Following the latest JetSmartFilters plugin update, it’s time to recap what makes the Indexer feature so great. Stay tuned to find out more about JetSmartFilters Indexer and how to use its newer version.
- What Is Indexer?
- Why Do You Need the Indexer?
- What Is Inside the Updated JetSmartFilters?
- How to Use the Auto-Reindexing Feature?
- Indexer FAQ
What Is Indexer?
Also known as:
- filtered index
- filter indexing option
- filter index value
- filter index array
- filter index
- WordPress product count next to filter
- filter count option
- product count of filter values
JetSmartFilters Indexer is a filter-specific feature. It creates a dedicated table in the database, where it holds all posts matching the parameters of all created filters. During the front-end filtering, Indexer uses that table to make a selection of rows suitable for the specified filters and calculates the number of posts with the same ID.
Too complicated?
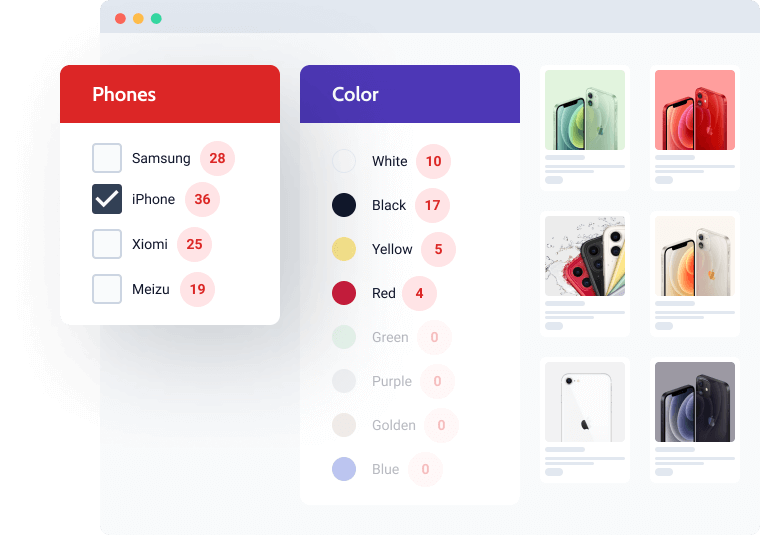
Simply put, once you apply the indexed filter on the front end, you will immediately see the relevant results. The Indexer will hide the non-relevant results from you. Next to the filter label, you will see the filtered results count indicating how many items this filter contains.

Why Do You Need the Indexer?
As a blog owner, you might want to give readers the possibility to filter and sort the existing posts. That’s how they find the very article they need. As a WooCommerce shop owner, you need a dedicated catalog page where buyers can apply as many filters as necessary to detect the most-wanted product.
Hence, the Indexer application. It is a convenient way to present the topical filtered results while hiding those you won’t need.
The Counter option in the Indexer settings allows you to visualize the number of posts/items/products relating to a certain category.
JetSmartFilters Indexer advantages
- Applicable to 5 popular filter types
- No more manual indexing – all is automated now
- Higher processing speed
- Dynamic post/item/product counter
- Request-specific results immediately
What Is Inside the Updated JetSmartFilters?
Frankly speaking, the plugin’s general appearance and its settings haven’t changed that much. The real deal happens on the backend. 🤫
Many moons ago, the Crocoblock subscribers asked the devs to implement automated filter indexing, which they did and now proudly present. The updated JetSmartFilters 2.3.3 will treat you to the auto reindexing option, which can be found in the Indexer Settings section. No more tedious manual indexing, no more hitting the red “Index Filters” button.

Now, the filter indexing is fully automated; it will suffice to enable a single toggle, and the plugin will do the rest for you. Kudos to our developers!
Although, it is not that simple as it may seem. To implement such a vital feature, they had to refactor the entire Indexer code. It is now more powerful and processes more WordPress posts faster than ever. As a developer, you will definitely see the difference.
Last but not least, the new JetSmartFilters 2.3.3 makes it possible to index the JetEngine-added CCT items.
Please mind that you cannot index the Checkboxes CCT items. So far, it is impossible to implement that feature for technical reasons.
How to Use the Auto-Reindexing Feature?
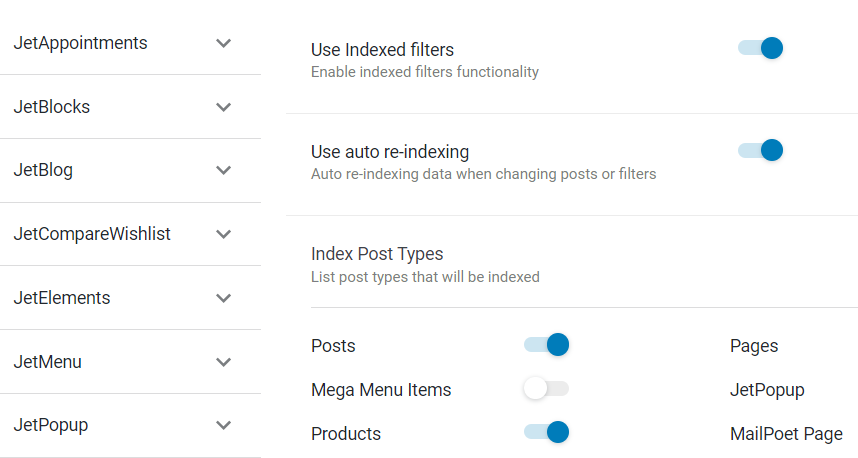
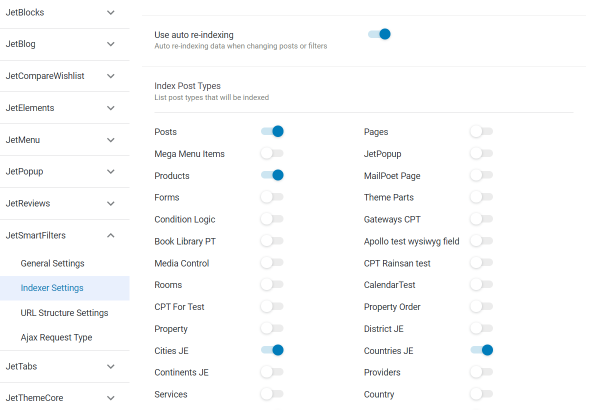
Go to Crocoblock > JetPlugins Settings and find the JetSmartFilters tab. Click to unfold it and select the Indexer Settings subitem. You will see a dedicated settings window, where it is necessary to enable the Use auto re-indexing toggle.

Now, imagine you need to change something in the filter type settings. Normally, you would “Update” the filter changes and then reindex them manually by hitting the “Index Filters” button.
Luckily, you don’t have to do that anymore.
Thanks to the automated reindexing, the Indexer table in the database is refreshed every time you update any filter or a post type specified in the Indexer settings.

Need more detail? Check out the indexer setup tutorial.
Indexer FAQ
Not at all. Indexer is a fully automated feature that requires no special setup. The procedure is described in the tutorial above. You simply activate the toggle switcher in the JetSmartFilters settings and enjoy the perks.
So far, there are five: Checkboxes, Check Range, Select, Radio, and Visual filters. You can index them if they belong to the JetEngine custom post types. As to custom content types, the indexer-ready filters are all four except Checkboxes.
The updated Indexer processes custom posts way faster than its predecessor. You may not see it when working with a small number of posts but wait till you have at least 10,000 of them. That’s when the new Indexer really makes a difference.
Bottom Line
Indexer from JetSmartFilters is a handy tool that takes the pain out of website building. You can use it to make the filtering routine more straightforward on the blog and e-commerce sites.
What do you think about the Indexer feature? Feel free to share your thoughts in the comments section below.