How to Set Up a Redirect Path to Filter Results Page
From this tutorial, you will learn how to use the redirect path to filter the content on one page and see already filtered results on the other one.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg), or Bricks
- JetSmartFilters plugin installed and activated
Preparations
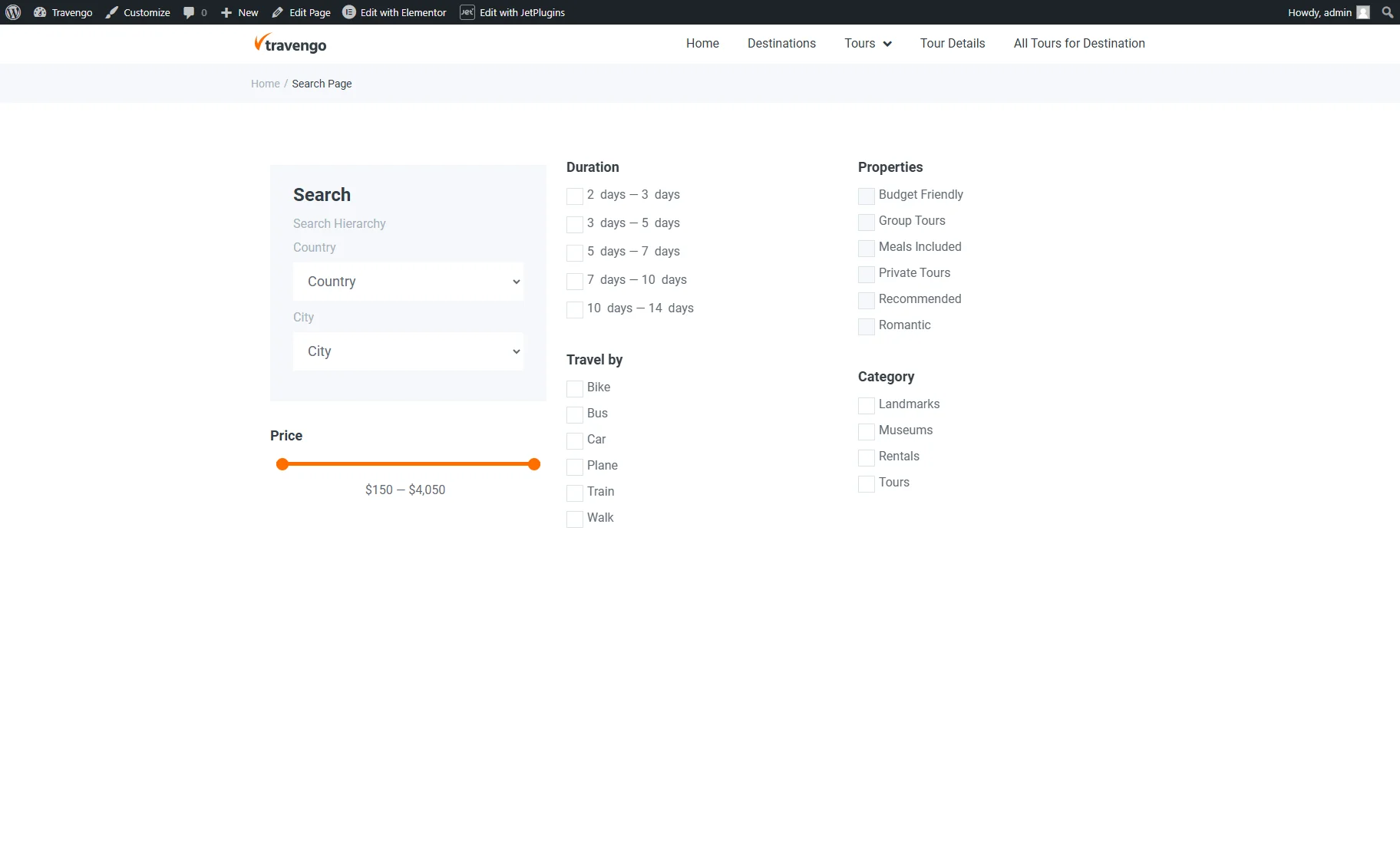
Firstly, you need to create two pages. The first one will be a Search page with filters.
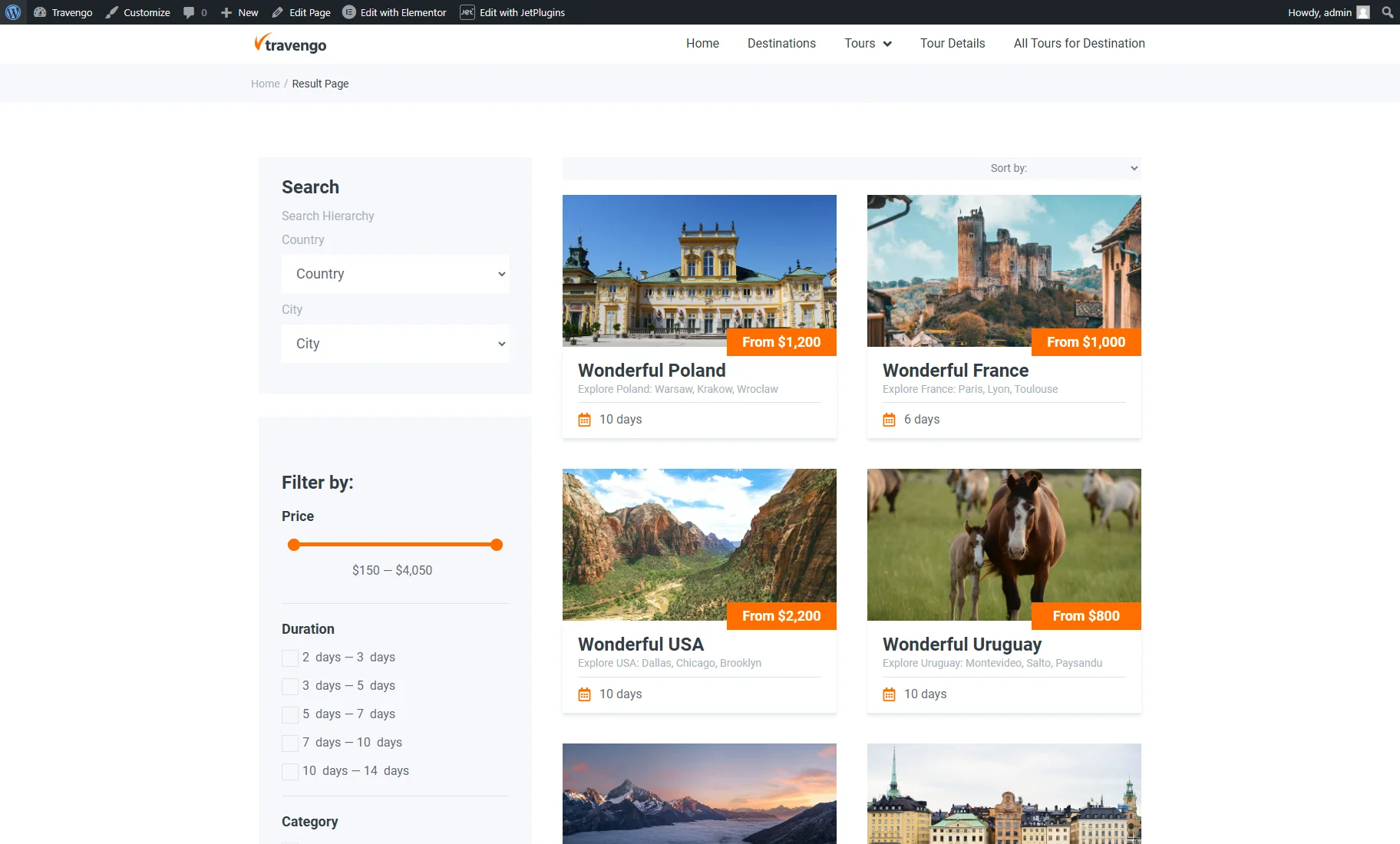
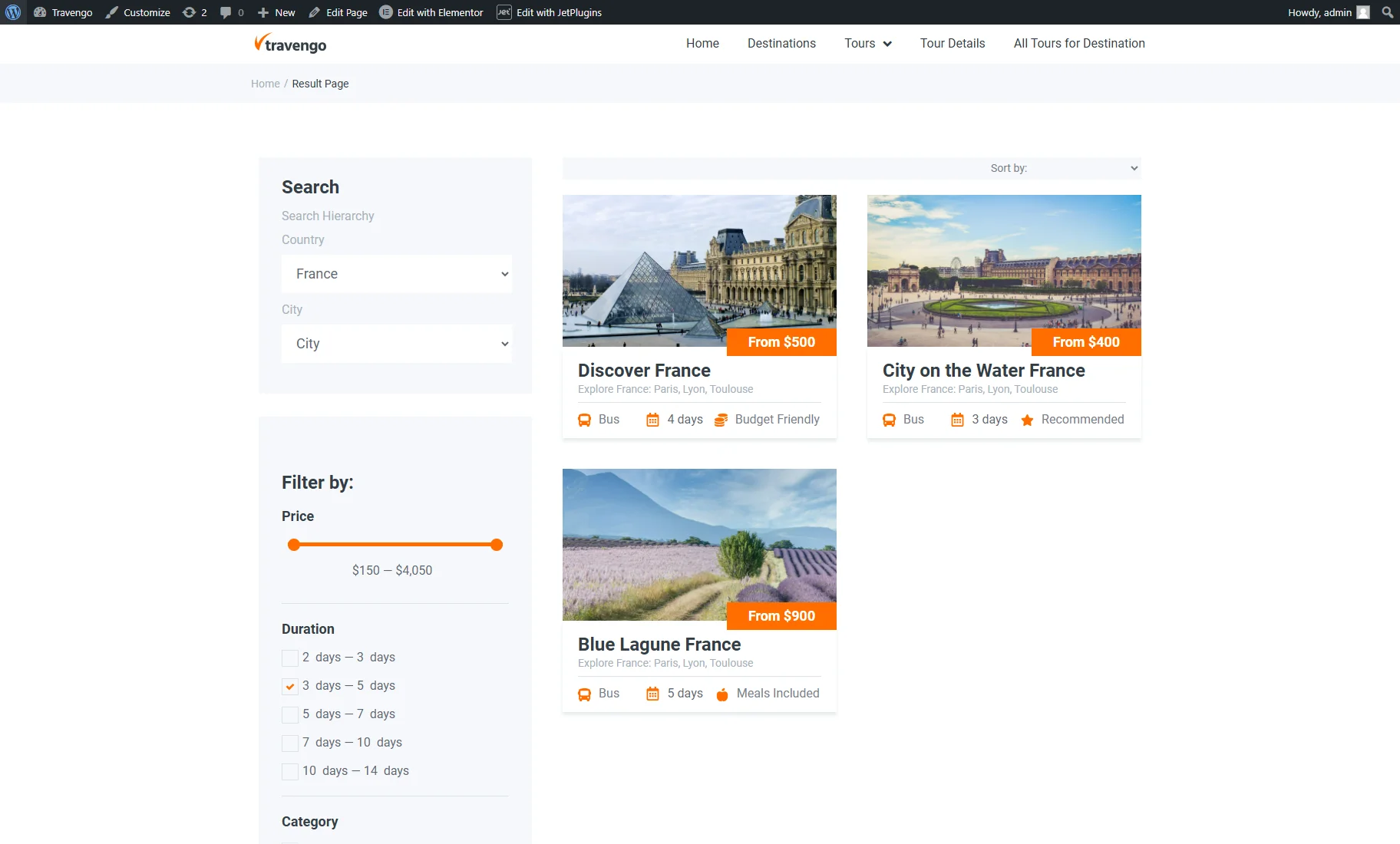
The second page will be a Result page. This page should contain the same filters and providers, such as a Listing Grid.
Add a Redirect Path
Open the Search page in the editor and drag-n-drop the Apply Button widget/block/element.

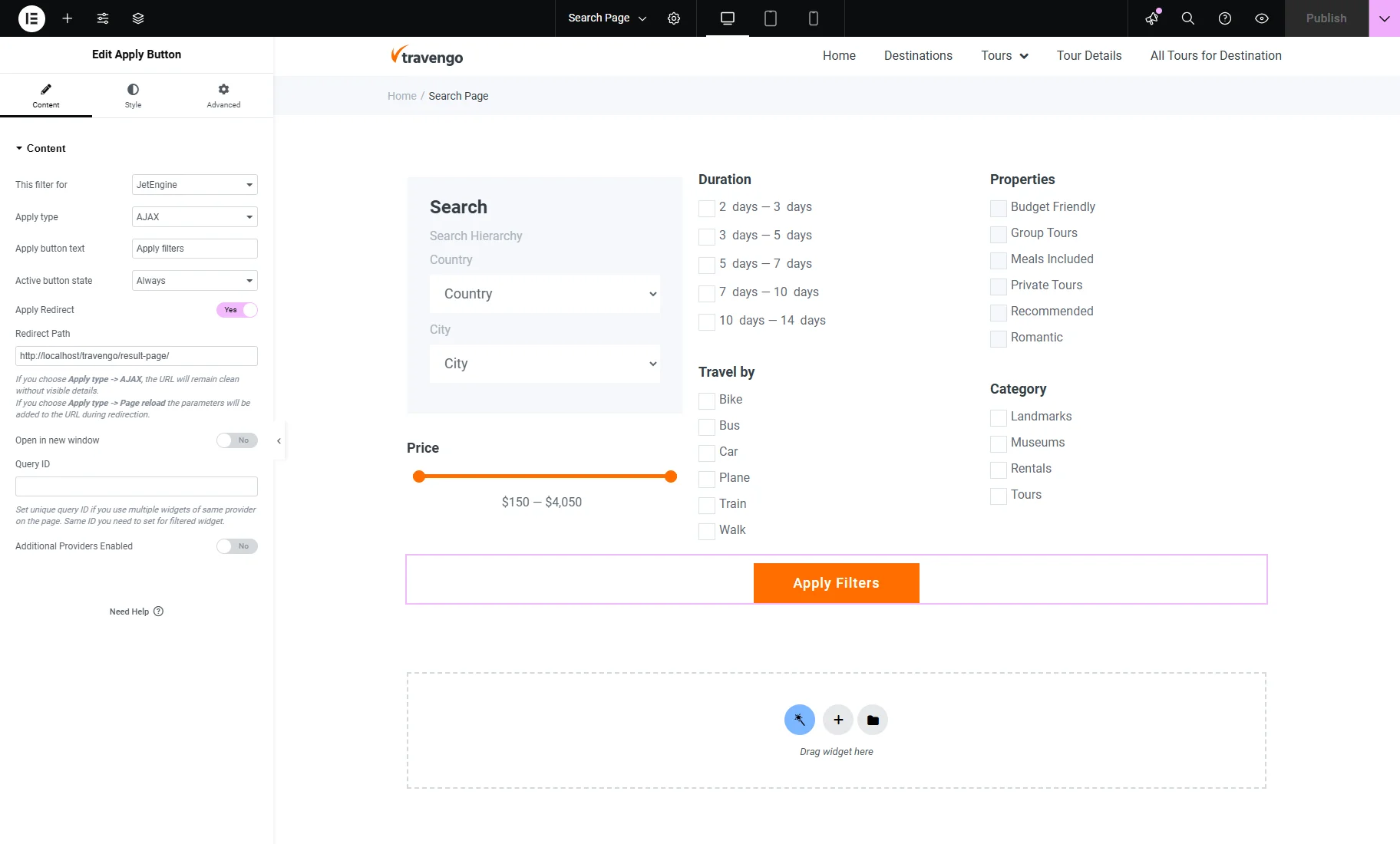
In the Apply Button settings, select the needed provider from the This filter for dropdown.
Choosing the “AJAX” option in the Apply type dropdown keeps the URL clean without displaying additional parameters. Selecting “Page reload” adds the parameters to the URL during redirection.
Enable the Apply Redirect toggle and paste the copied link from the Result page you’ve created before into the Redirect Path field.
Then, save the page settings.
Check How It Works
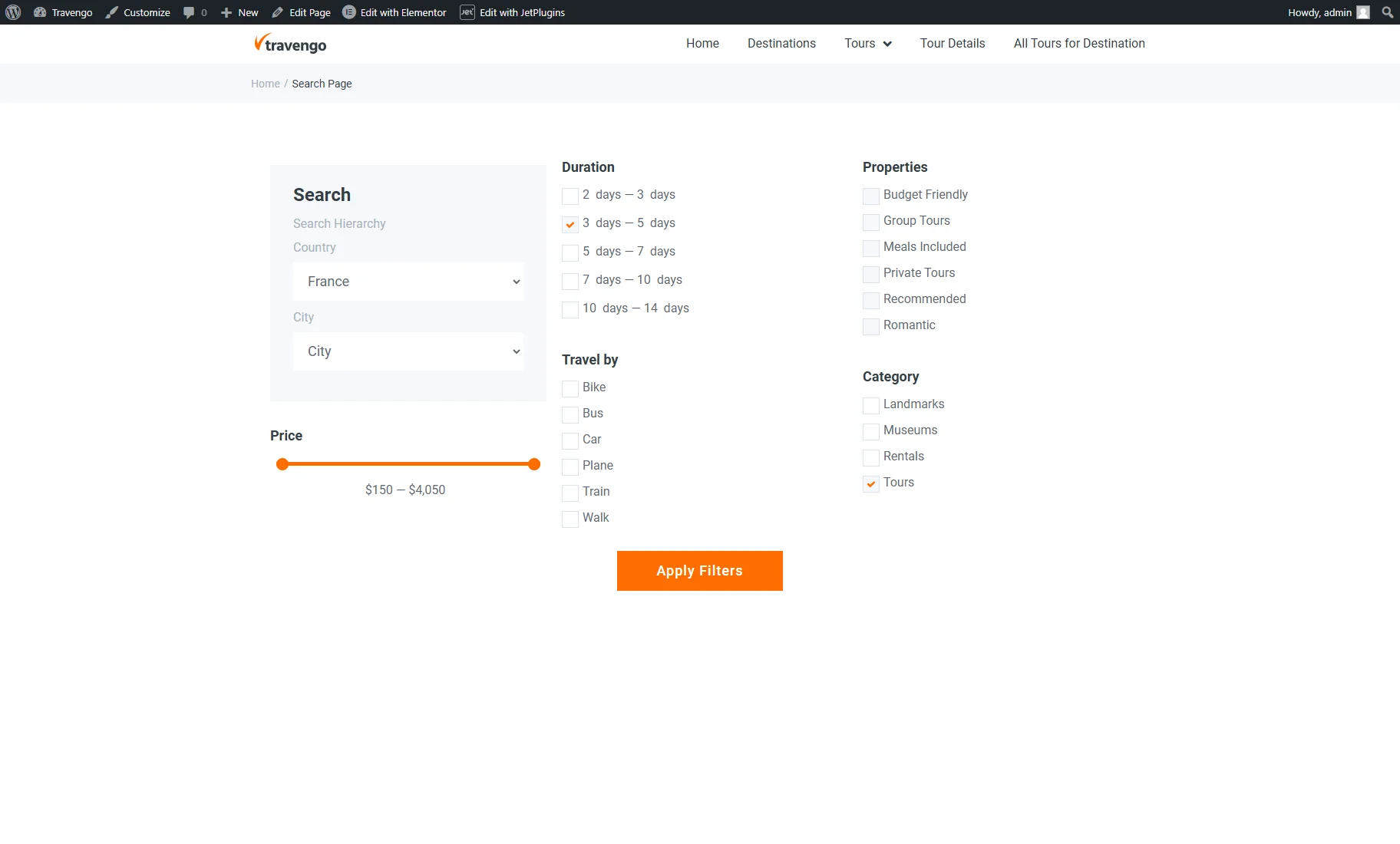
Open the Search page on the front end, choose the needed filter options, and click on the “Apply Filters” button to use filters.
After that, you’ll be redirected to the second page with results.
That’s all. Now you know how to add the redirect path to the filter results page with the help of the JetSmartFilters plugin for your WordPress website.