bugs or other problems which don’t let them do the work properly.
Still, some CSS Inspectors work better than others, including:
Test them one by one to find your best option. Or, you can try other similar plugins like Web Designer Pirate. Google marked it as “featured” alongside CSS Used, CSSViewer, and CSS Peeper extension. But being included in the popular Chrome extensions list doesn’t mean they work perfectly.
Personally, I have encountered some issues while testing Web Designer Pirate. To be more specific, this app didn’t copy some web components as promised, showing errors instead.
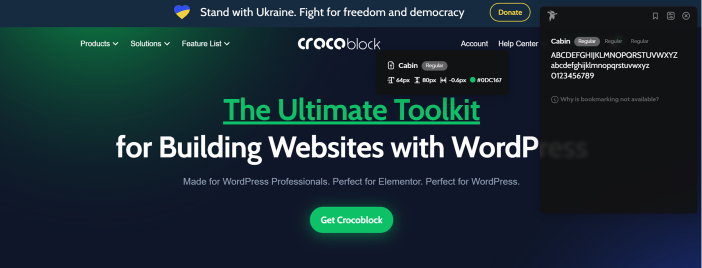
Fonts Ninja
Have you ever wondered what type of fonts Crocoblock or other websites use? Fonts Ninja gives a quick answer. Except for the name, it reveals the size, weight, height, and color of the fonts. To get the information, just hover the mouse over the text on the screen — it is really that simple.
There is also a video guide explaining how to use Fonts Ninja, so you won’t have problems understanding the basics.
Fonts Ninja helps to get font information quickly, saving you time. It also gives a chance to estimate how the font looks on the website without buying it first. Sounds great, right? And if Fonts Ninja falls short of expectations for some reason, try WhatFont, another popular Chrome extension.

Crocoblock reveals its main secret 😏
Window Resizer
I bet all web designers and website owners fell for this plugin! Why not if it is really time-saving and easy to use? Window Resizer works as its name describes: it changes Chrome browser window size, emulating the orientation of other devices like smartphones and tablets. Thanks to that, you can quickly estimate how your design looks on different resolutions.
Window Resizer also allows setting up key shortcuts making your working process more comfortable. It works pretty smoothly, or, at least, I didn’t face any troubles while using it. It is essential because many popular Chrome extensions have disappointing bugs or other problems, like the absence of clear guidelines, making them hard or even impossible to use.
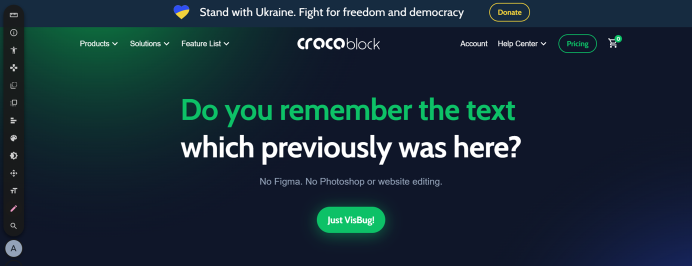
VisBug
VisBug adds design tools directly to Chrome. Thanks to that, you can change any website appearance using only your browser.
Of course, you can’t change website design for real. VisBug only helps to test some ideas without using additional tools. But that is what makes VisBug one of the best Chrome extensions: it helps quickly check simple design decisions, eliminating the need to open the website’s editor.

Can you see the panel on your left? It is the VisBug toolbar. With its help, you can “change” any website as I did with the Crocoblock homepage.
Using VisBug, you can:
- add or delete texts/images;
- change the size and colors of fonts;
- set up styles, spacing, distance, and accessibility;
- test some simple decisions on the front end of your site/app.
Accessibility Insights
The extension scans your website and shows a detailed report about accessibility errors or imperfections. It even gives bits of advice on how to fix them, which is really time-saving sometimes.
The extension spots visual accessibility problems, including hard-to-read fonts or unsuitable colors/contrast.
To me, Accessibility Insights come in handy for all WordPress developers. It makes you spot issues you never even think before. On the other hand, you may find this extension picky and hypercritical a bit. Nevertheless, it is a good tool for viewing the website from an outsider’s perspective.
Except for Chrome, Accessibility Insights are also available for Microsoft Edge, Android, and Windows OS.
Outside of extensions, there are also numerous in-built tools provided by Google Chrome itself that focus specifically on analyzing and optimizing the accessibility of web pages.
Cache Cleaner Apps
You probably know how bad Chrome cache overflow for WordPress website productivity is. Cache cleaner apps help to solve the problem. To tell the truth, my favorite is CCleaner. It is not a Chrome extension but a desktop and web tool you can download from the official website.
Regarding the best Chrome extensions for WordPress users, pay attention to Clear Cache Shortcut and Clear Cache. They clean all browser junk, including cookies data, in a few clicks.
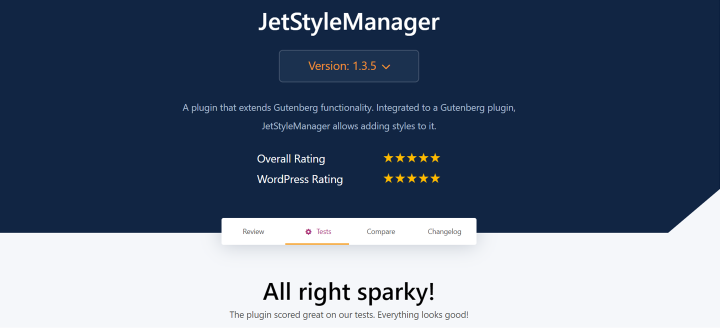
WP Hive
This Chrome extension for WordPress is irreplaceable, I assure you! WP Hive is a kind of library that shows WordPress plugins’ technical characteristics. To access the information, install the extension and open any plugin in the WordPress.org archive. After that, the WP Hive Chrome extension automatically redirects you to its website page dedicated to the chosen plugin. You may see an example of such a page in the screenshot below.

Oh, did you see it? JetStyleManager from Crocoblock successfully passed the test 😆
WP Hive demonstrates PHP and JavaScript errors of plugins, shows database footprint, analyzes memory usage, and so on. With such information, it is easier for you to choose the right WordPress plugin.
WP Hive will be especially useful for WordPress users without a technical background, helping them understand the specific details about the plugins and apps they choose.
A Few Tips You Should Know Before Adding Chrome Extensions
Visit Chrome Web Store, an official platform for keeping and sharing the best Chrome extensions, add-ons, apps, and themes. Developers who created those products also add them to GitHub, Reddit, or other similar websites.
The answer depends on your tasks. If you need help creating a WordPress site, it could be the VisBug extension, which helps you design your site directly in the browser, or WPADMIN. On the other hand, if your task is to optimize the website and bring it to the top of Google, you need SEMRush. Therefore, decide what problem you need to solve before choosing an extension.
Yes. It works with Google Chrome.
They are totally free to use. Moreover, all extensions you will find in Chrome Web Store are open-source. Thanks to that, you can check their source code to get more details about their work.
Everyone with coding skills can create and upload their apps to the Chrome Web Store. It is a good chance for developers to test their skills, receive recognition and build their confidence if needed.
Not entirely. Of course, Google uses algorithms to monitor all add-ons before publishing them in Chrome Web Store. Still, there is always a chance they miss harmful items. Such items can collect or steal your data, redirect your searches to shady websites, or use your computer system to power botnet systems as Hola did.
The best way to ensure an extension is safe is by viewing its code via the Chrome extension source viewer. But this option is only for those who know how to program. If you lack these skills, study reviews from other users and learn more about developers who created the extension to avoid risks.
Find the extension you like and click the “Add to Chrome” button near its name. After that, the extension will be added to Chrome’s toolbar. You need to activate it by tapping on its icon.
Some extensions require additional actions to be installed, so read developers’ guidelines and instructions carefully.
To Sum Up
In the end, I want to show you one more popular Chrome extension. It won’t improve your WordPress website, but it can improve your mood and productivity.
Forest: stay focused, be present reminds a game, but it helps to visualize your working process and train self-management. Enjoy!
And if you lack motivation and inspiration, Crocoblock can fix it by offering a list of nontrivial web design inspiration sources and where to find inspiration guidelines.



