What started as an Elementor pop-up plugin has now expanded its reach to include WordPress native builder. With its user-friendly interface and advanced features, JetPopup empowers users to create stunning pop-ups without coding skills.
In this article, I will explain why it is an effective solution for many tasks, from lead generation to promotions and announcements.
Table of Contents
- The Importance of Using Pop-Ups
- JetPopup Ease of Use
- Presets and Templates
- JetPopup Opening Events and Rendering Conditions
- Advanced Customization Options
- FAQ
- To Sum Up
The Importance of Using Pop-Ups
Pop-ups capture user attention, drive conversions, and enhance website performance. They all share a common characteristic of appearing on the page without the viewer’s explicit choice. Still, pop-ups can look very different and serve diverse goals.
Here are some of the key functionalities of pop-ups:
- lead generation and gathering email subscriptions;
- abandonment recovery;
- promotions and sales;
- social media engagement;
- upselling, downselling, and cross-selling;
- chatbot assistants;
- announcements and notifications.
Pop-ups target different segments of the audience and guide them toward desired actions. Having a versatile plugin like JetPopup becomes invaluable. Its settings allow customization of pop-ups to align with the website’s branding and aesthetics. With the ability to create all types of pop-ups, JetPopup becomes a valuable asset in any online marketing toolkit.
Let’s explore JetPopup features that allow creating and stylizing pop-ups for various purposes.
JetPopup Ease of Use
JetPopup offers a comprehensive range of functions to create diverse and task-specific pop-ups. Still, it stands out for its exceptional ease of use.
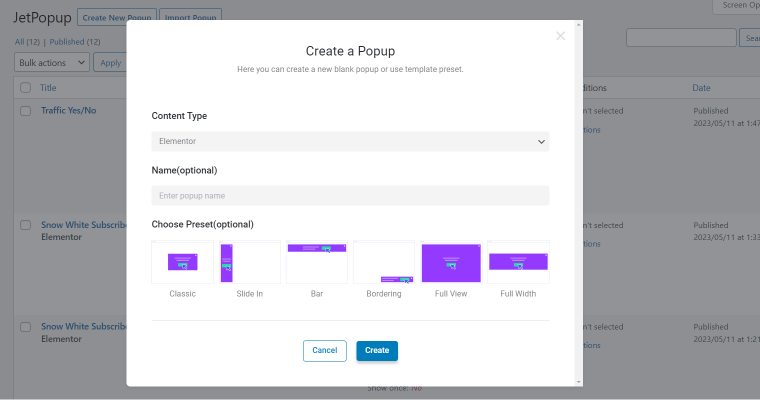
The plugin seamlessly integrates with Elementor and Gutenberg, leveraging their drag-and-drop editors. You can choose between the two before you start building a pop-up. With both builders, you get an intuitive interface and powerful customization capabilities. They allow adjusting every little detail without coding knowledge, ensuring excellent user experience.
Among the key factors making JetPopup easy to manage is its centralized settings. A list of created pop-ups includes the content type, main settings, and conditions. This way, users have a more accurate understanding of the behavior of all pop-ups on the website pages. They can also edit triggering settings and display options right here.
Presets and Templates
JetPopup offers presets and ready-made templates that simplify creating pop-ups.
Users can start building pop-ups with six basic presets tailored to specific purposes. You can use them for subscription forms, promotional banners, cookie notices, etc. The available basic presets are:
- Classic layout;
- Slide In;
- Bar;
- Bordering;
- Full View;
- Full Width.

These presets provide design settings for pop-up size and location on the screen. Users can select an option that aligns closely with their needs and customize it further to create the desired pop-up. The presets can save much time and effort. They also help beginning designers work with the pop-up plugin.
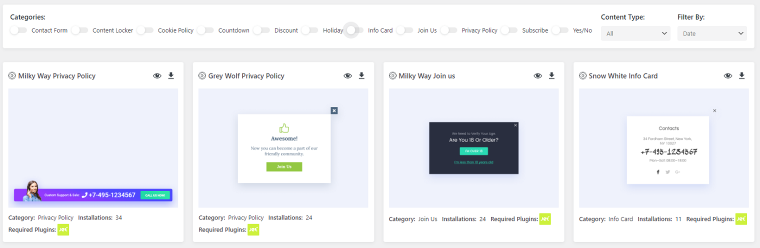
In contrast, JetPopup templates offer more polished and visually appealing designs. The template library consists of 150+ pre-designed pop-ups. They are grouped into the Contact form, Content Locker, Cookie Policy, and other categories.

Users can pick a template that matches their website’s aesthetics. In some cases, they should only insert original text or images. They can also change templates, adjust fonts, colors, and other elements, and create unique and engaging pop-ups.
Additionally, Crocoblock provides 80 interactive pop-ups themed for different occasions. They allow gamifying your content with moving elements, bright designs, and unique layouts.
JetPopup Opening Events and Rendering Conditions
An obvious benefit of pop-ups is their ability to be precisely timed and targeted. When it comes to triggering events, the Crocoblock pop-up plugin offers various options:
- On page load option sets a specific time before a pop-up appears. This ensures that visitors have had a chance to explore your website before seeing a pop-up.
- Page scrolled is a similar option presenting a pop-up after the user scrolls to the specified part of the page.
- Inactivity time pop-ups appear after the user doesn’t interact with the page for some time.
- Try exit sets the pop-up to appear if the user intends to leave the page.
- On Time and On Date options trigger pop-ups to appear and disappear exactly when you want.
- Click and Hover pop-ups can be linked to buttons, images, or other interface elements. They function like regular links.
With the abundance of triggering events, website owners can present pop-ups at the most opportune moments maximizing their effectiveness.
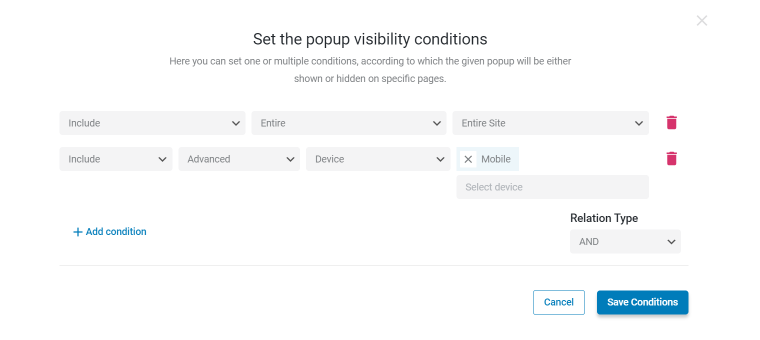
Besides the triggering options, JetPopup offers a wide range of rendering conditions. They allow you to define specific rules and criteria for a pop-up to appear. You can set rendering conditions based on page URLs, user roles, device types, referral sources, etc. And the AND/OR relation types allow the creation of multi-conditional rules easily.

Carefully configure rendering conditions and triggering events for pop-ups. Not only can they enhance pop-up effectiveness, but they also mitigate potential user annoyance.
Advanced Customization Options
This WordPress pop-up plugin allows the creation of pop-ups that are not only functional but visually pleasing. This combination enhances the user experience and increases the likelihood of conversions. You can customize colors, fonts, backgrounds, borders, and other visual elements.
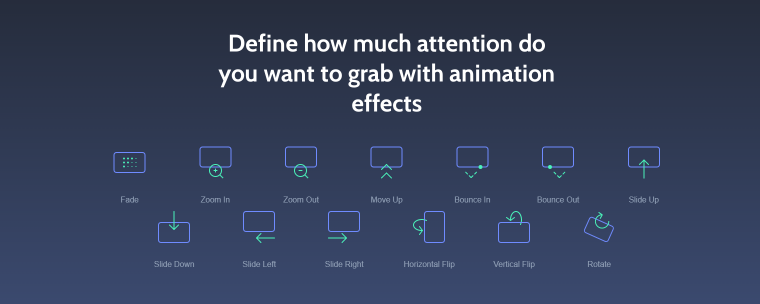
JetPopup allows adding eye-catching animation effects to the pop-ups. They define how pop-ups appear on the page and catch users’ attention. The animation options include fade-in, bounce, zoom, and other effects.

With animation effects and customization options, users can create unique pop-ups. Such pop-ups not only grab users’ attention but effectively convey their message.
FAQ
Yes, web pop-ups can effectively capture user attention and improve engagement. They can deliver targeted messages, promote special offers, and encourage specific actions from website visitors.
Website visitors may find pop-ups intrusive and distracting. It is essential to consider the user experience when using pop-ups.
JetPopup allows the creation of pop-ups using the Elementor and Gutenberg WordPress editors.
Yes, JetPopup ensures your pop-ups are mobile-responsive and compatible with different devices.
To Sum Up
In summary, JetPopup offers a comprehensive set of features that make it a top WordPress pop-up plugin:
- With drag-and-drop functionality and an intuitive interface, JetPopup allows users to design and customize pop-ups without coding.
- The styling settings provide endless customization possibilities, ensuring pop-ups match the website’s branding.
- A wide range of triggering events and rendering settings control when and where the pop-ups appear, optimizing their effectiveness.
- Ready-made, customizable templates and presets save time and effort.
With JetPopup, website owners have the ultimate tool to create captivating and non-intrusive pop-ups that drive conversions and enhance the user experience.

