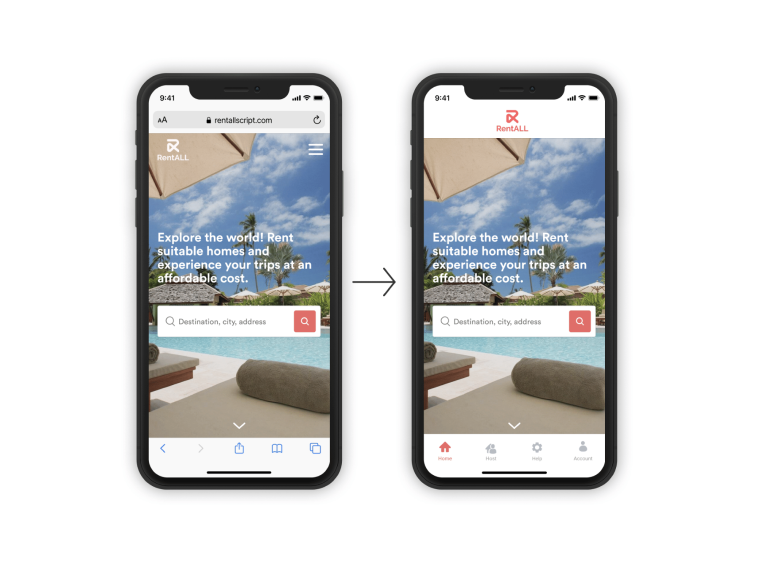
Converting your WordPress site to a mobile app is the ideal way to cater to the growing percentage of mobile-first internet users.
58% of web traffic today comes on mobile devices, compared to 39% for desktop devices. With mobile apps, you can craft a user experience specifically for these users without the distractions and inefficiencies of the mobile browser.
The mobile app space is more accessible for WordPress site owners than many expect. With no-code tools, anyone can build a professional, fully-functional mobile app, even if you don’t have a huge budget.
There are some things you should know before you start your project. That’s why I’ve collected this list of pro tips to ensure the results work.
Converting Your Site to a Mobile App: What To Do and Not To Do
There’s a lot wrong with converting your site to iOS and Android apps. You can spend too much, miss out on key features, or create a headache juggling multiple platforms going forward.
These tips should help you avoid any of the most common pitfalls.
Optimize your mobile web presence first
Apps are the most convenient way to access content on mobile devices. But that doesn’t mean you should ignore your mobile website.
You’ll still get most of your users via your website. People who find you from a Google search or social media will likely land on your website first.
You can avoid losing potential users if your website is optimized for mobile visitors. You won’t even get the opportunity to sell these people by downloading your app.
Besides this, converting your WordPress site to an app is much easier if your site is already mobile-friendly. You’ll only need to make a few tweaks to the app instead of a complete rebuild.
Don’t reinvent the wheel
Building a mobile app is a big project. Don’t make it any more significant than it needs to be.
You shouldn’t try to start from scratch with your mobile apps. Instead, use what already works for you on your website.
Most things from your website should be able to translate to your mobile app as long as it’s optimized for mobile. You should only need to tweak your layout and user experience when you build your mobile app. But trust that these minor tweaks will make a big difference to your mobile users.

Sync your website and app backend
Launching your mobile app can be a headache if your web and app platforms are disconnected.
You will need to publish content twice; any changes you make to your design, UI, and UX must be made twice. And anything like accounts, logins, or orders (for eCommerce sites) will be a nightmare if you try to maintain two separate backends.
Ensure your app is an extension of your website, not an entirely new platform. You can rebuild the front end, but all the essential data from your website should be managed in the same place.
You can achieve this by using mobile app builders than offer a WordPress integration. That helps to manage your site and app through your WordPress dashboard. You’ll only need minimal changes to your workflow going forward.
Make sure your apps are app store compliant
One of the biggest benefits of launching your mobile app is getting into the iOS App Store and Google Play Store.
Here are a few reasons why getting into the app stores is such a big deal:
- It raises your brand’s credibility to outsiders when they see the “available on the App Store/Google Play” badges.
- It gives you two new user acquisition channels.
- App store listings come with two 90+ DR backlinks, which are huge for your website’s SEO profile.
Unfortunately, the app store submission process can be complicated. And not all apps pass the app stores’ requirements.
For example, a Progressive Web Apps website looks and behaves the same way as a mobile app but can’t be published to the app stores. Neither can a lot of apps be built with low-quality app builders.

An example of a PWA which acts like a mobile app but uses the browser
Whichever way you build your app, always ensure that the type of app you’re building will be able to enter the app stores.
Enable push notifications in your apps
Push notifications are another huge benefit of mobile apps.
These notifications go straight to the home screen of a user’s mobile device. And they are a great communication channel. Data from Reckless shows that push notifications have 5-10x higher open rates and clickthrough rates than email marketing, for instance.
You can use push notifications to:
- alert users to new content,
- share new product releases,
- distribute promotional offers,
- give order/account updates,
- anything else you currently use email for.
It’s possible to send push notifications from a website, but it’s unreliable. You need to use a mobile browser; some operating systems don’t allow this.
You’ve far more control over your push notifications when you send them from an app. Make sure this option is available when you build your app.
Don’t build native apps
Usually, native apps are a huge waste of time and money.
The only case when it’s worth it to make a proper native app is if it will be your business model’s centerpiece. There are far more efficient options if converting an existing WordPress site to a mobile app.
When I say “native apps,” I mean apps built from the ground up for their respective operating system. Native mobile apps need specific coding frameworks – Java or Kotlin for Android apps and Objective-C or Swift for iOS apps.
Coding in these frameworks is a specialized skill. As such, native app developers are expensive and hard to find.
Industry professionals estimate a simple app will take 2-3 months and $40,000-$120,000. While a complex app for both iOS and Android might take 6-9 months and $200,000-$300,000.
There are much more straightforward, faster, and more cost-effective options, such as:
- Hybrid mobile frameworks (such as Ionic and Flutter) can reuse much of your web code in your mobile app.
- Hybrid app builders like MobiLoud Canvas can convert 100% of your site’s existing functionality to a mobile app (in a way that’s app store compliant).
- Template-based app builders are the cheapest option but don’t leave much room for customization.
These options allow you to do at least 80% of what you can do with a native app. But they do so at a significantly lower investment in time and money.
Consider the cost of updates and maintenance
Another big downside of native app development is the cost of keeping your app updated.
I shared the average cost to build an app above, and it’s not cheap. But that’s not the end of it. The same data estimates the cost of maintaining an app to be 15-20% of the initial cost yearly. That’s at least $6,000 for a “simple” native app.
This covers bug fixes, improvements and code optimization, new features, and support for new OS updates.
When you budget the app, consider this cost as well as the cost of the initial build. It’s like buying a new Ferrari. Maybe you can afford the car, but you’ve also got to consider whether you can afford repairs, gas, and insurance.
If you can’t afford this cost, go with a simpler option, like one of the hybrid options mentioned above. It will save you a lot of money in the long run.
Test before launching
Take your time launching your app and pay attention to the testing and QA process.
Launching an app that’s not ready could damage your brand. Early on, a few bad reviews in the app store are difficult to come back from.
Make sure you test your app in-depth on multiple devices and ensure the UX stands up to how you want to represent your brand.
Make a plan to get web users to download your app
Our final tip is to think about how to get people to download your app.
You’ll get some new users from the app stores. But you’ll still get a lot more people to your website.
You should want to convert as many of your website visitors to app users as possible. Having someone download your app, and allowing them to get in with a single tap, is a massive boost for retention.
If your site benefits from having people visit more often and spend more time inside, you’ll make much more revenue from your app users.
In addition, the more users you get to download your app, the more reviews you can get on the app stores, which will grow your installs even more.
Here are a few ideas to promote your app launch:
- use smart app banners on your website to notify mobile visitors about your app;
- offer special app-only discounts or promotions;
- email your existing users to let them know about the app;
- post on social media;
- add app store badges to your website.
Put some time and thought into your app launch plan. It will be worth it.
Final Thoughts
The barrier to entry for launching your mobile app today is lower than ever. But your project can still go wrong if you don’t approach it correctly.
It’s easy to go over budget or create an expensive and complex headache if you build your app incorrectly. While if you forget certain features, such as push notifications and app store listings, your app won’t be as effective as it could be.
Converting your WordPress site to a mobile app is a great decision to grow your business. Follow the tips from this post to ensure you get the most benefit from your new mobile apps.

