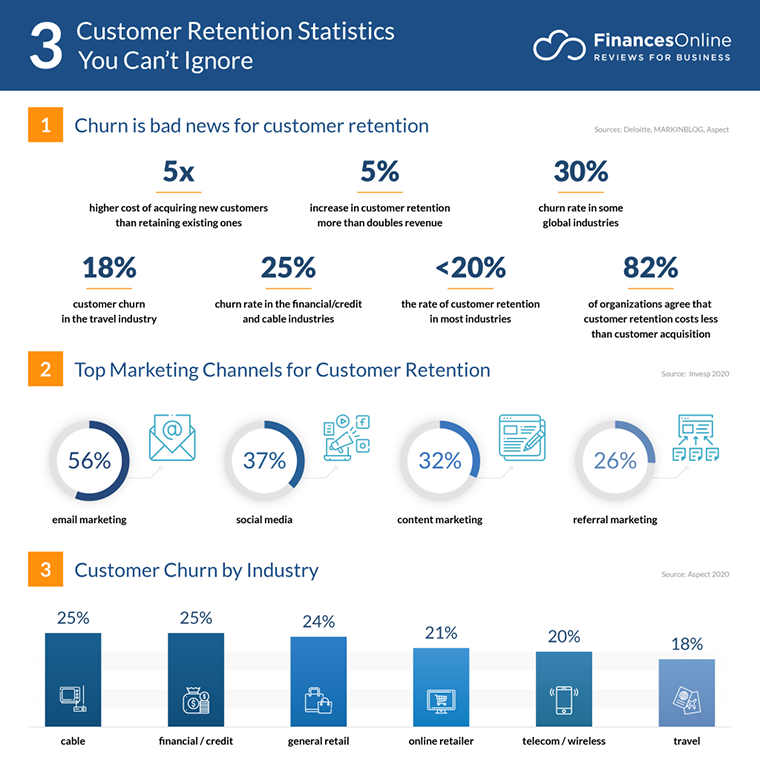
Did you know that businesses have a 60% to 70% chance of selling to existing customers? This figure goes down between 5% and 20% when selling to new customers. These stats show how businesses benefit from prioritizing customer retention.
When you nurture existing relationships, you build brand loyalty and avoid losing out to competitors.
As more and more businesses go digital, their websites are becoming the primary contact with both leads and customers.
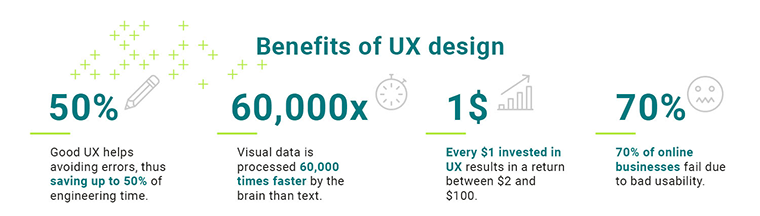
The user experience (UX or UE) from your website influences a customer’s opinion of your company. A good understanding will prompt users to engage with your business further. A negative experience, on the other hand, may result in users clicking away from your site. You want to avoid this.
If you need to find out how to improve the bounce rate on your website, consider optimizing your UI and/or UX. Your website UI (user interface) refers to the aesthetic elements that a user engages with on a website. This could include visual design elements like images and typography. UX (user experience) refers to a user’s experience accessing your website and contains elements like web navigation.
How are UI and UX, and customer retention related?
Let’s find out.
Better Conversion Rates
An estimated 50% of existing customers are more likely to try your new product or service. They are also over 30% more likely to spend more on their average order value than new customers. This reiterates the importance of retaining and nurturing your existing customers. One way of doing this is by providing a good UI/UX so that customers derive value from your website.
As they’ve bought from you before, chances are they’ll buy again provided they don’t have a bad experience. So better UI and UX = better conversion rates.
Reduced Support Calls
Businesses spend a considerable amount of time and resources behind customer support.
On the flip side, customers often struggle with insufficient information on websites. They then have to go through an often long and tedious process of calling customer support to resolve a query. By improving the UI and UX of your website, you can make it easier for customers to find what they’re looking for – reducing the need for support calls.
For example, a well-structured FAQ section should address the most common issues. A good UX would navigate users to a live chat section where other queries not listed in the FAQ can be addressed.
Live chats are a great way to improve your customer retention rate because you’re actively responding to their concerns in real-time.
Now that we’ve discussed how website UI/UX is linked to your business’s customer retention, let’s look at ways to increase customer retention through website UI and UX.
5 Ways to Increase Customer Retention Through Website UI and UX
Clarify navigation
One of the most important aspects of a website is navigation. This means how easily a user can move from one section of your website to the next. Creating a dynamic website with clearly defined pathways helps users get where they want faster.
This improves UX.
An estimated 76% of users say that the essential elements of a website make it easy for them to find things.
Improving your website navigation prompts users to spend more time on your site. As they browse more, they’re likely to buy more.
Simplify your main menu
One key mistake many businesses make is the overcrowding main menu with multiple options. This is counterproductive because it confuses users. Try to restrict your primary menu options to a maximum of five or six so users can easily find what they’re looking for. For example, your business provides SaaS solutions for eCommerce businesses.
Show related content
When a user has just read a particular post on your website, provide a list of related posts. These intuitive suggestions can appear as clickable thumbnails and encourage users to explore more of your content. Use visual content to improve UX. This is how you provide more value to your users’ engagement with your enhanced UX.
Use design tools
Moreover, the platform functionality covers the whole process of product development, from ideation to execution. Mockplus’ real-time collaborative environment means that your team members can work on clickable features simultaneously. Whether or not you are working remotely or in the office, Mockplus keeps your entire team and design workflow connected in one app.
Create high-quality content
The best way to ensure customers keep coming back to your website is to provide new and high-quality content consistently. This can be new content in the form of blogs and infographics which give value to a customer. For example, you’re a SaaS company providing 360-degree solutions for eCommerce businesses.
You should regularly publish blogs and whitepapers that address trending topics from the eCommerce industry. It could be anything from AI in eCommerce marketing to the inventory turnover ratio formula. This provides value to your customers and makes them more likely to keep coming back to you.
Providing quality content consistently also positions you as an authority in your field and reduces the chances of your customers seeking out your competitors.
Make sure your website is mobile responsive
More than 54% of global web traffic comes from mobile devices, and this figure is only set to grow. So, optimizing your website for mobile devices is key to attracting and retaining customers. Mobile users now expect web pages to load between two to three seconds. If your site takes longer to load, potential customers will likely leave the page and go to a competitor to make their purchase.
You can test your page loading speed for free on Google’s Test My Site page. This shows you which elements are slowing down your page and what fixes you need for a faster website.
Enabling image compression, disabling unused add-ons, and upgrading your store to MySQL 8.0 are all ways to improve your mobile site speed. Interestingly, improving mobile site speed by just one second could boost your conversion rates by 8%.
As more and more users choose mobile devices for online shopping, it’s crucial that they can access your website on their preferred devices. A mobile responsive site boosts UX and helps customers stay connected with your brand.
Include links that add value
One of the best ways to provide value for your website visitors is to include useful links throughout the body of your content. Including backlinks to reputable websites is how to improve the site’s domain authority.
Whether you’re using internal or external links, make sure they’re placed organically and relate to the rest of your content.
A good rule of thumb is first to test your website to check for broken links. Internal links can intuitively guide users from one part of your website to another. For example – in a blog post about retail analytics, a link to analytics tools is relevant and valuable. It provides a logical route from Point A to Point B.
This boosts your UX regarding the value customers derive from your site.
Simplify your product details page
Don’t crowd your product details page with multiple photos and detailed product info.
There is such a thing as too many choices. You need to understand the particular factors that influence your customer’s decision-making and include only these elements in your page template.
A successful template ideally supports the purchase action by highlighting the key influencing factors and reducing options. For example, if you’re selling handmade soaps on your website, your product page has the product image and the title ‘handmade soaps’ above the page fold.
The user-selectable product elements, like product size and color, can be moved lower down the page. This automatically simplifies the purchase decision. In a nutshell: you want to make the buying process as easy and seamless as possible. Cutting out unnecessary details helps your customer with their eCommerce order management.
To Sum Up
Nowadays, companies spend five times more money acquiring new customers than retaining existing ones. You don’t have to spend time and resources introducing and “selling” your brand to existing customers.
Instead, just a few tweaks to your UI and UX can ensure customer satisfaction and, therefore, customer retention.
I’ve looked at the link between UI/UX and customer retention in this article. I also covered a few tips on using UI and UX to increase retention rates. A business website is like a hotel foyer.
It is the point from where a customer starts engaging with a business. Providing a positive UI/UX ensures that the customer stays and continues to entertain.
The next time you’re thinking about optimizing UI/UX for your customers, put yourself in their shoes to find out what you would find valuable.
It could be content. For example, regular blog posts about leadership and workforce management. It could even be a simpler checkout process or faster page loading time.
Identify the elements that need improvement and tweak them to enhance your website UI/UX and increase customer retention today.