How to Translate Widget-Added Content into Any Language with WPML
This tutorial will shed light on how to get your website ready to be translated into multiple languages, as well as how to translate the content added through JetElements widgets using the WPML modules.
JetElements is a Crocoblock plugin that entails must-have design widgets for Elementor. You can use JetElements to create easy designs for both static and dynamic elements and work any type of content into the webpage canvas.
JetElements is WPML-compatible, which means you can translate the content you added through JetElements widgets into any desired language. Let’s prepare the website first and then proceed to translate the JetElements-added content.
How to Prepare the Website to Run WPML
The basic preparation steps are fairly easy:
- Obtain the Multilingual CMS WPML plugin version.
- Upload it to WordPress and register it.
- Complete the language setup.
- Outline the translation roles.
- Choose the translation method.
Once you’re done, you can proceed to translate pages. Do it manually or drop the texts into the translation basket. In this way, they will be sent to a translator you’ve outlined in Step 4.
How to Translate JetElements Content
As mentioned above, you’ll need to buy the Multilingual CMS plan to be able to translate the JetElements-added content. To be more specific, WPML Multilingual CMS, WPML Translation Management, and WPML String Translation modules are needed.
Next, you have to make the posts and pages translatable. It will let the WPML translation modules detect the texts properly. Proceed to the WPML > Settings page. In the Multilingual Content Setup tab, scroll down the page to find the Post Types Translation section.
There, you can see three available options:
- Translatable – only show translated items. If you want to output on the frontend only those items you translated, select this radio button.
- Translatable – use translation if available or fallback to default language. By choosing this, the system will display the items’ translations whenever provided, and the remaining items will be displayed in the default language.
- Not translatable. It means that the post types will not be subject to translation.
Make the needed custom post types translatable and click the “Save” button.
JetElements plugin boasts a whopping 44 widgets, which help you embed and style up any website element. You can use all widgets to add the visuals and texts to the page sections:
But the question is how do you translate the content? Basically, there’s nothing mind-bending about it. Thanks to the WPML modules, you can translate everything at once in the Advanced Translation Editor.
Let’s go through the routine using the Slider widget as an example.
1 Step — Determine the pages to translate
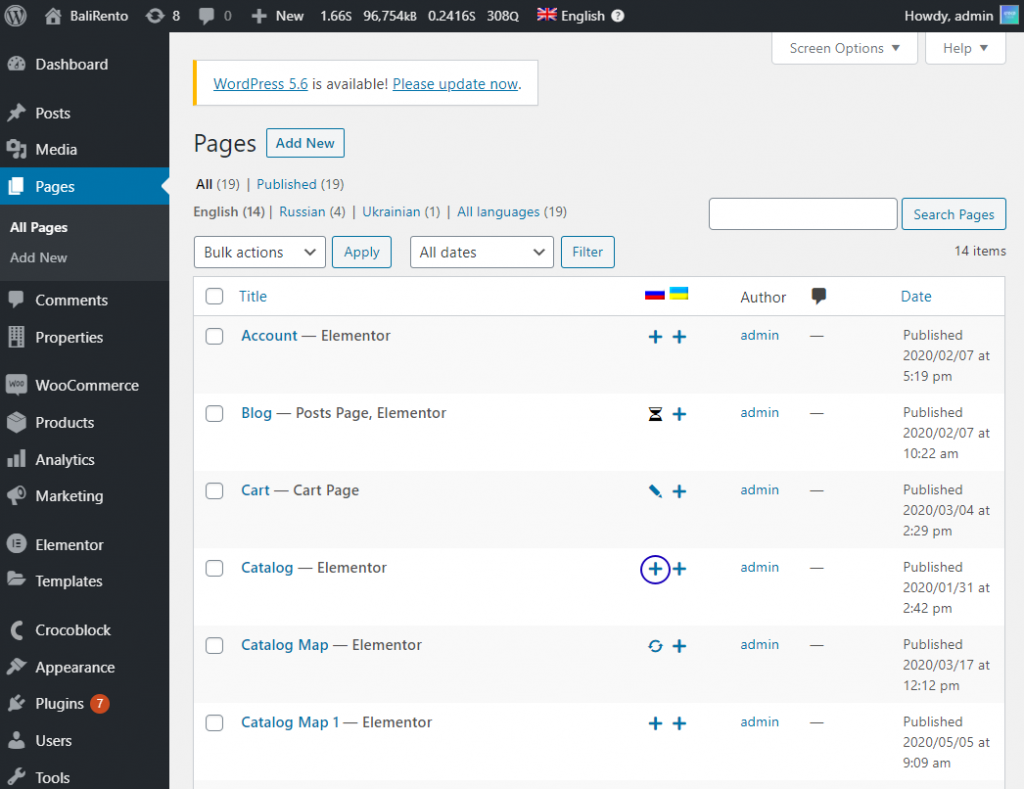
Go to Pages > All Pages and seek those containing the JetElements-added content blocks. Then, press the “+” icon next to the correct page title.

2 Step — Input the translation
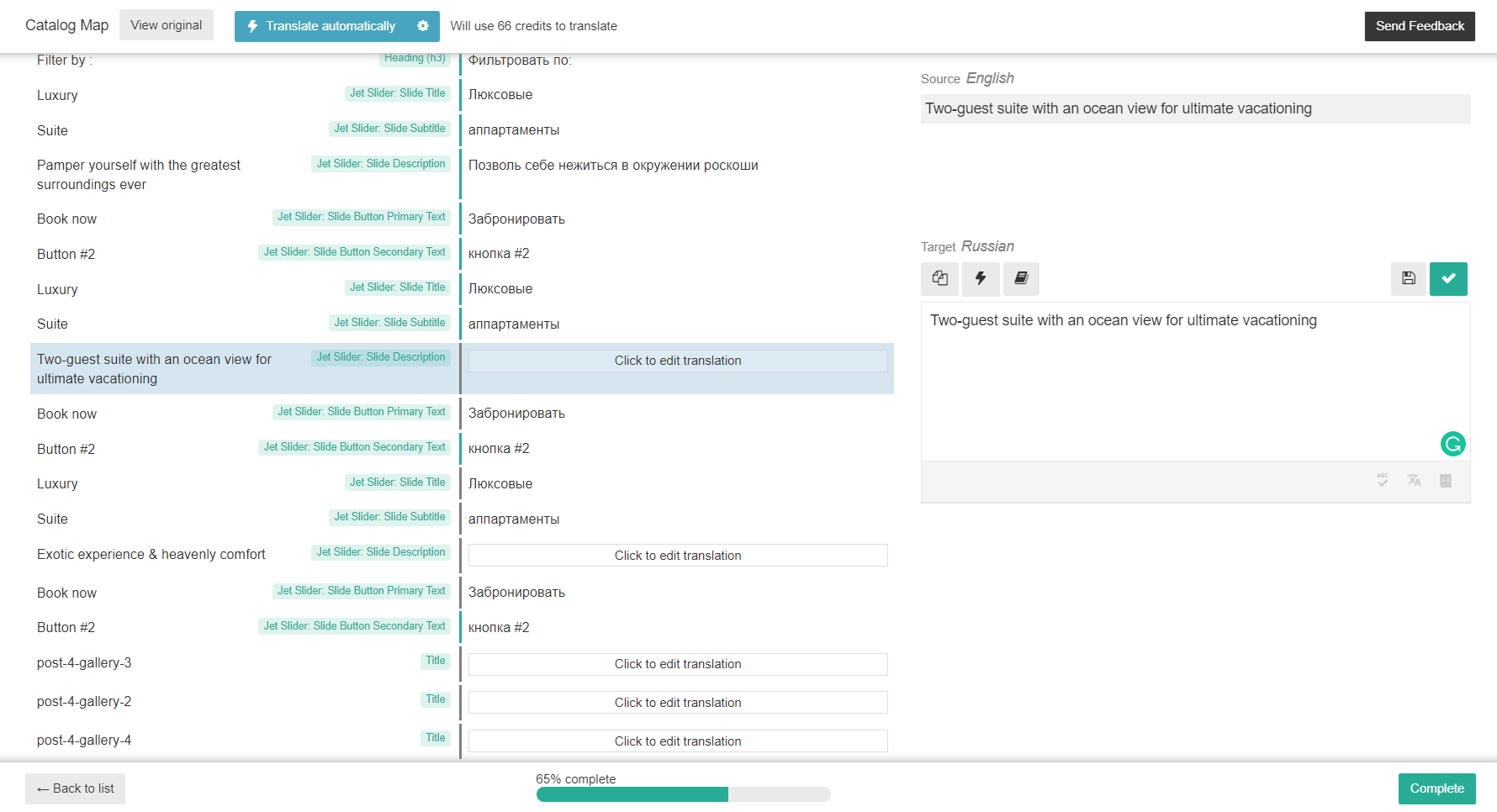
As soon as you are redirected to the WPML Advanced Translation Editor window, proceed to translate the content. You can do it by inputting the translations manually or use a translation tool to get everything done automatically. You need to confirm each row separately until the bottom scale is 100% complete. In the contrary case, you won’t be allowed to continue. Once you finish translating, click the “Complete” button.

3 Step — Check the result
Now, let’s see how it looks on the frontend.
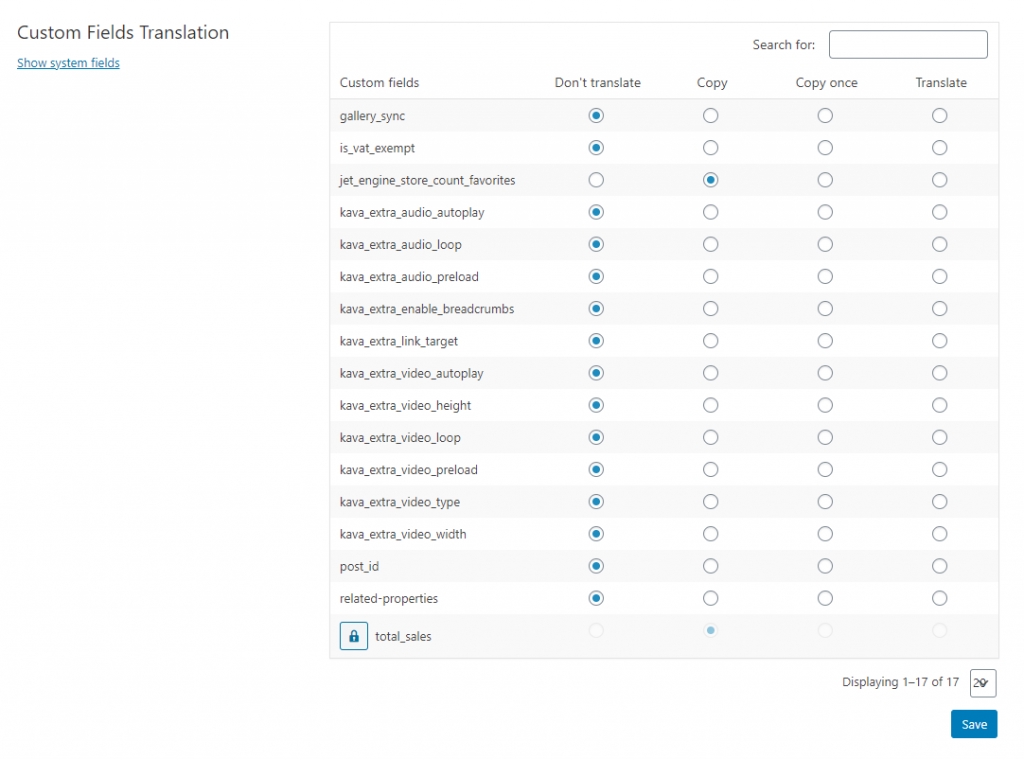
Go to the WPML > Settings page and scroll down to Custom Fields Translation.

There are four available options here:
- Don’t translate – the custom field values will be displayed in the default language;
- Copy – the custom field values of the default language will be always copied to the secondary-language site version, including the cases of altering the initial custom field in the default language;
- Copy once – the custom field value will be copied to secondary languages at the primary translation stage. Nevertheless, you can set a different value for this field, and it won’t be overwritten by the default-language field value;
- Translate – the custom field values are subject to translation and will appear in the Translation Editor window.
The 3-step translation method we described above applies to almost every JetElements widget category like:
- JetElements Content Widgets;
- JetElements Business Widgets;
- JetElements Visual Effects Widgets;
- JetElements Visual Content Widgets;
- JetElements Action Widgets.
The remaining JetElements WooCommerce Widgets and JetElements Integration Widgets fall under a bit different translation process, which is about to be described.
How to Translate JetElements Integration Widgets
This category embraces widgets, which are used to create connections between your website and third-party services:
- Advanced Map widget;
- Contact Form 7 widget;
- Elementor Audio Player widget;
- Subscription Form widget;
- Video Player widget;
- Weather widget.
Now, let’s consider a few examples and see how they can be translated through WPML.
Contact Form 7 Widget
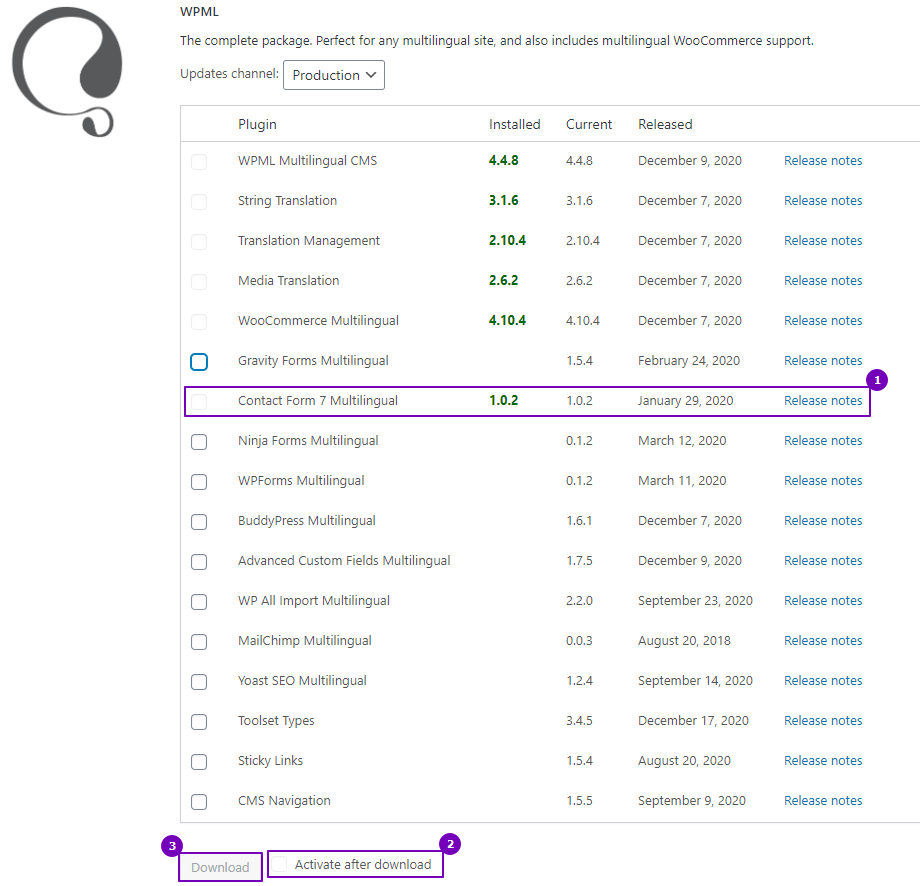
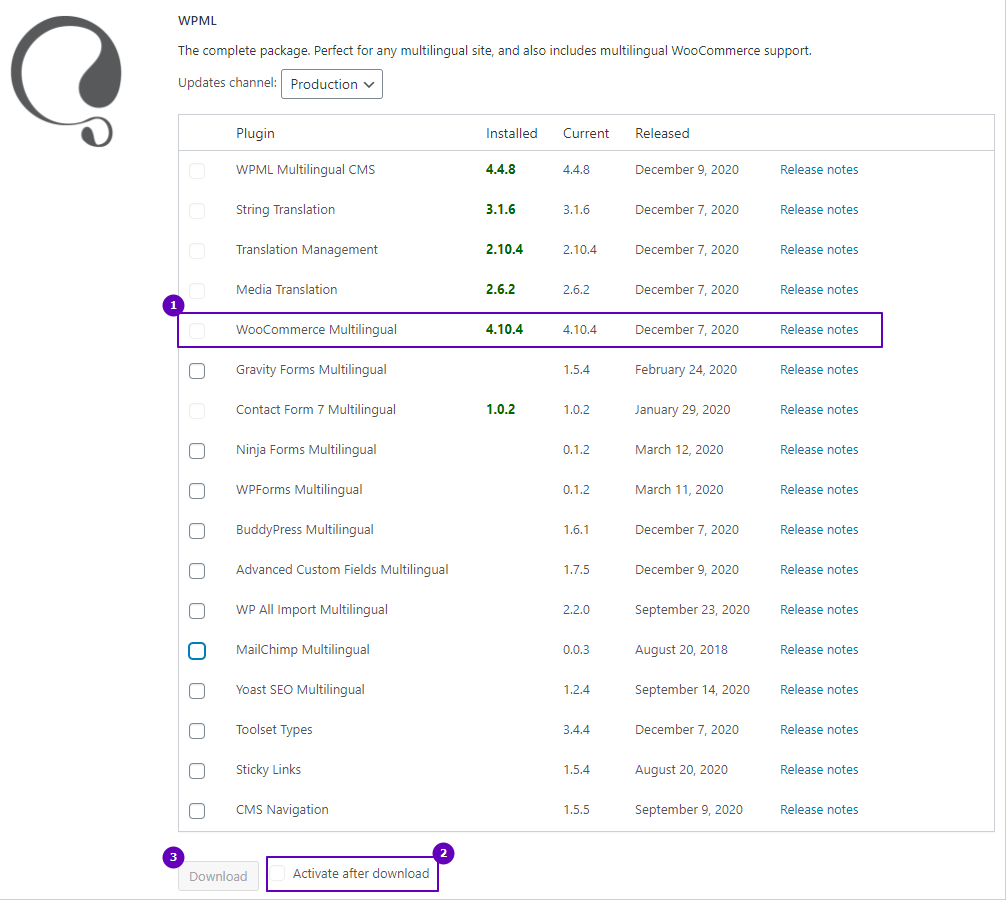
Proceed to WPML > Translation Management > Post Types Translation and tick the “Translatable” option in the Forms row. In this way, the WPML translation modules will be able to detect the Form title and translate it. Next, you should install the Contact Form 7 Multilingual, a glue plugin by WPML. To do it, go to Plugins > Add New and then press the Commercial tab. Find the plugin, tick it, and scroll down the page. Tick the Activate after download checkbox and press the “Download” button.

Sometimes, you can see the following banner in the Plugins section:

That’s the same thing. Click on the “Install and activate” button and you won’t have to add the plugin manually in the Commercial tab.
Now, there are two ways to translate Contact Forms. Let’s review each one separately.
1 Way — Adding the Form content to translation basket
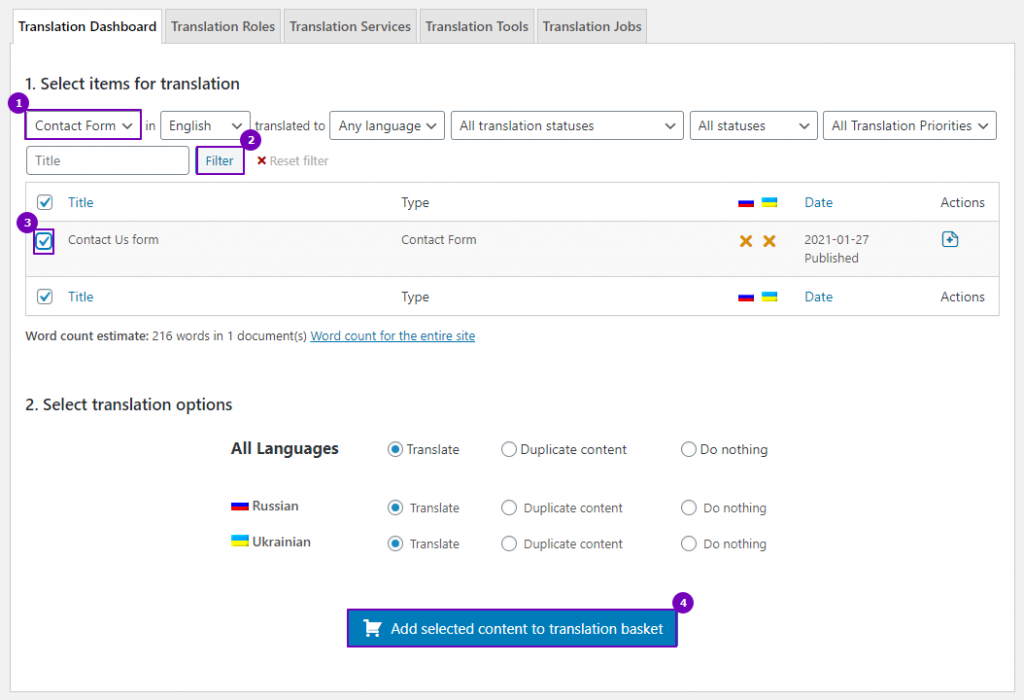
Go to WPML > Translation Management, open the Translation Dashboard tab. Select the “Contact Form” option in the Element type drop-down and press “Filter”. The system will sift out the desired element type. Check the contact form you’ve created, then pick the languages, and hit the “Add selected content to translation basket” button.

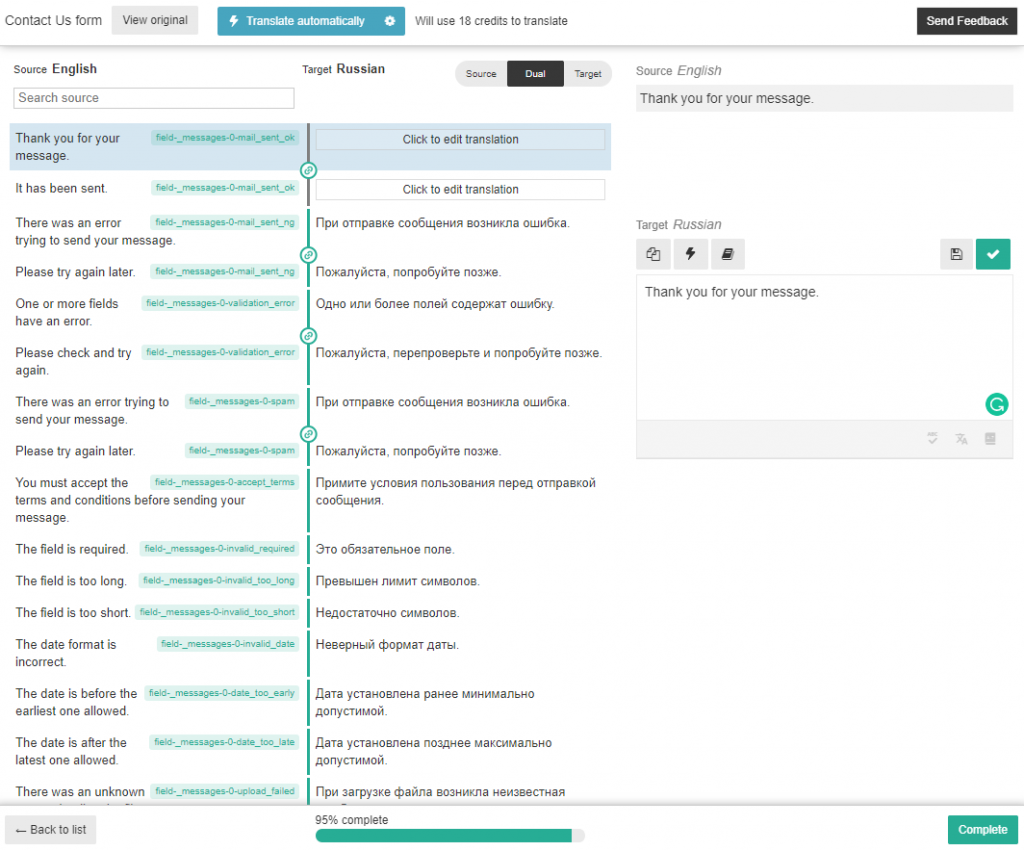
At this stage, you are at liberty to assign a translation job to a local translator or translate the Form yourself. To do so, follow the WPML > Translations pathway. In the newly-opened window, you’ll see all the available translation jobs. Take the Contact Form one by clicking “Translate”.
You will be taken to the Advanced Translation Editor screen. Translate the content manually or press the “Translate automatically” button. Afterward, confirm the translations and hit “Complete”.

2 Way — Inputting translations while editing the Form
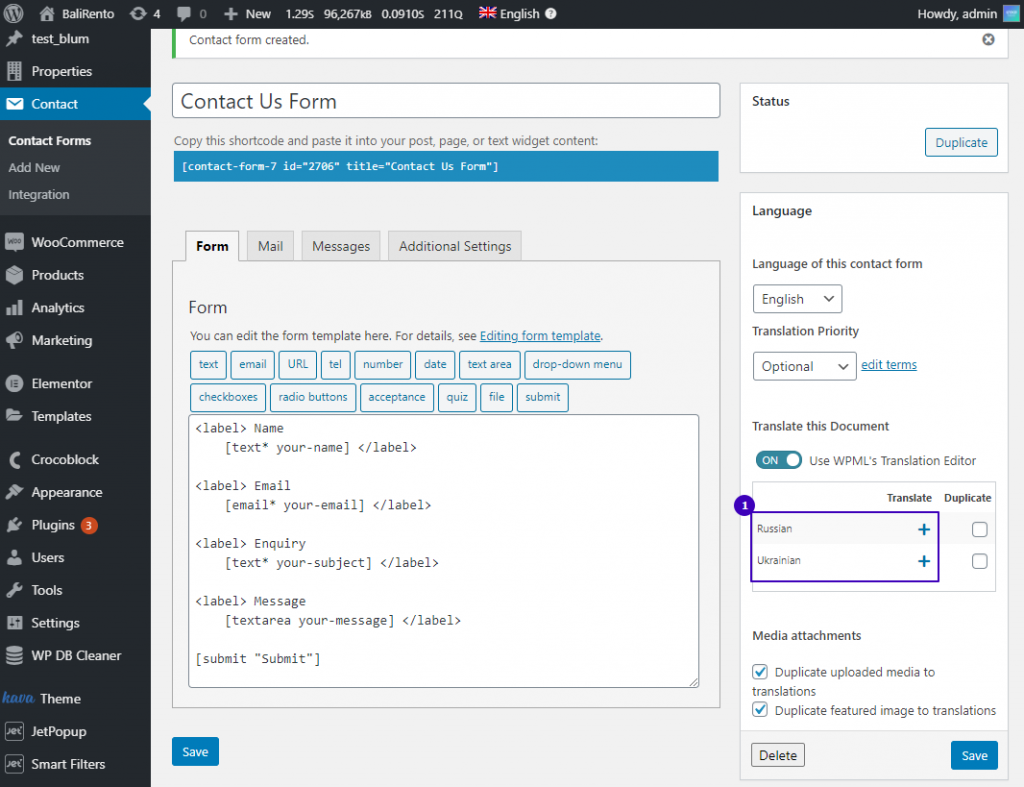
Find the Contact tab in the WordPress sidebar, then press Contact Forms. You will be shown all the contact forms you have. Hit the “Edit” button to open any.

There’s a Language section in the left sidebar. Below the Use WPML’s Translation Editor toggle switcher, you can find all languages this form can be translated into. To add a translation, press the “+” icon next to the language name. The translation process is as described above.
After you’re done translating, check out the final result on the frontend.

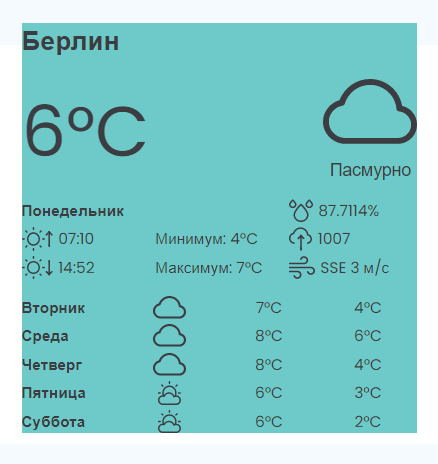
Weather Widget
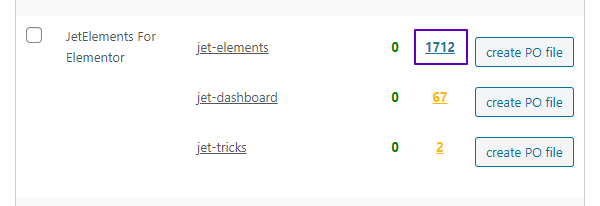
Go to WPML > Theme and plugins localization and scroll down to the Strings in the plugins section. Find the “JetElements for Elementor” option and tick it. Keep scrolling until you see a “Scan selected plugins for strings” button. Click on it and a popup will appear telling you the scanning process has started:

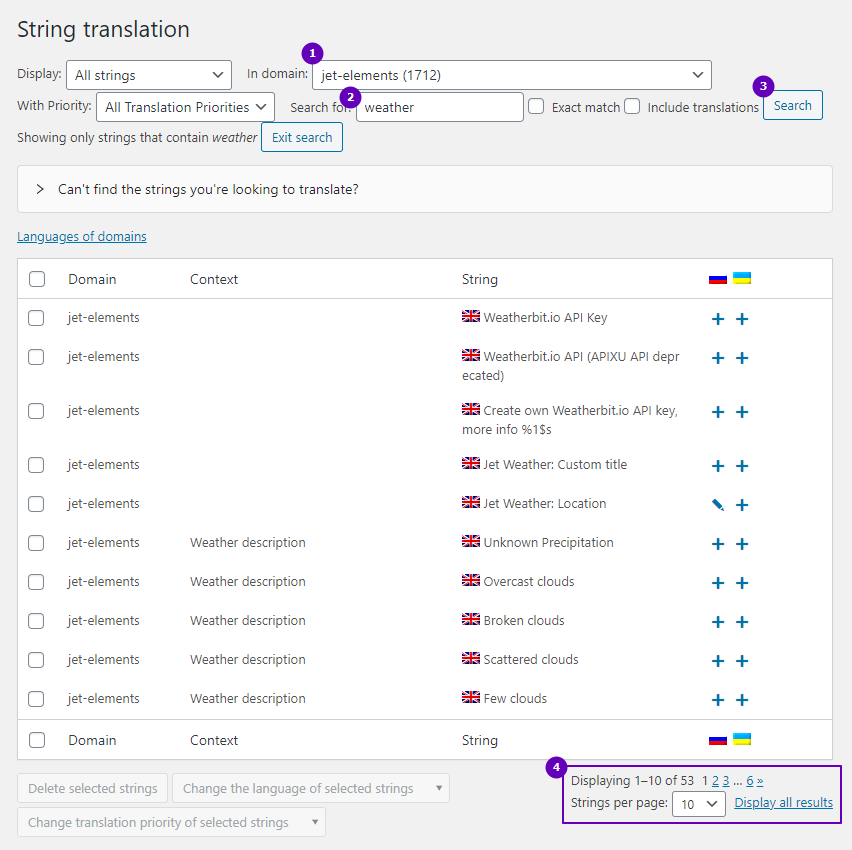
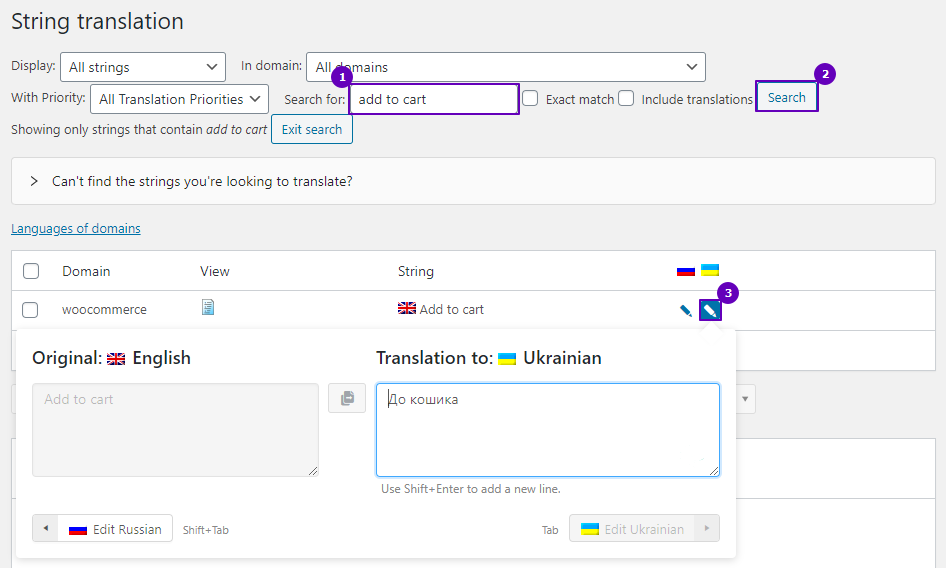
Once done, the system will output a success message in the same popup. All the strings were added to the string translation table, where you can find those you wish to translate. Follow the WPML > String Translation pathway, select “jet-elements (…)” as a domain, and search for weather-related strings.


Click to output all the weather-related strings at once and type in the translations manually. Repeat the process as shown below until you complete all translations.
Then go to the page you’ve placed the Weather widget to and see the way it will look on the frontend.

How to Translate JetElements WooCommerce Widgets
To fulfill these translations, you’ll need to install and activate the WPML WooCommerce Multilingual plugin. You can do it by navigating to Plugins > Add New > Commercial. In the newly-opened tab, tick the “WooCommerce Multilingual” option, then scroll down the page, tick the “Activate after download” option and press the “Download” button.

Afterward, go to WooCommerce > WooCommerce Multilingual and proceed to translate the content.
Translating the Product Categories and Attributes
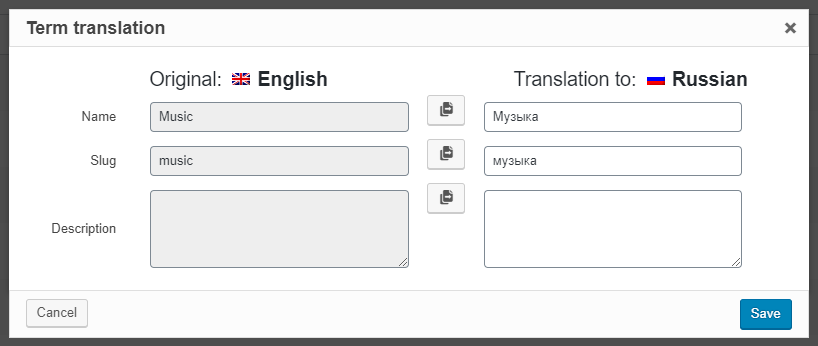
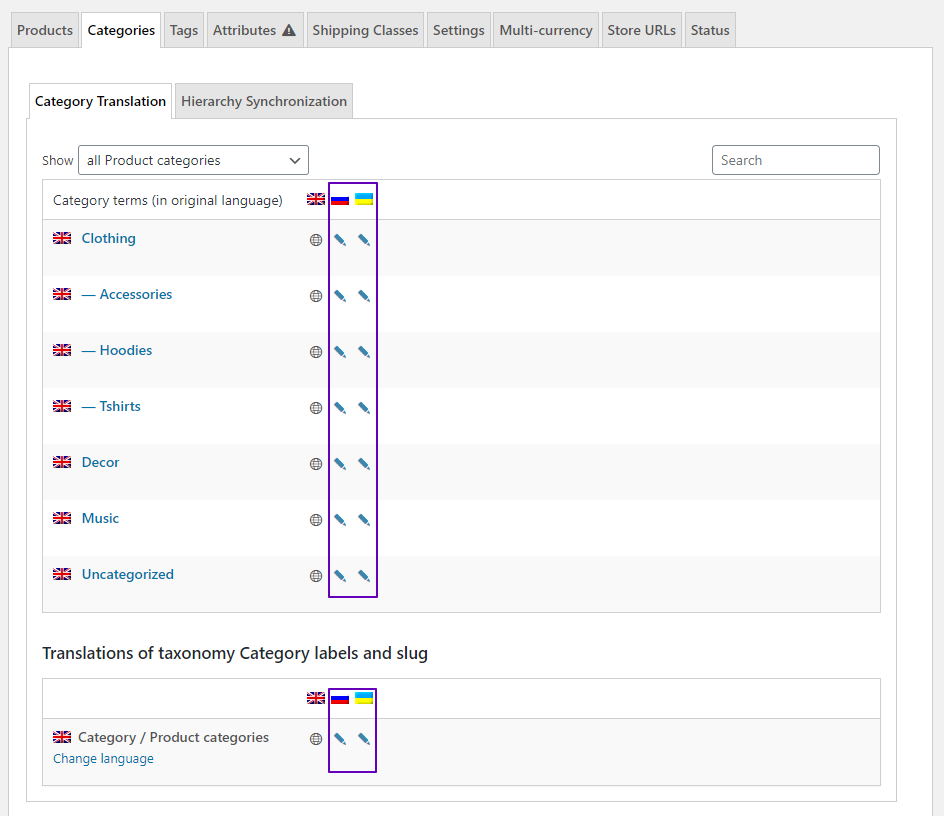
Open the Categories tab in the WooCommerce Multilingual section and input the translations manually. Don’t forget to press the “Save” button for every item in every language.

Repeat the same process for every Category until they are all done:

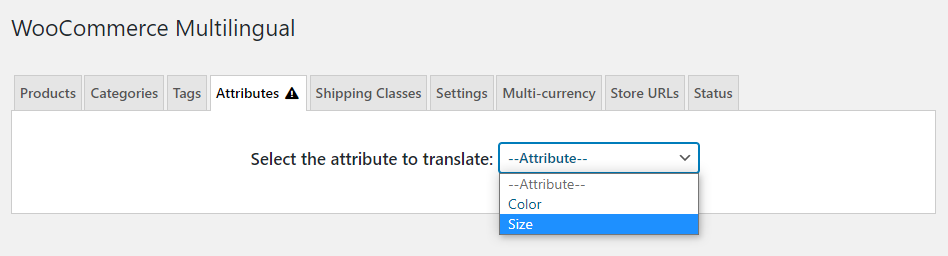
Next, click on the “Attributes” tab and you’ll see the available product attributes in the drop-down list.

Choose whichever you need to be translated and finish off each item manually.
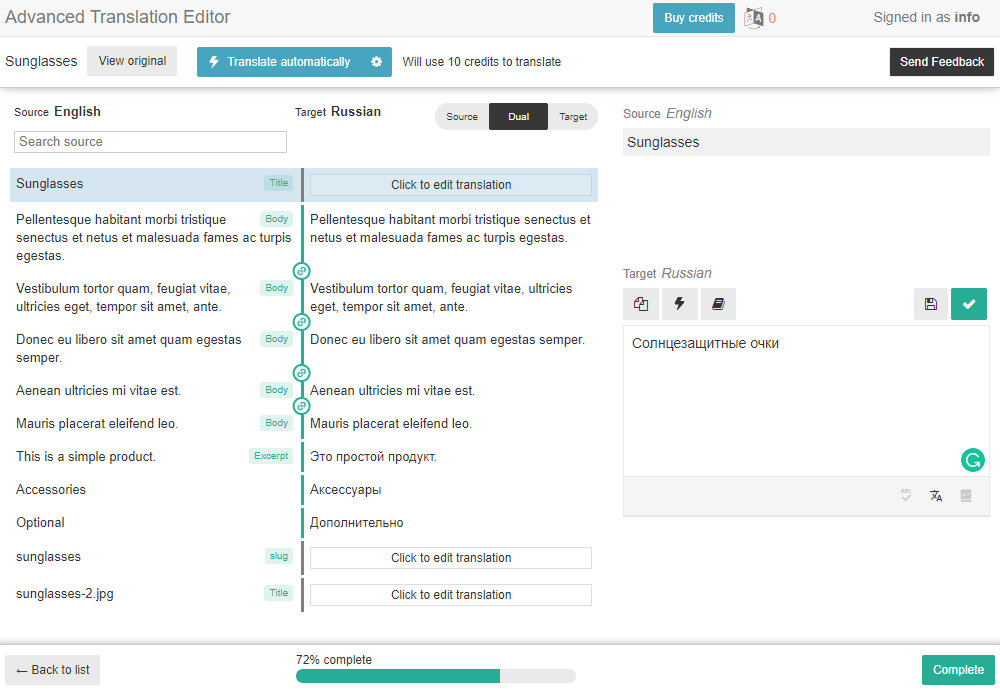
Translating the Products
Open the Products tab and add the translations blow by blow. Just press the “+” sign next to the product name and type in the translations manually or use the automatic translation tool. Once the bottom scale is 100% full, hit “Complete”.

Repeat the procedure for every product on the list.
Configuring the Multi-Currency Mode
Now that you can output the products through JetElements WooCommerce widgets, the translations will be applied to anything but price. If you want to display the prices relevant to any given secondary language, it’s required to set up the multi-currency mode.
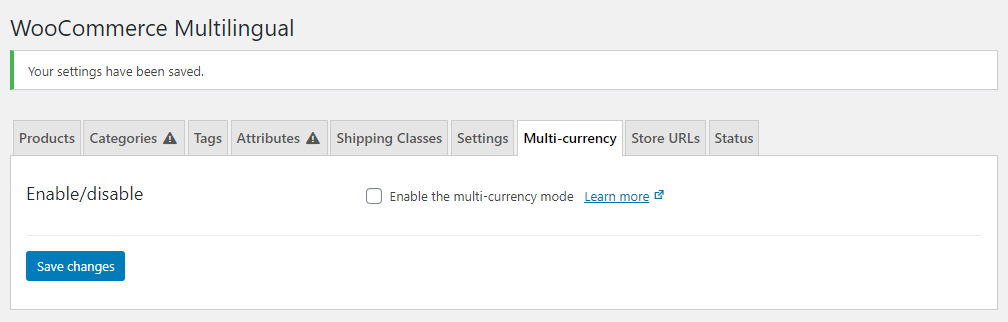
Open the Multi-currency tab and tick “Enable the multi-currency mode”.

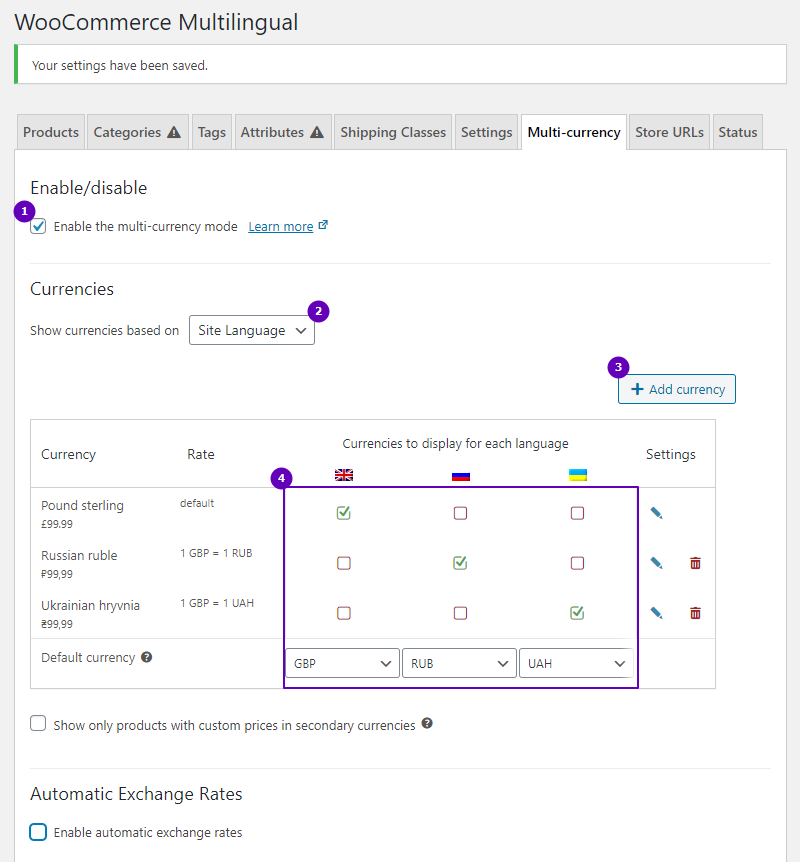
Now, choose the needed option in the Show currencies based on select. There are two options there – “Client Location” and “Site Language”. You can add new currencies by clicking the “Add currency” button. In the table below, set the default currency for each language. It is also possible to disable a particular currency for any given site version – just tick/untick the corresponding checkbox.

Configure any other settings you might eventually need and hit the “Save changes” button.
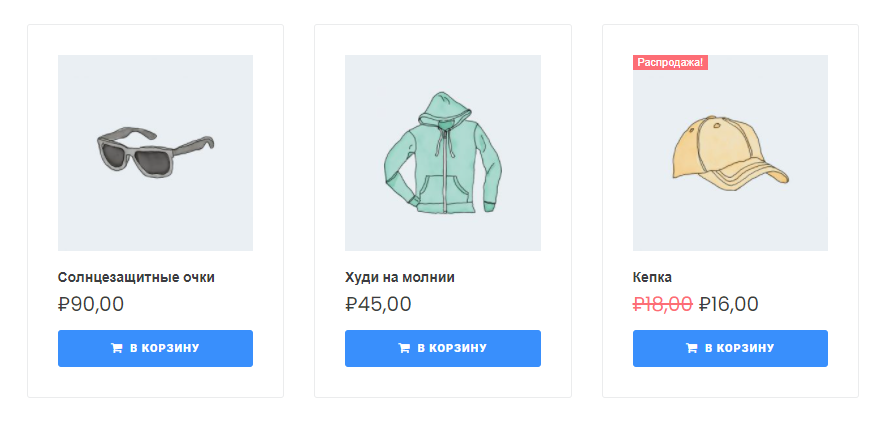
Lastly, open the page where WooCommerce products were added and see how it worked on the frontend.


How to Translate the Widget Strings
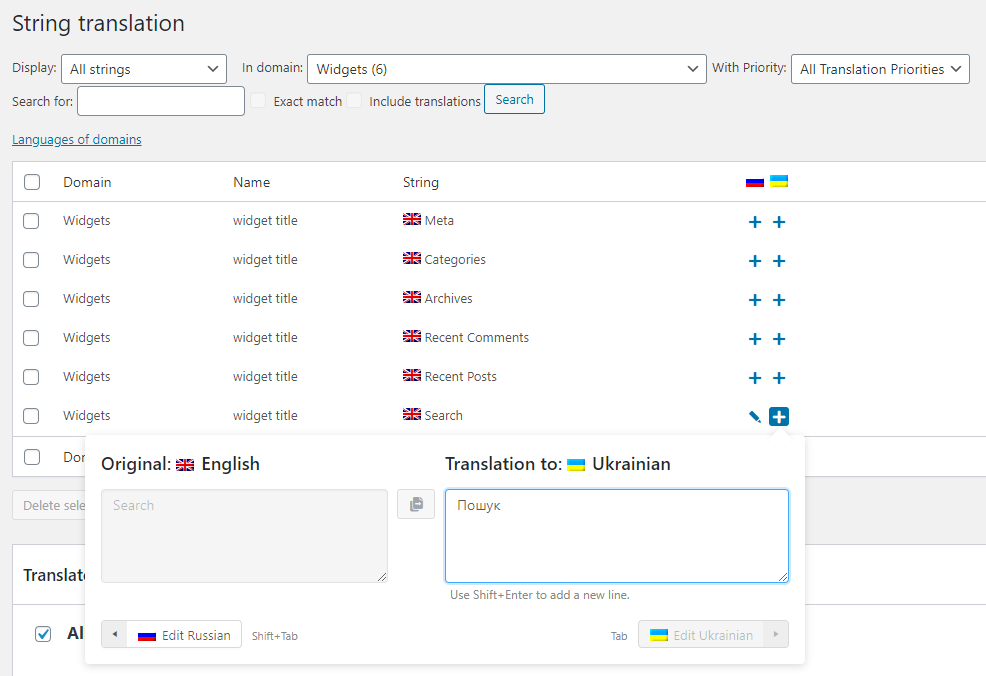
Last but not least, you can translate the desired widget attributes into the secondary language. To do so, follow the WPML > String Translation pathway and select the “Widgets” option in the In domain drop-down list. The system will output the available widget strings. You can add the translations to them by simply clicking the “+” icon and entering the secondary language equivalent in a window that pops out.

That’s all. Now you know how to use WPML to translate JetElements-added content and widget strings. Good luck!