Shortcodes are one of the most valuable features in WordPress. With their help, you can create almost anything and embed it anywhere on the site.
You can add a dynamic element, a gallery, or even a page. In this article, you will find a complete guide to shortcodes, including explanations, default types, usage, and creation.
Table of Contents
What Is a Shortcode?
A shortcode is a small code in square brackets that, when installed on a WordPress website, is replaced with some content. For example:
[video]Such a code is similar to HTML but is much easier to use.
Even if you don’t have programming skills, you can easily add any element to a website page using a shortcode.
Many WordPress plugins help you create such codes with the correct elements, tables, and forms and then add them in the right place.
By default, WordPress has several types of shortcodes:
- audio – adding audio recordings;
- caption – creating captions;
- embed – setting different attributes to the embeds, like setting their max dimensions;
- gallery – adding pictures to the site;
- playlist – displaying a selection of audio or video content;
- video – adding videos to the page.
The shortcode tells WordPress where to go and what element to find and display. But it does not require any additional actions or coding from you. All actions are performed automatically.
Shortcode history
Shortcodes originated over 20 years ago as tags for message boards that made things easier for users. With their help, you can highlight the most important details, create markup, etc.
Simple tags neither change the forum’s code nor allow creating something superfluous “inside the site,” while users quickly edit the content they published.
Then this principle was adopted by WordPress.
Shortcode types
Shortcodes work like HTML tags. Therefore, their appearance is also similar. There are two types of shortcodes in total:
- Self-closing shortcodes. These are the ones that work even if you don’t add a closing tag after all the attributes, for example, .
- Closing shortcodes. These are the ones that need a closing tag to work correctly; for example: [youtube id=”1223321″] Instructions [/youtube].
How to Use Shortcodes?
Shortcodes perform a vast number of functions. Some plugins allow you to create an entire page and encode it in one short line. You have several options for using the shortcode:
- add it directly to the place where you need the element on the page or in the post;
- attach a shortcode to a custom post type or widget if it allows inserting text.
If the shortcode encodes a significant element, such as an entire table, it must be configured before being added to the website. Usually, this is done in the console, in the plugin tab responsible for this shortcode.
You can also create shortcodes if you know how to code using the WordPress guide.
How to Create a Shortcode?
Shortcodes are created using a particular WordPress API. Your task when you make a shortcode is to choose a handler function. With its help, WordPress will parse the shortcode, find the desired content and display it on the page. Finally, a new shortcode is registered using the add_shortcut() function in the functions.php file.
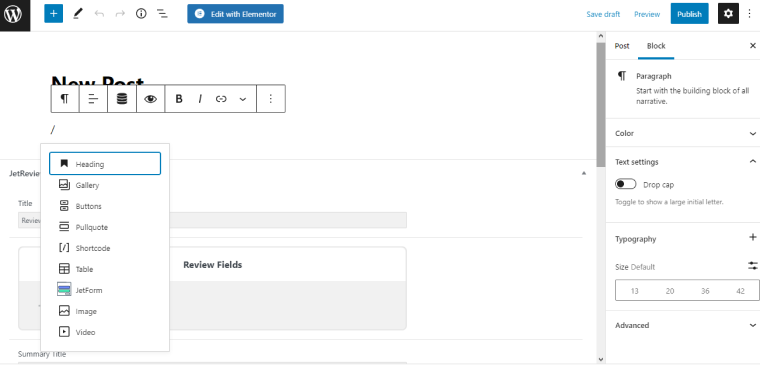
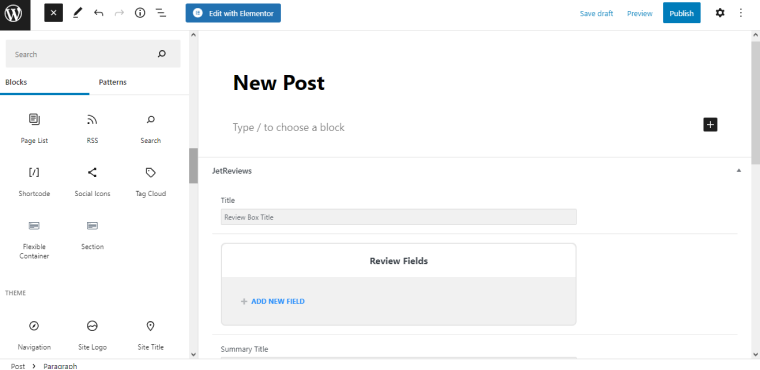
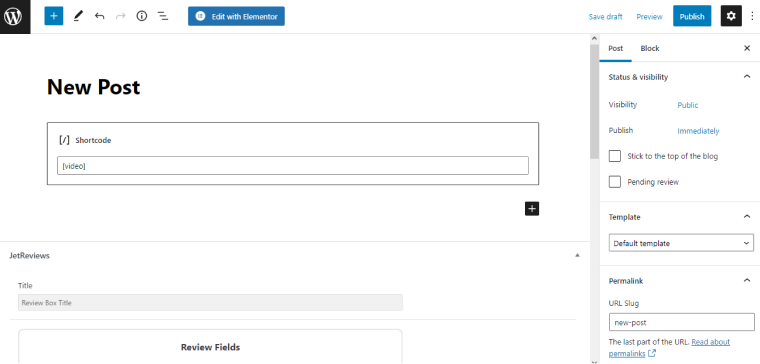
Now let’s move on to practical tips and see how to create a shortcode yourself. The first and most straightforward way is to use standard WordPress shortcodes. They are available in both the Gutenberg editor and Elementor.
To use them, enter /shortcode and write the one you need.

Or find the shortcode in the menu and click on it.

Then enter the desired code.

Now let’s see what it looks like to create a shortcode using the JetEngine shortcode generator as an example.
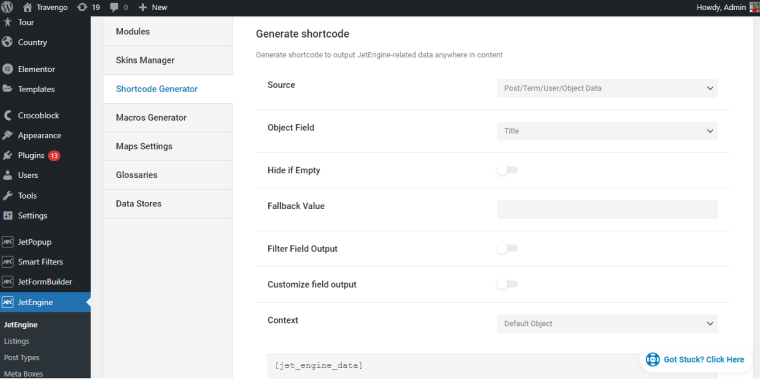
JetEngine WordPress Shortcode Generator
JetEngine has a WordPress Shortcode Generator feature. It is similar in function to Dynamic Field Widget but with the possibility to apply several callbacks in one shortcode. So you can add a few dynamic elements using one function.
This is what the JetEngine shortcode creation menu looks like:

You specify the location where WordPress will find the data. Next, select the object field, display order, and other parameters, and below, you will see the created shortcode.
It must be copied and pasted to the place on the site where you want to display the created dynamic element.
This is how most plugins work. Therefore, if you need to place some special content, you could find a suitable plugin with a custom post types shortcode generator. For such a task, you can use JetEngine or ACF shortcode generator, for example.
If you use a plugin for creating tables with the shortcode, you need to set the number of columns and rows and write the content in the dashboard. After that, the shortcode created with the plugin is inserted in the right place. WooCommerce shortcode generators have the same working principle.
If you have some code in HTML, JavaScript, or CSS format, you can get them as a shortcode and not change the whole website. It is convenient to use a shortcode generator for such goals.
One of the most popular shortcode generator plugins is Shortcoder. To create a shortcode with it, you need to copy the HTML or CSS code into the desired field, provide a unique name, and the plugin will generate a combination for you.
You can also create your shortcode. However, it is slightly longer than using the default or plugin-generated options. In addition, you need to have minimal programming skills. The process of creating shortcodes is independently described in this guide.
FAQ
A shortcode is a piece of code that can be added anywhere on a website to display an element. This code tells WordPress which component to display and where to find it. You don’t need programming skills to create a shortcode, but you can add a lot of content to the website, even entire pages.
Standard WordPress shortcodes are audio, caption, embed, gallery, playlist, and video.
You can use one of the standard WordPress shortcodes, use plugins to create custom shortcodes, or write your own if you know how to code.
Last Words
Shortcodes are one of the most convenient, practical, and popular features that you can find in WordPress. You can add any content anywhere on the website, from videos and pictures to complex tables and dynamic elements with their help.
Content added with the shortcodes makes the website more attractive, engaging, and easy to use. And you, as a developer, do not need to intervene in the website code or come up with complex designs to add some new element.
Now you know how to create your shortcode, and you can use them on a WordPress website.