There are at least three scenarios when it comes to designing a new WordPress website:
- creating a theme from scratch;
- modifying already existing popular fast and versatile themes (e.g., Astra, Kava, Hello Elementor, GeneratePress, etc.);
- buying a WordPress theme with a prebuilt layout that is made particularly for your business (e.g., a restaurant or hotel theme with all the functionality you need).
As a rule, you still need to modify a site’s appearance even if you choose the latter option (and there are many doubts that it’s the best solution, but it’s another topic). And, after all, there’s no predesigned theme that fits perfectly to your particular brand colors, logo, products or services, and marketing goals that shape the website structure.
So, you always have to do at least minor CSS customizations. If you are not an expert in CSS or just want to save time and adjust things visually instead of writing lines of code, plugins like CSS Hero are an absolute godsend.
Table of Contents
- What Is CSS Hero?
- Pricing
- CSS Hero Top Features
- How Does It Work?
- CSS Hero Compatibility with JetPlugins (Crocoblock)
- CSS Hero FAQ
- Final Thoughts
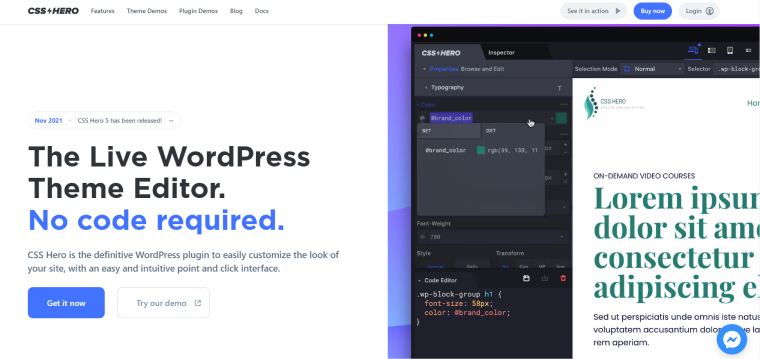
What Is CSS Hero?

CSS Hero is a WordPress plugin for modifying CSS properties and customizing the website’s appearance without touching a line of code. When this plugin is on, it turns the front end into an editable area, where each element can be customized using a panel with a list of properties and a visual interface to edit them.
You can see CSS selectors and their structure by hovering over each object on the page, so the process is very straightforward. A code inspector is available to add manual edits if needed.
The developers of this plugin emphasize that it neither changes the theme’s files nor affects website performance. It works as an add-on, a structure placed on top of the theme and other plugins.
It is compatible with most of themes and plugins. There’s also a huge list of the most popular themes guaranteed to be compatible with the CSS Hero website.
This plugin has a well-designed and intuitive interface and a lot of editing options. All kinds of CSS edits can be done with the help of this plugin, but it makes the process faster and more convenient thanks to some additional features this plugin has, such as a history of changes or checkpoints. We will go through most of them in the following paragraphs.
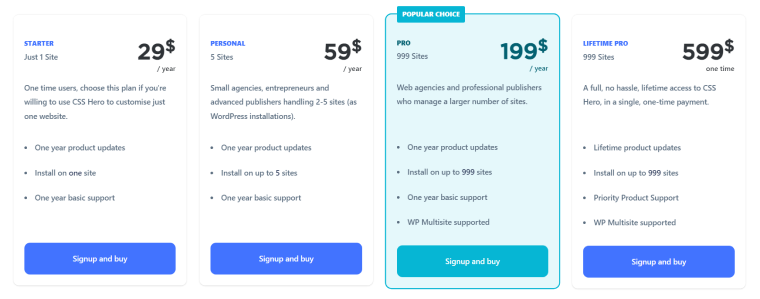
Pricing

There are four pricing plans. All of them offer the full functionality of the plugin; the only difference is the number of websites and duration of the license.
- Starter – for a single site, costs $29 a year.
- Personal – for up to five sites, costs $59 a year.
- Professional – up to 999 sites, costs $199 a year. Supports Multisite.
- Lifetime Pro – a lifetime license for up to 999 sites, costs $599, and supports Multisite, too.
There’s no free version or trial, but you can test how CSS Hero works using the demo mode on their website. Moreover, you can try how it works with different plugins listed there.
After the subscription expires, the CSS file generated by the plugin will not disappear, but you will lose access to updates and support.
There’s a 30-day money-back guarantee in case something goes wrong.
CSS Hero Top Features
Except for the functionality of visually editing CSS properties, this plugin offers features that make it a handy tool for both beginners and seasoned users. And here are some of them.
- Choosing the context of the selector: normal, only this, template, only on this page. So, edits can be applied to the whole website or particular pages or elements.
- The hierarchy of the element a user works with is revealed in the footer panel, which makes it easy not only to have a clear understanding of what we are working on but also promptly switch to other hierarchy levels.
- The plugin marks already edited objects. And after clicking on it, the edited properties will show first.
- There’s a full history of changes you make with this plugin, so it’s possible to revert each of those customizations easily.
- Checkpoints functionality allows you to make design variations and store them as checkpoints that you can always restore.
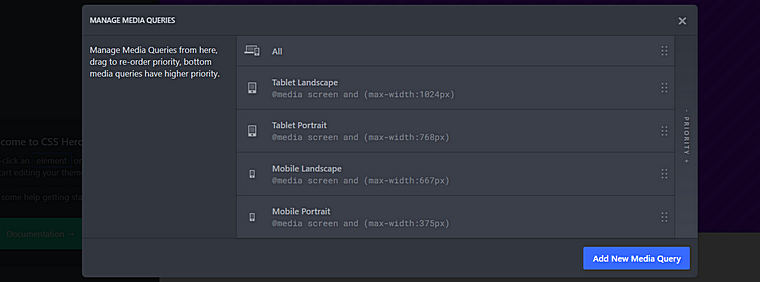
- Media Queries. The plugin allows you to customize how things look on different devices. Except for the standard breakpoints that the plugin offers, users can add their own, as many as they need.
- You can preview changes on mobile devices using a QR code generated at the bottom panel. All the changes you make will immediately be shown on those devices.
- There’s a library of ready-made snippets that you can reuse multiple times. Custom CSS snippets can also be created.
- You can create variables and reuse their properties to save a ton of time.
- LESS variables are available, too.
- There’s built-in support for Google and Typekit fonts. Custom fonts can be added as well.
- A color palette generator is available right next to the color picker to create awesome color combinations in a breeze.
- You can add image backgrounds right from Unsplash or video backgrounds from Coverr’s free library within minutes. Also, a built-in mesh gradient generator is a time saver here.
- Of course, you can add different on-scroll animations.
- A JavaScript code editor with live linting and rendering is available, too.
- There’s a built-in HTML and CSS inspector for seeing the full picture of what you are working with.
- A CSS code inspector panel is always there to add any edits manually right to the code if needed.
- You can export CSS code created with CSS Hero and reuse it on another website or simply use it without the plugin.
- CSS Hero stores data in a database and a separate static CSS file, so it doesn’t create a mess with other CSS files of the theme.
- With the help of CSS Hero, you can customize everything you see on the front end of the website, including the plugins’ outputs.
- This plugin has comprehensive documentation and video tutorials.
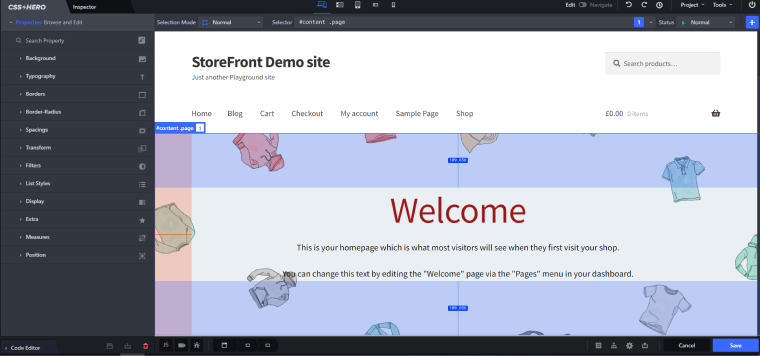
How Does It Work?
After installing and activating the plugin, the “Edit with CSS Hero” button will appear on the top admin toolbar of the website. When you press it on the front end, a CSS Hero panel appears, and you are good to go.
Customizing objects with CSS Hero
Now, the selector name will appear if you hover over the object on the page. All you need to do is to click on the element you want to customize. The panel on the left (which you can actually undock and move) will offer you a list of properties to customize.

Device mode
By default, there are four types of devices (media queries): desktop and all devices, tablet portrait, tablet landscape, mobile portrait, and mobile landscape. And you can add your own media queries and rearrange them by priority.

Edits browser
On the top right corner, there’s a “Project” button with a dropdown menu with items that open different panels. One of them is the Edits browser, where all the changes made to a particular page are shown. There’s also a filter with two presets: the first is for selecting only customizations applicable to the current page, and another is to show edits made to the element selected right now. When you click on those edits, the object gets highlighted in the main area. It’s definitely a helpful feature.
Edit and Navigation mode
There’s a toggle to switch between Edit and Navigation mode. The first is when you actually do all the customizations, and the second is for navigation between pages and when links become active. It makes making changes much easier and faster than switching on and off the edit mode on each page.
Previews
You see the result immediately, but when you want to preview changes as a logged-out user, it’s easy to do with the help of the button “View as a logged-out.” Also, you can connect mobile devices using a QR code generated for each page.
When you finish editing, click the “Save” button and then the “Switch off” button on the top right corner to return to standard view.
CSS Hero Compatibility with JetPlugins (Crocoblock)
CSS Hero recognizes object’s selectors easily and lets users customize their properties. That’s why it has compatibility almost with every theme and plugin. Errors may occur if the theme or plugins doesn’t have clean markup logic.
JetPlugins don’t have this problem, they are well-structured, so there are absolutely no issues when using CSS Hero with any of those 20 Crocoblock plugins. Also, if you use them with Elementor and WooCommerce, these plugins are also seamlessly compatible with CSS Hero. Using their live demo, you can test how CSS Hero works with one of the Crocoblock dynamic websites.
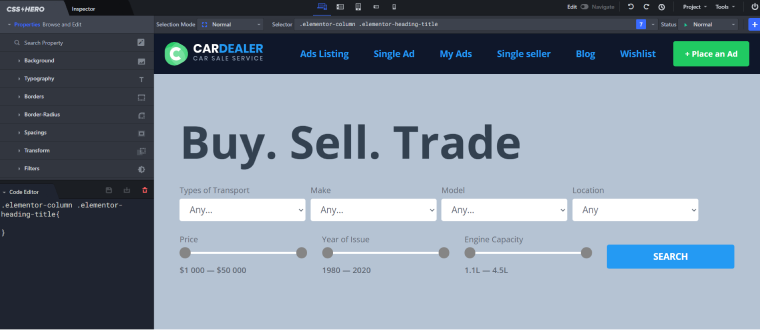
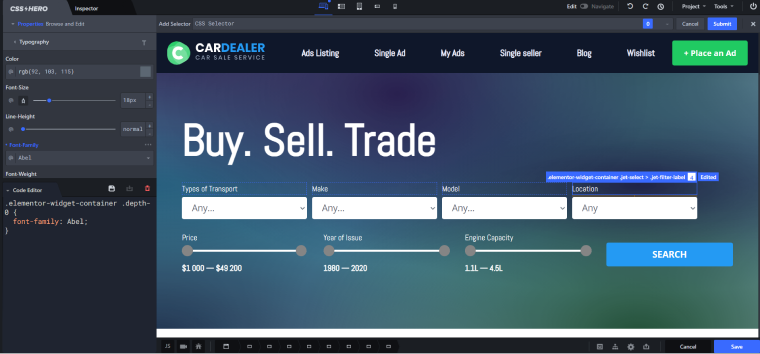
Here is an example of what can be done within a couple of minutes.
Before:

After:

CSS Hero FAQ
In this case, CSS Hero will be just a convenient tool to speed up the process and deal with complex selectors easily.
The best use case for CSS Hero is with Gutenberg Editor because it has very limited styling options.
No, the design will be saved in a file; you can even export and import it.
Yes, it’s very beginner friendly.
Final Thoughts
I’m still convinced that even with the rise of visual website builders and visual editors for customizing CSS, it’s essential to know at least some principles of how the website you create works and looks under the hood. And plugins like CSS Hero are really helpful for grasping what’s going on there because the main issue when editing an existing website’s CSS is finding dependencies and right selectors.
CSS Hero is very easy to use; it offers extensive functionality and can save a lot of time, at least because you don’t have to write selectors and properties manually. It’s a fantastic plugin for customizing any type of website, especially landing and promo pages, which typically look different from the rest of the site and should be more visually compelling. Also, it can help improve mobile responsiveness without too much effort.
CSS Hero is compatible with most of themes and plugins, including Crocoblock, so it can help make your sites even better.