JetThemeCore Dashboard Overview
This tutorial describes available settings in the revamped JetThemeCore plugin dashboard.
After JetThemeCore installation, a new submenu appears in the dashboard. After you complete all the steps of the JetThemeCore plugin setup, you access the Theme Builder submenu, where you can create page templates and assign particular theme parts whenever you need them on the website. In this overview, you’ll find a detailed description of each setting and functionality.
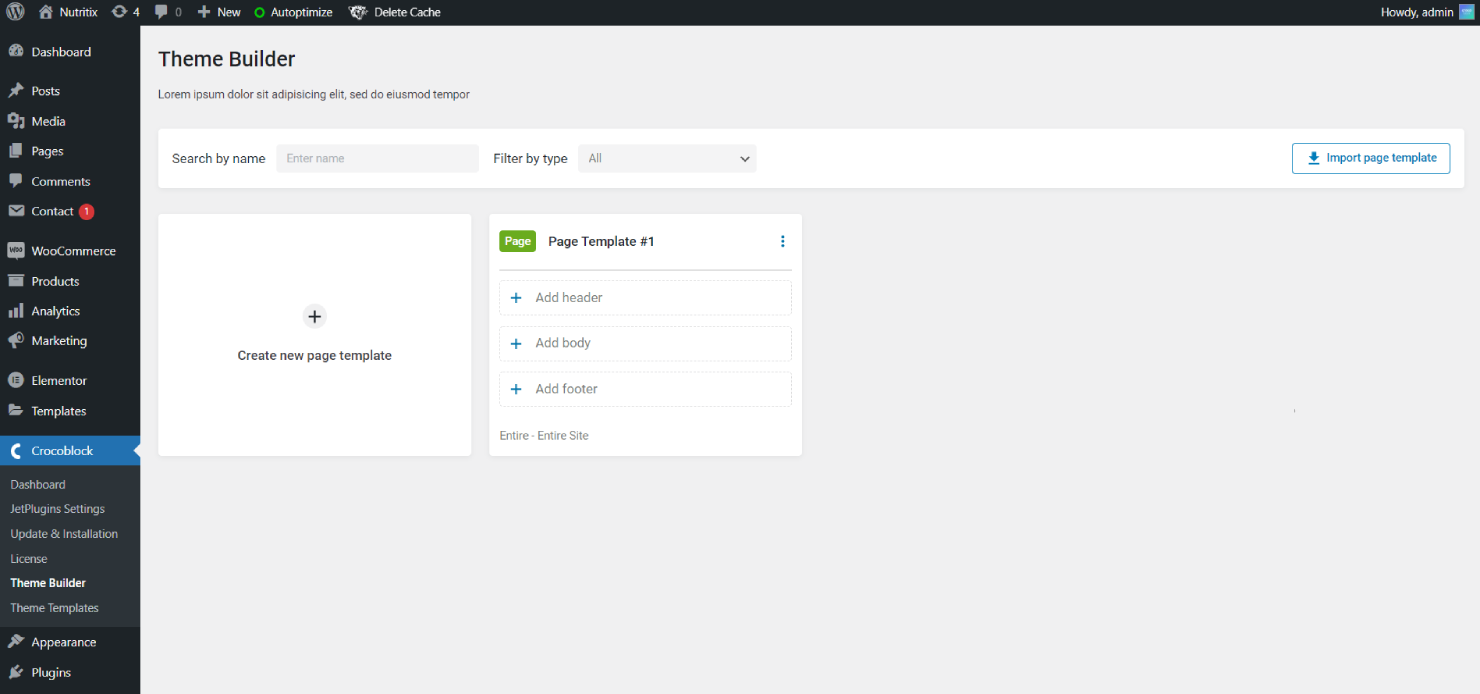
First, let’s proceed to JetThemeCore > Theme Builder.
Theme Builder
In this submenu, you can create and organize Page Templates and identify the pages on which these templates will be rendered.

- Create new page template. Here you can assign the templates to particular pages and specify where the templates shouldn’t be displayed by using multiple conditions;
- When you specify the rendering conditions, the page template automatically defines the template type for the body structure. There are three types at the moment: Page, Single, and Archive;
- Search by name. If you have dozens of templates, this bar allows finding a particular template by putting its name here;
- Filter by type. In case you need to filter the templates by a specific type, you have four options here: “Page,” “Archive,” “Single,” and “Unassigned”;
- Import page template. Once you click this button, the Import page template pop-up appears. There you can browse a template on your device and import it consequently.

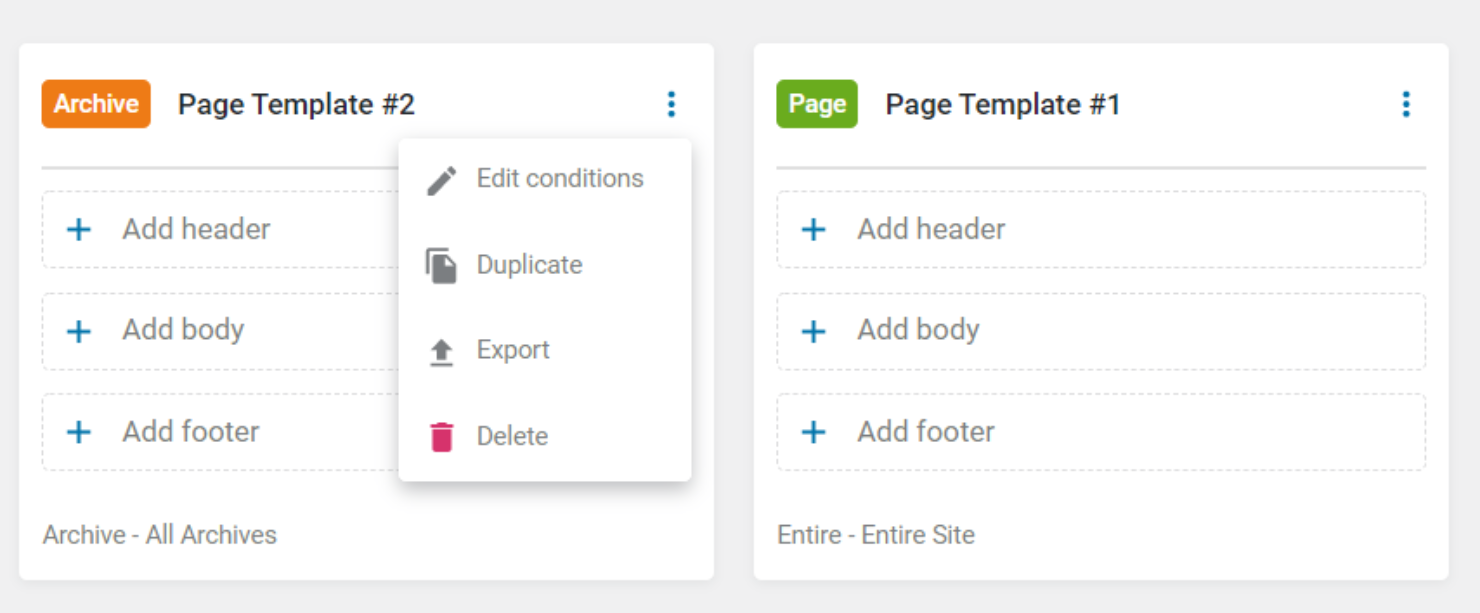
When you click the three dots in the upper right corner of the template section, you’ll get the following options in the dropdown menu:
- Edit conditions — click here to adjust the conditions you set previously;
- Duplicate — the option allowing to copy an existing template;
- Export — export your page template in JSON format;
- Delete — remove the template from the dashboard.

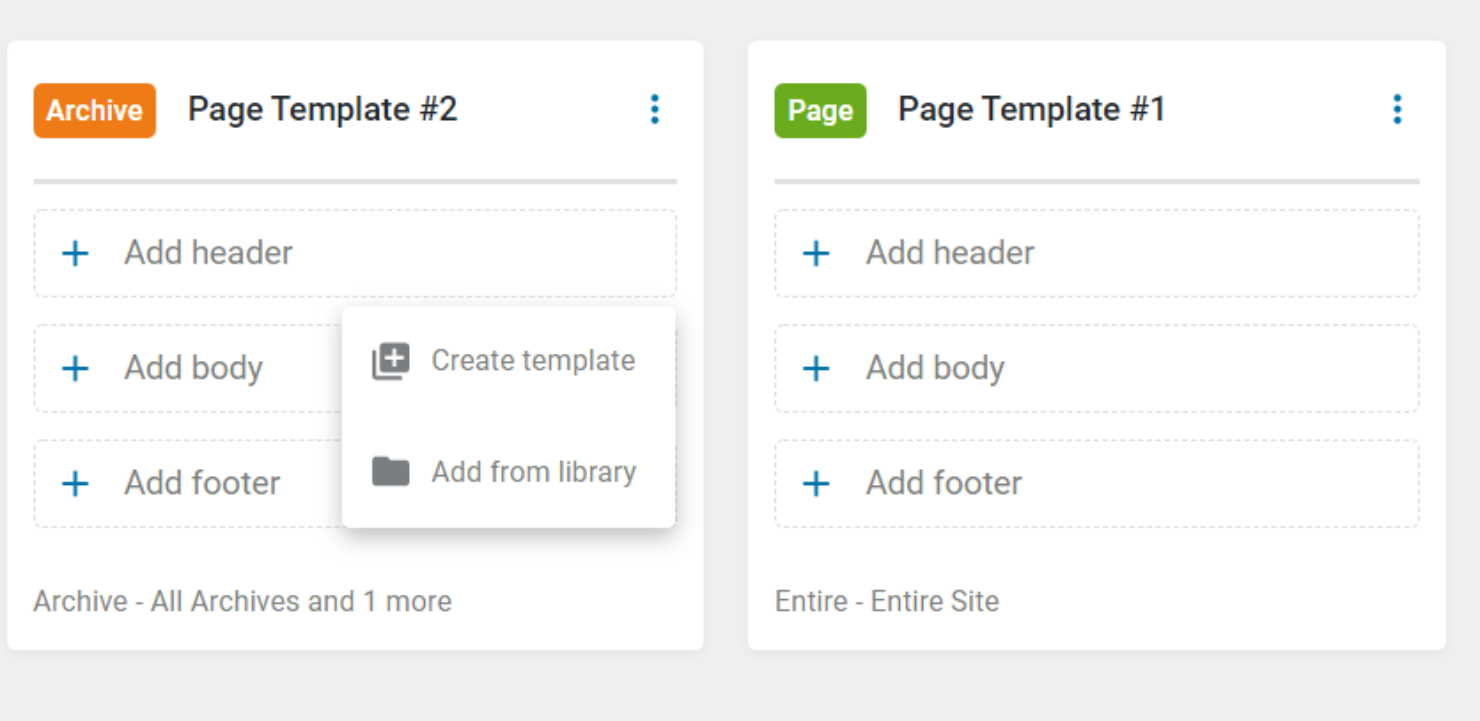
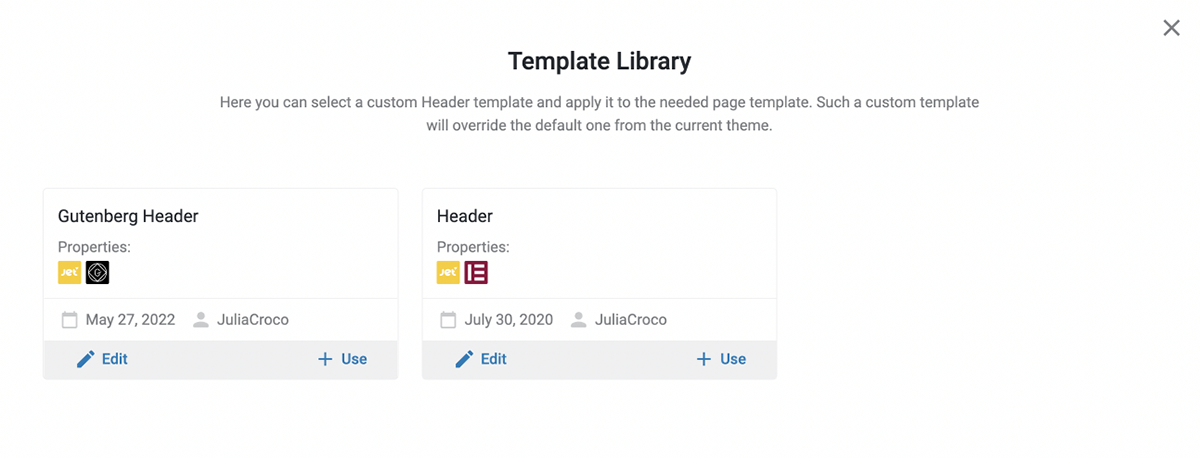
The Add header, Add body, and Add footer options allow you to create the corresponding template parts and organize their structure. When you click on any of them, you’ll see the “Create template” and “Add from library” buttons.

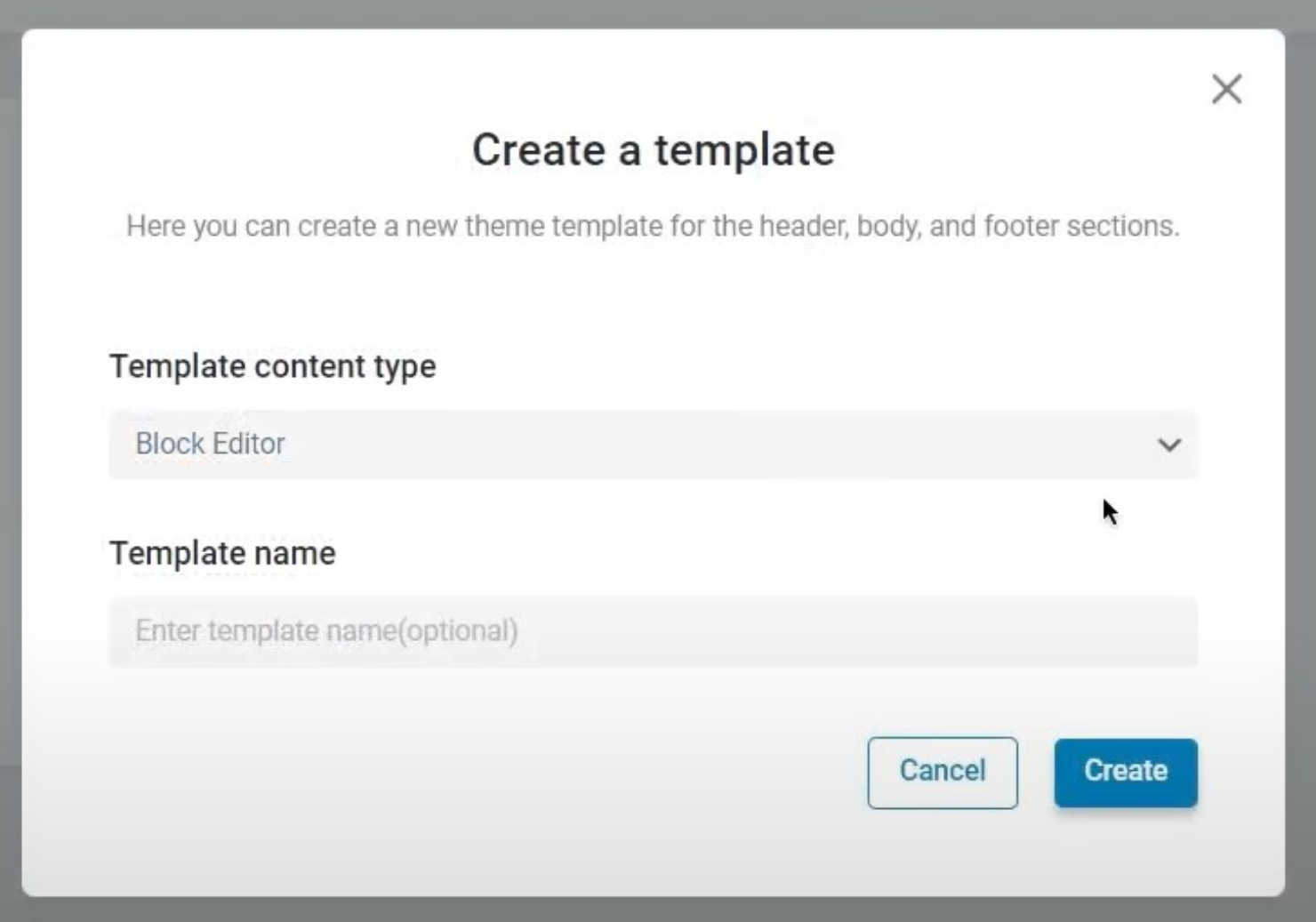
Create template — after clicking it, the pop-up appears, where it is possible to choose “Template content type” and name it.

Add from library — this option opens the library containing all the templates you have created before. Here you can choose the most appropriate one by clicking the “Use” button or edit it first and then use it.
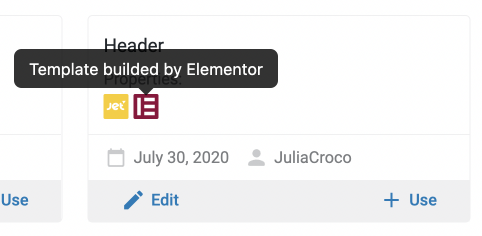
The icons under the Properties will indicate which plugin was used to create the chosen template. You can also hover over the icon, and there will be a tooltip for the plugin’s name.

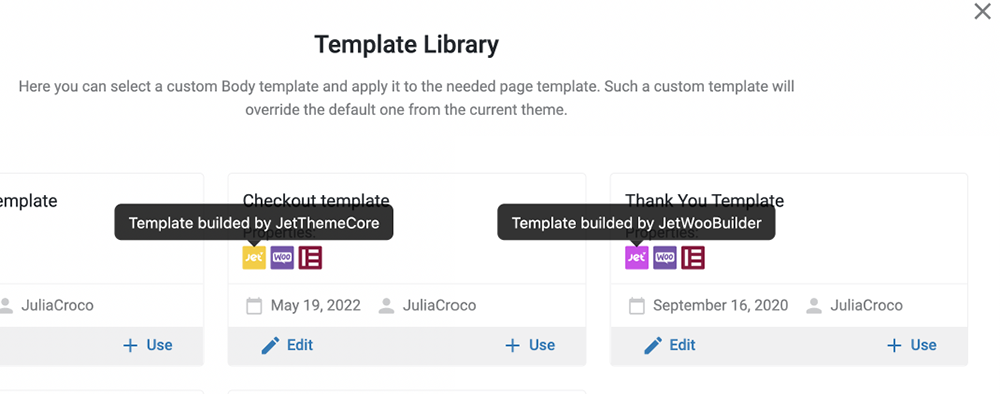
When building a template for WooCommerce, there will be more icons showing the templates created with the JetThemeCore and JetWooBuilder plugins.

- Eye icon — use it to hide or show a particular element on the website. The templates work with any theme, so if you remove or hide the header, it will be pulled out of the current website theme.
- Elementor/Gutenberg icon — identifies template content type, i.e., which editor or builder was used to create the template.
Three dots near each template part opens the dropdown menu with the following options:
- Edit content — redirects to the editing page of Elementor or WordPress block editor (Gutenberg), where you can fix the content;
- Remove — by clicking this button, you discard the template from the current structure. Yet, it will still be available in your Template Library.
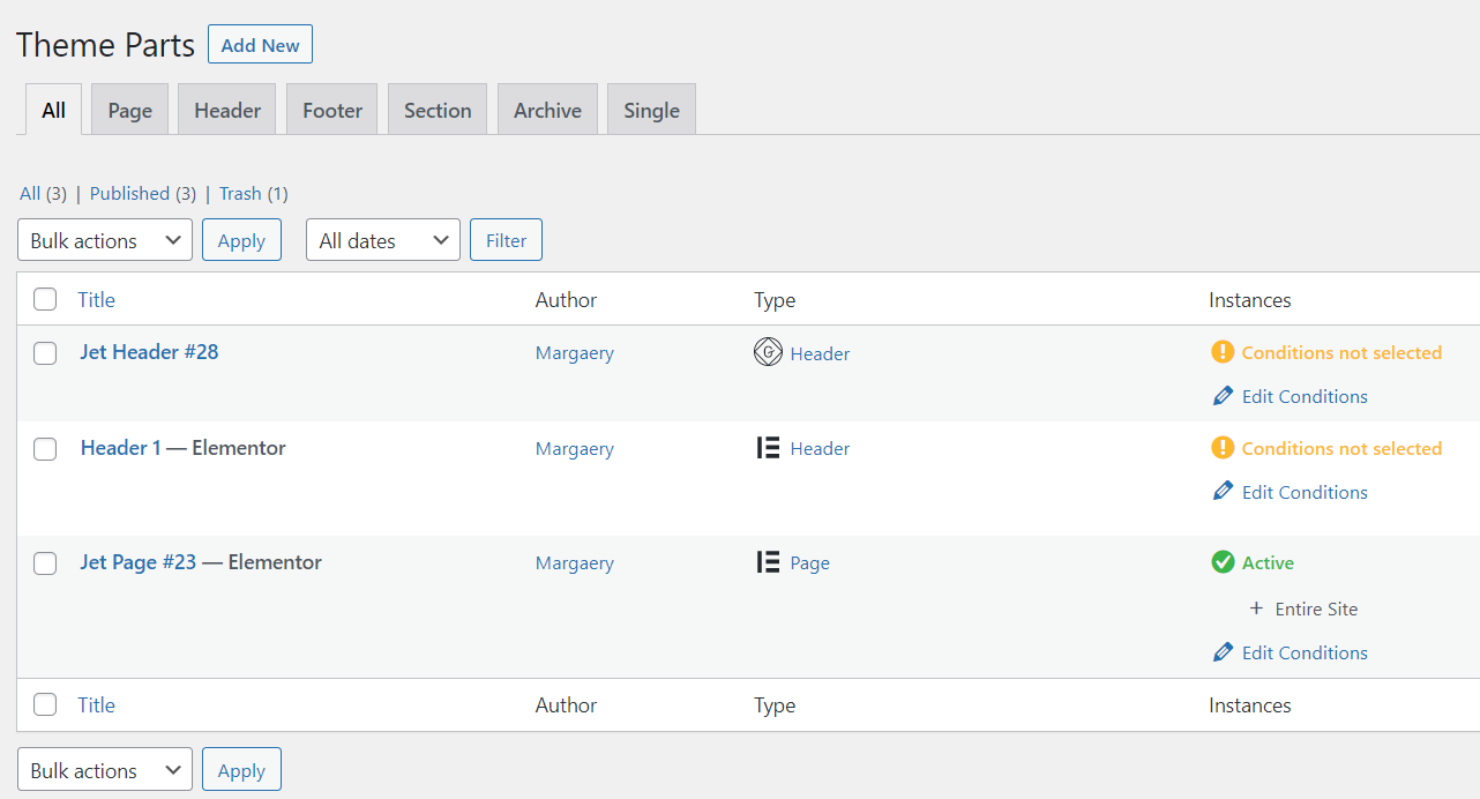
Theme Templates
Go to Crocoblock > Theme Templates to open and review what templates you have.

Each template is marked with an Elementor or Gutenberg icon to specify the Type.
Here you can also see all the instances with checkmarks or exclamation marks, showing whether the conditions are set.
This is it. Now you know all the settings and functionality of JetThemeCore to create and organize templates for your WordPress website.