Organized and easy-to-follow navigation is crucial for a good user experience. After all, if the website contains some brilliant content, but it is not quickly and easily found, the users may leave the website before they even know that the information they’re looking for is there. While smaller sites effectively use navigation bars and dropdown menus to lead visitors through their pages, mega menus are becoming increasingly popular with large sites full of links.
What Are the Mega Menus? Why Are They Cool?
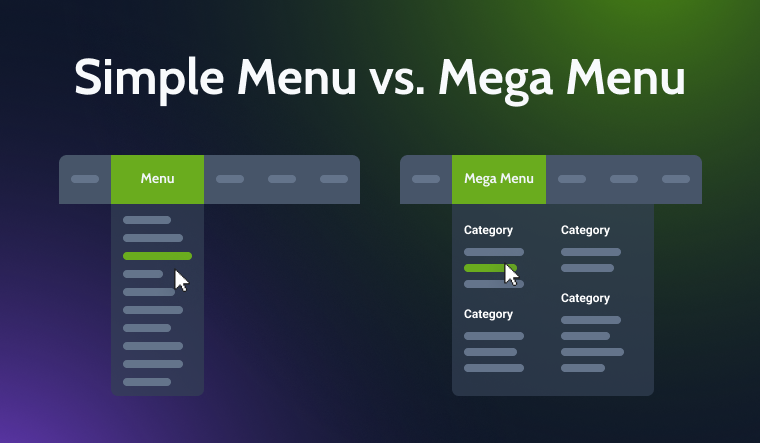
WordPress mega menus are a great way to present navigation options to users all at once. They are a type of expendable two-dimensional menus that display all available options on a screen. The first and most obvious difference from traditional linear menus is that mega menus usually take a square or rectangular forms. With traditional drop-down menus that look like long columns of options, the distance covered by the mouse pointer from the Menu button to the target in focus is different for each option, with the first option taking the least amount of time and the last one the most.
So, the average distance to targets is longer in linear menus than in mega menus. It is even more problematic if the menu exceeds the height of a screen and users must scroll down to find the desired option.
Square or rectangular menus beat that inconvenience by placing options in rows and columns.

Here are the other important features that make mega menus superior to linear drop-down menus:
- For bigger sites, like e-stores, news sites, and corporate sites, linear drop-down menus would hide part of the options. Then, if you scroll down, you have the top options out of your site. Scrolling is an extra hassle already. Besides, sometimes it’s easier to decide when you can see all the options and compare.
- Traditional menus don’t support the grouping of options. Secondary choices or grouping of items on the list is usually made by prefixing the names of such items. Mega menus allow distinguishing options using various tools – typography, background styling, and others.
- The menu doesn’t have to consist of text only. Illustrations and icons can enhance user experience and make a search for desired options easier. As we’re going to see, menu items can also be made of dynamic content.
While WordPress allows building basic menus, utilizing its tools to create menus for e-shops, news websites, and corporate sites may be challenging. For this purpose, it’s best to use mega menu plugins, so let’s discuss and compare two of the best options out there.
Max Mega Menu Overview
Max Mega Menu is one of the most popular mega menu plugins, with over 400,000 active installations. Its popularity is partially due to the availability of a free version of this plugin that offers the basic features.
The basic version integrates with the native WordPress builder and allows adding a mega menu or a flyout to the website. With Max Mega Menu Pro, you get access to more menu types, a search box, custom icons, WooCommerce integration, and other premium features.
This plugin can be used for converting existing linear menus to expandable menus with subcategories or building mega menus from scratch. It has a complete set of options for styling menu items, like setting the background color for the menu and its elements, grids, and borders.
Max Mega Menu plugin is easy to learn and uses a drag-and-drop editor. The backend interface is clean and free of unnecessary options. While this plugin provides users with elaborate custom styling functionality, it is still suitable for beginners.
The Max Mega Menu Pro version packed with all of the features I will be talking about down the road costs $29 per year for one site, $49 per year for five sites, and $99 for a lifetime license on 99 sites.
JetMenu Overview
JetMenu by Crocoblock is used along with Elementor or Gutenberg editor to create amazing vertical, horizontal, hamburger, or any other style mega menus. It has piles of extraordinary styling features, and it allows adding any kind of WordPress content right to your menu. This includes illustrations, maps, blogs, contact, and any dynamic content you can pull out of your site.
The ability to add any type of content to the mega menu makes this plugin a great selling tool for shops. For example, you could add top-selling products using WooCommerce widgets and make them visible to everyone who enters the navigation bar on your site. The same can be done with the latest feed on your blog. The possibilities to use these instruments are uncountable.

In short, JetMenu Crocoblock developers strive to provide users with as many instruments as they can so the users can create menus with design and functionality only limited by their imagination.
JetMenu costs $43 per year as a standalone plugin. It can be purchased in a subscription featuring 20 top-notch Elementor plugins for $199 per year for one site or $399 per year for unlimited sites.
Max Mega Menu and JetMenu Common Features
Being premium plugins for building mega menus, it is natural for Max Mega Menu and JetMenu plugins to have many common features. Besides, both teams of developers regularly update their creations to answer the latest demands of Internet users.
First of all, both plugins are user-friendly. You don’t have to learn HTML or coding to create complex menus. Drag-and-drop editors help new users to cut down on learning time substantially. Still, you must be warned: each plugin has more than 100 options for building mega menus, so learning the peculiarities of each feature will take some time, even when you’re comfortable with user-friendly interfaces.
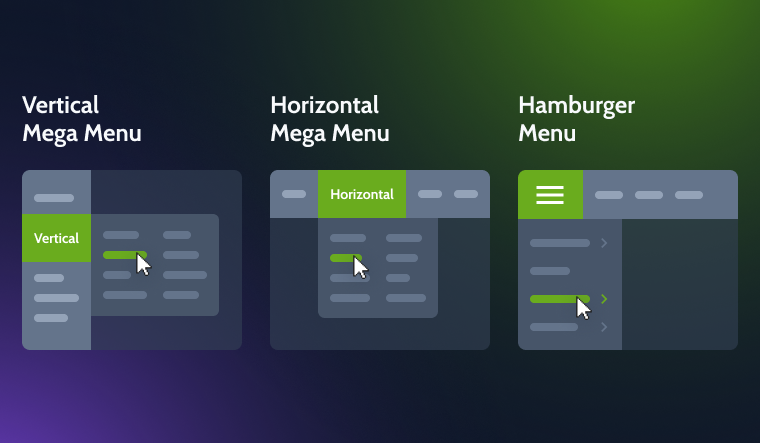
There are four types of menus that all premium plugins should be capable of creating because these are the types of menus that we usually see on well-structured large websites. Surely enough, both of our plugins support these types of menus:
- Horizontal menu. The menu is spread horizontally. This is the most common type of menu.
- Vertical menu. The menu is aligned horizontally from top to bottom.
- Hamburger menu. A three-line “hamburger” icon opens up a navigation menu. Often used as a substitution for a navigation bar.
- Submenu. A menu is revealed when one of the main menu items is clicked. This one is often hidden behind items with an arrow.

Max Mega Menu and JetMenu plugins offer more different types of menus, and I’ll talk about them later.
Neither one of the plugins puts any restrictions on what types of content can be placed in the menu (mind, we’re talking about static content that is hard-coded on a page). Images, icons, maps, video, audios, contact detail, widgets – everything goes! Feel free to modify your menu using eye-catching elements and multimedia content.
Both of the presented plugins contain all known styling options to create beautiful, functional menus. These include but are not limited to background colors, typography, border styles, box shadows, adding badges to menu items, custom drop-down arrows, and animation styles for submenu tabs. Finally, both plugins support two of the most popular animation effects for horizontal and hamburger menus, which are a dropdown, slide-out, and fading.
Max Mega Menu and JetMenu Differences
Max Mega Menu and JetMenu have a lot of similar features when comparing the types of menus they create, types of content that can be added to the menu, and styling options. Now, let’s see how different the two plugins are.
Types of menus
As I said earlier, both plugins support creating the most popular types of mega menus: horizontal, vertical, hamburger, and submenus.
Max Mega Menu Pro version offers a few unique extra features that deal with core menu settings. These are the accordion menu and sticky menu features.
- Accordion menu allows you to compose a menu by vertically stacking headers that can be unfolded to reveal the content when clicked on. As with other types of menus, you have full control over the styling of the accordion menu.
- Sticky menu feature allows adding a “sticky” property to any menu on the page. Again, there are many settings for this option.
For example, when you enable the Hide Until Scroll Up setting, the menu scrolls off the screen as a user scrolls down the page and reappears when a user scrolls up. This creates a great interactive effect.
As for JetMenu, it offers a few exclusive menu features as well. The first feature that brings up menu functionality to a new level is a Secondary menu option. It allows displaying an additional menu bar on a page AND using both menus simultaneously. This is helpful to display maximum options to users at the same time.
With JetMenu, you have the ability to create a desktop-independent mobile menu. It’s not only about automatic resizing and accommodating the existing menu for different platforms. No, you actually get to build two separate menus for mobile, desktop, and tablets and style them differently.
This leads us to a discussion about one of the most problematic questions about mega menus – do they work on mobile?
Mobile responsive menu
Mega menus pose a sufficient problem for mobile devices because of the obvious reasons – they are too big to fit on small screens. That’s why plugins must employ certain techniques for converting mega menus to mobile standards.
With Max Mega Menu, the menu will automatically collapse into a mobile-style menu on the small screens. To test this transformation, you can adjust the width of the screen using the Responsive Breakpoint option in the theme editor.
After testing the mobile menu, you can further continue styling menu items. Note that submenus inherit their properties from the original desktop menu. There’s an easy way to simplify the mobile menu by making menu items or whole submenus invisible in mobile mode. To do so, find a Hide on Mobile checkbox in the item settings.
JetMenu also allows the automatic transition of menus to mobile menus on mobile devices and emulators. Usually, it transforms a mega menu widget into a hamburger icon. I would like to emphasize three features that make JetMenu an exceptional solution for making mobile-ready menus:
- Extend the mobile mega menu by adding a header, breadcrumbs, and footer areas. Use these tools to display content that helps users navigate through a multilevel menu on mobile devices.
- In addition to common animation layouts for mobile menus (slide-out and dropdown), JetMenu has a new option – to push the content down instead of hiding it behind the rolled-out menu. This way, users can scroll up to see the content without closing the mobile menu.
- Ability to create a desktop-independent mobile menu from scratch.
Display dynamic content in the menu
As I have mentioned above, both plugins allow adding any kind of content that’s hard coded on the website – from regular texts to maps, videos, and audios.
When it comes to dynamic content, the difference between the two plugins is straightforward: JetMenu supports it, and Max Mega Menu doesn’t.
Feeding dynamic content right into the menu is especially useful for building a successful e-store. By implementing WooCommerce widgets, you can place top-selling items, clearance and sales offers, and the newest products in front of the user’s eyes whenever they use a navigation bar.
Blogging and news websites can benefit from this feature as well. Adding the latest news feeds, top writers’ blogs, readers’ responses, and daily updates to the extendable is a piece of cake if you’re using JetMenu. I’m sure you can come up with many more applications for displaying dynamic content in the menu.
Other exclusive features by Max Mega Menu and JetMenu
There are some other cool features that I couldn’t place within previous categories.
Here’s a list for Max Mega Menu:
- inline, expanding Search box;
- WooCommerce cart total menu item;
- 600+ extra menu icons;
- Roles tab allows hiding menu items for specific roles;
- submenu Close button on touch screens;
- built-in keyboard navigation.
JetMenu:
- Masonry and Slider grid layouts;
- place Menu toggle in any part of the screen;
- five different animation layouts for vertical submenus;
- preset manager allows saving custom menu settings and using them on multiple menus on many websites;
- Reset button for style settings;
- 120+ essential styling options.
Customer Support
Max Mega Menu users that purchased one of the yearly Pro licenses are eligible for 12 months of customer support and updates. The support team guarantees to respond to tickets within 24hrs, Monday-Friday, 10 am-5 pm GMT. I’d like to admit there’s an extensive library with articles covering most of the questions the users might have on the Max Mega Menu official website.
Users that purchased JetMenu, on the other hand, can rely on support via tickets, chats, and Zoom calls for as long as their licenses are valid. There are no time limits on when you can contact their support team. You can also check troubleshooting and knowledge base on the Crocoblock website that covers the most frequently asked questions and watch YouTube guides to help you make up your mind about the plugin.
Both WordPress menu plugins come with a 30-day money-back guarantee.
It is a type of expandable menu in which many choices are displayed simultaneously.
WordPress allows building basic menus; utilizing its tools to create menus for e-shops, news websites, and corporative sites may be challenging.
Max Mega Menu and JetMenu plugins are both easy-to-use solutions that require no HTML or coding skills from users.
JetMenu is created by a plugin development company that focuses on Elementor. It is the best mega menu plugin for websites based on Elementor.
The features of JetMenu are more varied than those of Max Mega Menu, while Max Mega Menu isn’t limited to websites with Elementor only.
Winding Up About Max Mega Menu and JetMenu
In this article, I compared two premium WordPress plugins for creating mega menus and showed their similarities and differences. Both plugins can help you build amazing expandable menus, so I can’t say there’s a clear winner in this pair. When choosing the right solution, take notice of what exclusive features each plugin offers and if these features will help you build a menu you envisage.
I like Max Mega Menu for its overall design capabilities. Some of its features, like the sticky and accordion menu, can give your website a unique look. It is also easy to use. I think it is worth mentioning Max Mega Menu features that help create mobile menus effortlessly.JetMenu is a well-supported plugin created with a focus on Elementor users. It is probably the most powerful solution for creating mega menus because it has the largest number of extraordinary features.
The ability to add dynamic content to the menu makes JetMenu a real treasure for owners of e-stores. It also provides a lot more options for building mobile-style menus than the Max Mega Menu plugin.



