How to Set Pagination and Navigation for the Search Results
Find out how to apply pagination and navigation for the search results in the JetSearch plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated.
Pagination and Navigation: What Would You Choose
Pagination and navigation are the essential elements of any search widget and JetSearch in particular. These components showcase the number of pages according to your search request in the results area giving guidance to the customers.
However, it’s impossible to use pagination and navigation simultaneously. These are two separate components, and their difference lies in the depiction only. Pagination is presented with bullets, and navigation is shown in the form of arrows.
How to Set Pagination and Navigation in Elementor
Open the page where you added the AJAX search widget with the Elementor editor.

Select the AJAX Search widget and proceed to the Content tab. It’s important to set the desired amount of search results in the same area.
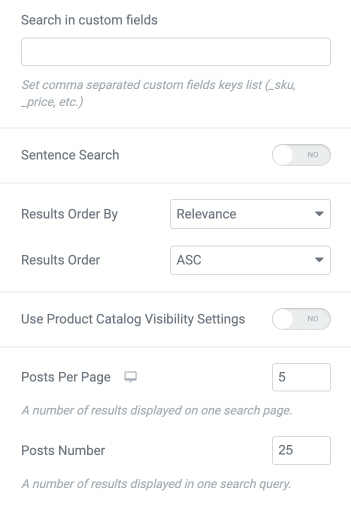
You can perform it by unfolding the Search Query section.

Here you can also sort the results by relevance, date, or other conditions.

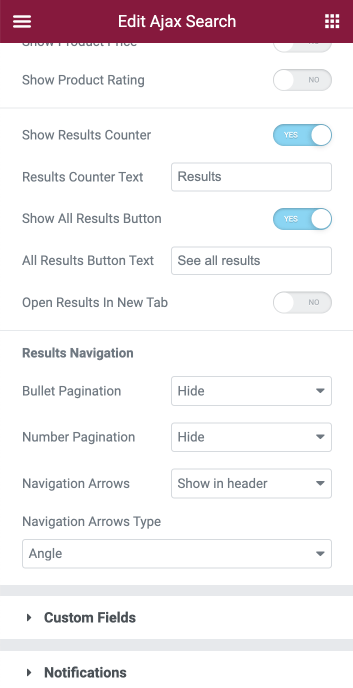
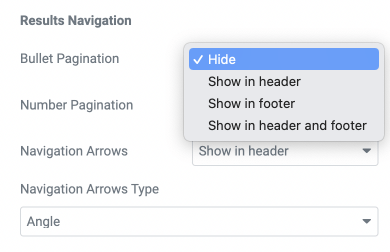
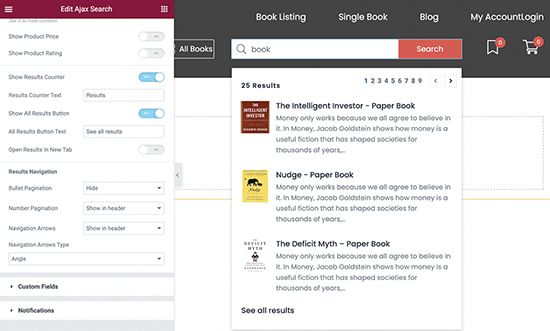
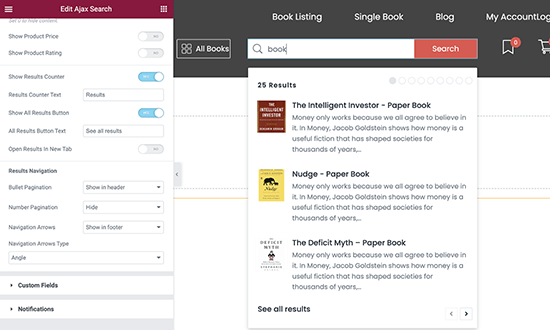
Proceed to the Results Area section and scroll down to Results Navigation. Here you can set where the pagination or navigation will be shown.

There are three possible positions:
- header;
- footer;
- both header and footer.
Also, it’s possible to hide navigation.

Choose if you want to display navigation or pagination and also enable the positions listed above for the selected options.

Try different positions and combinations, and find the one that suits your website the most.

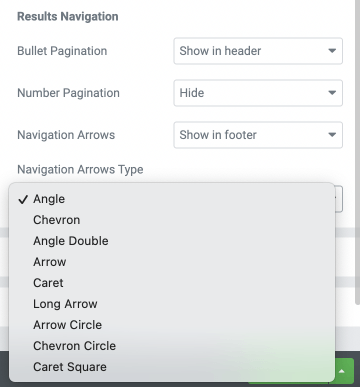
Please note that if you select Navigation Arrows, you can choose the type of navigation arrows from the drop-down list.

Update the changes.
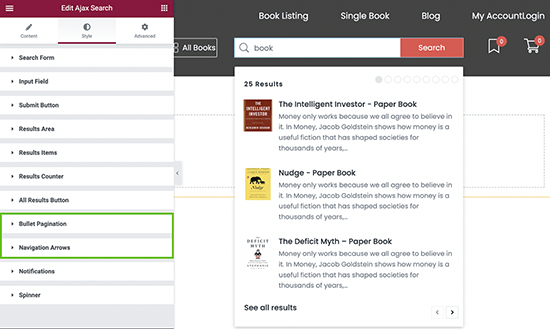
The AJAX Search widget has many styling options to customize each content element.
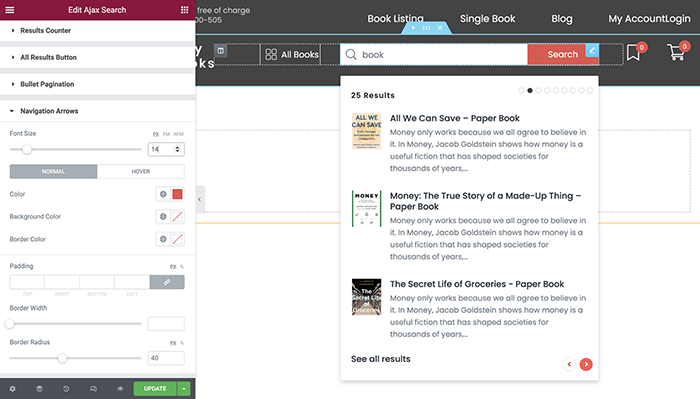
Proceed to the Style tab and unfold the Bullet Pagination and Navigation Arrows sections.

There will be options to customize the bullets and arrows’ size. Select the needed colors for hover and active states, adjust padding, and also change the border width and radius.

Setting the Results Navigation in Gutenberg
JetSearch works not only with the Elementor page builder. This plugin allows applying a Search block using Gutenberg as well.
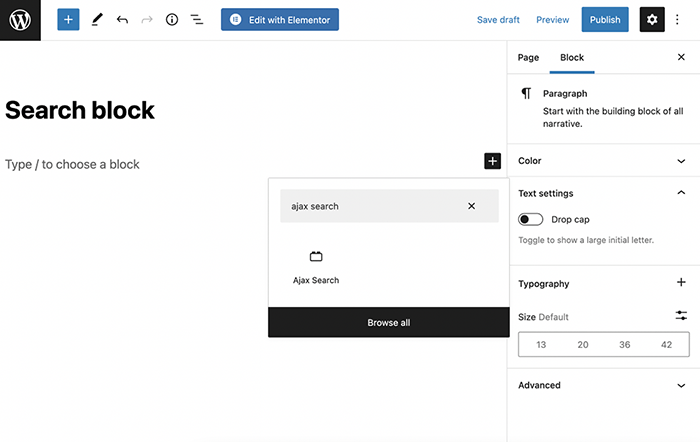
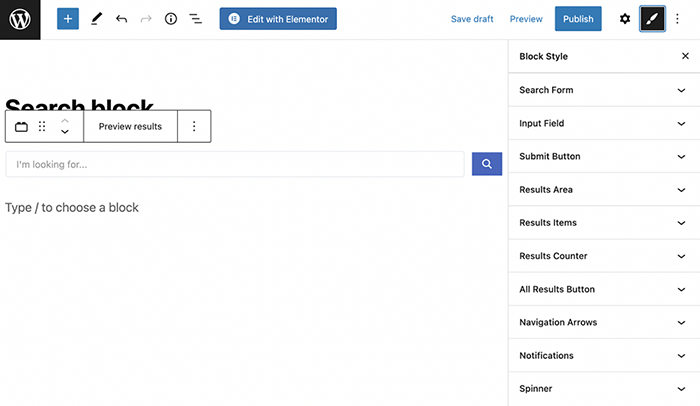
Open the page in the default WordPress editor. Click on the “Add block” button and find the AJAX Search block.

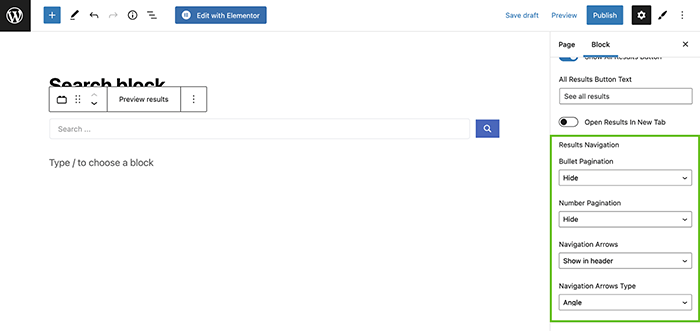
Unfold the Results Area section and customize the results navigation by selecting the position of the needed elements.

You can style the AJAX Search block with the help of the JetStyleManager plugin.
Click on the “Block Style” button in the upper right corner of the editing window.

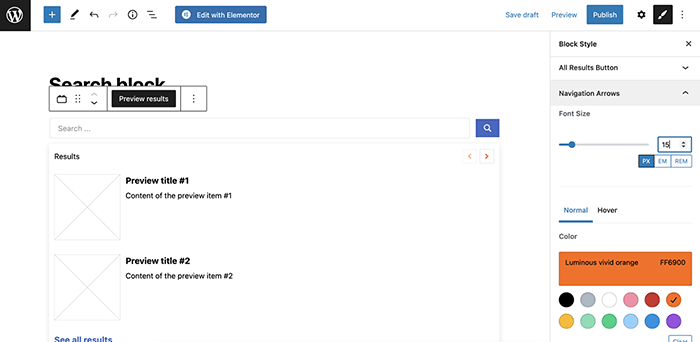
Unfold the Navigation Arrows section and style the navigation according to your needs.

After completing all customizations, click the “Update” button and preview the customized block.
Now you know how to choose the most efficient navigation and pagination for your purposes with the help of the JetSearch plugin.