It’s great to see new features that make JetEngine even more powerful and flexible, isn’t it? So, I’m glad to introduce you to a new Twig integration for JetEngine.
Twig is one more editor specifically for creating Listing templates, along with Gutenberg, Elementor, and Bricks.
Table of Contents
- What Is JetEngine Listing, and Why Is It Powerful
- What Is Twig?
- What Is Timber?
- Creating JetEngine Listings With Timber/Twig
- FAQ
- Takeaway
What Is JetEngine Listing, and Why Is It Powerful: A Quick Reminder
Before talking about creating listings with Timber/Twig, I want to quickly outline what the JetEngine Listing template is, in case you are new to the plugin.
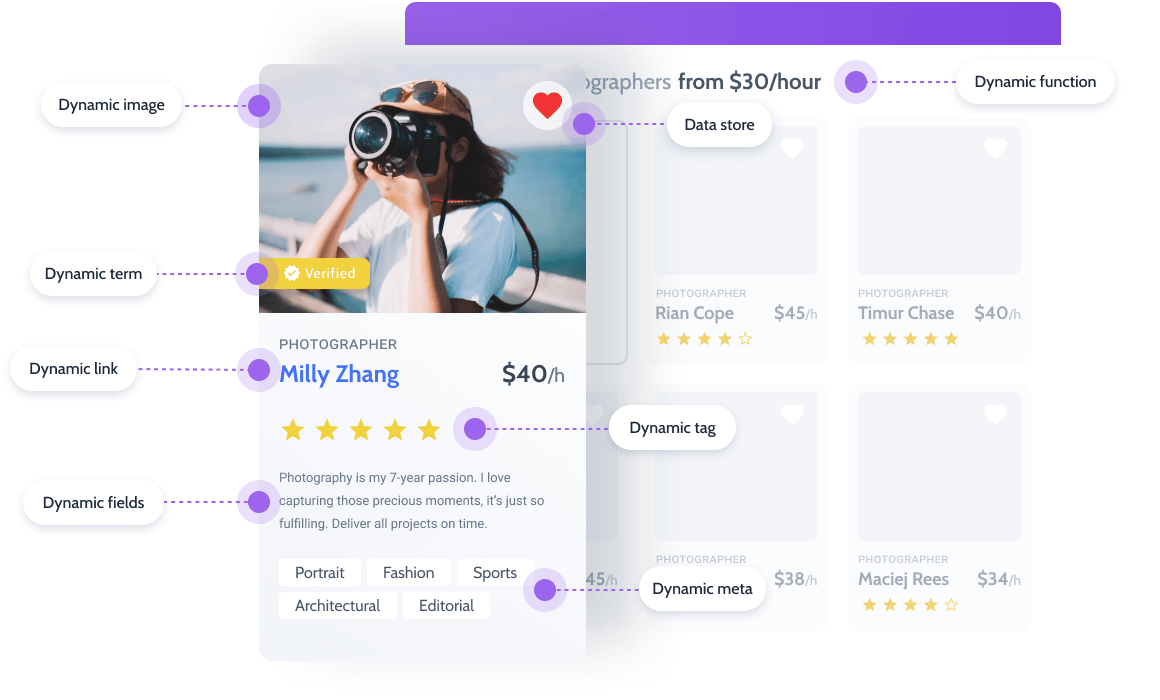
JetEngine is a powerful WordPress plugin for working with dynamic content. You can create custom post types, fields, CCTs, create very custom queries with a unique Query Builder tool, and it’s just the beginning. In other words, you get an ultimate toolset for manipulating the content and fetching exactly what you want where you want it, in the very custom order. JetEngine Listing templates are the building blocks of this structure; they are the basis of the future loop.

So, there are two main steps in making your dynamic content appear in the front end using JetEngine listings:
Step 1. Creating a Listing template – a loop item – for the particular post types, users, terms, CCTs, repeaters, WooCommerce products, and custom queries created with Query Builder (where you can query even SQL directly). You have full control over every little detail of your listing, even making them nested, showing related items, etc.
Step 2. Displaying the loop of these listing items using the Listing Grid widget/block for Gutenberg/Elementor/Bricks. It’s very flexible and can turn into a slider, carousel, map, calendar, etc.
All our attention in this article will be on Step 1. Creating a Listing template.
Before JetEngine 3.3.0, there were Elementor, Gutenberg, or Bricks. Now, you can also use Twig syntax, getting the cleanest and fastest code possible as a basis for your future loops.
What Is Twig?
In this section, I will briefly overview Twig, its advantages, syntax, why it was created, etc.
💡 You actually don’t need all that information, and you don’t have to become a Twig guru to use it for creating JetEngine listings – HTML and CSS knowledge is the most important thing there, and the dynamic data that uses Twig syntax is available from the dropdown menu in the editor that Crocoblock developers designed for the fast and convenient work with dynamic data.
So, to fetch content from meta fields and other objects, it’s enough just to press a button, just like you do when creating listings in Elementor.
However, a quick introduction to Twig, if you are not familiar with it, can be useful to understand why it is being used.
Reasons for creating Twig
Twig is a template engine for PHP that is meant to make the process of creating PHP templates easier and faster.
Wait, but you can create templates using PHP, and it was actually created as a template engine, so why do we need another one on top of it? And here, the explanation of Fabien Potencier, the guy who released Twig in 2009, is the best answer:
“So, you think PHP is a templating engine? So did I… for a very long time. But recently, I changed my mind. Even if PHP can be used as a templating engine, the syntax is just plain ugly as a template language.”
Originally, the fact that PHP could switch between programming (<php ?>) and HTML was, and still is, a great advantage. However, another side of the coin is that the file can become a nasty mix of some HTML templating, then suddenly dive very deep into arrays and complex SQL queries for a few hundred lines of code, and then come back to the plain HTML tags. It’s incredibly hard to work on such code as a team; that’s why an MVC (model-view-controller) structure is something that has become a standard.
So, Twig is on a mission to make work on a View part more efficient, easy, flexible, reusable, and without messing up with plain PHP code. It’s a default template engine for Symphony PHP framework, as well as for Drupal and October CMS. Also, it can be used for many other frameworks and CMSs, including WordPress, using the Timber WordPress plugin integration. We will talk more about Timber in the next section.
Twig basics, pros and cons
Theme developers who use Twig for templating create .twig files, which are basically HTML files with some Twig code to fetch dynamic data. In our case, you don’t have to create any files, but the syntax is the same: it’s mostly HTML with Twig statements and tags like this:
{% if currentUser %}
<a href="/logout">Logout</a>
{% else %}
<a href="/login">Login</a>
{% endif %}
Or this:
<p>Hi, {{ currentUser.name }}</p>Twig pros
- It’s fast, thanks to a very little overhead compared to standard PHP. Also, it supports caching.
- It’s secure because Twig automatically escapes output by default, helping to prevent common web vulnerabilities like Cross-Site Scripting (XSS).
- It uses syntax, which is easy to read.
- It’s flexible and extendable because developers can create their own tags and filters, basically, their own DSL.
Twig cons
- Twig is not complicated but still has a learning curve.
- It’s still a bit slower than pure PHP.
Twig basic syntax
To separate HTML from Twig code, it uses curly braces delimiters:
{% tag %} – for tags;
{{ variableString }} – for print statements;
{# comment #} – for comments;
{{ user.name }} – accessing the “name” property of the “user” object;
{{ user.name|capitalize }} – “capitalize” is a filter, and it uses the “|” symbol;
{% if user.age < 18 %} You are underage. {% else %} You are an adult. {% endif %} – is an example of an IF statement.
📚 Check out Twig documentation for the full reference.
What Is Timber?
Timber is a library that integrates Twig into WordPress and exists as a WordPress plugin or a Composer-based library.
Many developers choose it for creating cleaner templates and love it for the readability of the code, caching, and the structure overall. So, it’s basically a bridge between Twig and WordPress, adding tools for working with WordPress entities, such as posts, users, terms, metadata, etc.
This is an example of how the website title can be fetched with Timber:
<title>
{% if wp_title %}
{{ wp_title }} - {{ site.name }}
{% else %}
{{ site.name }}
{% endif %}
</title>Creating JetEngine Listings With Timber/Twig
After everything has been said, which was more of a theory, let’s get to the fun part. It’s also an easy one because JetEngine developers did their best to make the editor user-friendly and even beginner-friendly.
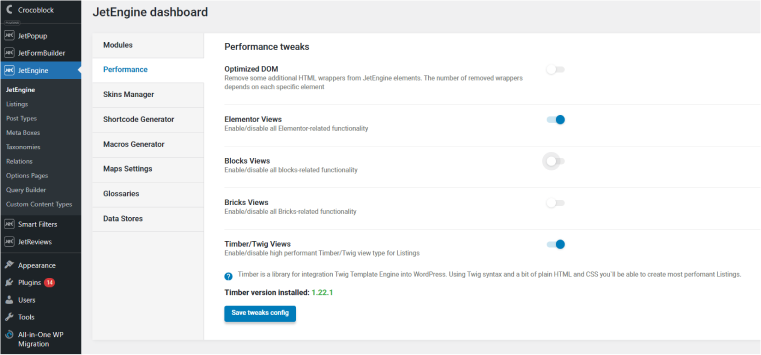
First, go to the JetEngine > JetEngine > Performance tab. You will see all the available editors that work with JetEngine, and Twig is one of them. When you switch it on, you will be suggested to install a Timber plugin version. After doing it, you are ready to edit your listing templates with Twig.
Pay attention that you haven’t deactivated all the editors, just those you will not use at all with any of the JetEngine widgets/blocks. For example, you will definitely not use Bricks and Elementor together.

Go to JetEngine > Listings > Add New, and choose Timber/Twig as an editor for it.
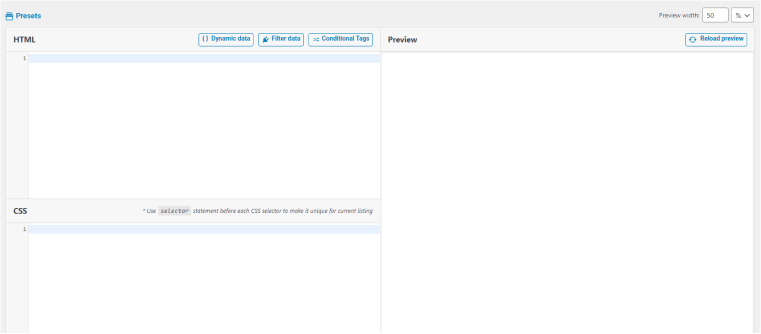
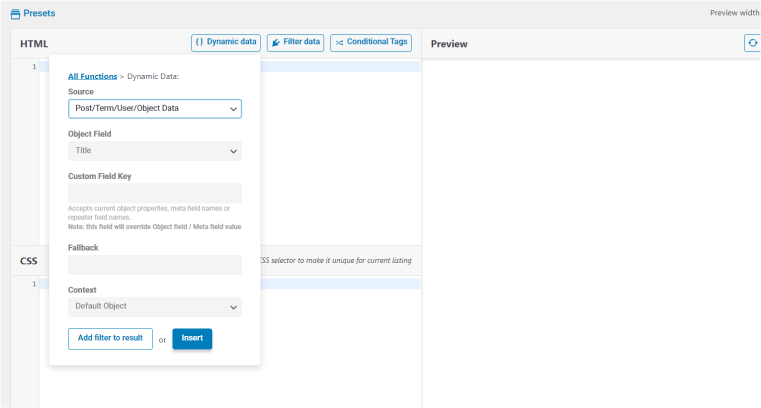
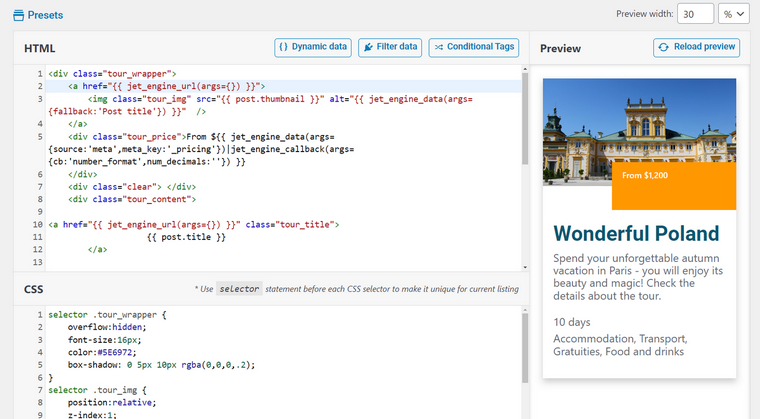
You will see an editor divided into three parts: HTML, CSS, and Preview. There are JetEngine-specific buttons: “Dynamic Data,” “Filter Data,” and “Conditional Tags.”

The “Dynamic Data” button will be the most frequently used because it allows you to add dynamic objects, fields, and other available entities to the HTML. You can add filters (callbacks) right there.
The “Filter data” button can add filters to the existing dynamic tags.

This is what the result can look like:

Also, consider using the “Presets” button; it offers you several premade listings to demonstrate how things work here.
After creating the listing, go to the page or a template, and add the listing using Gutenberg/Elementor/Bricks editor and the Listing Grid widget/block. Also, I recommend using it for previewing your listing because the front-end preview will show you the result that you will actually have at the outcome. Font Awesome and other similar assets may not render in the Preview window.
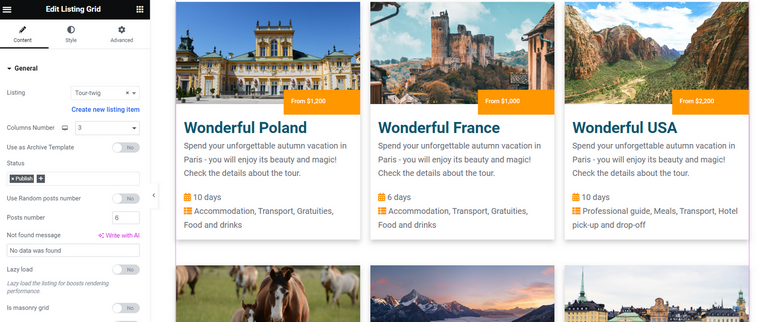
This is how the listing looks on the front end in a Listing Grid:

Advantages of using Timber/Twig Views with JetEngine
There are two huge advantages of it:
- You get the fastest possible listings, the closest to pure PHP/HTML, which guarantees maximum performance thanks to the cleanest code.
- You are not limited by the toolset of any editor/builder.
The only downside here is that you must know HTML and CSS; however, you can use ready patterns, e.g., from the Codepen, to save you time.
FAQ
Twig is a template engine that works with any PHP framework. There’s a Timber library that integrates it into WordPress.
The Timber team is dropping the plugin support due to the new WordPress.org guidelines, so all new Timber versions will be available as a standalone product and can be installed using Composer.
Most of the hosting providers that sell shared hosting have Composer preinstalled, at least on the higher plans. To check if it’s there, you can ask the hosting support, and to work with it, use SSH access.
However, if you want to test it or install Timber with one click, the plugin is freshly updated and works properly as of now.
No, because the dynamic tags are available out-of-the-box, so for most of the templates, you don’t have to write even Twig code manually. However, you have to be quite good in HTML and CSS.
If you want to be very creative with your listing templates, particularly fetching dynamic data there, it’s great to understand some principles of Twig and how PHP deals with data.
Takeaway
JetEngine Listing templates are a powerful and convenient tool for displaying dynamic data on your website and having full control over the way it looks. The Timber/Twig integration, in addition to the existing Elementor/Block Editor/Bricks support, gives you even more freedom in working with the templates. It also offers the best possible performance.
If you want to have more technical details about the new Timber/Twig integration, check out the GitHub post.