How to Apply Pagination Widget to Products Grid
This tutorial explains applying the AJAX Pagination widget from the JetSmartFilters plugin for Elementor and Gutenberg.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin (Free version) installed and activated with products created
- JetSmartFilters plugin installed and activated
- JetWooBuilder plugin installed and activated
The Pagination widget is one of the JetSmartFilters plugin widgets. This widget adds pagination to the JetWooBuilder Products Grid with WooCommerce products to see the complete list without refreshing the page. The Pagination widget is also available for templates or posts.
Activation of Pagination Widget
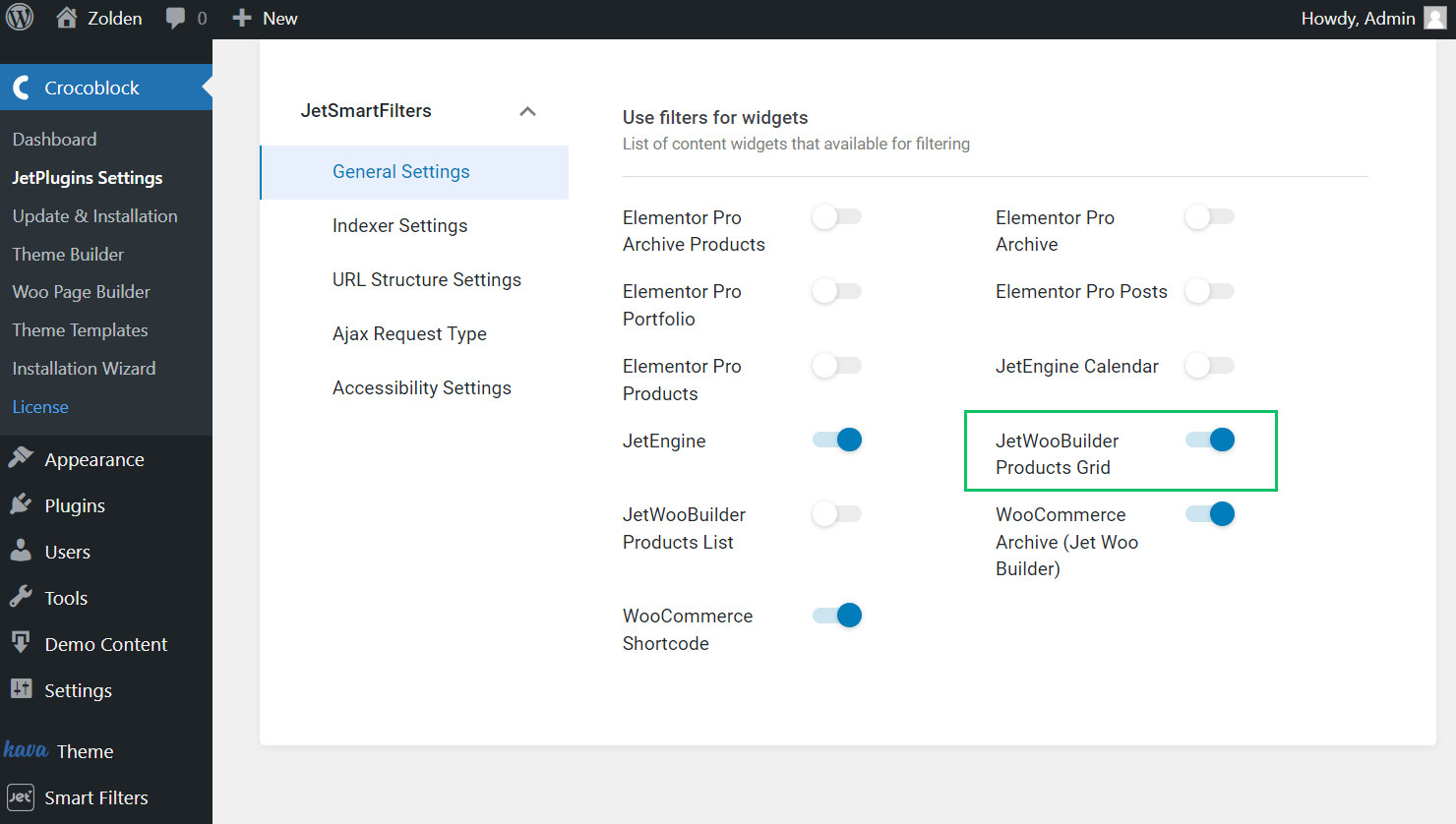
JetSmartFilters general settings
Navigate to Crocoblock > JetPlugins Settings > JetSmartFilters tab of the WordPress Dashboard. Unroll this tab and move to the Generate Settings tab. Move the JetWooBuilder Products Grid toggle to use the Pagination widget with the WooCommerce products.

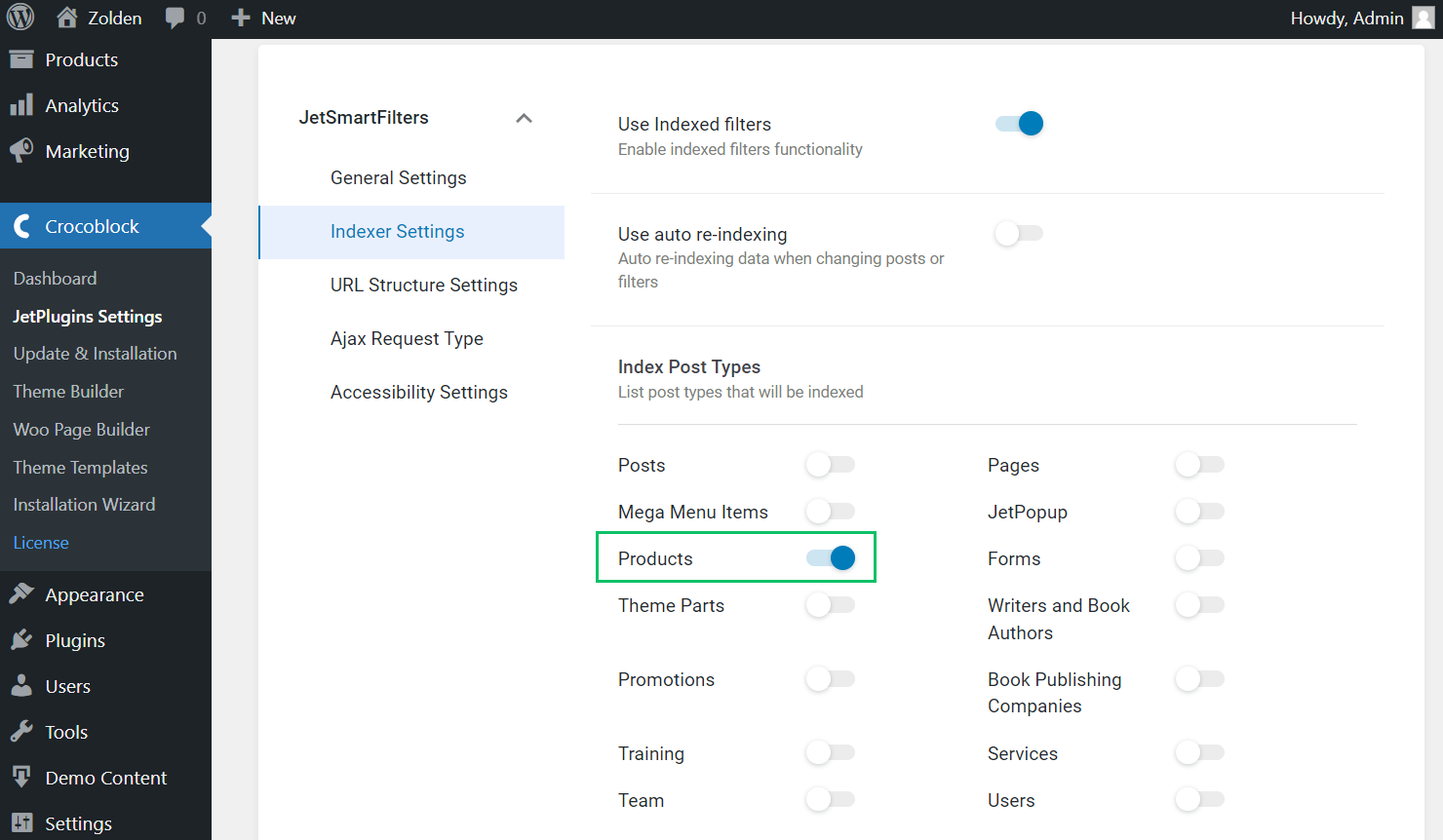
Indexer settings
Unroll the Indexer Settings tab and move the toggle referring to the CPT for displaying (here, Products).

Adding Pagination Widget to Products Grids
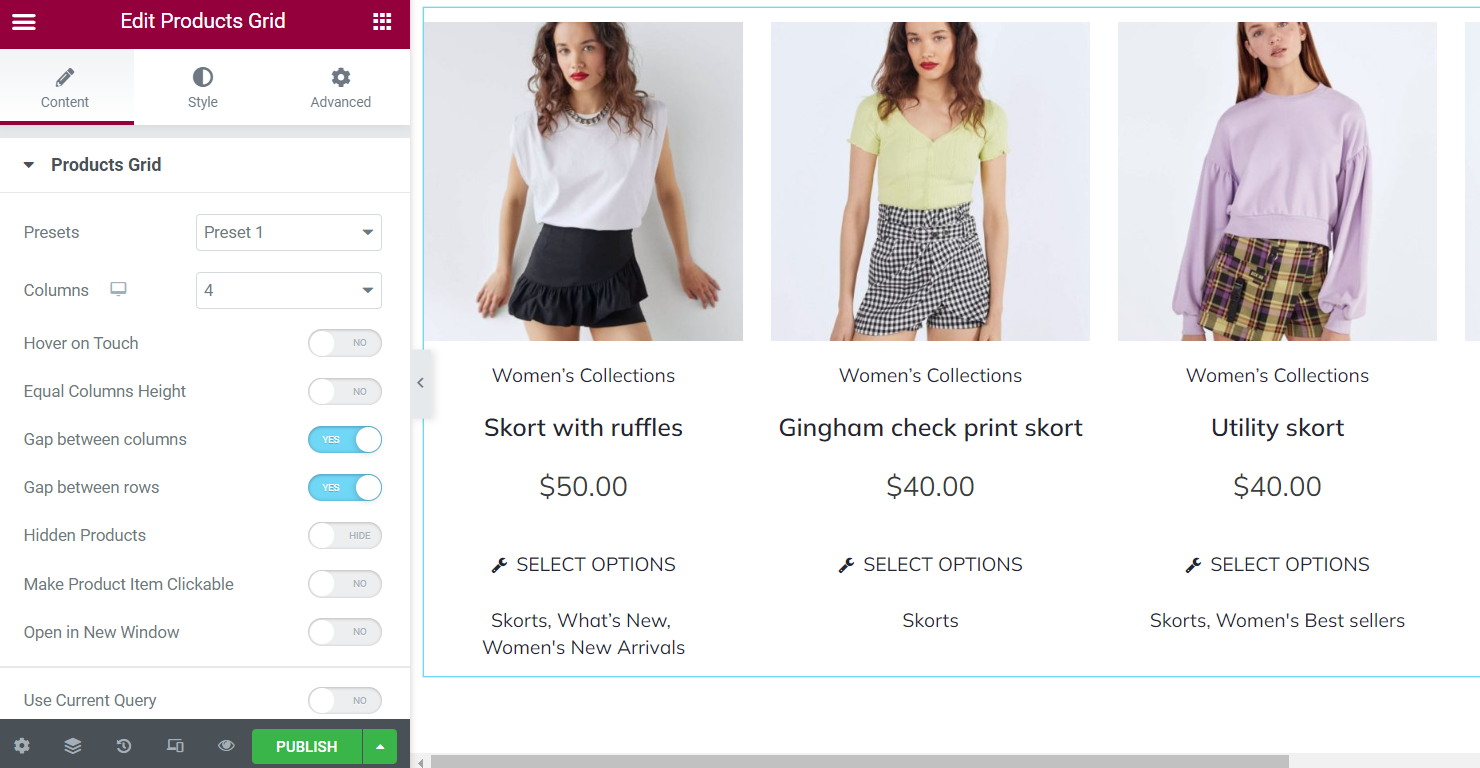
Adding the Products Grid widget
Open the needed page and drag-n-drop the Products Grid widget to the section where you want to place it and customize the grid according to your preferences.

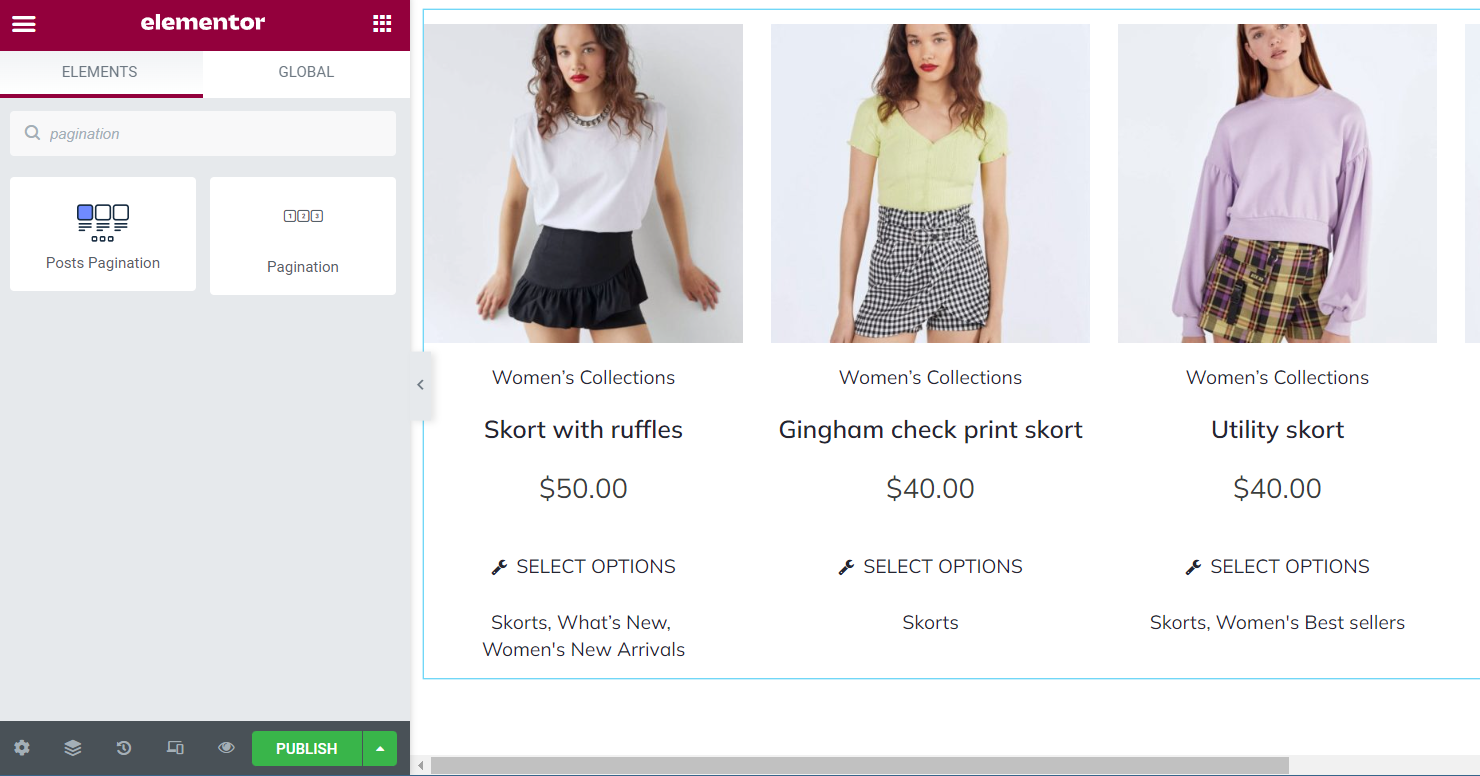
Adding the Pagination widget
Find the Pagination widget and drop it on the page.

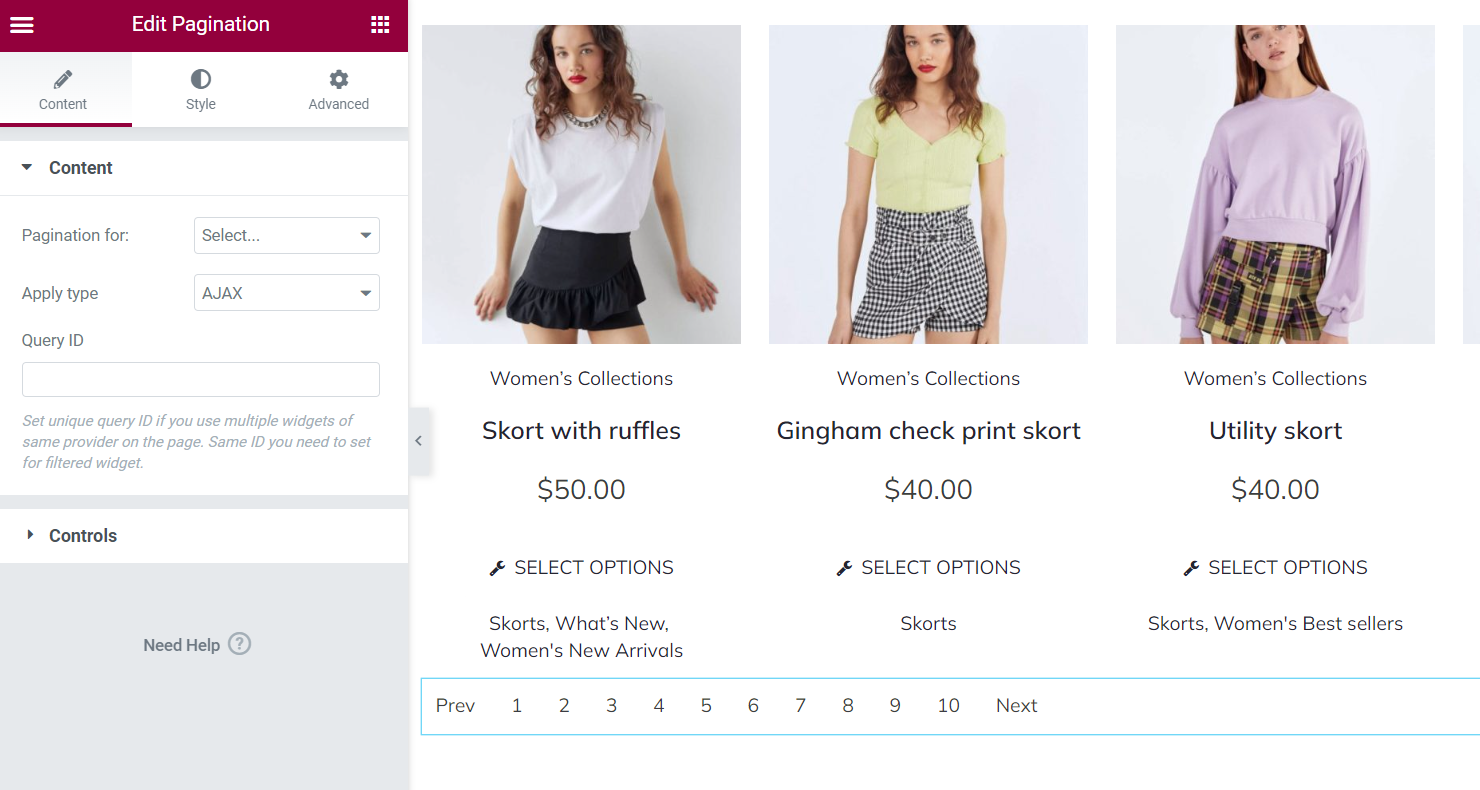
Content Settings
Navigate to the Content settings. Choose Pagination for “JetWooBuilder Products Grid” from the corresponding drop-down menu.
In the Apply type menu, select the “AJAX” type. There’s also an option to set the Query ID for multiple widgets of the same provider on the page.

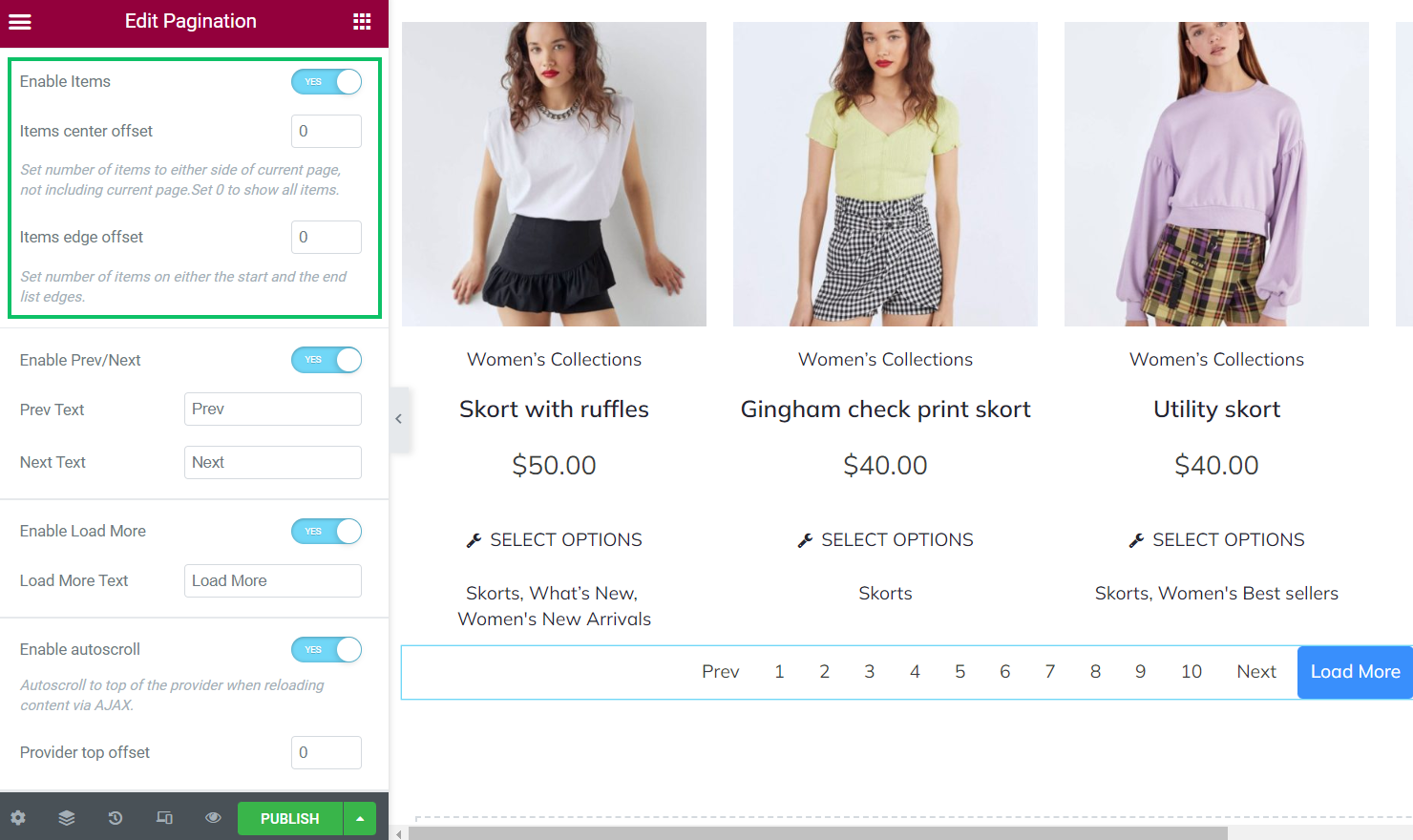
Controls Settings
The Controls settings allow enabling Prev/Next buttons and customizing the text on them.
You can also set the number of items on either side of a current page by the Items center offset field and/or the number of items on either the start and the end list edge using the Items edge offset field.

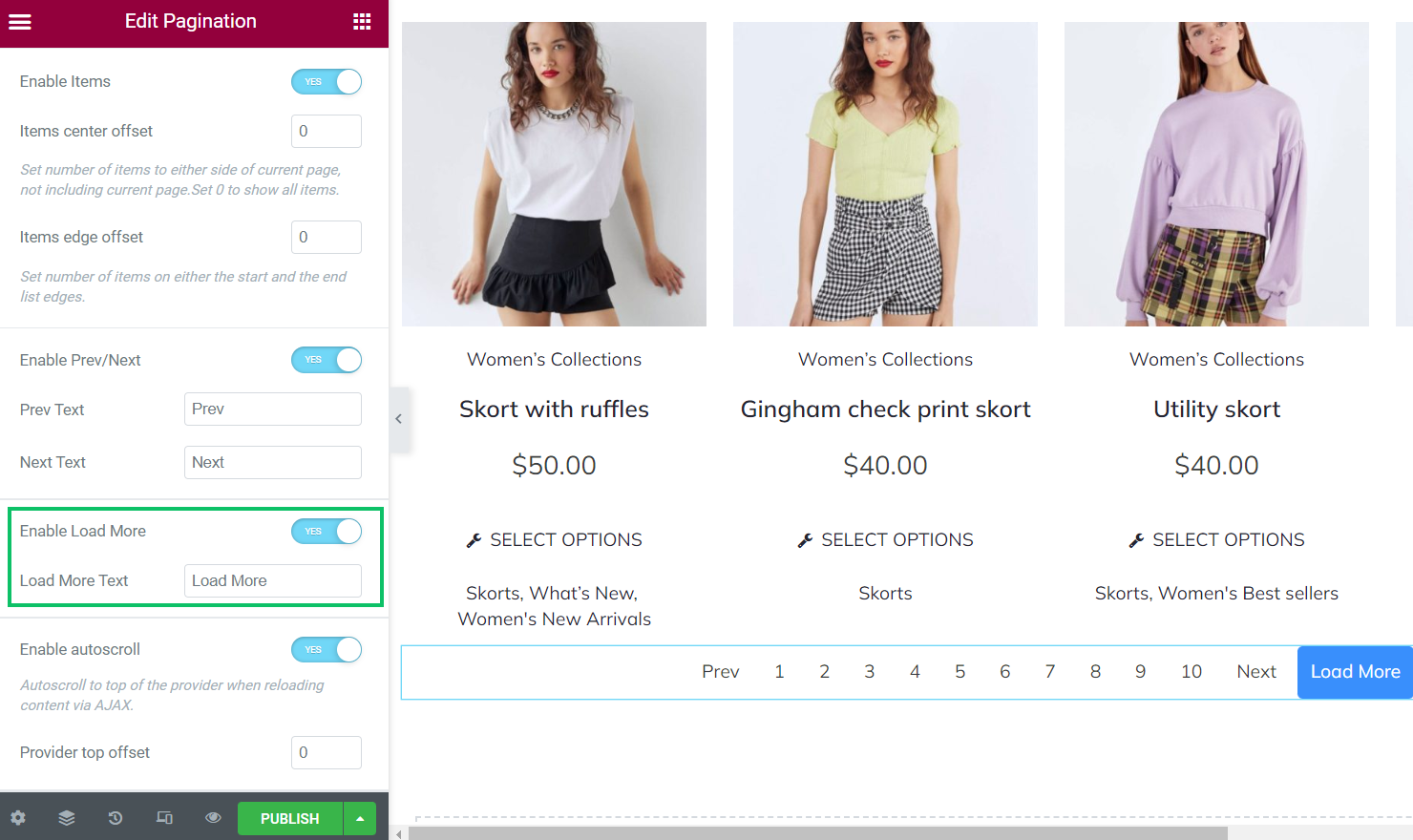
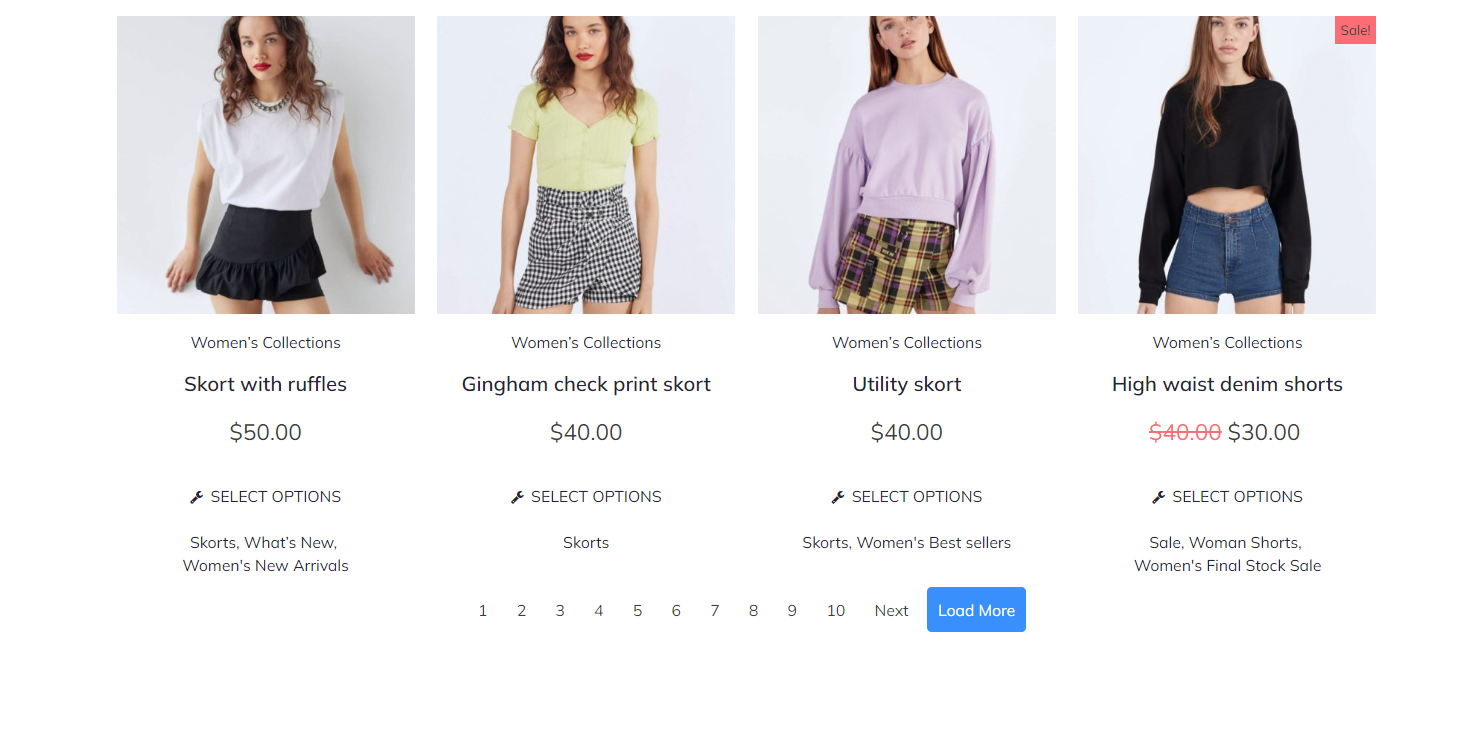
Enable Load More toggle lets you add the “Load More” button next to the pagination. Once activated, the Load More Text bar is available, where the text on the button can be customized.

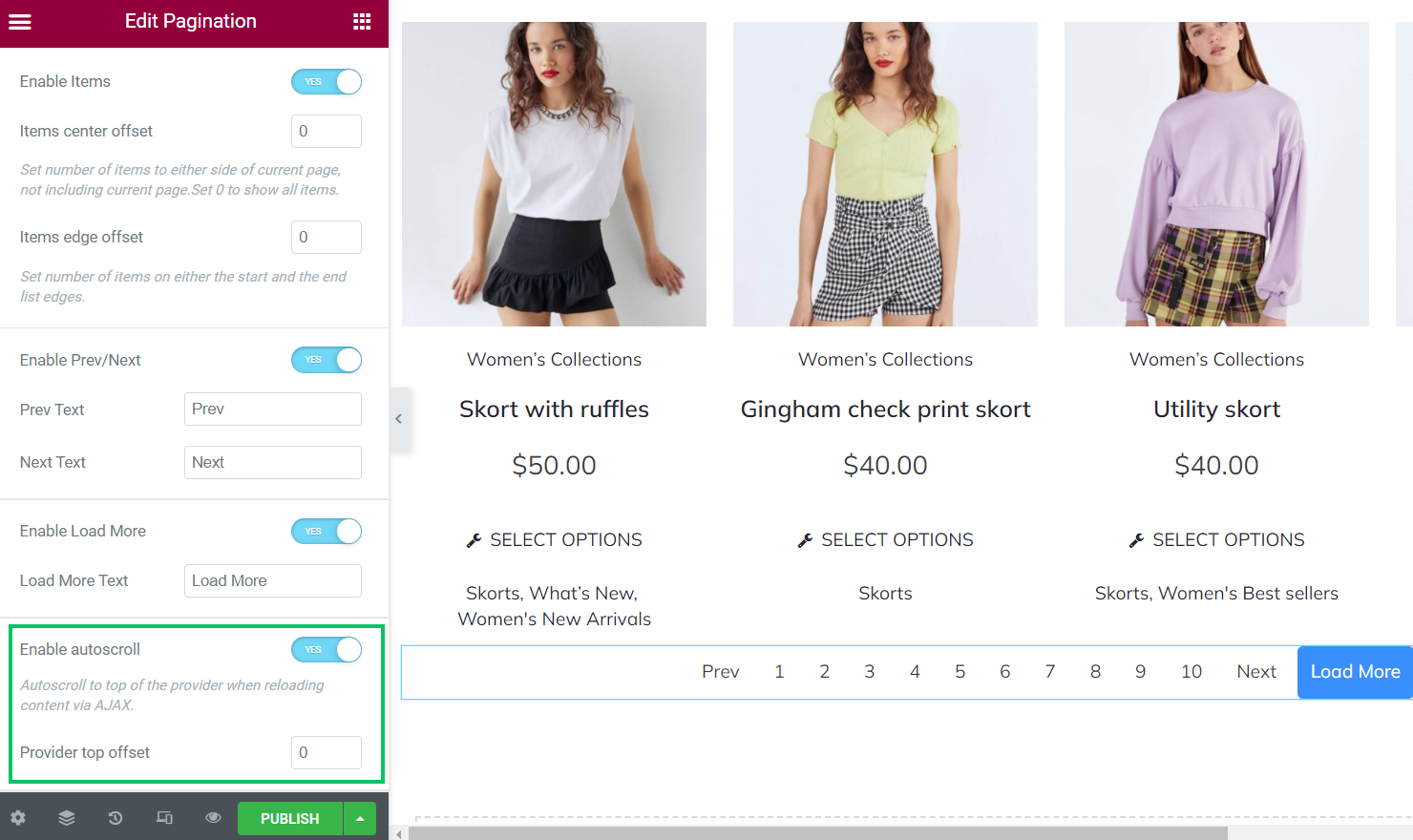
If enabled, the Enable autoscroll toggle allows the auto-scroll to the top of the provider when reloading content via AJAX. (When changing the page, it scrolls to the provider’s top.) This toggle turns on the Provide top offset field to type the offset from the provider’s edge.

Press the “Update” button to save changes.

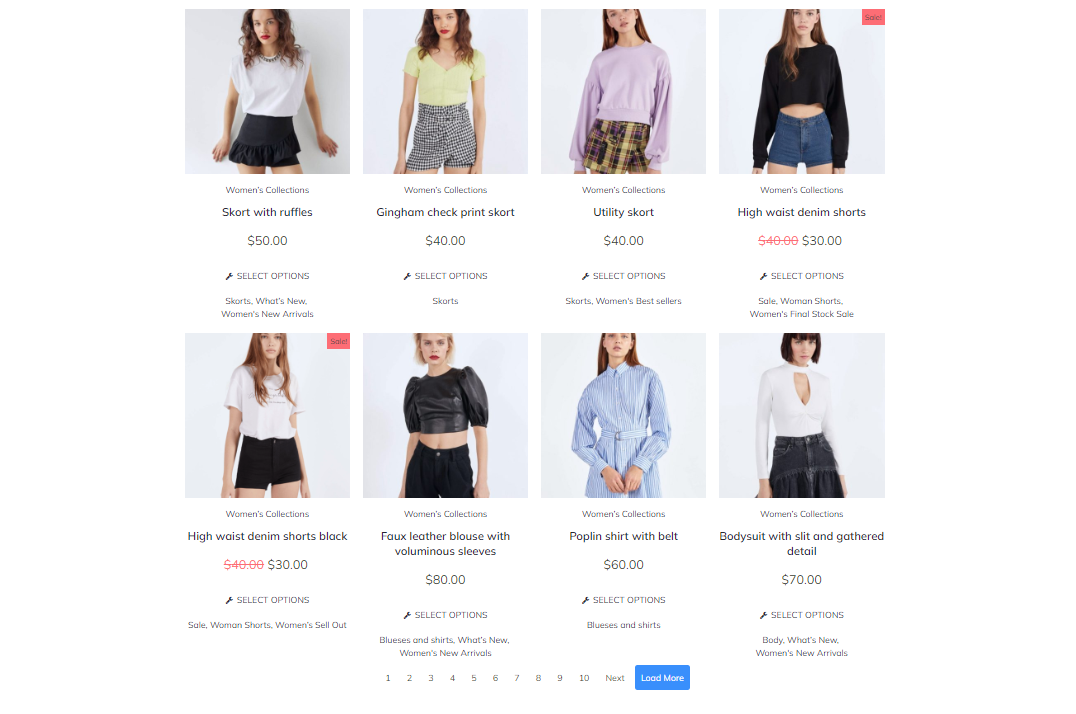
Once the “Load More” button is clicked, there are additional four items shown.

That’s all about applying the Pagination widget using the JetSmartFilters plugin for Elementor and Gutenberg.