If you’re running a WooCommerce store online or just planning to start one, understanding what WooCommerce shortcodes are and how they work is essential to your success.
These simple but powerful lines of text provide the functionality that enables your buyers to interact with your products and take appropriate action.
This article defines WooCommerce shortcodes, outlines how you can use them, and provides some examples you’re most likely to use for your online store.
Table of Contents
- What Is a WooCommerce Shortcode?
- Why Use WooCommerce Shortcodes
- Steps to Using WooCommerce Shortcodes
- Categories and Examples of WooCommerce Shortcodes
- Frequently Asked Questions
- Conclusion
What Is a WooCommerce Shortcode?
A WooCommerce shortcode is a little line of code that adds a specific feature to your online store.
Usually enclosed in brackets [], this shortcode can help you present information on your store in captivating ways.
From WordPress pages to posts and sidebars, these shortcodes allow you to add relevant sales functions to simplify shopping on your website for your customers. While WooCommerce itself includes some shortcodes, you can add many more to increase your options by installing plugins.
With WooCommerce shortcodes, you can:
- showcase your top-rated products on your homepage or any other page on your website;
- display related products while a customer considers a product on your website;
- highlight featured products in sidebars and other areas.
They can also help you facilitate critical actions like directing a customer to the Checkout page
Why Use WooCommerce Shortcodes
WooCommerce shortcodes are a convenient way to put a personal/corporate stamp on your WooCommerce store. They can help you infuse your preferences into how your potential customers interact with your store.
Settings like which product and how many are displayed and in what order can go a long way in making your store stand out from others. And you know the best part? You don’t need to be a programmer to use them.
Steps to Using WooCommerce Shortcodes
You can use WooCommerce shortcodes on pages and posts in WordPress in one of three simple ways:
- Page Builder;
- Classic editor;
- Widgets.
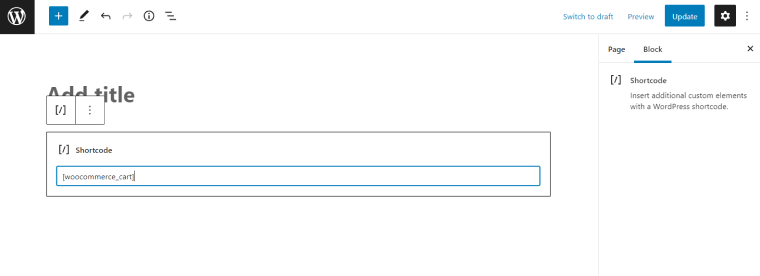
Using a page builder like Gutenberg block editor involves four easy steps: navigate to the page and click on the plus sign to add a new block, type shortcode in the search bar to call the shortcode block and select it, then type the shortcode you want to use into the field, and save the page before viewing it.

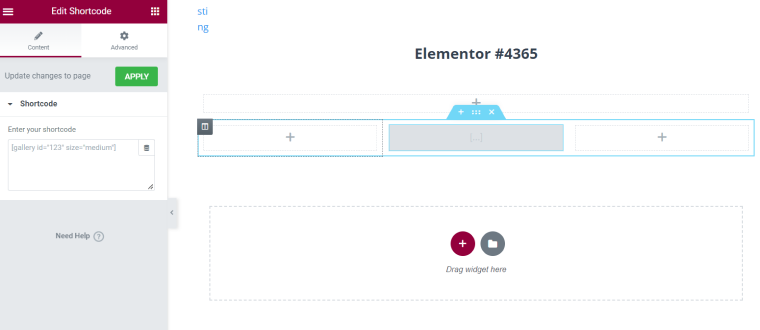
If you’re building with Elementor, simply paste the shortcode into Elementor’s dedicated shortcode widget. The good thing about using Elementor is that you can immediately see a live preview of the shortcode output.

Using the classic editor is even easier. Just navigate to the position you want the product or action displayed on the page and type in the shortcode, ensuring the brackets ([ and ]) are included. Also, you can insert a shortcode into a widget area by simply adding a text widget with your desired shortcode.
Alternatively, you can download a plugin for inserting WooCommerce shortcodes, such as the free WooCommerce Shortcodes plugin.
Categories and Examples of WooCommerce Shortcodes
WooCommerce shortcodes can be categorized into two: page shortcodes and product shortcodes.
WooCommerce page shortcodes
WooCommerce page shortcodes help you create and modify pages for displaying and selling your products. Using the WooCommerce shortcode setup wizard will typically create some of these pages automatically. The following are some of the shortcodes that fall under this category:
- Cart
Written as [woocommerce_cart], this shortcode showcases WooCommerce’s shopping cart and has no modification options.
- Checkout
This shortcode activates and displays the checkout page on your website. You can modify this page via your WooCommerce them or by using plugins designed to edit checkout fields. The shortcode is written [woocommerce_checkout].
- My Account
This shortcode displays the “My Account” page for users logged in to your website. The page contains the user’s information and will prompt new users to log in or register. To add this shortcode to a page, type [woocommerce_my_account].
- Order tracking form
This shortcode creates a form that collects information shoppers can use to track their orders. It typically has fields for collecting buyers’ IDs and billing email, allowing them to monitor their orders without logging into their accounts. This shortcode also doesn’t allow for modifications. You can only add the shortcode with [woocommerce_order_tracking].
WooCommerce product shortcodes
Product shortcodes constitute the second category of WooCommerce shortcodes. You can use them to display your products or product categories, and they include the following:
- Products
This shortcode allows you to present your WooCommerce products in a list. While there used to be separate shortcodes for different categories of products, there is now only one product shortcode: [products].
However, you can modify how your products are displayed using different shortcode modifiers, allowing you to present featured, best-selling, or recent products, among others. Some of these modifiers are as follows:
- Limit – to set the number of products to display. Setting the limit to “-1” lists all products.
- Columns – to set the number of columns your grid is divided into.
- Paginate – to turn pagination on or off (true for on and false for off).
- Order by – to set how your products are ordered – date, id, menu_order, popularity, rand, rating, or title.
- SKUs – to display specific product SKUs.
- Category – to display products from one or multiple categories.
- Tag – to display products from one or more tags.
You can also choose specific product types for display by using more detailed parameters, including attributes, terms, terms_operator, etc.
For example, to display the six newest products from either the “boots” or “slippers” categories, you’d have a shortcode like this:
[products limit="6" columns="3" category="boots, slippers" orderby="id" order="DESC" visibility="visible"]- Product categories
You can use this shortcode to display a list of the categories of products available in your store. Note that this only displays the list of the categories and not the content of each category. While the base shortcode is [product_categories], you can modify the display with several add-to-cart modifiers, including ids, limit, columns, hide_empty, etc.
- Product page
This shortcode is used to display information about a specific product. It uses the product’s ID or SKU to achieve this. The shortcode is [product_page id="65"], 65 being the product ID.
- Add to Cart
You can use this shortcode to display a specific product’s prices and add-to-cart buttons. The shortcode would come in handy when you want to allow shoppers to add a product to their cart from a landing page different from the WooCommerce page. As in the previous shortcode, product selection is by ID or SKU. Here’s the shortcode: [add_to_cart id="65"].
- Add-to-Cart URL
This shortcode allows you to embed a product’s add-to-cart button URL to a custom button or link. It also targets products by ID or SKU: [add_to_cart_url id="65"].
Special Mention: JetWooBuilder
If you are looking for more customization, we have the JetWooBuilder plugin for Elementor page builder. With this plugin, you can:
- create custom templates (Account, Thank You, Cart pages);
- customize shop page templates;
- display products in different grids types;
- add widgets like ratings, sale badges, related products, and more.
Frequently Asked Questions
You can get WooCommerce shortcodes from your admin dashboard. From the dashboard, click on Plugin and then Add New. You can then search for WooCommerce shortcodes and install them. Upon activation, a new shortcode button will appear on your page and post editor.
Yes. WooCommerce has dozens of shortcodes that you can use to add sales elements, like Add to Cart buttons and other important product information, to any post or page on your website.
You can display all your products on any page in either of two ways. The first is [product_category], which displays products in a specific category, while the second is [product_categories], which displays all your product categories.
You can find your product ID by going to the Products page in your backend and hovering over the product, and the ID number will be displayed.
Conclusion
Building an online store can effectively generate sales for any business organization, regardless of size. However, you can maximize sales online only by ensuring that your store offers shoppers a smooth and seamless buying experience that will encourage them to make repeat purchases and even refer you to others.
WooCommerce shortcodes are effective tools you can use to customize your store in a way that guarantees that buyers have an enjoyable experience shopping in your store.
Whether you built your store a long time ago or you’re just now starting to build yours, your understanding of how WooCommerce shortcodes work is an asset that can help you reach your sales goals in a reasonable time.

