Icons have become an integral way of communicating and delivering information. There are so many of them for literally any occasion, from displaying social links and cart buttons to marking the most important parts of content, creating icon lists, and using them in many other blocks.
In this article, we will overview several methods for generating and adding custom icons to Elementor.
Table of Contents
- What Are WordPress Icons?
- SVG Icons vs. Icon Fonts
- Adding Icon Fonts to Elementor
- Adding SVG Icons to Elementor
- FAQ
- Takeaway
What Are WordPress Icons?
It may sound a bit weird because, well, icons are icons, right? But not really, and the format actually defines the way they are used, behave, and can be added to the website.
There are three icon formats for websites:
- Icon fonts (Font Awesome, Material Design, etc.) are actually fonts, but instead of letters, you have symbols. It means you can apply the same properties as for any other font: color, text-align, or a font-size property. However, they are not so flexible (compared to SVG) when it comes to animation.
- SVG icons. SVG stands for “scalable vector graphics,” which means that it’s the lightest possible format for any graphics. Most probably, your website designer will use this format in the designs.
However, many WordPress themes and Elementor don’t allow uploading SVGs by default because, due to its specific format, it can potentially have harmful scripts. To allow uploading them to Elementor, go to Elementor > Settings > Advanced and check Unfiltered Uploads. If your theme has this issue, either uncheck this restriction in the theme settings or install the SVG Support plugin. Just make sure you don’t upload SVGs from unknown sources, and you will be safe. - PNG icons. They can be useful only for complex graphics because PNG is a raster format, which means the file size is much bigger than SVG, and it can’t be scaled without losing quality. So, it’s not a good practice to use PNG icons where they can be replaced by SVG.
After all has been said, there are two main candidates for being an icon source on your website: Icon fonts and SVG images. So which one is the best?
I would say both, as long as they are stored locally, for performance reasons because, even if it doesn’t sound like a heavy something, icon fonts or any other third-party libraries are blocking the main thread.
SVG Icons vs. Icon Fonts
It used to be a subject of debate for a while: which one is the best? SVG icons are considered to be a preferable method, but there’s no critical difference between these two approaches, and in most cases, you can use both.
But let’s compare them according to the several indicators below.
Speed
This very important factor is not so different if you compare both of our contestants. Only if the Internet is very bad, SVG may give better results, just because they create slightly fewer requests and are a little bit lighter.
Accessibility
In this category, SVGs are clear winners. They are WAI-friendly thanks to their image nature and can’t be confused with regular text fonts by screen readers (unlike icon fonts).
Displaying and animations
SVGs are images, which means they always stay as they are, while icon fonts are just fonts for browsers, like the normal ones, so anti-aliasing can be applied to them, depending on the user settings. In other words, they can be slightly blurred. This technique is great for other fonts to improve readability, while it’s not a good idea for icon fonts.
So, from this perspective, SVGs are better.
But if you want to change color, you can do it only with fonts or inline SVGs (which you rarely use in real life as icons).
However, for most animations, SVGs are better because they can use a better variety of animations.
📢 SVG and font icons are quite interchangeable in many ways. Themes mostly use icon fonts, particularly Font Awesome, as icons. I guess you have seen this widget panel that Elementor offers, where “icons” actually mean Font Awesome icons.

That’s why it’s time to see how to add custom icons of both types to your website without messing up the performance.
Talking about performance, Elementor made a great improvement recently, displaying Font Awesome as inline SVGs. To activate it, go to Elementor > Settings > Features.
Adding Icon Fonts to Elementor
Website icons are normally subject to the website design, so there are not many cases when you would need to add 500+ different icons. However, custom icons are required, as the default WordPress icon set, Dashicons, is limited and is used mostly for the dashboard. The rest is up to your theme and your own customization.
There are two major ways to add custom icons to Elementor: using Elementor Pro or a third-party plugin. But before, you should generate these custom icons. It can be done with the most popular icon font providers, such as Fontello or IcoMoon.
Generating a custom font
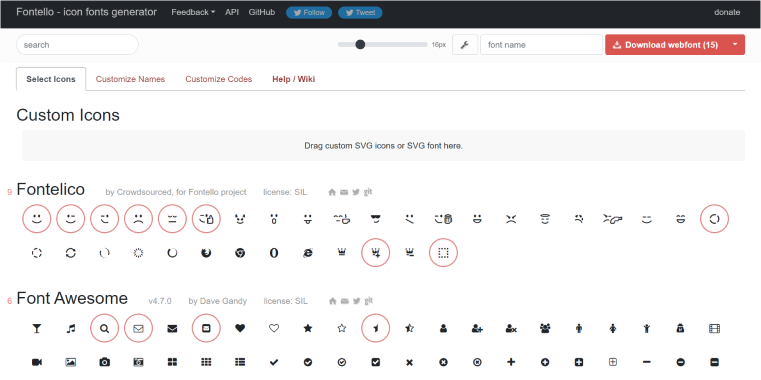
First, you need to generate a custom font, and it’s easier than it sounds. I will show it using a Fontello example. First, go to the website and select the icons you will use. There’s a huge choice, and you can also add your custom SVGs there. Simply click on the icons you want, and they will be added to your collection.

You can edit their codes or names, if you want, in the dedicated tabs. After that, click the “Download webfont” button, and your custom icon font is ready.
Adding custom icons using Elementor Pro
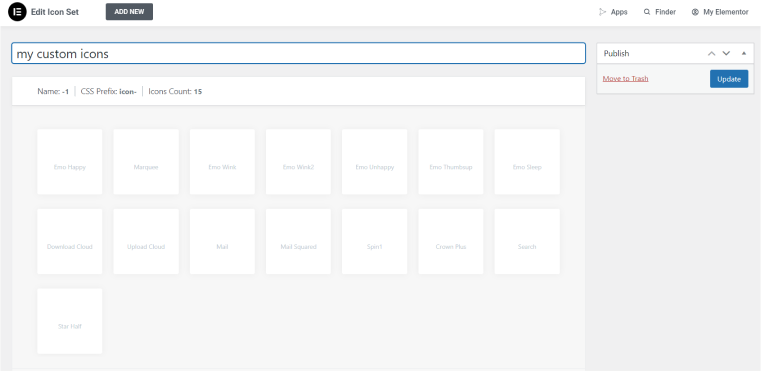
If you are an Elementor Pro user, it’s the easiest way to do it. Go to Elementor > Custom Icons and upload the ZIP file you’ve just generated. That’s it; now, they will become available in Elementor widgets.

Using an icon plugin
If you prefer a free version of Elementor, the Custom Icons for Elementor free plugin will be a good asset, as you can do the same, uploading your generated file.
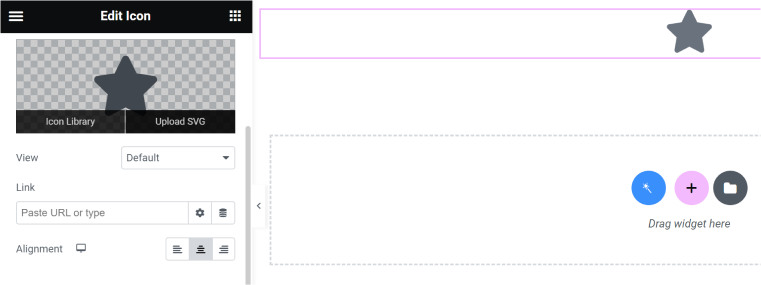
Adding SVG Icons to Elementor
SVGs are just a format of image files, so there’s no need to use any special code or plugins to add them to the website. Simply upload them using the widget dialog window and enjoy using it. But remember that it should be the right color for your design. The only way to change it slightly is by using CSS filters.
Alternatively, you can use an inline SVG widget, where you can change color; it’s available, along with a ton of other cool widgets, with the JetElements plugin.
FAQ
Use free services like Fontello or IcoMoon.
Yes, simply use the dedicated free plugins from the WordPress plugin directory.
Each case is individual, but you definitely don’t need thousands of icons, especially when they are added as an external library; they can affect your website performance in a very negative way. That’s why it’s a correct practice to store them locally.
Takeaway
Most websites need custom icons that are aligned with the unique design of a particular project. Modern icon formats are SVG and icon fonts; however, SVG is more preferable. It’s very easy to add custom icons to Elementor, either by using Elementor Pro functionality or a free plugin.



