How to Create a Mega Menu in Elementor
In this tutorial, you will learn more about creating a mega menu with the JetMenu plugin from the JetPlugins family for a brilliant workflow in the Elementor editor.
JetMenu is a first-class plugin that allows creation a mega menu with Elementor. Add relevant content to a menu using appropriate widgets, and style it up according to your needs.
Creating a Mega Menu
1 Step — Select or create a Mega Menu
Before starting the work, make sure that the JetMenu plugin is currently installed and active on the website.
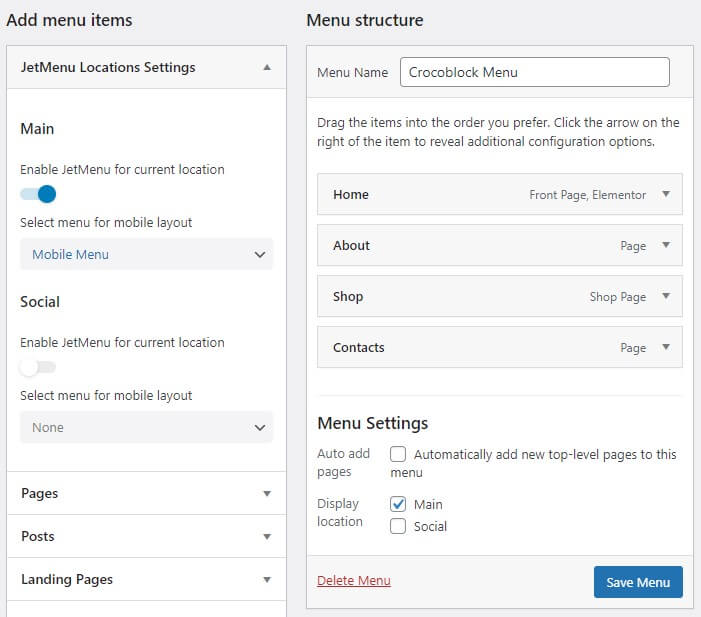
Go to the WP Dashboard and proceed to the Appearance > Menus tab. Here you can select one of the existing menus for editing or create a new one.
Select the location on your menu (Main, Footer, Social) in Menu Settings. After that, in the JetMenu Settings block, switch on the Enable JetMenu for the current location option and click the “Save” button.

2 Step — Choose an item
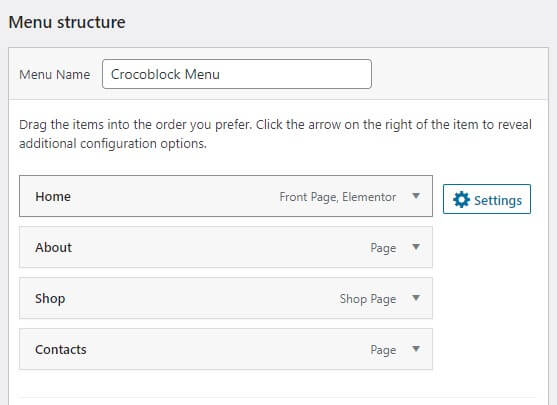
Now, to enable the Mega Menu itself, choose the item you want to add a mega menu. Hover over it and click the “Settings” button that becomes visible on hover, positioned to the right from the item.

If you want to set and apply Mega Menus to several or even all menu items, just repeat the described actions for each of them.
3 Step — Click on the “Settings” button
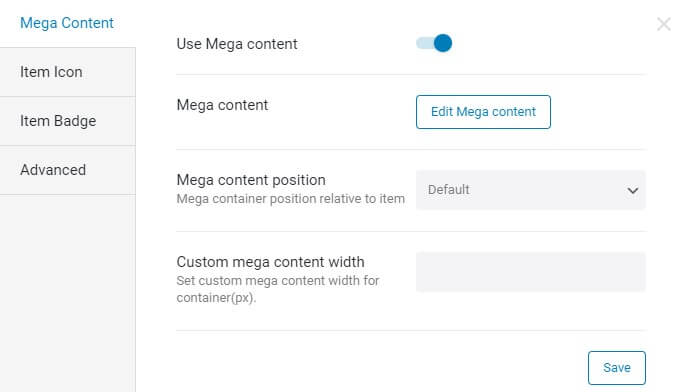
Right after you click on the “Settings” button, a popup appears, and the Content block is opened by default.

Enable the Use Mega content toggle, and click the “Save” button. Then, click the “Edit Mega Content” button to proceed to the Elementor editor.
- Mega Content tab — here, you can set up the Mega content position (Default or Relative item) and choose custom content width;
- Item Icon tab — here, you pick the menu SVG Icon, adjust its color and size if needed;
- Item Badge tab — it allows you to add a badge to items (for example, Trending or Sell) and choose the color for them;
- In the Advanced tab, there is an opportunity to hide the navigation menu and customize the item’s padding.
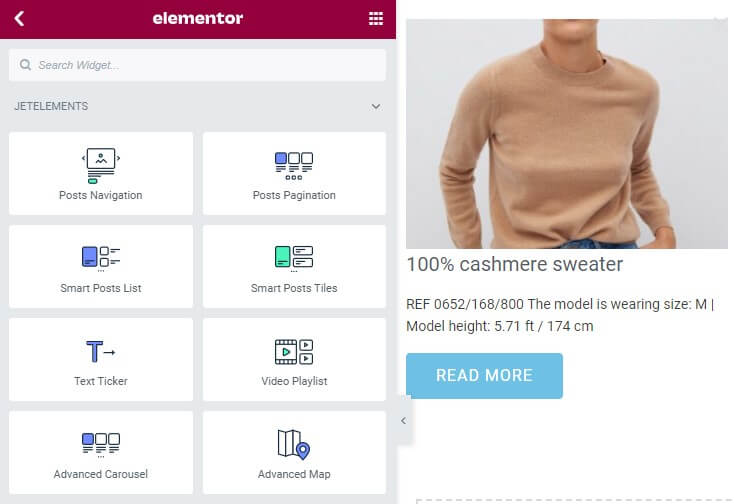
4 Step — Choose a widget
Use any widgets to build a mega menu. You can use headings, sliders, portfolios, post layouts, videos, etc. Style them up according to your creative vision. In the example, we choose Posts Widget.

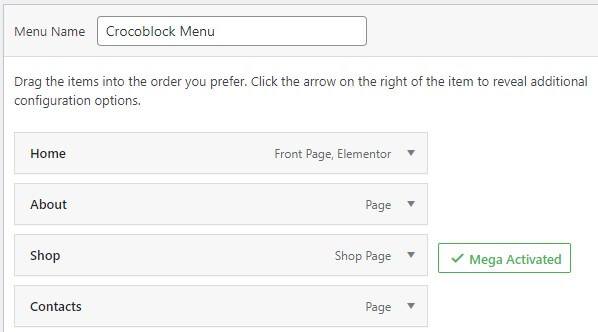
You can enrich each menu item with appropriate content in the same way. When all menu items are customized, click the “Save Menu” button.
The items with the enabled Mega content will be marked with the Mega Activated label.

Displaying Mega Menu in Header Template
Well, now we can see our previous actions on the website. When all menu items are customized and saved, you can add the Mega Menu to the Header. Go to WP Dashboard > Crocoblock > Theme Builder, choose the Header you want Mega Menu to be applied to, and press the “Edit with Elementor” button.

1 Step — Use the Mega Menu widget from the Elementor panel
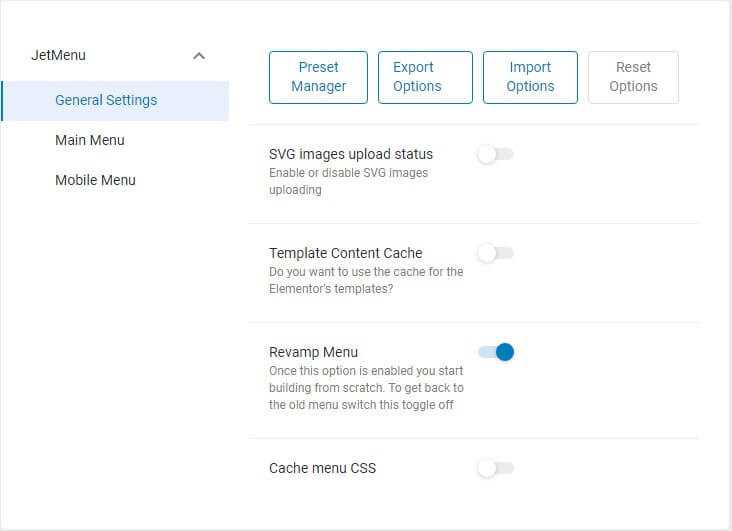
Go to Crocoblock > JetPlugins Settings > JetMenu General Settings and enable the Revamp Menu option to access the Revamp Mega Menu widget. In this case, the menu settings made in JetMenu Dashboard will not affect settings made on this widget.

You will find more information about the Revamp Menu option here.
So, drag-and-drop the Mega Menu widget to a certain place on the page.

2 Step — Select and customize the Mega Menu
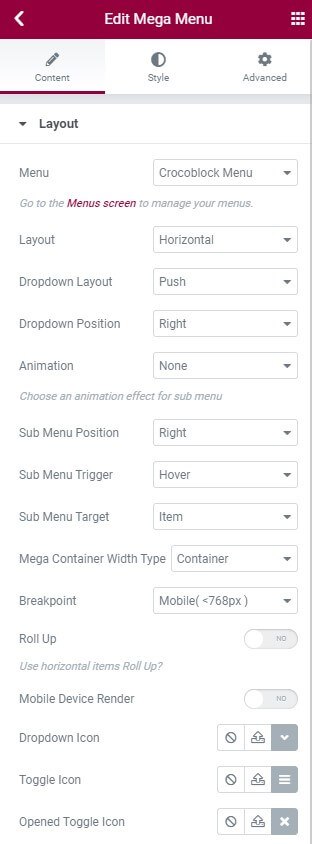
Select a created mega menu in the Menu drop-down field of the Content menu tab and choose a Layout (Horizontal, Vertical, Dropdown).

Customize settings for Sub menu items: choose the position (Left, Right), a trigger to open a sub menu (Hover or Click), and a target (Item, Sub Icon).
There are three options for Mega Container Width, which are Container, Selector, and Items.
A Breakpoint is a key option of the Revamp Mega Menu widget. You can choose the viewport width. It switches the horizontal/vertical layout to the dropdown one when the selected parameter is estimated.
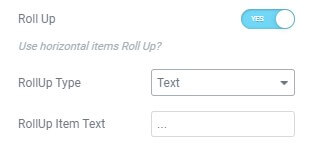
Enable the Roll Up option to represent all menu items out of the menu container as one item (Text or Icon). You will find settings for this roll-up item below.

Mobile Device Render activates a separate mobile Hamburger menu. This option is disabled by default. Once you toggle it on, a separate Mobile Menu will tab appear below, in which you will be able to customize a mobile menu separately. Follow the link to get more information about the Mobile Menu settings.
Switch to the Style tab to customize the appearance of the main menu items. For example, change the color, background, size, etc.
3 Step — Click “Update” and look at the result
When everything is customized, click the “Update” button below and enjoy the compelling view of the mega menu on the website.

Now you know how to enrich the pages with attractive, eye-catching mega menus and draw visitors’ attention to your website using JetMenu functionality.