Infinite Scroll, Load More, and Pagination are popular navigation methods, each with its strengths and weaknesses. There’s no way to determine a definite “best” option as they serve different purposes. But, understanding their unique functions can clarify when to use each method.
This article explores the pros and cons of these techniques, provides examples of their usage, and shares tips to enhance user experience during navigation on your website.
Table of Contents
- Pagination
- Infinite Scroll
- Load More
- How to Improve SEO Visibility With Different Types of Navigation
- More Tools to Improve Website Navigation
- FAQ
- The Good, the Bad, and the Ugly
Pagination

To understand what Pagination is, remember how paper books look. 📚 The ability to turn each page one by one is the essence of pagination. Without it, one would have to unwind a roll with the written text to find the necessary information. Similarly, Pagination breaks a large array of data available on the site into separate pages.
Humanity invented several types of Pagination for digital resources:
- Direct — the list of digits (page numbers), where each digit is a link;

- List of ranges — each group of digits sends the user to the page on which these materials are located;
- Reverse listing — pages go in reverse order, from new to old, so the numbering looks like this: 40-21, 20-1;
- Dots;
- Letter pagination — where the articles, products, and categories are alphabetically ordered.

None of these types have particular advantages over others. Choose the one that fits the website and its purpose better.
Where to apply Pagination?
Most websites use page-by-page navigation. It is particularly popular for online stores with huge product ranges. Opening page after page is more convenient for finding a specific item than looking at all options at once. Crocoblock offers a Products Pagination widget that is a part of the JetWooBuilder plugin to add Pagination to your online store.
Pagination is a good solution for blogs with many articles. Depending on the settings, 5, 10, or 20 publications appear on each page. Crocoblock also has convenient blogging tools. JetBlog plugin adds six widgets to create engaging blogs in Elementor, including Posts Navigation and Posts Pagination.
Surely, Pagination is not always the best navigation method. For example, it isn’t convenient on small screens, while >50% of online shopping is done on mobile devices today. And for full-screen devices, eCommerce sites often use a combination of Load More and Pagination to keep users on the page for as long as possible.
Best Pagination examples
Google Search

With Pagination, Google allows remembering where the most relevant search result is.
Amazon

Pagination works well for online stores. The users can return to particular pages and compare or buy items they’re interested in.
Udemy

Shutterstock

Pros of Pagination
- Clear item positioning. Pagination breaks up large stacks of data into smaller portions with assigned bookmarks. The visitors can remember the approximate location, and links will help them get to the necessary page faster. Page-by-page navigation is good for commercial sites and applications. When users shop online, they need the opportunity to return to where they left off and continue shopping.
- Faster page loading. Pagination improves site performance by reducing the amount of data loaded at once. It allows pages to load faster, ensuring smoother navigation through the website.
- Attributed control. This benefit is obvious if you compare Pagination vs. Infinite Scroll. When users know the number of available results, they can make a more meaningful decision instead of digging into an infinitely updatable list. It also helps them to estimate the time they will spend searching for the desired information.
These benefits result in easier navigation and reduced search times, improving user experience. For eCommerce sites, Pagination enables users to browse and find desired items more efficiently, which can lead to better conversions.
Cons of Pagination
- Additional actions. When containing many content pages, most websites only display links to the first few pages. So, to find data that is further from the beginning or end of the list, visitors must first click the “Next” or “Previous” buttons.
- Negative impact on SEO. Pages a few clicks away from the landing page normally don’t rank as high on search engines.
Infinite Scroll

Infinite Scroll is a web design technique for displaying content in a single stream. As you scroll through the page, new elements appear, giving the impression that the data has no limits. This method allows seamless navigation from one block to another. It tempts users to continue scrolling in search of rewarding information, making them view all the content on the page.
Before implementing Infinite Scroll, analyze its pros and cons, consider the specific needs of your future project, and evaluate the requirements of your target audience. This method of uploading data may not be versatile or flexible enough to meet all these considerations.
Where to apply Infinite Scroll?
Mostly, social networks and online media use this type of navigation because their primary purpose is to engage visitors and make them forget about everything on Earth except for the feed…
Infinite Scroll suits best for entertainment sites. You just scroll and scroll, and when you do this, the time doesn’t matter. This pattern is terrible for eCommerce. Can you imagine trying to find those shoes you saw 30 scrolls ago?
Best Infinite Scroll examples

Infinite Scroll is vital for discovery interfaces — like the one Pinterest has — when users don’t search for something specific. They just look through many different pins to find what they like.
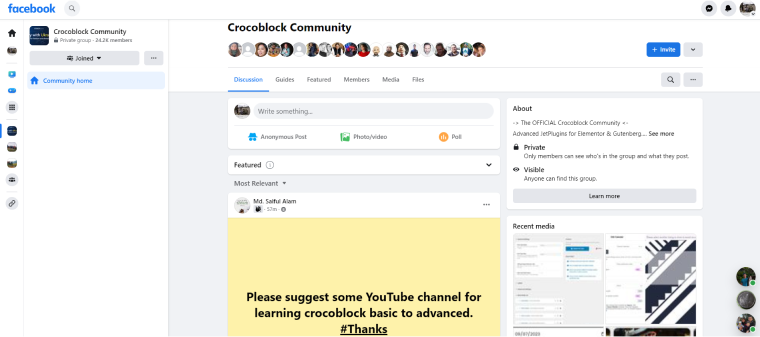
Instagram, Facebook, YouTube

Facebook, Instagram, and Twitter demonstrate the advantages of the Infinite Scroll to the fullest. Obviously, the visitors will never reach the end of the screen or read all content the feed proposes. It may seem at least Instagram users have a chance to see the bottom. After all, their feed consists of friends’ finite posts. But no. Once your friends’ content is over, Instagram’s cunning algorithms offer you similar posts.
YouTube is one more entertainment giant that uses Infinite Scroll. It got the best out of this type of navigation. Combining it with its recommended video algorithms, YouTube presses users to continue searching for fresh videos. Let’s be honest: we all felt the effectiveness of YouTube’s tricks.
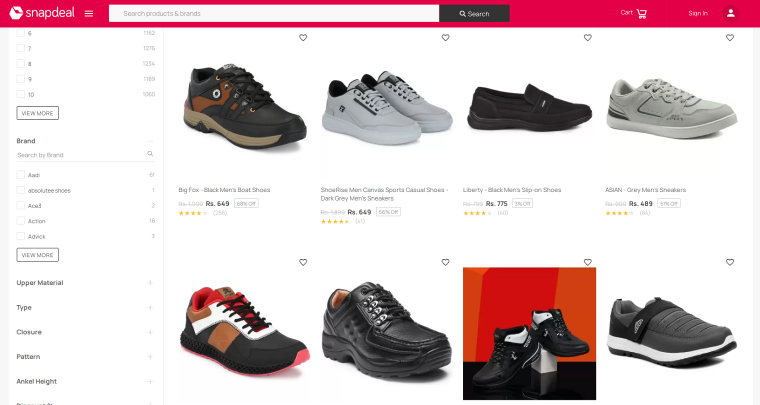
SnapDeal

This online store is quite a good example of an Infinite Scroll used for eСommerce. At least, it shows the number of items the user sees. In combination with a wishlist, this approach works well.
Pros of Infinite Scroll
- Improved behavioral factors. Infinite Scroll has become popular due to widespread use in social media. It makes a person dive into the information stream and forget about time. The site seems to “challenge” the visitor and say: “Stay longer! We have a bunch of fascinating posts and even more cat videos.” To get a reward, you don’t have to wait for the page to load.
- No extra actions. Infinite Scroll facilitates interaction. It requires no page refreshing or mouse clicks, saving users a fraction of time with each scroll.
- Perfect for smartphones. The popularity of mobile browsing significantly favors scrolling. It is easier to scroll on mobile than to tap links to the next pages. With smartphones, users control the page movement with their fingers providing a sense of control and immersion.
Infinite Scroll offers many benefits, but web designers must carefully consider when to use it. Employing additional software tools may be crucial to maximize its advantages and ensure a seamless user experience.
Cons of Infinite Scroll
- Compromising performance. Infinite Scroll affects performance both positively and negatively. First, the user sees a limited amount of content, so the section is loaded quickly. As you scroll, the number of blocks increases, the page becomes “heavier,” and the site may become slower.
- Loss of control. When using Pagination, the user has complete control over the situation. They go to the page, analyze the content, and decide where to go. With Infinite Scroll, the only option is to scroll further to see new entries. It would be good if the developer had added a “Back to top” button. If not, the user must use the mouse to return to the beginning.
- Location search. When visitors scroll past an item on a webpage, it becomes challenging to navigate back to it. The “Return” button will just lead them to an incorrect location. Without a clear indication of the item’s location on the page, finding previously encountered products feels like starting a new search each time.
- Ineffective footers. Infinite scroll makes the footer inefficient at the bottom of the page, pushing it away from the viewer with new content. The links that typically are in the footer (Contact Us, Privacy Policy, About Us) become unreachable, so make sure to duplicate them in the header.
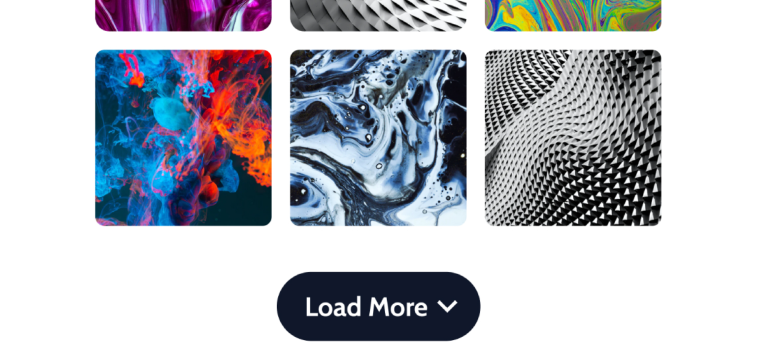
Load More

The “Load More” button at the bottom of the page allows you to see other results according to your search.
Where to use Load More?
Well, everywhere. Strangely, this navigation pattern doesn’t get the deserved attention. But one of the world’s largest search engines, Google, uses it on mobile devices and in Google Images.
Load More works well in eCommerce. It is a simple navigation type that does not interfere with the user; it asks: “Want to see more results?” Load More makes the website’s usability clear and intuitive. The visitors usually prefer to view more goods with the “Load More” button, even if the online store has pagination. Still, since loading additional items requires active selection and interaction with the site, Load More is inferior to infinite scroll in terms of user engagement.
Best Load More examples
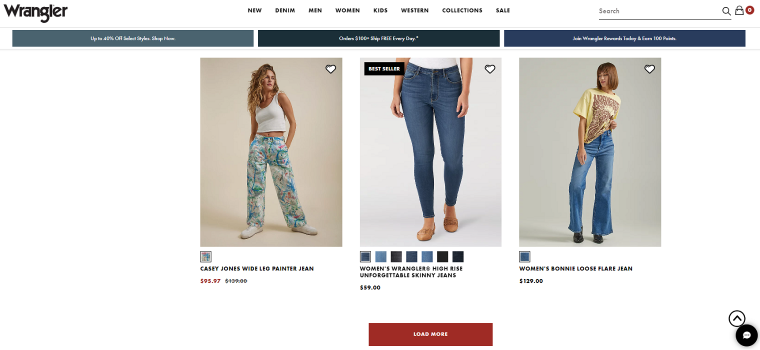
Wrangler

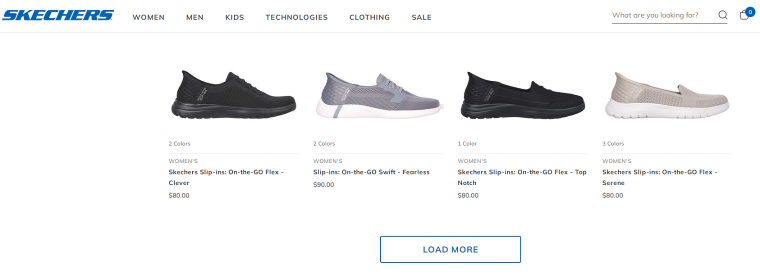
Sketchers

Pros of Load More
- Growing the list. The “Load More” button adds results rather than replaces them. The user can return to one of the previous items instantly by simply scrolling the page up. For eCommerce sites, it allows users to compare more products.
- Access to footer. This type of navigation provides easy access to the footer so the visitors can find links to essential parts of the website in the usual location.
- Mobile-friendly. The Load More method is more mobile-friendly in comparison to pagination. With a small screen size, it is easier to tap a large button than small page links. Also, each transition doesn’t lead to loading a new page, annoying mobile visitors. To see it for yourself, try the Read More widget by Crocoblock.
When comparing Pagination vs. Infinite Scroll vs. Load More, the last one offers a middle ground. It allows users to manually trigger the loading of additional content without overwhelming them with an endless stream or the need to navigate through multiple pages.
Cons of Load More
The downsides of the Load More method originate from its relation to the two previous options. As in the case of Pagination, the users engage in some extra actions. And, as with the Infinite Scroll, it is difficult to find the previously viewed result again. Also, the viewers are less likely to view all your content if you don’t use Infinite Scroll.
How to Improve SEO Visibility With Different Types of Navigation
Pagination
To face any issues with crawling or indexing paginated content, you must have at least 100000 pages on the website. If your website is smaller than that, it will be hard for you to mess things up so that web crawlers can’t index all your content. Follow this guide to understand the technical requirements for Pagination. Some of the key points:
- Each pagination page must have a self-referencing Canonical attribute.
- Every page must have a unique URL containing the number of a page.
- A page must have a unique Meta Title containing the number of a page.
- Pages must be available for crawling and indexation.
- Implement prev/next attributes (yes, you still want to have them even after Google informed us they are not used for crawling).
So, basically, treat those pages like any other page on your website. The good news is that all WordPress plugins or pre-built pagination solutions are SEO-optimized by default.
Infinite Scroll
Google showed website owners how robots can index content when the Infinite Scroll is used. The essence of this method is as follows: when creating a page with Infinite Scroll, the webmaster must divide the content into blocks. Each block has to have the characteristics of a full web page — unique URL and meta tags. The users see a page on the screen that can be scrolled indefinitely. And search engines “see” a series of pages and access them easily.
To ensure your Infinite Scroll does not harm SEO optimization, check if the URL switches to something like this while you scroll your listing:
- example.com/catalog/?page-2
- example.com/catalog/?page-3
- example.com/catalog/?page-4
Load More
Infinite Scroll and Load More methods rely on different user behavior. But technically, the only difference is the trigger — click on the button in the first case, and scroll the second. So, you should apply the same settings to both for improved SEO. When you click the “Load More” button on the website, the URL must switch on the background. Otherwise, there is no warranty Google will reach all the content hidden under the “Load More” button.
More Tools to Improve Website Navigation
Pagination, Load More, and Infinite Scroll each have their limitations. Fortunately, by using dedicated plugins, we can mitigate or even eliminate these drawbacks. These plugins can transform the struggle into a fun and seamless browsing experience.
Here’s a list of Crocoblock tools to enhance navigation, making it more enjoyable and effortless:
- JetCompare&Wishlist plugin provides six widgets that allow website users to compare eCommerce products. This functionality is essential for e-stores with products spread across multiple pages.
- Sticky Column widget is a part of the JetTricks plugin. It applies a sticky option to any object on the web page that you always want to be visible. This feature eliminates the need for users to scroll back to the top of the page, providing various functionalities on Infinite Scroll pages. For example, you can display social media buttons, product filters, or links from the unreachable page footer.
- The JetTricks plugin offers a Parallax feature to add depth and interactivity to the website. It’s most effective when used with the Infinite Scroll method. You can assign individual parallax settings to each element on the page, creating an illusion of three dimensions on the screen.
- Pagination widget is part of the JetSmartFilters plugin. It adds a pagination functionality to filter or search results. Its AJAX feature lets users see a full list of products or posts without refreshing the page.
- The JetElements plugin provides a Scroll Navigation widget. With its help, you can eliminate one of the major Infinite Scroll downsides: the feeling of being lost in an ocean of web content. Split your long-form page into invisible vertical pages and add customizable controls with sticky effects to speed up navigation.
FAQ
Pagination breaks a large array of data available on the site into separate pages for ease of use.
There are two ways to add Pagination in WordPress: using a plugin and adding the function to your template.
You can use the Pagination plugin or style the Pagination via CSS.
Infinite Scroll is a website technique allowing the scrolling of a page without reaching its end.
Infinite Scroll suits best for entertainment sites.
The “Load More” button is at the bottom of the page, allowing you to see other results according to your search.
The Good, the Bad, and the Ugly
Here you can decide which navigation type is good for you, bad or ugly. Because nobody can say ambiguously something like “Use Infinite Scroll and be perfect!” There is no ideal navigation type that satisfies both SEO and UX requirements. The best thing you can do is analyze all the factors thoroughly, understand your website’s goals, and combine Pagination, Infinite Scroll, and Load More to find the lesser evil. And the less ugly navigation type. 😎
In addition to choosing the right methods of structuring information, you need to build a clear website hierarchy for users to travel between your pages easily. In our blog, you can find a detailed analysis of website navigation basics and learn about navigation menus.


Good Info sir