Hidden Filter Overview
Learn how to manage the settings of the JetSmartFilters Hidden Filter, which allows you to pass a submitted online value to the backend and use that value in a filter-related query.
The Hidden Filter widget/block/element is available after the JetSmartFilters plugin is installed and activated.
Hidden Filter Specifics
The Hidden Filter is intended to modify a query applied to one or more Listing Grid widgets/ blocks/ elements; it can also be used as a pre-defined filter.
For example, one can insert some Listing Grid and apply the same query to these Listing Grid but modify this query using some Hidden Filters.
The query used for the Hidden Field should be specified in the Listing Grid settings.
The Hidden Filter functionality is especially useful if there are one or more Components where direct usage of the query’s values is difficult.
All configurations of the Hidden Filter are set via the editor but not via the WordPress Dashboard. The filter performance is specified by the Name (the query’s key), Value (the value that modifies the query), and Query ID (the ID of the applied query) settings.
Hidden Filter in Elementor
The Hidden Filter widget can be found in Elementor and put on the page where needed. The settings tabs include Content and Advanced.
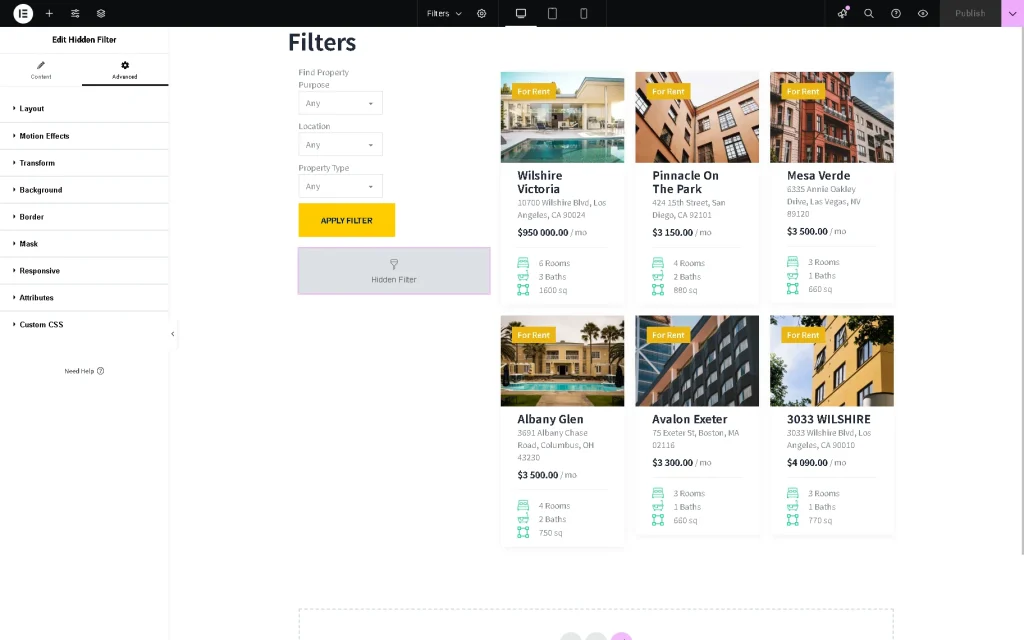
Content settings
The Content Settings are presented by the following drop-downs and text fields:
- This filter for 一 a drop-down list that allows selecting the provider to pick the widget to which the filter will be attached, i.e., “Elementor Pro Archive Products,” “Elementor Pro Posts,” “JetEngine,” “JetEngine Calendar,” “JetWooBuilder Products Grid,” “WooCommerce Archive (by JetWooBuilder),” “WooCommerce Shortcode, “or “Bricks query loop”;
- Apply type 一 a drop-down list that allows selecting the way the filter will work:
- AJAX 一 an option that, if selected, allows updating the provider (specified in the This filter for drop-down list) with the set values;
- Mixed 一 an option that, if selected, allows updating the provider (specified in the This filter for drop-down list) with the set values, adding values to the URL; also, this option does not reload the provider via AJAX request;
- Argument Type 一 a drop-down list that allows using the different parameters referring to the set options:
- Plain 一 an option that is a default filter setting and allows setting a wp_query parameter;
- Taxonomy 一 an option that specifies that the filter will be set to a taxonomy;
- Meta 一 an option that specifies that the filter will be applied to metadata;
- Name 一 a text field for inserting the filter’s name (key);
- Value 一 a drop-down list that allows insert the required value or select it from the dynamic data by pressing the dynamic tag icon;
- Query ID 一 a text field for inserting the query’s ID.
Advanced settings
The Advanced settings are presented mainly by the design settings such as Layout, Motion Effects, Transform, Background, Border, and more.
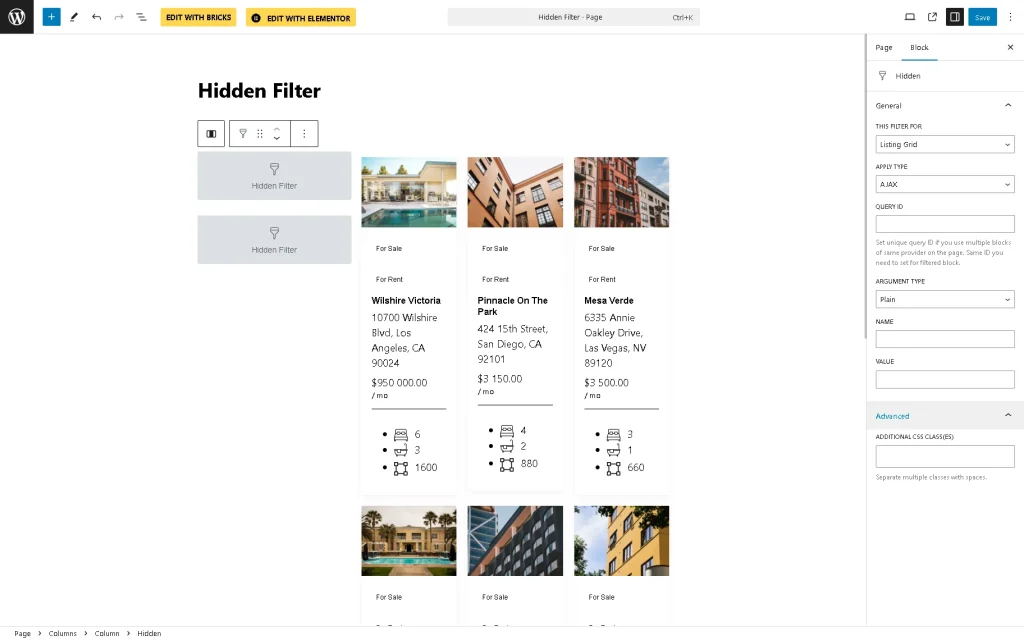
Hidden Filter Block in Block Editor
The block can be found in the search bar and inserted where needed. Among the Hidden Filter block settings tabs are General and Advanced.
The General settings are presented by the THIS FILTER FOR drop-down list (the only “Listing Grid” provider option is available), APPLY TYPE drop-down list, QUERY ID, ARGUMENT TYPE drop-down list, NAME text field, and VALUE text field, which provide the same functionality as the Hidden Filter widget for Elementor.
The Advanced settings are presented by ADDITIONAL CSS CLASS(ES), a text field intended to add the CSS class(es) for this block.
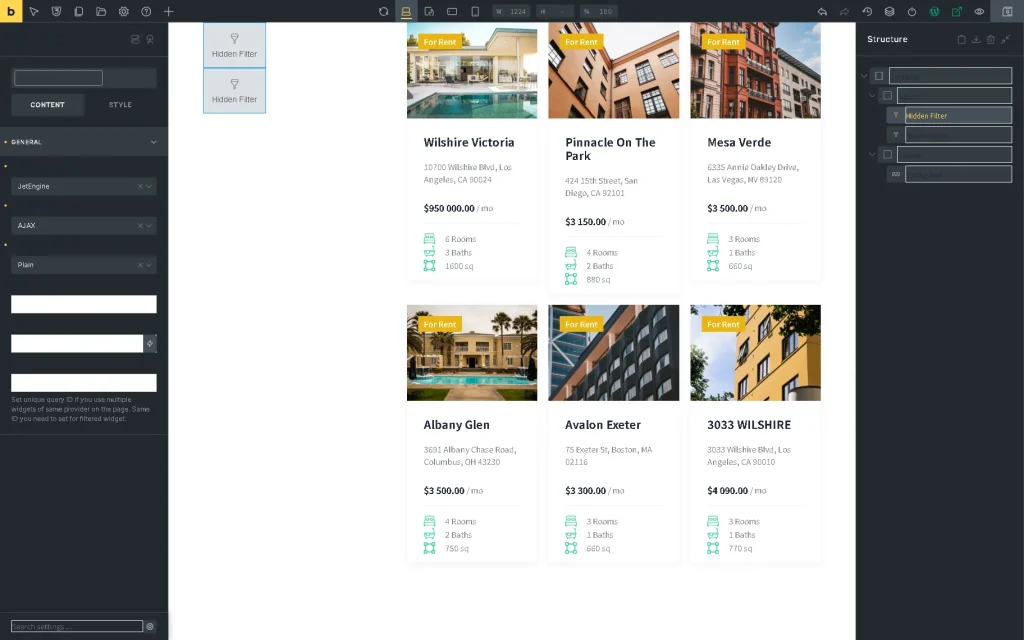
Hidden Filter Element in the Bricks Theme
The element can be found in the search bar and then drag-n-dropped where needed. Among the Hidden Filter element settings are the CONTENT and STYLE tabs.
Content settings
The following settings are included in the Content settings: This Filter For drop-down list (only the “Listing Grid” and “Bricks Query Loop” provider options are available), Apply type drop-down list, Argument Type drop-down list, Name text field, Value text field, and Query ID text field that provide the same functionality as the Hidden Filter widget for Elementor.
Style settings
This tab can be used to edit the layout, typography, background, and other style settings of the element.
That’s it. Now you know how to manage the settings of JetSmartFilters’ Hidden Filter, which allows transferring an online-submitted value to the backend and using this value in a query associated with the filter.