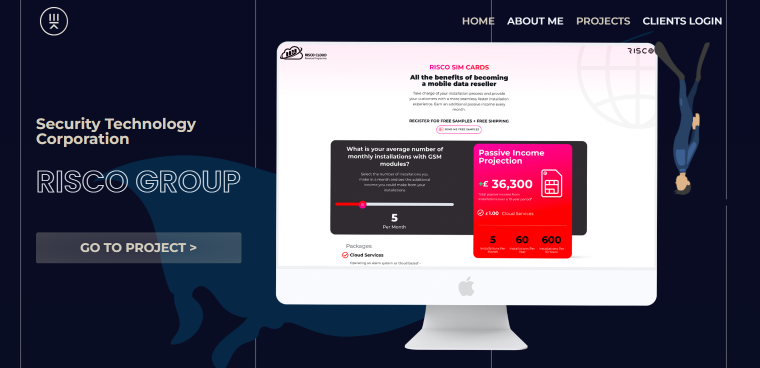
It took me some time (and many draft pages) to design my portfolio. Due to my love and passion for freediving, I decided to create my website, an ocean-themed one.

To simulate a deep dive, floating in the big blue while sinking and watching colors change constantly, I created the website with a parallax scroll animation across the whole thing.
Main Challenges
Preparing texts was challenging since it was an ocean/freediving-themed website, but it still needed the visitor to know that it was a digital marketing portfolio.
“A deeper level of campaign management” is an example.
The words that are less important in the sentence are hollowed out so that you can read each sentence without the hollow words; for example, “A Deeper level of” is recessed so that the visitor can read only “Campaign management” and it’ll make sense.

JetPlugins Used
Here is the main functionality I used during website development:
- CPT – for projects;
- Profile Builder – for client’s login;
- JetBlocks plugin – for registration and profile menu;
- Listing grid – for displaying projects and client reports;
CPT Projects
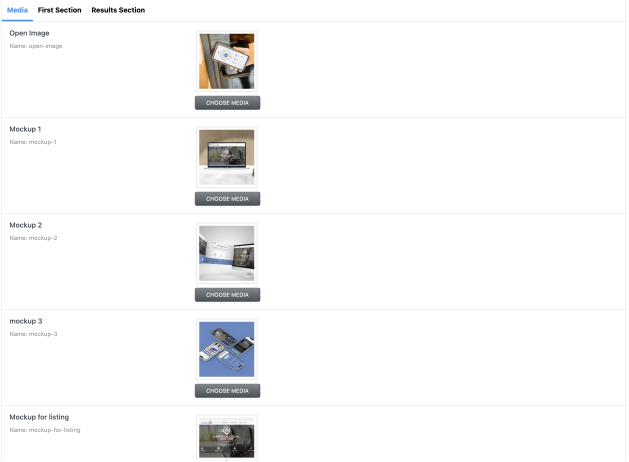
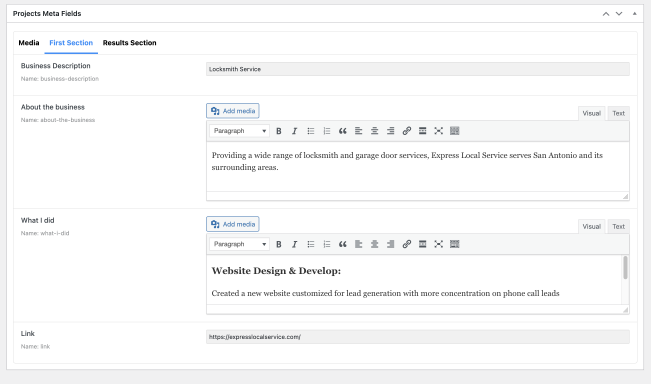
My portfolio page is called “Projects” and uses the custom post type “Projects”. Before designing the single project template, I thought about what I wanted to show.

With an idea of what it should look like, I created custom fields for every media format I used (such as mockups and icons) and for texts, utilizing tabs fields to keep things very orderly.

Listing Grid & Listing Grid Injection
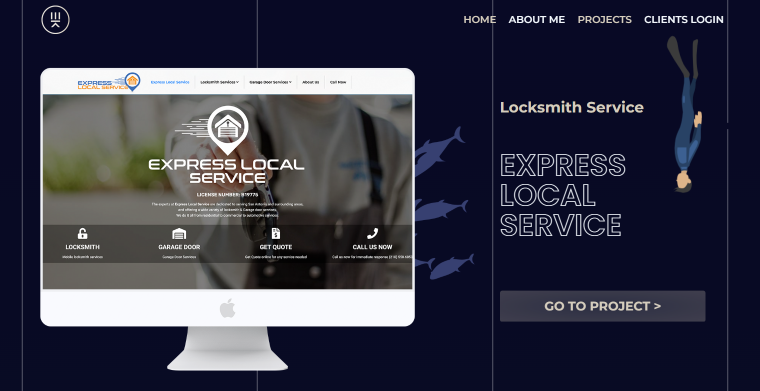
I wanted to show the projects on the home page, each on a different side. I couldn’t do it with only one listing grid because all projects would be on the same side.
So I used the Listing Grid Injection module. Then I created two listing grids:
- One from the right side;

- and another from the left.

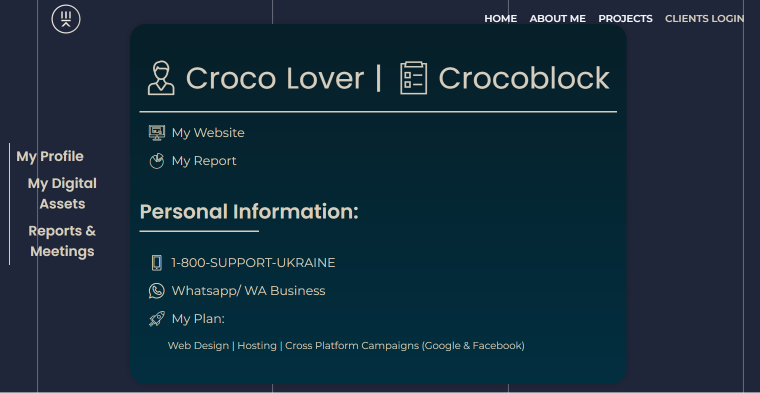
Client’s Login
How often did your customer call you and ask something like, “Hey! What’s my password for the website? And my Google account? And Facebook?”.
I decided that I want to create for my customer’s a “one place for all passwords” and some other things 😉
This is why I used JetEngine Profile Builder:
- My Profile shows the business name, ways of contact, a link to their website & reports, including a Google Analytics report and a custom one (I use Oviond digital marketing tool).

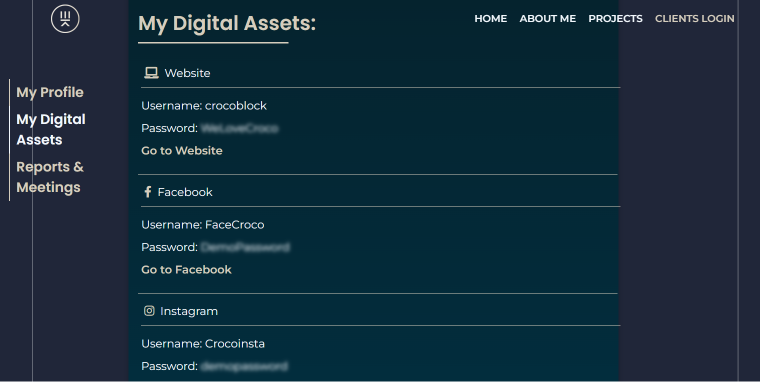
- My Assets: I used a repeater field to show my customers all their usernames & passwords (Using a blur CSS to hide the password and clicking the password disappears).

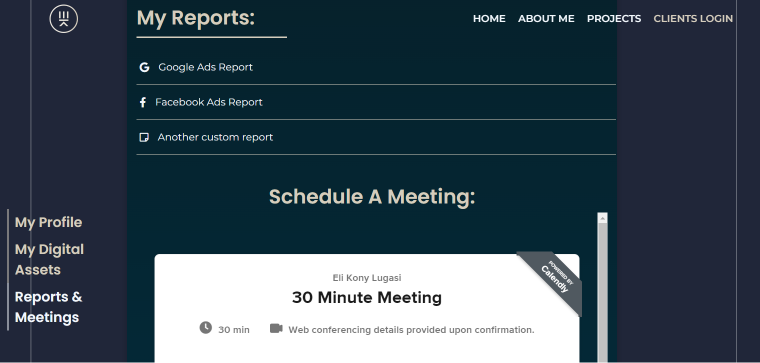
- My Reports: I used this one for all reports (I used the repeater field again if I have several, as I mentioned above). There, I also embedded a Calendly Appointment calendar for creating an appointment with me.

Sum Up
I hope my portfolio creation story was helpful to you, and I would be more than happy to hear any thoughts about my website.



