If you want to learn HTML, you are in the right place. Here, I will get you up to speed by explaining what HTML is, why you should learn it, and, most importantly, how to learn HTML.
I will also provide some tips and rules you need to know first to give you an understanding of the basics before you dive into the more complicated stuff.
Table of Contents
- What is HTML?
- A Brief History of HTML
- HTML Basics and Tips
- Why Should You Learn HTML?
- 3 Ways to Learn HTML
- Summary
What is HTML?
HTML stands for HyperText Markup Language and is used by all websites to create pages and make them functional.
Along with CSS and JavaScript, it is one of the three main languages of the web. Each of them has their own part to play:
- HTML defines a web page’s content.
- CSS specifies a web page’s presentation, including colors, layout, and fonts.
- JavaScript is used to program complex features to make a web page dynamic and interactive.
You can easily view the HTML code of any web page, including the one you are on right now. On any of the main web browsers on Microsoft Windows, press Ctrl+U, and the HTML code will appear in a new tab.

A Brief History of HTML
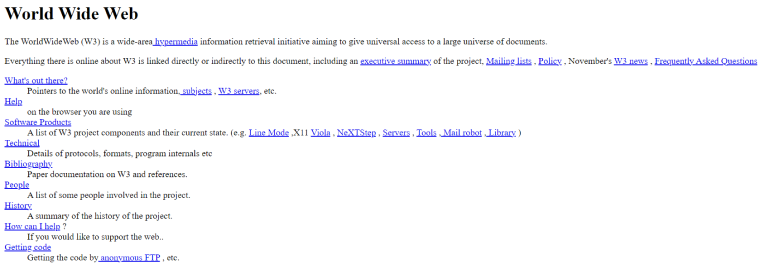
British computer scientist Tim Berners-Lee invented HTML in 1991. You can still view the first-ever website here. It’s very simple by today’s standards, but he had to start somewhere. It shows the fundamental basis of what a website is — a set of pages of information interconnected by clickable links.

Here are the main milestones of HTML over the years:
- 1991 — Tim Berners-Lee invents HTML, but it is not officially released.
- 1993 — HTML 1.0 is officially released, although not many websites have been created yet.
- 1995 — HTML 2.0 is released with additional features.
- 1997 — HTML 3.0 is released, with more powerful features, although these new features tend to slow down web browsers.
- 1999 — HTML 4.0 is released and is extremely successful.
- 2012 — HTML 4.01 is released.
- 2014 — HTML 5.0 is released and is considered to be an extended version of HTML 4.01
HTML Basics and Tips
Before I go any deeper into all this, I want to give you a head start by explaining a few HTML basics.
Tags
In HTML, a tag is a piece of markup language that indicates the beginning and end of a particular HTML element. For example:
- <h1> is used for for a H1 header.
- <p> marks the start of a new paragraph.
- <img> is used to insert an image.
- <a> is used for hyperlinks.
To close a tag, add the tag again but with a forward slash in it, like this: </h1>
You can view a more comprehensive list of HTML tags here.
Attributes
Attributes provide additional bits of information and are placed in the start tag. For example, let’s look at this line of code:
<a href="https://crocoblock.com/">Visit Crocoblock</a>In this case, href is the attribute added to the <a> tag to determine the URL it will link to. So, this code will mean that by clicking the text “Visit Crocoblock”, your web browser will go to https://crocoblock.com/.
Two rules to remember
- Most tags need to be opened and closed with the element between them. For example:
<h1>This is a H1 Header</h1>.- If you are using multiple tags, you need to close them in the order they were opened. For example, if you wanted to turn an H1 header into a hyperlink, it would be coded like this:
<h1><a href= “https://crocoblock.com/">Crocoblock</a></h1>Why Should You Learn HTML?
So, as I have explained, HTML is the foundation for all the websites in the world. HTML is so fundamental to the World Wide Web that understanding HTML code can be a significant advantage if you do anything online. Let’s take a look at some key reasons why.
1. You will be able to modify your own website
Even if you don’t build your website yourself from scratch, knowing HTML can still be useful. Many WordPress themes have widgets that use basic HTML code, so being able to edit those widgets easily is an advantage. It means you won’t have to contact a web developer every time you want to modify part of your website.
2. Once you know HTML, you will find it easier to learn other types of code
Learning how to code can feel daunting when you are starting out. But HTML is a good place to start because it is relatively easy to learn. Then once you have grasped HTML, you could learn CSS.
Once you are familiar with CSS, you can start to learn JavaScript.
3. You could make money as a web developer
Once you are familiar with HTML, CSS, and JavaScript, you have the three essentials for web development. You might then start to think about becoming a professional web developer.
According to the United States Bureau of Labor Statistics, web developer jobs are expected to increase by 30% in the decade leading up to 2031. The 2021 median pay for a web developer in the United States in 2021 was $78,300 per year or $37.65 per hour. So, there is money to be earned in this line of work.
You might be wondering, where can you find web development work? Well, since you ask, I have written about that before here: the best platforms to find jobs and hire WordPress developers.
3 Ways to Learn HTML
Okay, now you know what HTML is and why it’s important. By now, you are probably wondering where and how you can learn it. Let’s look at three ways you can do that, starting with the easiest.
Watch tutorials on YouTube
YouTube isn’t just the place to watch funny cat videos and clips of the sitcom Friends. It’s also full of many helpful tutorial videos, and HTML is no exception. YouTube is an ideal place to start, as the videos are free.
Programming with Mosh is one of the best channels for coding tutorials, with over 3 million subscribers. If you’ve got a spare hour, I recommend watching his HTML Crash Course:
If you want to spend more time on this and go deeper, the YouTube channel SuperSimpleDev has a full 6.5-hour course:
6.5 hours is a lot in one go, so if you want to watch it in sections, here are the chapters:
- HTML Basics;
- CSS Basics;
- Hovers, Transitions, Shadows;
- Chrome DevTools & CSS Box Model;
- Text Styles;
- The HTML Structure;
- Images and Text Boxes;
- CSS Display Property;
- The div Element;
- Nested Layouts Technique;
- CSS Grid;
- Flexbox;
- Nested Flexbox;
- CSS Position;
- Position Absolute and Relative;
- Finish the Project;
- More CSS Features.
Do an online HTML course
Rather than watching YouTube videos, you might prefer to do a more structured online course. After all, YouTube has tremendous potential to distract you, with all the other videos on there that you could watch.
Codecademy is a good place to start, and they offer free courses.
Codecademy’s free beginner-level Learn HTML course takes about 9 hours to complete and has already been done by over 5 million people. It has 6 lessons across 4 projects:
- Elements and Structure — introduce you to HTML and discusses HTML document standards.
- Tables — learn about the syntax required to add tables to your HTML documents.
- Forms — learn all about how HTML forms work and how to integrate HTML5 validations.
- Semantic HTML — how to write clearer and more accessible HTML.
Another site where you can learn HTML in a structured way is the appropriately-named learn-html.org.
It contains a series of many lessons divided into the following sections:
- Getting Started with HTML & CSS — learn about the basics, such as links, lists, images, styles, classes, colors, grid layout, and icons.
- Bootstrap Elements — learn about buttons, navigation bar, dropdowns, tooltips, list design, table design, and form design.
- Advanced HTML Tutorials — learn about text formatting, tables, iframes, forms, canvas, SVG, video, audio, and more.
- Advanced CSS Tutorials — learn about height and width, responsive web design, box-sizing, fonts, text effects, position, backgrounds, gradients, and more.
- Expert CSS Tutorials — learn about animations, viewport, flexbox, columns, CSS variables, 3D transforms, input pseudo-classes, and pseudo-elements.
Each lesson within these categories has a clear explanation, along with some example code and an exercise where you can try it out for yourself. Despite the simple layout, the course is very thorough and allows you to try things out along the way with the accompanying exercises.
Practice HTML in a safe environment
For many people, the best way to learn is by actually doing it and seeing what happens. So, once you have learned the basics of HTML coding, you might want to spend some time playing around with your own code.
One site that’s great for doing that is CodePen:

CodePen is a social development environment that allows you to write code in the browser and see the results live. You can then show your code to the CodePen community, allowing them to give feedback and fork it into their own versions.
Summary
So, now you understand why it’s important to learn HTML. All websites use HTML, so having at least a basic understanding of it can make your life easier if you want to do anything online. For example:
- You will be able to modify your own website.
- Once you know HTML, you will find it easier to learn other types of code.
- You could make money as a web developer.
There are various ways to learn HTML, and three great ones are:
- Watch tutorials on YouTube.
- Do an online HTML course.
- Practice HTML in a safe environment.
If you then decide you want to take your coding further, check out this list of the best web development books to read.

