Some people associate JetPlugins only with very complex projects, such as eCommerce, booking, or directory websites. But what about creative, marketing, and web agencies, are Crocoblock products the best choice for them? Definitely, yes, and in this article, I will show you six beautiful examples.
Agency Websites Created with WordPress and JetPlugins
We all know that if the company is not represented online, it’s invisible, right? This factor goes to the next level for web studios and digital marketing agencies. Their websites are the most critical sales instruments to prove their professionalism and showcase the best skills and approaches in UI/UX design, optimization, and the ability to create high-performance projects running smoothly. Many choose Crocoblock to reach this goal.
Let’s look at those websites and how exactly JetPlugins have been used.
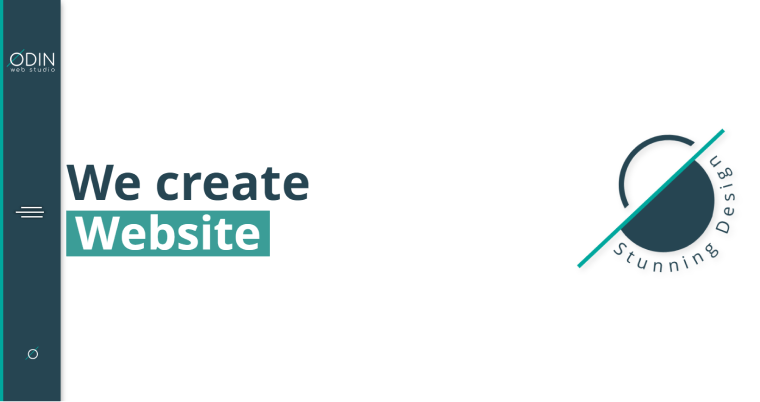
ODIN Web Studio

Developer: ODIN Web Studio
Theme & Template: Hello by Elementor
Plugins: JetElements, JetBlog, JetPopup, JetTricks, JetEngine, JetBlocks
On this website, the first thing that draws attention is a cool trailing cursor animation and a vibrant corporate green color of the trail. It immediately revives the minimalistic design. Then the viewer notices the bold text with a typing effect (it’s a JetElements widget) and the elegant hamburger menu animation. By the way, the flyout menu for desktop is made using the JetPopup plugin. It’s not the most typical solution, but it is absolutely functional and looks fantastic.
ODIN is a Greek web studio, meaning they definitely should have a Portfolio page. As you may already guess, they use JetEngine custom post types to create portfolio pages and listings to display the projects in the grid. After opening the project page, it’s easy to navigate back to the Portfolio thanks to the JetBlocks breadcrumbs widget.
The subtle design, color palette, elegant animations, and user-friendly structure leave a great impression, which means the job is done well.
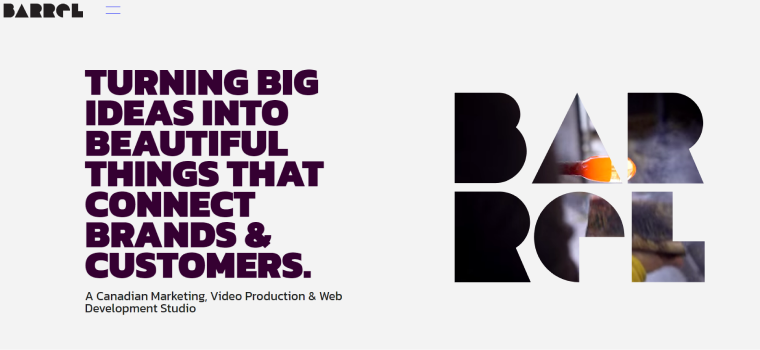
Barrel Marketing Ltd

Developer: Barrel Marketing Ltd
Theme & Template: Blocksy
Plugins: JetElements, JetEngine, JetGridBuilder
This website belongs to Canadian marketing, video production & web development studio. It is a fantastic example of how to keep an outstanding balance between the number of animated elements, video carousels, and text content. At the same time, this website is very functional and well-optimized.
The first thing we see on the home page is text with a video background, which fits perfectly. Next, there are Lottie animations for the company’s areas of expertise. They use four colorful geometric shapes: a square, a triangle, and a circle, plus a zigzag, which can be found throughout the site in various combinations. It really helps to maintain the visual consistency.
Those shapes are semi-transparent and floating on the About page over the black-and-white photo of the team. It’s made using the Inline SVG Widget of the JetElements plugin. Another widget of this package they use a lot is Advanced Carousel to show logos, images, and videos.
They use JetEngine listings to dynamically display services, portfolio categories, and items. Also, the developers made good use of JetSmartFilters on that page.
Another thing that makes the UI look consistent and elegant is the on-hover effects background change on the listing grid items when videos replace the photos.
This website is a great example of a neatly-designed and well-organized agency website. It is wonderful that this professional studio appreciates JetPlugins and uses them so efficiently.
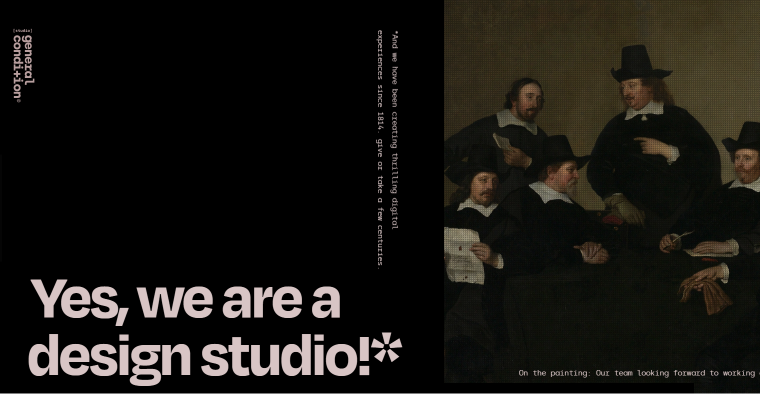
General Condition

Developer: Jovan Lakic
Theme & Template: Hello by Elementor
Plugins: JetElements, JetTricks
General Condition Studio from Serbia has received many awards for this website recently: Elementor Website of the Year (2021), Honorable Mention & Mobile Excellence from Awwwards, Website of the Month in August 2021 from Crocoblock, and more. This studio uses JetPlugins a lot when creating their clients’ websites, and in this interview, you can read what its founder Jovan Lakic thinks about the Croсoblock Subscription. And, by the way, this web design studio can be proud of the job they do for clients – they get awards quite frequently, too.
The design of the website is absolutely inspiring. Made with a great sense of humor, it’s vibrant, bold, and creates a fantastic user experience. The way they use fonts deserves special praise, as well as the selection of animations. Well, it’s not an easy task to create a UI with a focus on them and not go overboard, but they succeeded. In particular, the Parallax effect from JetTricks has been used here a lot. Portfolio cards flow seamlessly; it feels like they are alive and breathing.
In the mobile version, the website looks more streamlined but does not lose its character, instilling credibility with playfulness.
Another great job of the talented web designers and developers? Definitely, yes.
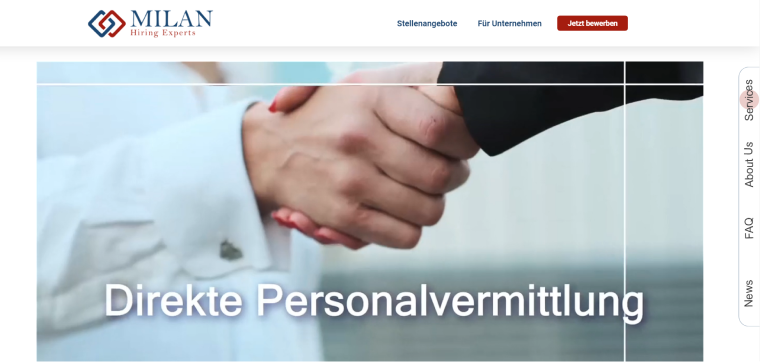
Milan Hiring Experts

Developer: HOSH MEDIA
Theme & Template: Kava
Plugins: JetElements, JetSmartFilters, JetBlog, JetTricks, JetPopup, JetTabs, JetBlocks, JetSearch, JetEngine, JetThemeCore
The German agency that specializes in recruiting executives in IT and engineering also has a website based on JetPlugins. This type of company usually has a rather conservative image, and the website is in line with it. It has a low-key design, however, diluted with parallax effects (JetTricks) here and there. Besides representing the company, this WordPress agency website is also a directory where the candidates can find job offers. And, of course, the functionality of JetEngine and JetSmartFilters comes to the fore here. You can search the job offer by keywords or select the region, city, or industry you are interested in. The filter panel is sticky, as well as the header and side menus – the sticky column widget does all the job.
Every job offer has its own page, where all the details are given. They are also created with JetEngine as custom post types. Building the custom template for those pages is just a piece of cake with JetThemeCore. And the FAQs are neatly placed in the JetTabs classic accordion.
When the job seeker presses the “Jetzt bewerben” (“Apply now”) button, the pop-up window made with JetPopup appears right over the page they are in, opening the application form. One of the fields is a hidden field to record the information about the current page dynamically, so you don’t have to fill in too many fields because JetEngine and its dynamic tags functionality do all the job.
The only strange thing I’ve noticed on this website is the huge white floating logo on the main page, covering the main blocks. I guess it’s just a temporary glitch or someone messed up with the parallax settings or Z-index property, it takes one minute to fix it, and I hope they will do it. The rest is clear and nice.
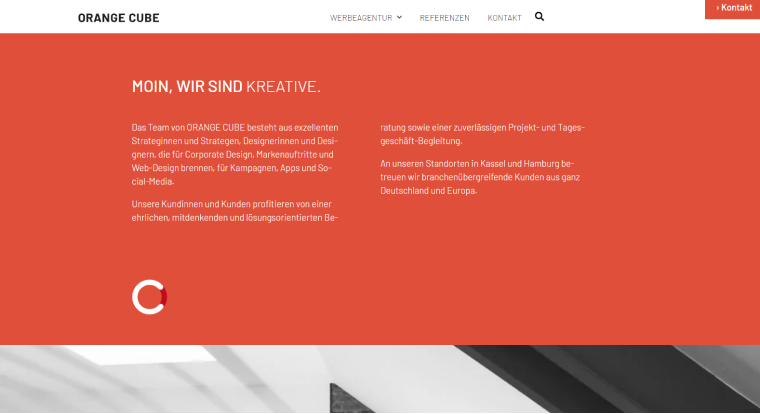
Orange Cube

Developer: Orange Cube
Theme & Template: Orange Cube
Plugins: JetSmartFilters, JetEngine
This website belongs to a German agency where the team of digital marketing strategists, web and graphic designers, and developers create various projects, from corporate branding and web development to advertising campaigns.
The design is elegant yet vibrant. It definitely conveys credibility and leaves the impression that every little detail here is well-thought-out and is in its place. The rich orange color perfectly complements the black-and-white photos of the team, light-gray backgrounds, and dimming hover effect on images.
But what this team also can do is to use JetEngine truly professionally. Their website is entirely dynamic, and I mean that it’s literally assembled from JetEngine listings: pictures, banners, text blocks. Even one little column can have several containers with dynamic content queried separately. And, of course, everything that can be interactive is interactive and clickable here.
That’s why it’s so easy to navigate, and you don’t get lost even in the vast array of projects, industries, clientele, and services the agency offers. What I genuinely appreciate is that they used so many types and sizes of JetEngine listings: grids of all sizes (with big and small images), full-page sliders, hero-size images, and all kinds of carousels, etc. Even the dynamic text blocks are fetched with various formatting: lists, paragraphs, titles, and subtitles.
JetSmartFilters, the loyal companion of JetEngine, is also here and make the Cases page concise and easily sortable.
This website is the true inspiration for everyone using or considering buying the JetEngine plugin.
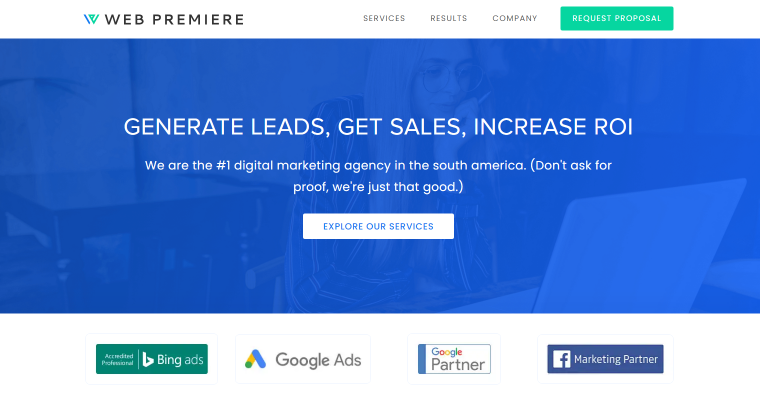
Web Premiere

Developer: Wilson Wings
Theme & Template: Hello by Elementor
Plugins: JetElements, JetTricks, JetMenu, JetTabs, JetEngine
This is the website of the digital marketing studio working with Hispanic markets and having PPC and SEO as their primary areas of expertise. The design is quite standard for this niche: it’s clean, straightforward, and lets the visitor see all the services they offer, all the advantages they promise, and the client’s reviews.
Because, unlike web design studios, digital marketing agencies don’t have many impressive visuals to show, they work with metrics and under non-disclosure agreements. Such agencies must showcase many small details about their works and merits to the potential client. So, the mega menu is a great idea to help the visitor not to get lost.
That’s why they used the JetMenu plugin to turn submenus into nice blocks with icons neatly separated from each other.
Logos of the clients are images, which can easily be displayed dynamically with the help of JetEngine and filtered by categories with JetSmartFilters. It is, I guess, the simplest thing those plugins can do. But the agency offers services in four different fields, plus a small list of the particular services inside each category. And then another list of what exactly they can do.
That’s why custom post types and taxonomies are essential here. So, the developer built all the backend structures with JetEngine and then created listings for each niche and service. The result is compelling – there are excellent dynamic grids with statements about all the advantages the company can offer and great descriptions of every facility wrapped in good-looking JetTabs containers.
To be even more convincing, the clients’ reviews are needed. No problem, they had been generated dynamically, too. Again, using JetEngine listings.
Voila, and we have a good website for a digital marketing studio.
Wrapping Up
JetPlugins is an excellent choice for creating projects for any niche. And for the agency websites made with WordPress in particular, because JetEngine brings all the functionality for creating a great structure of custom post types – the best way to represent services, portfolios, clients, vacancies, etc., and then display them dynamically in place of the website. JetSmartFilters help to organize it all neatly and find everything easily. In case there’s really a lot of data, JetSearch will be more than worthwhile.
JetThemeCore will help to create custom templates for every post type effortlessly. JetBlocks and JetMenu will equip the project with easy mega menu navigation and any custom header and footer you want, with the dynamic content, if you wish to have it there.
JetTricks and JetElements will polish everything with smooth and advanced animations, parallax effects, and elements to win the client’s hearts.
Do you use JetPlugins and have the projects you are proud of? Then what are you waiting for? You are more than welcome to feature them on the Crocoblock website.