Do you want to create a medical services website but can’t figure out how? Do you need to place a lot of information and booking features?
WordPress is perfect for this task. It has all the necessary features and tools. And if you also use a suitable template, your website will be great.
Below you will see seven examples of beautiful medical websites built with WordPress and JetPlugins by Crocoblock.
Table of Contents
- What Is a Medical Center Dynamic Template for Elementor?
- Top 7 Medical WordPress Websites Powered by JetPlugins
- FAQ
- Last Words
What Is a Medical Center Dynamic Template for Elementor?
Medical Center for Elementor is a dynamic template developed especially for medical websites. It allows you to place all the necessary content, add booking forms, and connect payment gateways for paying for doctors’ services.
All medical service management (doctor’s records and workload management, answers to clients’ questions, etc.) takes place directly on the site with a few clicks.
The template is straightforward to customize because you can add information about services and doctors through customizable meta fields, add diplomas to the gallery, and let customers choose a free time slot for booking using the form. You can also show the user the booking details using the booking summary.
Filters will help users find the right doctor, SQL will help you get control of databases, and a glossary will help to create a multi-purpose dataset.
Medical Center dynamic template for Elementor is free to those with a Crocoblock subscription (All-Inclusive, Freelance Lifetime, Lifetime).
Top 7 Medical WordPress Websites Powered by JetPlugins
ErdeMED

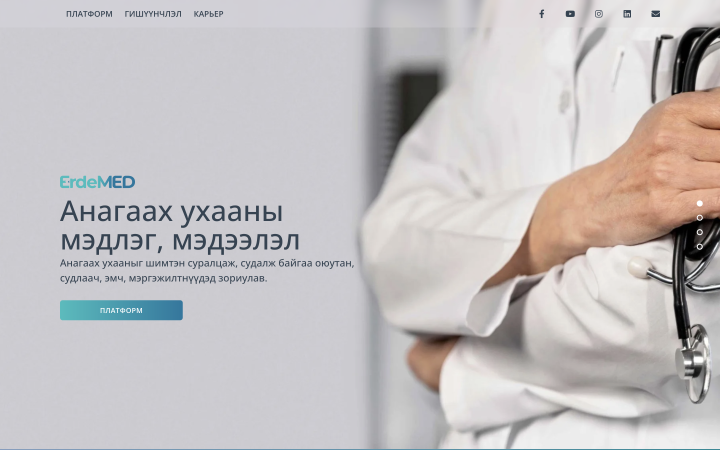
Let’s start with an interesting website for booking medical services, ErdeMED. On the first screen, you see a lot of elements created with JetPlugins. The top menu is created with JetMenu, and the button and navigation dots were added with JetElements.
At the bottom, you see a partner section created with JetTricks.
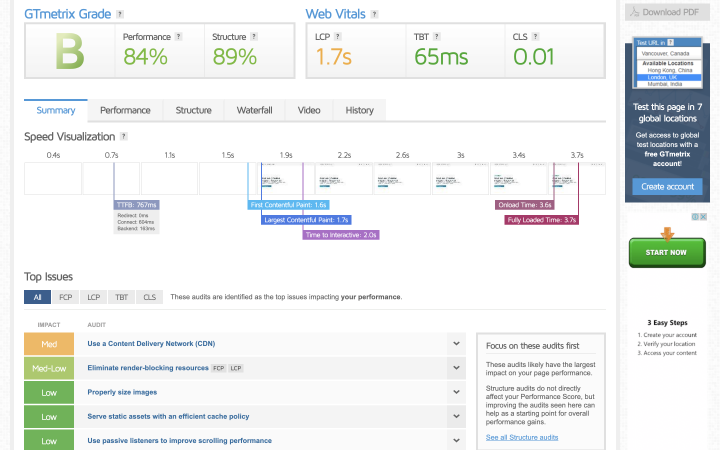
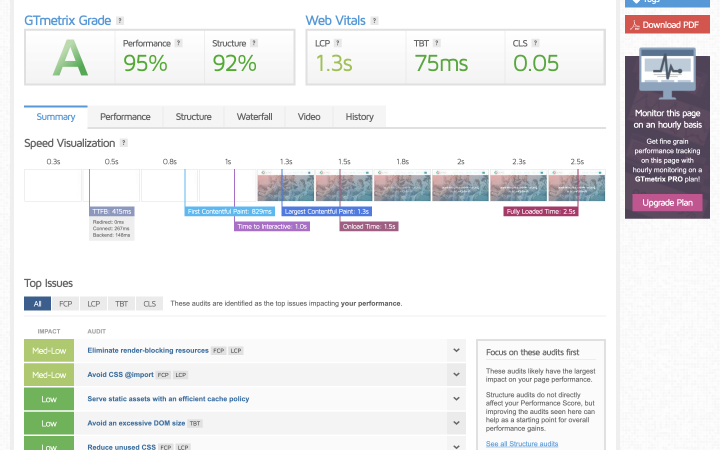
It is essential for every visitor that the site loads quickly. But unfortunately, this is not always the case. Performance speed is affected by many factors, including plugins and multimedia. Therefore, we tested every website in the article for page loading speed, and this is what we got for ErdeMED:

Plugins: JetBlocks, JetBlog, JetElements, JetMenu, JetPopup, JetReviews, JetSearch, JetTabs, JetThemeCore, JetTricks
Developer: Budkhand
I.M.Pharmacy

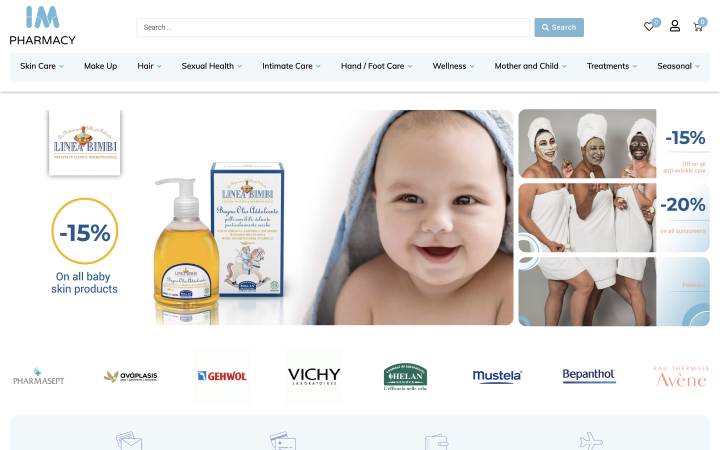
Here you can see an attractive design of the medical WordPress website. It is dedicated to I.M. Pharmacy medicines.
You can see many attractive, dynamic elements besides the modern design.
The website itself is created with JetEngine, the top menu with JetMenu, and AJAX search with JetSearch.
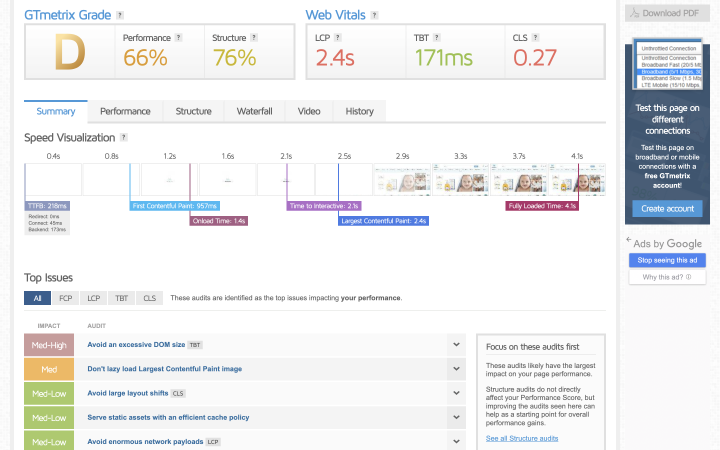
Despite the large number of dynamic elements, the site loads in 4 seconds. In this article, we talked about how speed performance can be improved.

Plugins: JetBlocks, JetCompareWishlist, JetEngine, JetMenu, JetPopup, JetElements, JetSearch, JetTabs, JetWooBuilder, JetSmartFilters, JetBlog, JetTricks
Developer: Devitus Digital Ltd.
Pereira Lufchitz

This website is created for the Brazilian Clinic of aesthetic medicine Pereira Lufchitz. It’s also made with JetPlugins. Scrolling through the site, you will see the parallax effect and the video and image gallery below created with JetElements. At the top of the website, you will find a menu added with JetMenu.

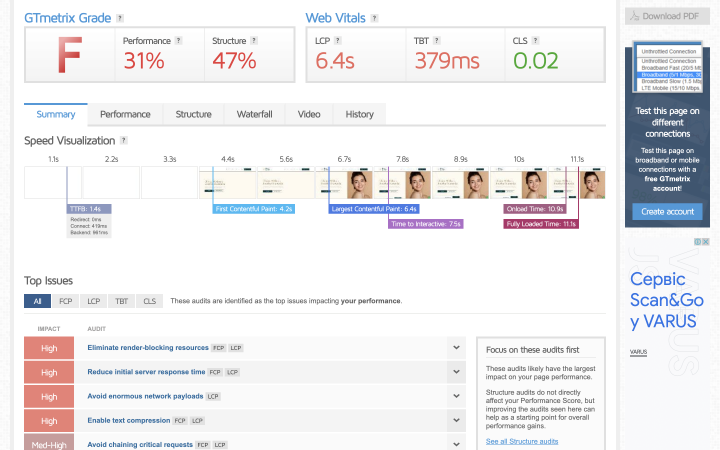
Despite the site’s attractiveness, developers should pay attention to the website loading speed, which is currently 11 seconds.
Plugins: JetElements, JetMenu, JetTabs, JetEngine
Developer: Anderson Medeiros
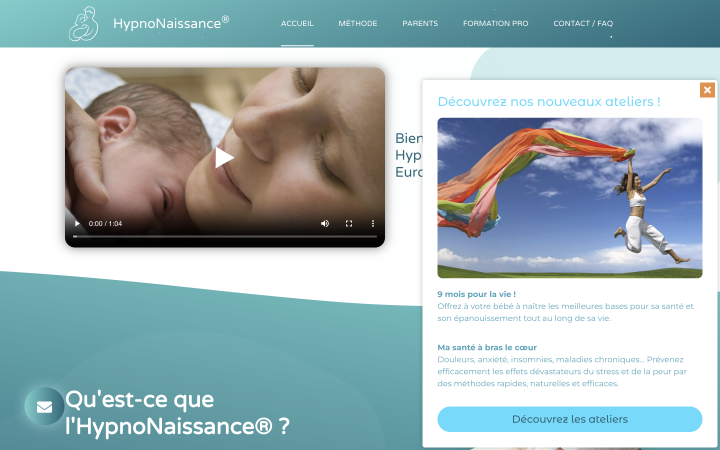
HypnoNaissance

This little website contains two elements created using JetPlugins. The first is a pop-up, which you see when you visit the website for the first time. It includes the most up-to-date information about new courses.
The second element is the parallax effect. With it, the top image layer moves independently from the bottom image layer as you scroll, creating a smooth motion effect.
The website loading speed is 6 seconds.

Plugins: JetElements, JetEngine
Developer: Kaishin
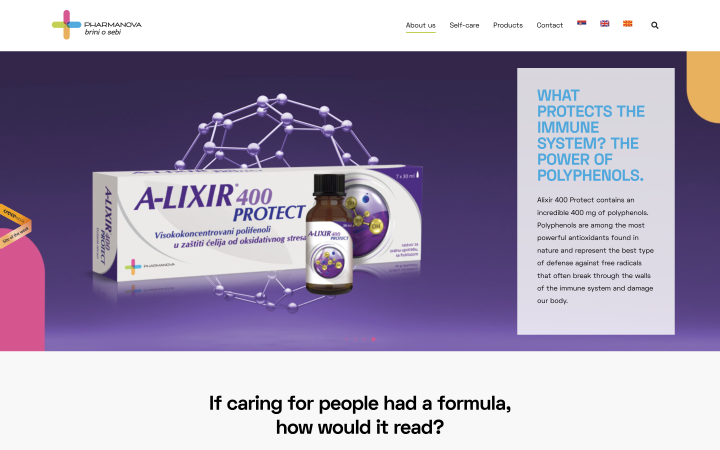
Pharmanova

The first thing you see on this drugstore website is a carousel built with JetElements.
It shows the most popular products. Our team selected this site as the best site of the week, so be sure to look at this example before designing your next medical website.
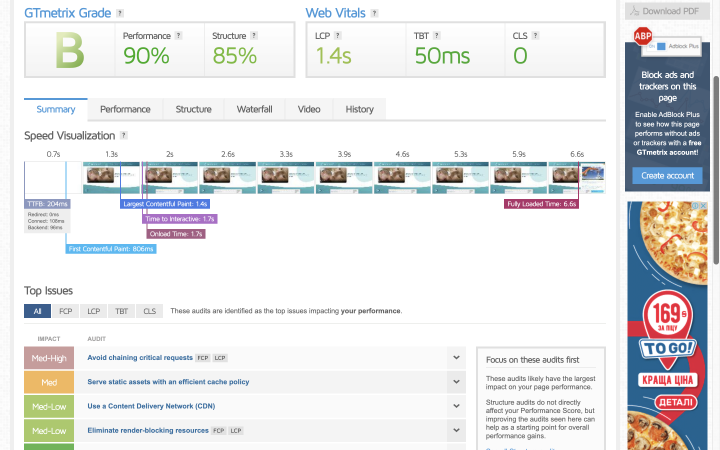
Its download speed is less than 2 seconds.

Plugins: JetElements, JetTricks, JetEngine
Developer: Jovan Lakic
Ontstress

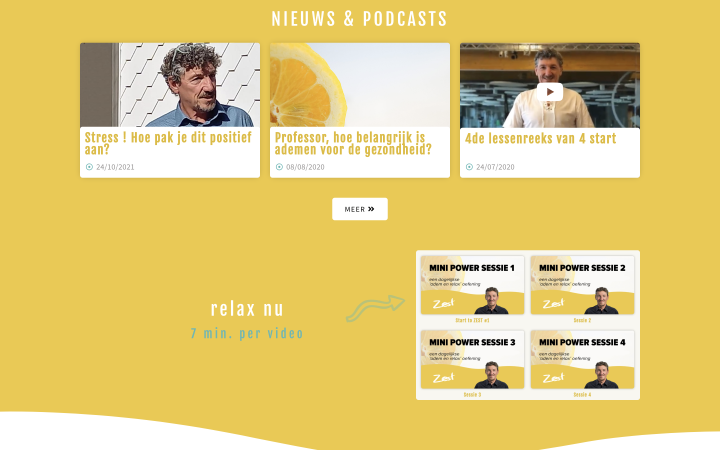
This medical WordPress website example is all about dealing with stress. Here you can find many videos, materials, and records on how to cope with emotions.
Here you see a carousel of the latest videos created with JetEngine’s Listing Grid widget and posts made with JetBlog.
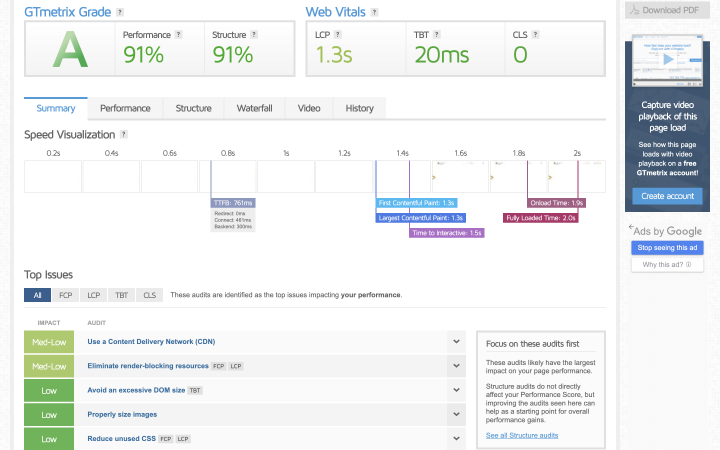
The loading speed of this site is 3 seconds, despite the large amount of multimedia.

Plugins: JetElements, JetEngine, JetBlocks, JetBlog, JetTabs
Developer: AppCom bv
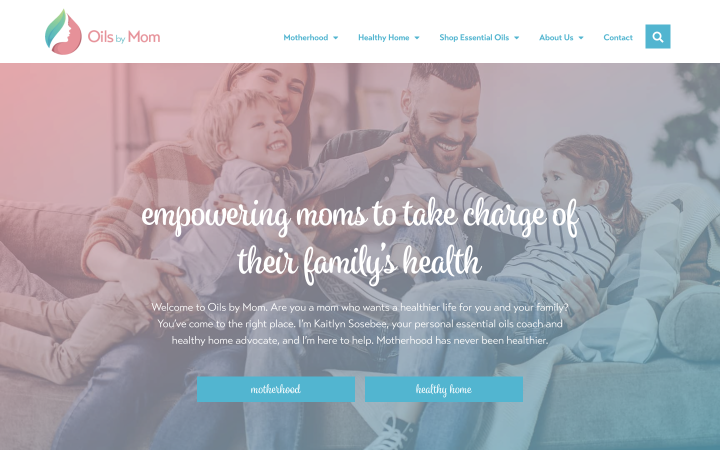
Oils by Mom

This site is dedicated to motherhood and parenting. Nevertheless, this is an interesting medical WordPress website sample. On it, you can see many of the components created with JetElements:
- parallax;
- buttons;
- video on the page, etc.
Also, the search icon immediately catches the eye, which is implemented using JetSearch.
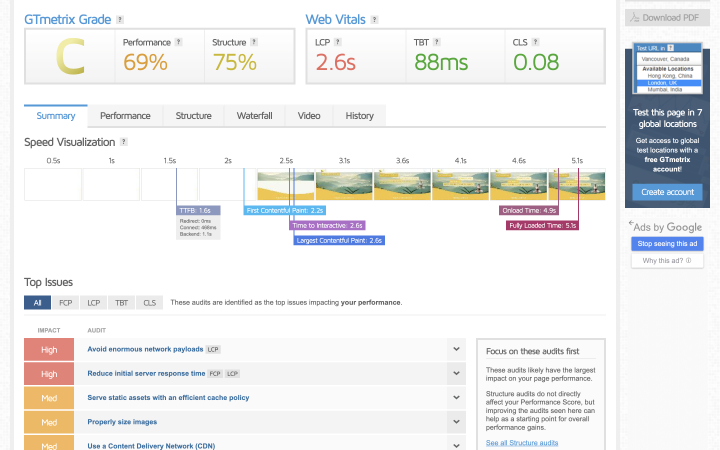
The website loading speed is 2.5 seconds.

Plugins: JetElements, JetEngine, JetBlocks, JetBlog, JetSmartFilters
Developer: Justin Waite
Medical WordPress Websites FAQ
Yes, WordPress is suitable for creating medical websites. With the help of additional plugins, you can not only place all the information but also make it possible to book a visit to the doctor, pay for services, etc.
Medical Center dynamic template for Elementor is explicitly designed for medical websites. You can install it on your website, fill it with the necessary information, and add the possibility of booking and paying for services.
The answer depends on your desires and design preferences. It can be JetElements, JetEngine, JetSearch, and others.
Last Words
So, WordPress is great for creating a medical blog, as is commonly believed, and a full-fledged appointment booking website. You can create single doctor pages, add a bio, diplomas, certificates, etc., there, indicate their area of expertise, outline the services they provide, and make it possible to book them.
In this article, you’ve seen some great examples of medical websites. May they inspire you with new ideas. 😊

