Gabi Canedo site was my first job using Crocoblock plugins. It had to have a blog with specific features, a store, and LMS. In addition, it was also imperative to keep the essence of the brand, so a custom design was needed.
Choosing WordPress Plugins for Gabicanedo.com
Besides Elementor free version, Tutor LMS, and WooCommerce, this WordPress website works with 12 JetPlugins; some are more used than others but are still very important in the final result.

- JetTricks
- JetThemeCore
- JetElements
- JetEngine
- JetWooBuilder
- JetProductGallery
- JetCompare&Wishlist
- JetPopup
- JetBlocks
- JetTabs
- JetBlog
- JetMenu
Like any project, everything started by gathering the client’s needs to give it a structure and a navigation map, and then the website design was defined according to the brand and features.
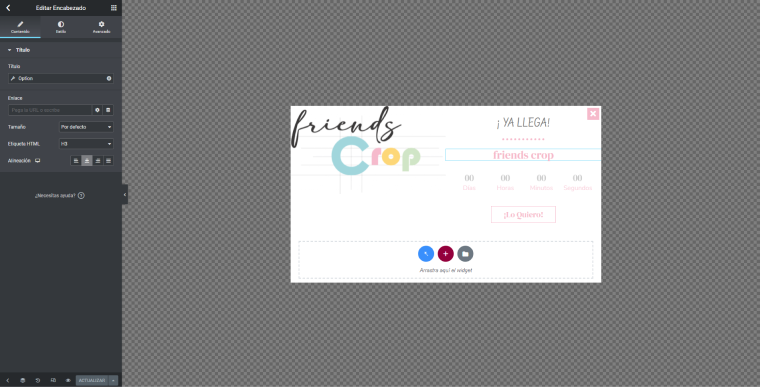
Internally within WordPress, I used JetEngine to create everything necessary for my client to have a blog with additional options and a pop-up with relevant information that is easy to renew.

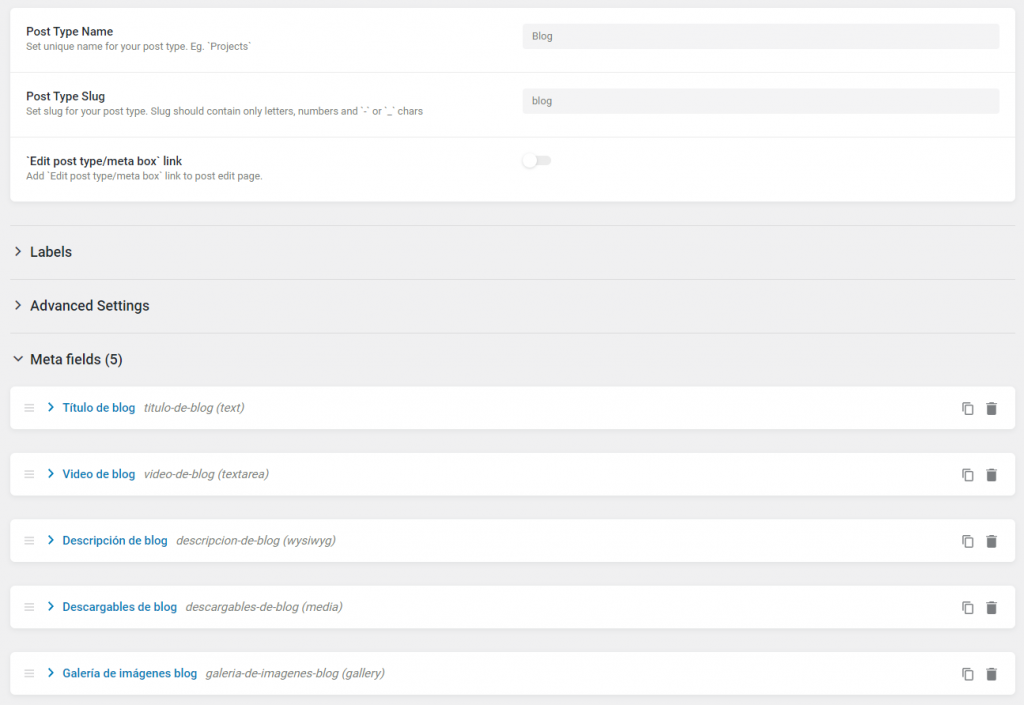
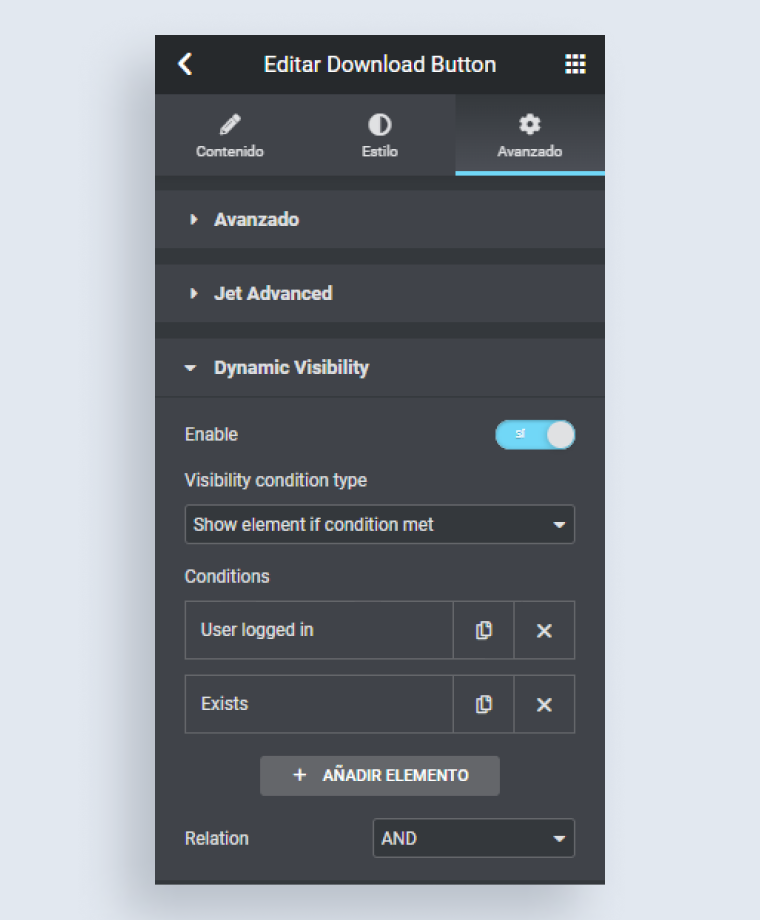
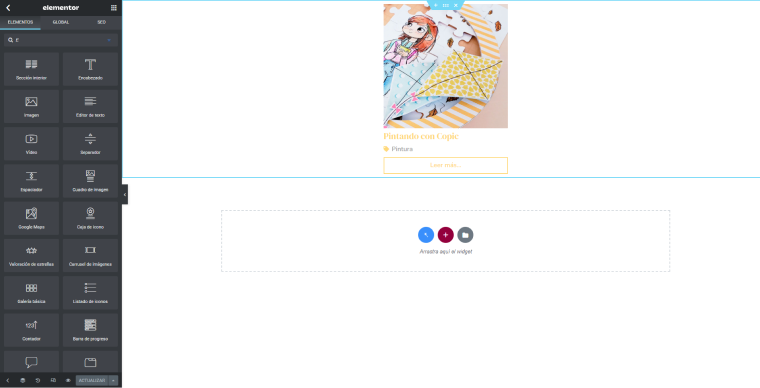
It was necessary to add extra elements such as downloadable files for registered users, gallery, and videos from various sources for the blog. Instead of leaving the native WordPress blog option, I decided to create a CPT with JetEngine, which meant an easier workflow for my client when uploading his posts.

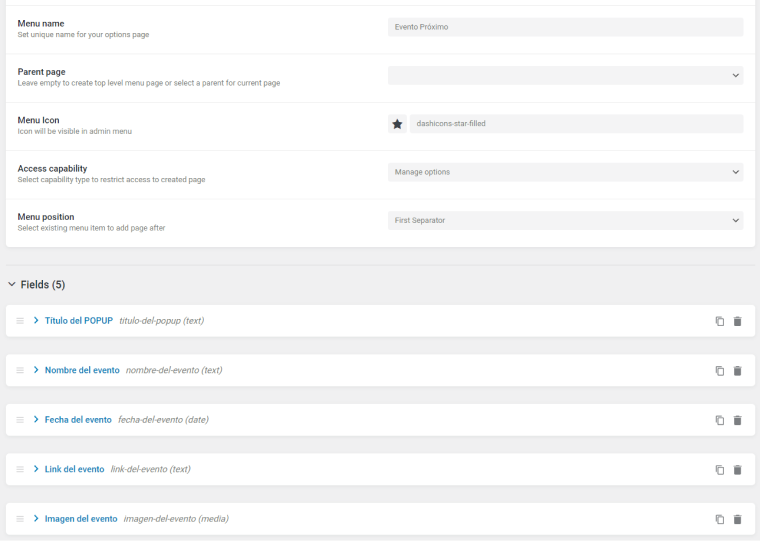
I also created an Options Page for my client to frequently populate with new releases, events, and products necessary to their audience.

This information is dynamically displayed in a pop-up, and it is easier for my client to complete what is needed this way.

Website Customization with JetThemeCore and JetEngine
Gabicanedo.com website has its style, so I needed maximum customization. JetThemeCore was the best alternative as a theme builder next to JetEngine’s listing builder.

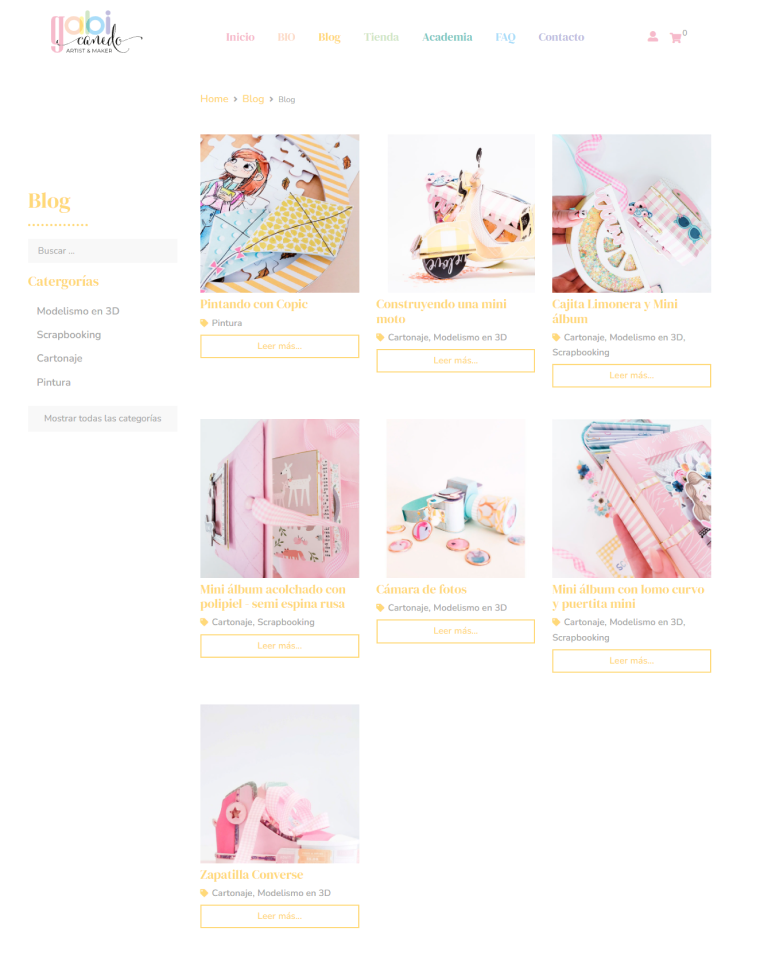
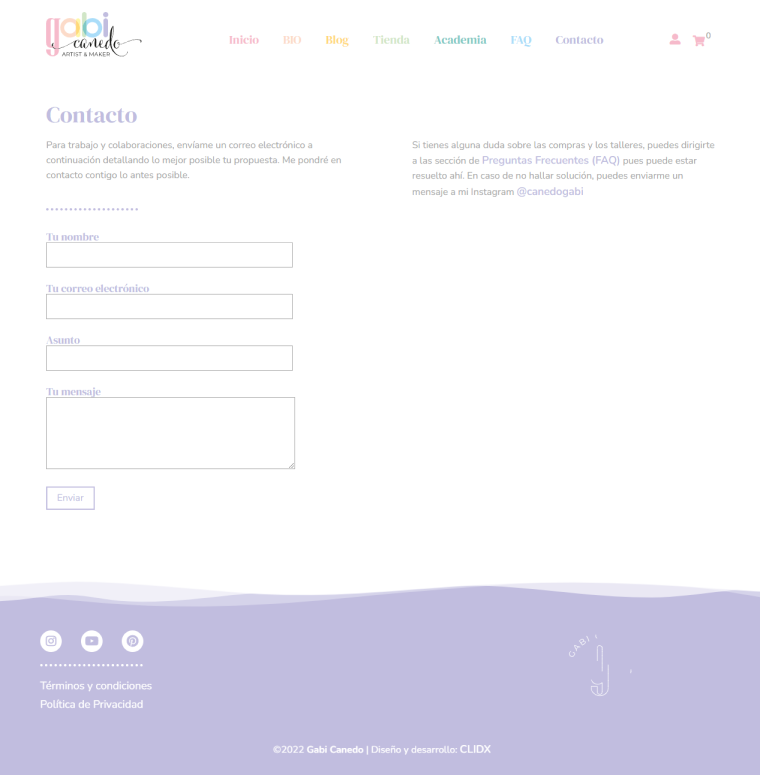
With JetThemeCore, I built the header, various footers (with plugin visibility conditions), a 404 page, a single template (with dynamic visibility for some elements), and an archive template for the blog.

With JetEngine, I built the archive cards for posts.

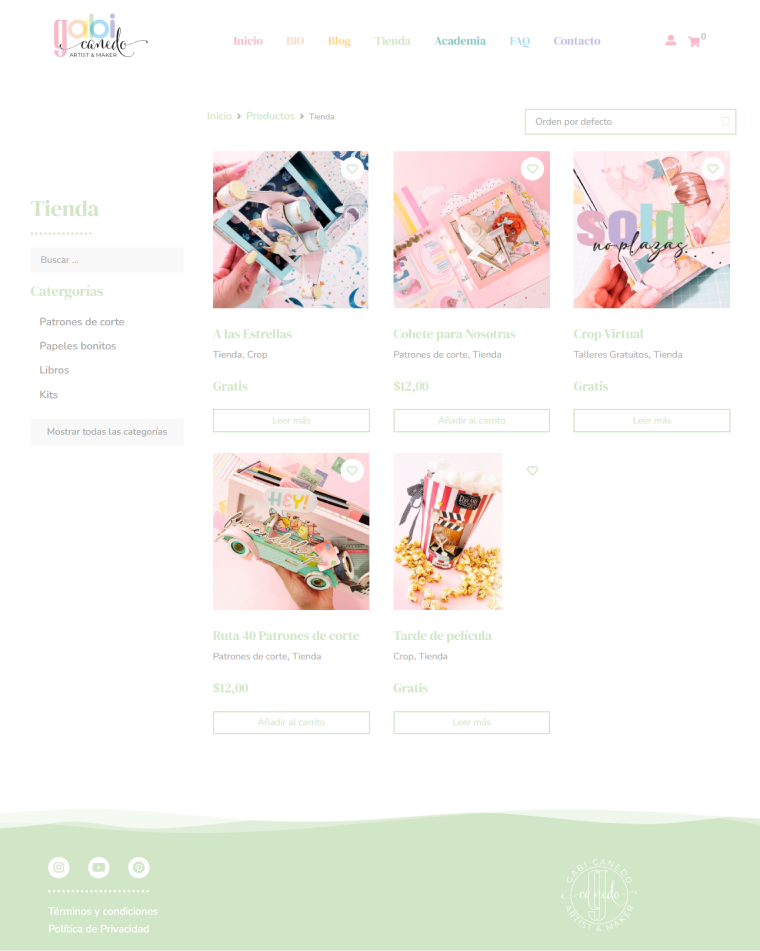
Using JetWooBuilder, I built the rest of the pages needed for WooCommerce: shop, cart, checkout, related products, my account, and a single template for products.

Sum Up
I was able to create the site my client wanted; in fact, it exceeded the expectations, thanks to having control over the look & feel of each element. The website maintains coherence with my client’s brand and language.

Was it fast to build a site using only the Crocoblock theme builder?
Well, the answer is yes. I will start from the fact that I had previously used the Elementor theme builder (in its Pro version), so I know the workflow; even so, Crocoblock has video tutorials for almost all its add-ons, so reproducing the steps on our site does not affect at all the time invested in each project.
How profitable is to use Crocoblock for website creation?
After carrying out a project from start to finish, I’m sure it was my best decision.
On the one hand, I got an “all-in-one” with my subscription (using only Elementor Pro, I would have had to choose to buy other add-ons), which would have raised the costs of this project.
Generally speaking, if you are a web designer, in one purchase, you can have everything you need to carry out your projects, even with the option to buy a lifetime license. All JetPlugins are well documented, have video tutorials, and you can always access support.



