How to Set Up a Redirect Path to Filter Results Page
From this tutorial, you will learn how to use the redirect path to filter the content on one page and see already filtered results on the other one.
Preparations
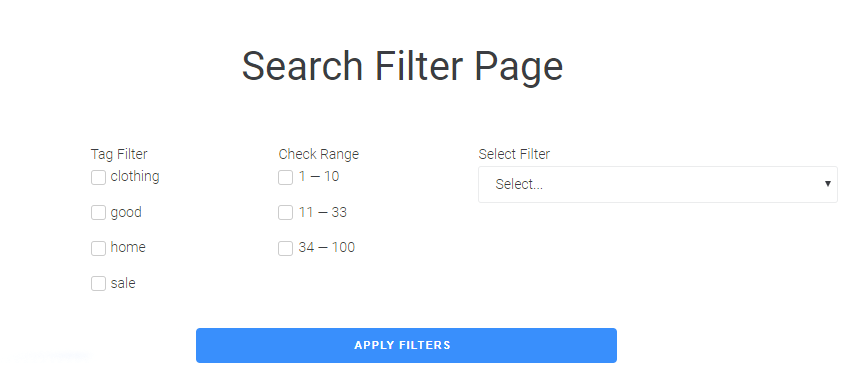
Firstly, you need to create two pages. The first one will be a search page where you’ll add filters.

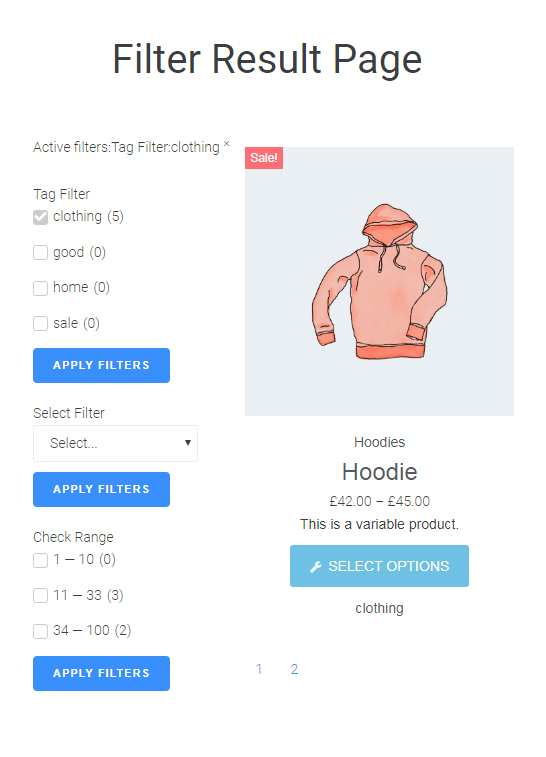
The second page will be a result page. This page should contain the same filters.

Adding a Redirect Path
Adding apply button widget
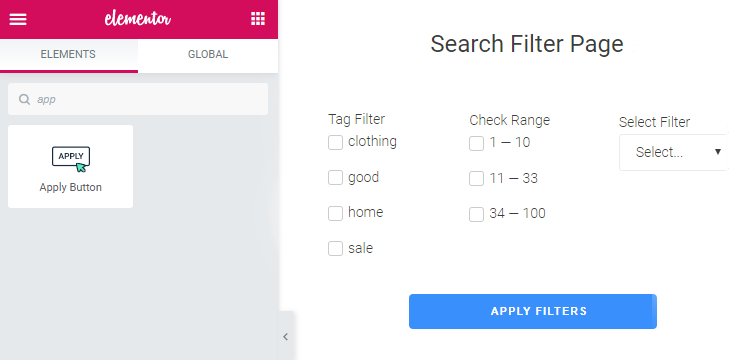
After you’ve added all the content you will need to your first page (for me it will be the “Search page”), you need to drag-n-drop the Apply Button widget to the needed section.

Enable redirect option
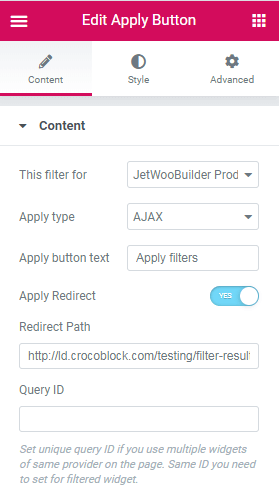
The next step is to apply the Apply Button widget to the Products Grid, as we’re going to filter the Products. Then, enable the Apply Redirect option. After that, you’ll need to copy the link from the second result page you’ve created before and paste it to the Redirect Path field in the Apply Button widget settings.

Don’t forget to save the changes.
Check how it works
The last step here is to open your first page on the front end, choose the needed filter options and click on the Apply Button to use filters. After that, you’ll be redirected to the second page with results.
So, now you know how to add the redirect path to the filter results page with the help of the JetSmartFilters plugin.