If you’re like most WordPress site owners, you’ve probably made a few changes to your theme’s files.
Maybe you changed some CSS, PHP code or added new features on your own. And then, after a while, an update for your theme rolled out, so you clicked “Update.” And all the changes you made will be overwritten. You spent all that time tweaking and perfecting your site’s design and features, and now it’s all gone.
It’s so frustrating.
Well, not anymore. Your entire site has just got reset without any backup point. Thanks to WordPress child themes, but what are they?
Table of Contents
- What Is a Child Theme?
- How to Create a Child Theme in WordPress?
- 8 Reasons WordPress Child Theme Isn’t Working
- 4 Advantages of Using a Child Theme
- FAQ
- Conclusion
What Is a Child Theme?
A WordPress theme that inherits its functionality from another (parent) theme is known as a child theme.
Child themes allow you to modify or add to the functionality of that original theme without modifying it directly. So, the changes you make in a child theme will appear, but the parent theme files will remain unchanged, and you are free to update that parent theme.
How to Create a Child Theme in WordPress?
Remember that we’ll deal with code before creating a child theme. And, if anything goes wrong, make sure you’ve got a backup for your WordPress site.
NOTE
Since 2022, there are officially two types of WordPress themes: classic and block (formerly FSE) themes. So, creating child themes for both of these types is a bit different.
Creating a child theme for a classic theme
Also, for this example, I’ll be working with the Kava classic theme. You can either go with the manual method or via the plugin.
Manually
With everything set up, start following these steps:
Step 1: You’ll need to create a folder on your server where you can save all of your child theme’s template files and assets using File Manager in the control panel of your WordPress hosting provider.
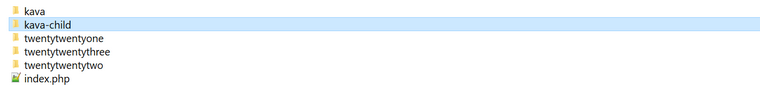
Step 2: Go to public_html > wp-content > themes.
Step 3: Create a new directory (folder) with your theme name and append “-child” at the end of the folder name (as shown below).

Step 4: Go inside this new folder you just created, create a new file, and name it “style.css.”
Step 5: Add the following code to this CSS file (for Kava Theme):
/*
Theme Name: Kava
Theme URI: https://example.com/twenty-twenty-two-child/
Description: Kava Child Theme
Author: Example
Author URI: https://example.com
Template: kava
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: two-column, responsive-layout
Text Domain: kavachild
*/
Don’t forget to copy the asterisks and slashes too. Hit save once done.
Step 6: Create another file with the step shown in step 4, but this time, name the file “functions.php” and copy-paste the code below into this file.
/* enqueue scripts and style from parent theme */
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
To add a picture of the theme, simply add a PNG file to the child theme’s folder.
Step 7: Now go to Appearance > Themes > Activate.
And start using the child theme on your site.
Step 8: To add hooks or other PHP code, modify the functions.php file; and add custom CSS to the style.css file of this child theme.
Sometimes, you might not want to change the code manually, so you can follow the plugin method.
Plugin method
I’ll use a Child Theme Configurator plugin to create a child theme.
Step 1: Install and activate the plugin.
Step 2: Go to Tools > Child Themes in your WordPress dashboard once activated.
Step 3: On the Parent/Child tab, various parent themes will appear. I’ll choose Kava.
Step 4: To ensure that the theme is appropriate for usage as a parent theme, click the “Analyze” button.
If the theme is suitable, you’ll get a success message. It means your theme has no issues, and you can proceed to the next steps.

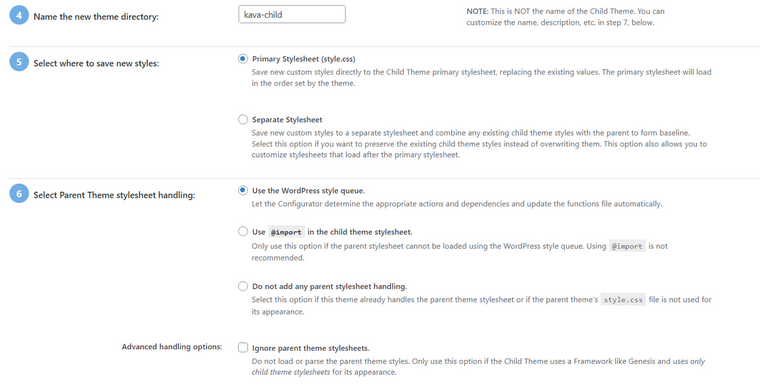
Step 5: Leave everything to default settings, scroll down, and click “Create New Child Theme.”Step 6: Go to Appearance > Themes > Activate and start using the child theme on your site.
Creating a child theme for a block theme
The main difference with classic themes is that block themes have a theme.json file, so it should also be added to the child theme.
If you prefer a manual method, just repeat the steps for classic themes. The difference is that you don’t have to create the functions.php file. So, create the style.css file with the same code as for a classic theme (listed above) and copy the theme.json file from the parent theme. That’s it, and you will have two files in your child theme: theme.json and style.css.If you want to do it using a plugin, check out the Create Block Theme one.
8 Reasons WordPress Child Theme Isn’t Working
Finally, you have created and activated a WordPress child theme.
But when you go to your site, nothing changes. There’s no indication that the new theme is in use. There are a few reasons why this may occur.
- Invalid file names or extensions
Sometimes, you misspell the file name or forget to include the correct extension (.css or .php). Also, you might have misspelled style.css or functions.php.
- Incorrect folder path
You might not have placed your child’s theme files in the correct location. The folder path for a child theme should be wp-content > themes > child theme.
- Theme not activated
If your child theme isn’t activated, it won’t appear on your site. Make sure you’ve followed the steps above to activate it.
- Wrong parent theme name
If you’ve named your child theme incorrectly, WordPress won’t be able to find it. Double-check the name you’ve given the child theme and ensure it matches the parent’s theme.
- Incompatible parent theme and child theme versions
It’s possible that the parent and child themes are incompatible with each other. In this case, deactivate the child theme and update the parent theme to the latest version. Then, reactivate the child theme.
- Your CSS code is set to low priority
If the parent theme is still overwriting the child theme’s CSS, add !important to the elements you modified. Whatever is written on the parent theme’s CSS sheet will be overridden violently. Like this:
a { color: blue !important; }- Clear your cache
If you’re still seeing an older version of your website, try cleaning your WordPress cache. To ensure that the modifications have been updated, view your website in an incognito window to see if any of your published changes have been applied.
- Contact support
If none of the above tips work for you, or you have any questions or run into any problems, contact your theme support team for assistance. They will be able to help much better and troubleshoot the issue.
4 Advantages of Using a Child Theme
Creating a child theme in WordPress is a great way to customize your website without touching the original files.
It allows you to update your theme without losing any of your custom changes. In this section, I’ll mention some of the benefits of using one. A few benefits include the following:
- Keep the changes live even after updates
When you make changes to your original WordPress theme, they get overwritten the next time you update the theme. This can be frustrating if you’ve put a lot of work into customizing it. But, if you create a child theme, any changes you make will be safe from updates.
- Making changes without risking your original theme
If you’re not comfortable making changes to the original files of your WordPress theme, creating a child theme is a good way to go. This way, you can make all the changes you want without worrying about ruining the original files.
- Creating similar websites
If you want to create a website that looks similar to another one, it’s much easier to do if you’re using a child theme.
You have to find the original theme and make the changes you want in the child theme. You simply need to upload your child theme to another location within the WordPress site’s directory and then activate it in the parent theme.
Then, when the parent theme is updated, your modifications will remain intact, and you may use the same child theme on other sites just like this one. This has no impact on the appearance or function of your designs and functions if you’re building two or more similar websites.
- Faster development
Using a child theme allows you to develop much more quickly. Instead of starting from scratch, use the parent as a foundation and modify it as needed.
FAQ
It’s a file set that determines how your website looks and behaves.
A template determines how the individual page (or pages) looks, while a theme refers to the whole site.
Conclusion
Creating a child theme is a great way to customize your WordPress site, making updating your theme much less risky. It will allow you to change your site’s files without fear of losing them when you update your theme.
I hope you find this information helpful and have more control over the design and features of your website.