At some point, a website’s design should be changed. Whatever the reasons are – new goals, lifetime changes due to which the design has become obsolete – it has to keep up to the times.
This is what happened to La Fermière. They needed a fresh start; improving their website image was the way to go!
Therefore, they invited the team(mates) SLAAAP, a french communication agency based in Marseille, to redesign and develop a new website.
After the custom-tailored web design was approved, we started developing it. We decided to go with WordPress since it is the world’s first CMS and the most mastered by our team. We needed the right plugins to build this WordPress website. A good plugin helps to fulfill a purpose, saves development time compared to handmade code, and ensures good performance. The Elementor Pro and JetPlugins combo perfect represents what you need to create a workable website.
Crocoblock Plugins Installed
From all the plugins offered by Crocoblock, we used these four for the project:
- JetEngine;
- JetMenu;
- Some JetElements widgets;
- JetTricks.

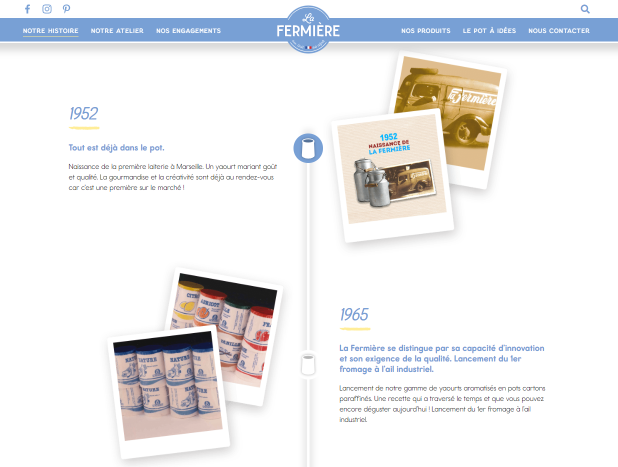
Let’s start with JetTricks and JetElements. These two plugins contain widgets, offering endless possibilities for web design. A nice example would be the Timeline widget. Combined with handmade CSS, it allows you to create stunning designs.

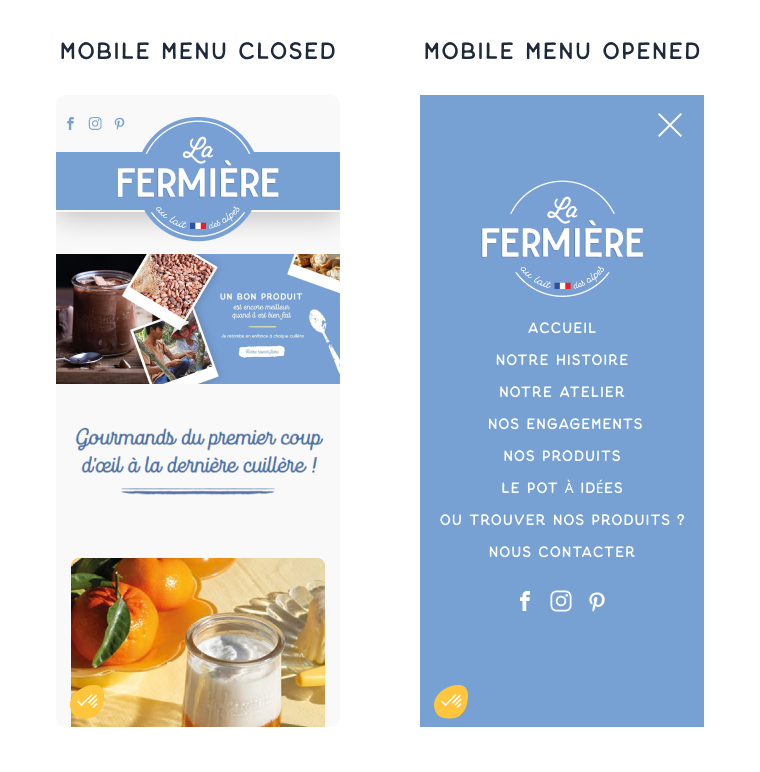
Then we used JetMenu. It allowed us to develop a fully responsive menu in tune with our graphical charter.

And the mobile menu looks like:

Last but not least, we’ll finish our list with the best Crocoblock plugin so far, JetEngine.
This one is essential for creating a complex website. It boasts a lot of functionality and saves so much time. Custom post types, taxonomies, and options for pages – it gives everything you need to manage the WordPress backend and more. But mainly, we will talk about two features that helped us a lot: Listings and REST API Endpoints.
Listings are indispensable; they allow you to design one item exactly as you want and apply the same design settings to all listing items. Here are some examples of listings we built for this website:

You can also merge two listings into one. Here, a Products listing is inside the Categories listing.

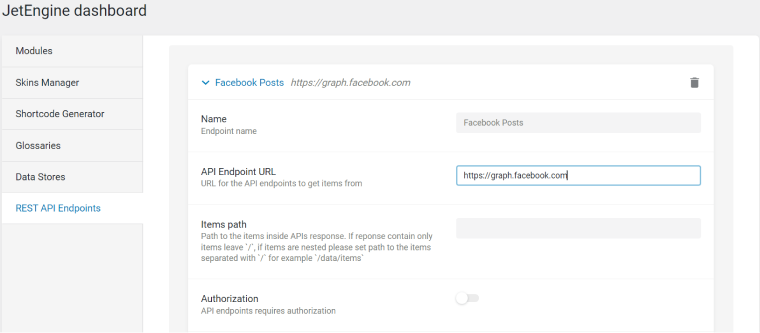
Finally, our client wanted to place the latest posts from their Facebook community on the website. Because Meta and Facebook’s Terms of Use often change, most plugins are unsuitable for this task. So we decided to do it ourselves, and the Сrocoblock REST API Endpoint feature helped us a lot.
When the API configuration part on the Facebook Graph API is done (setting up the account, creating a long-lived access token and query string), you can use JetEngine to make a request and use the response object in your Listings.

Custom Facebook posts listings created with JetEngine API Endpoints, JetEngine listings, and some handmade CSS:

Saving Time
We are really proud of the website we delivered, and we realize we owe a big thanks to Crocoblock for their quality plugins. As career developers, we would have been able to do this website without them, but it would have taken us so much longer to finalize this or any project. These plugins helped us a lot without any loss of performance. We recommend all of them, with a special mention for JetEngine.



