Dynamic Terms Widget Overview
This tutorial provides an overview of the Dynamic Terms widget from the JetEngine plugin.
The Dynamic Terms widget can display all terms related to a specific taxonomy of default WordPress or JetEngine post types or WooCommerce product taxonomies.
With this widget from the JetEngine plugin, terms data can be displayed in the custom post listing templates.
Listing Template Creation
Dynamic Terms Widget Settings
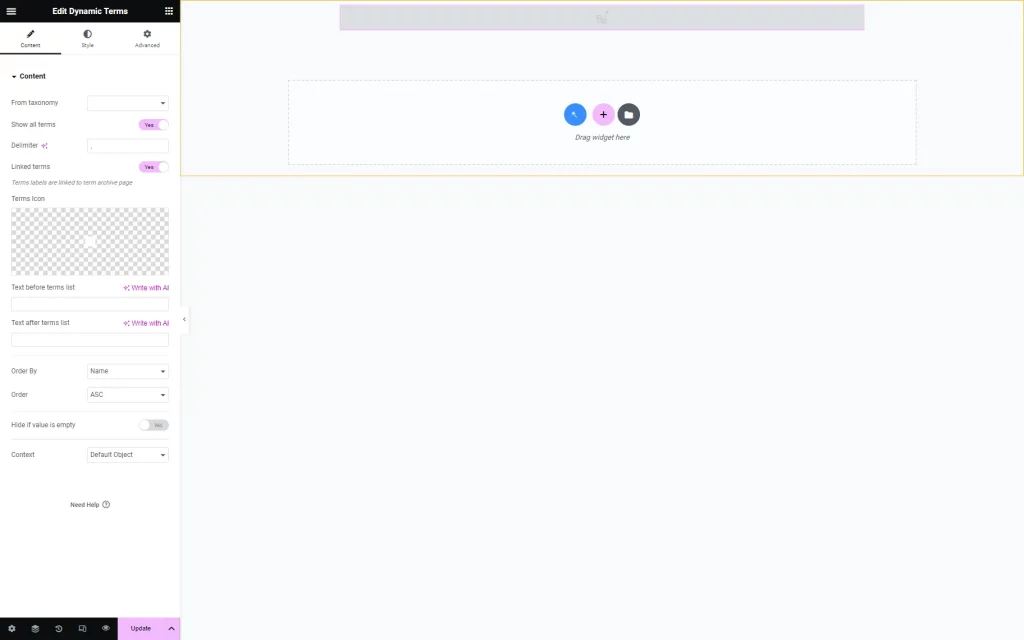
The settings of the widget contain one Content tab.
- From taxonomy — a drop-down menu to select the taxonomy that will be displayed in the field;
- Show all terms — an option that allows displaying several terms to which one item is added;
- Delimiter — a field with a character to separate the terms from one another;
- Linked terms — a toggle that links the terms labels to the term archive page;
- Terms Icon — a field to add an icon from a library or by uploading an SVG file;
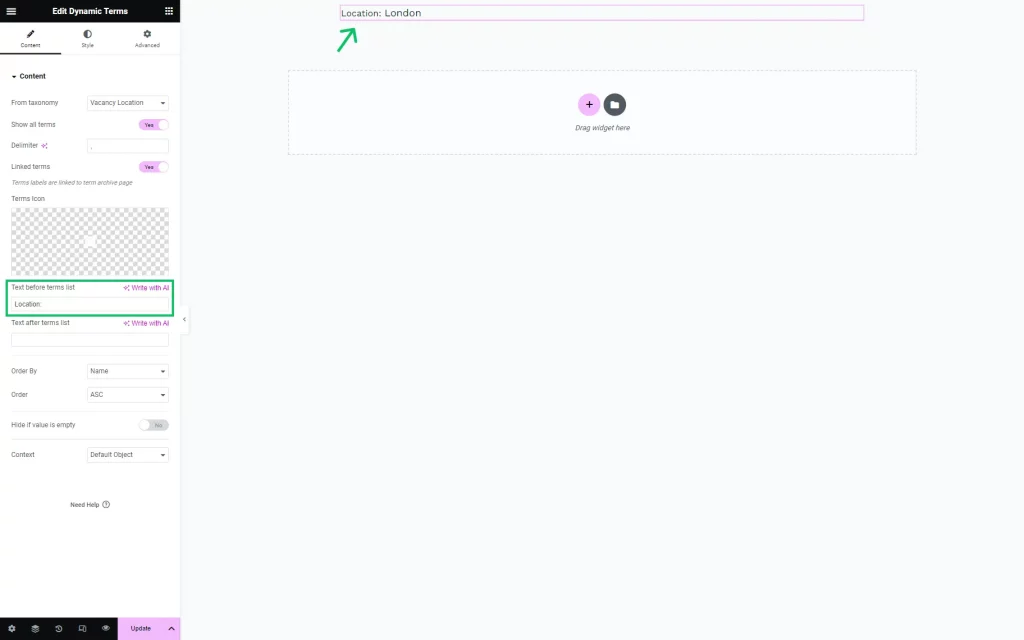
- Text before/after terms list — two fields for text that will be shown before and after the terms;
- Order By — a list of options by which the terms can be ordered. For instance, “Name” allows ordering items alphabetically by name, and “Term ID” by their IDs;
- Order — a field that puts items in ascending or descending order. For example, with the selected “Name” option in the Order By field, “ASC” Order will sort terms by their names alphabetically from A to Z, and “DESC” will do the same from Z to A;
- Hide if value is empty — a switcher that hides the Dynamic Terms widget if there are no terms attached to the listing item;
- Context — a list with options that specify the source of the field:
- Default Object — data for the current listing template or page;
- Current User (global) — data specific to the user for whom the page was built;
- Current User (for current scope) — meta field value of the selected user, regardless of whether or not the user is logged in;
- Queried User — data for the user who is currently logged in or the user specified in the URL, where the user ID is included in the URL;
- Current Post Author — meta field value of the user who is the author of the current post;
- Default WordPress Object (for current page) — data of a current global object for the current page defined by WordPress;
- Current CCT item author — data in the meta field of the user who is the author of the currently opened Custom Content Type item;
- Related Items From… — data for the relation. This type of Context allows displaying relations custom fields data.
The appearance of the terms can be changed in the Style settings block as needed.
After adjusting all the settings, the “Publish” button should be pushed to save the changes.
Result on the Page
That’s all about JetEngine’s Dynamic Terms widget settings in the Elementor Page Builder of the WordPress website.
Was this article helpful?
YesNo