Almost every WordPress site has sections depicting some numbers, and counters are a sleek and effective way to showcase statistics, achievements, or any numeric data on your WordPress website. In this article, you will find a list of free and premium plugins that can add such a widget to your website.
Table of Contents
- What Is a WordPress Counter Plugin or Widget?
- Top 5 Counter Plugins and Widgets for WordPress (Free and Paid)
- Animated Counters on Pure HTML/CSS
- FAQ
- The Bottom Line
What Is a WordPress Counter Plugin or Widget?
Basically, it’s an animated number component where the numeric value can be visualized with a chart or just like an animated counter. As a rule, they come as part of designer add-on plugins because their functionality is really simple, so there’s almost no point in creating a dedicated plugin.
However, there are also a few such plugins, and they can come in handy in some cases.
Top 5 Counter Plugins and Widgets for WordPress (Free and Paid)
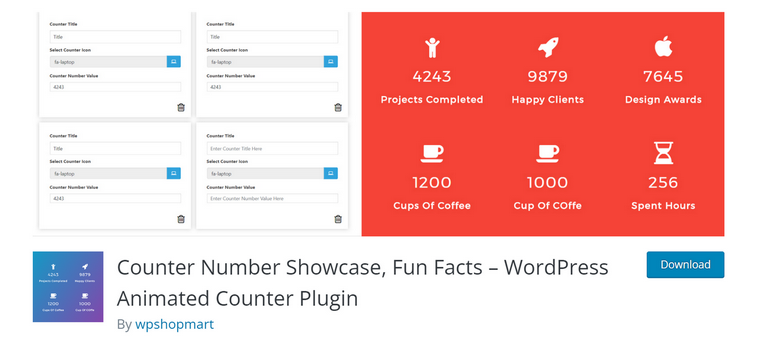
Counter Number Showcase (Freemium)
🏆 Best for sites with multiple counters reused on many pages.

After the installation, you will see a new section in the admin dashboard where you can add multiple counter groups and then insert them anywhere on the pages using shortcodes. Counter Number Showcase is a cool asset if multiple counters on your website are located on different pages because after editing them in one place, the changes will be applied everywhere.
Key features:
- Bootstrap-based;
- responsive;
- easy to use;
- unlimited counterboxes (sets of counters).
Pricing: free; $12 for one website and $36 for unlimited websites, lifetime.
Pros:
- many templates and color schemes;
- a very affordable price for Pro and a free version available;
- CSS editor for each counterbox in addition to visual style controls;
- unlimited counterboxes;
- parallax effect and animations.
Cons:
- uses only Font Awesome as icons (not SVG or other icon fonts);
- adds a Bootstrap framework to the website, so if it’s not based on it, it might be a bit too much in terms of bloating for just counters (not to mention Font Awesome).
Counter Up (Freemium)
🏆 Best for sites with many counters displayed differently on different pages.

This plugin has its own not-so-typical logic for creating a counter, which can be useful in some cases. First, you create the content of a counter, each one separately. Then, organize them into categories. Only after that, stylize either all of them or the particular category. And after that, you will be able to get a shortcode.
Key features:
- unlimited counters;
- a choice of flex and grid CSS layouts;
- fully responsive;
- a full set of features is available in Premium.
Pricing: free; the Premium plan’s price varies depending on the number of websites and the update/support period, starting from $19. The full unlimited LTD is $299.
Pros:
- quite lightweight;
- uses SVG for icons, which gives full freedom of choice and an optimized layout;
- non-numeric characters are allowed;
- multiple numeric values are allowed in one counter;
- a lot of animations and hover effects in a Premium.
Cons:
- a free version has many limitations.
JetElements Circle Progress widget (Premium)
🏆 Best for dynamic Elementor websites.

There are two major advantages JetElements has compared to many other Elementor add-on plugins: every little thing in its widgets can be modified, and it supports dynamic values, so the numbers can be actually fetched from various meta fields, or even a dedicated Options Page, query result or term count. Even the REST API values can be fetched there, but, of course, you have to have such dynamic fields and features on your site – which means having the JetEngine plugin.
Key features:
- dynamic tags are available for almost everything, from the value to the color code value;
- everything can be customized;
- all the widgets can be used for various purposes.
Pricing: starting at $43/year or as a part of a Crocoblock suite (20 plugins for $199 a year). The LTD is also available.
Pros:
- highly customizable;
- you can hide circle progress and turn it to plain animated numbers by setting stroke width to 0;
- dynamic fetching of any value is available;
- full compatibility with other Crocoblock plugins.
Cons:
- doesn’t have a dedicated decimal field, so use the “suffix” field to add decimals;
- the name of the widget is not so obvious: it doesn’t contain the words “counter” or even “number.”
Qi Addons for Elementor or Gutenberg (Freemium)
🏆 Best for landing pages.

I like these plugins because they are well-designed and highly customizable. Also, it’s good that the free version offers the most frequently used components and doesn’t limit their functionality or styling. The Pro is more optimized due to on-demand widget loading and other features and has more widgets/blocks, but the free one is often enough.
Actually, we are talking about two different plugins: for Elementor and for Gutenberg. However, the style, functionality, and list of widgets/blocks are identical, so I mention them together.
Key features:
- over 60 components in a free and 150 in a Pro version;
- the components are really unique; they don’t duplicate basically the same functionality in different widgets/blocks as some other add-on plugins;
- the Gutenberg plugin adds a styling panel that supports native blocks, too.
Pricing: starting at $49 a year for one website for each plugin.
Pros:
- well-designed;
- animations and effects of the Counters widget for Elementor are extremely customizable – even the animation steps can be set;
- the Counters widget/block is available in a free version.
Cons:
- only one layout is available, with the number on top and everything else on the bottom;
- no progress visualization, only animated numbers.
Unlimited Elements for Elementor (Freemium)
🏆 Best for well-optimized Elementor-based sites.

This add-on is part of Elementor’s “Group of Seven,” the most popular premium design add-ons with over 200,000 active installations. It offers a huge number of widgets, as well as backgrounds, templates, and anything you can imagine.
Key features:
- very feature-rich plugin;
- widget creator – a unique tool to create new or edit existing widgets.
Pricing: starting at $49 a year for one website.
Pros:
- you can edit the widget fully using the widget editor (available in a free version), by changing everything, from HTML (using Twig editor), CSS, and JavaScript, to the assets it loads;
- the default Counter widget has many settings;
- the plugin has a lot of optimization options;
- a lot of things to play with and almost unlimited customization possibilities for experienced developers who know how to code.
Cons:
- the plugin has many widgets that are variations of one another and requires Pro for the proper set of widgets, but the Counter one is in the free version.
Animated Counters on Pure HTML/CSS
Most of the counter widgets that are part of bigger add-ons rely on JavaScript to perform animations, which is not the ideal solution from the perspective of performance. At the same time, such elements are easy to create with a simple code.
Can such a code replace a good counter or add-on plugin? No. But if you need a couple of simple ones on your website, this might be the best option for you.
Let’s say we want to create a counter with a circle progress visualization of the “80%” number. To do it, I will create two SVG circles, one for the background and another for actual visualization. It’s super easy to do with this circle progress generator.
In the code below, I’ve added an animation to it (in the <style></style> section) and also assigned the class=”animated-circle” to the element to be animated.
<div class="svg-container">
<svg width="200" height="200" viewBox="-25 -25 250 250" version="1.1" xmlns="http://www.w3.org/2000/svg" style="transform: rotate(-90deg);">
<circle r="90" cx="100" cy="100" fill="transparent" stroke="#e0e0e0" stroke-width="16px" stroke-dasharray="565.48px" stroke-dashoffset="0"></circle>
<circle class="animated-circle" r="90" cx="100" cy="100" stroke="#76e5b1" stroke-width="38" stroke-linecap="butt" stroke-dashoffset="113px" fill="transparent" stroke-dasharray="565.48px"></circle>
<text x="73px" y="117px" fill="#6bdba7" font-size="52px" font-weight="bold" style="transform: rotate(90deg) translate(0px, -196px)">80%</text>
</svg>
</div>
<style>
@keyframes drawAnimation {
0% {
stroke-dashoffset: 565.48px;
}
100% {
stroke-dashoffset:113px ;
}
}
.animated-circle {
animation: drawAnimation 2s ease forwards;
</style>The code explained
The code will have three elements: two circles and one text to display “80%.” Circles have stroke width and color properties, as well as a couple more that might need explanation:
- stroke-linecap=”butt” means that the end of the line is square. Alternatively, it can be “round.”
- stroke-dasharray=”565.48px” is the length of the entire circle path (calculated using the formula 2π×Radius). In our case, the radius is 90 (circle r=”90”), so we get this value.
- stroke-dashoffset is the opposite of the “stroke-dasharray” property, which indicates the space that will not be stroked. We want to visualize 80%, which means that 20% must not be stroked. 20% of 565.48px is 113px, that’s why we have stroke-dashoffset=”113px”.
- fill=”transparent” because our SVG is not filled but stroked.
- the animation CSS is standard, the stroke-dashoffset in the 0% keyframe must be equal to the stroke-dasharray (circle length) to animate the full length. You can make it double to draw it twice.
Just add the “HTML code” widget/block with this code to your page if you are building a site with Gutenberg, Elementor, Divi, Bricks, or any other builder, and enjoy the result.
Note that this code doesn’t animate the number. However, you can add this effect using a simple JavaScript code.
FAQ
Basically, it’s an animated number; as a rule, it’s a count-up animation of the numeric value, plus some icons and text blocks.
No, counters are used to showcase certain information; countdowns are counting time to a certain event. These plugins/widgets have different functionality and can’t be replaced by each other.
As a rule, counters are used to display something flattering: achievements or great statistics. For example, the number of happy clients, years in a business, the market share, etc.
The Bottom Line
Counters are a great tool for attracting users’ attention, and almost every website has them. In this article, I’ve shown how to create simple counters on pure HTML and CSS and by means of dedicated plugins or add-ons for page builders.
- JetElements will be the best option for highly dynamic websites or if you love highly customizable widgets.
- Qi Addons (for Elementor or Gutenberg) is a nice solution if you want beautiful animations.
- Unlimited Elements is a good choice for seasoned developers who want to modify the backend of the widgets.
- Counter Number Showcase and Counter Up plugins will be a good tool for sites that use many counters on different pages or whose values are frequently updated.