Templates’ Conditions Overview
Find out how to set needed conditions for the templates built with the help of the JetThemeCore plugin without any effort.
Theme Templates’ Conditions
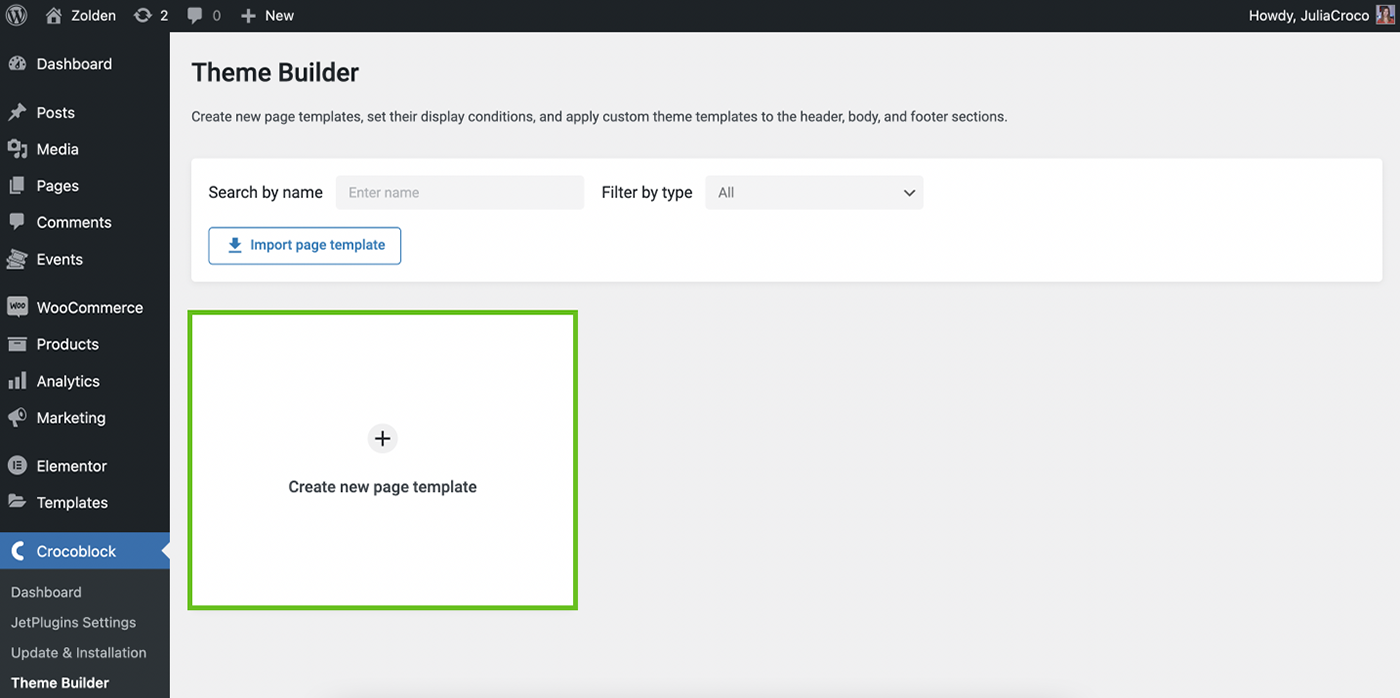
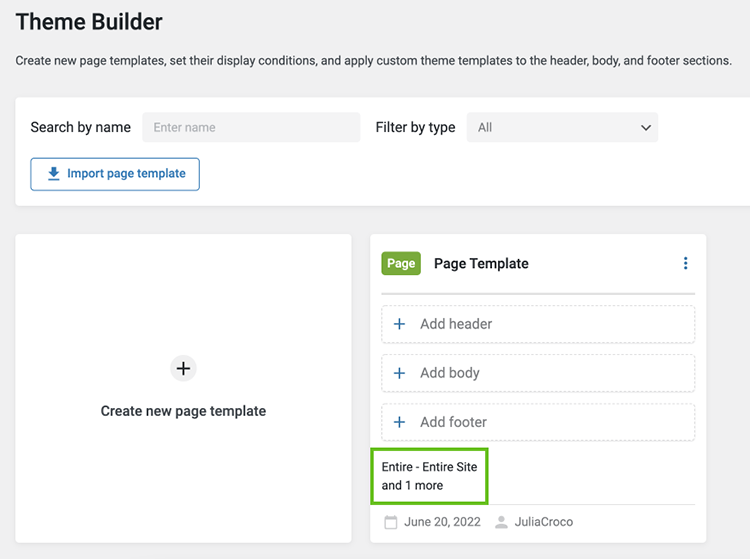
With the JetThemeCore plugin, you can easily define the templates’ conditions by opening WordPress Dashboard > Crocoblock > Theme Builder.
For example, let’s build a page template by pushing the “Create new page template” button.

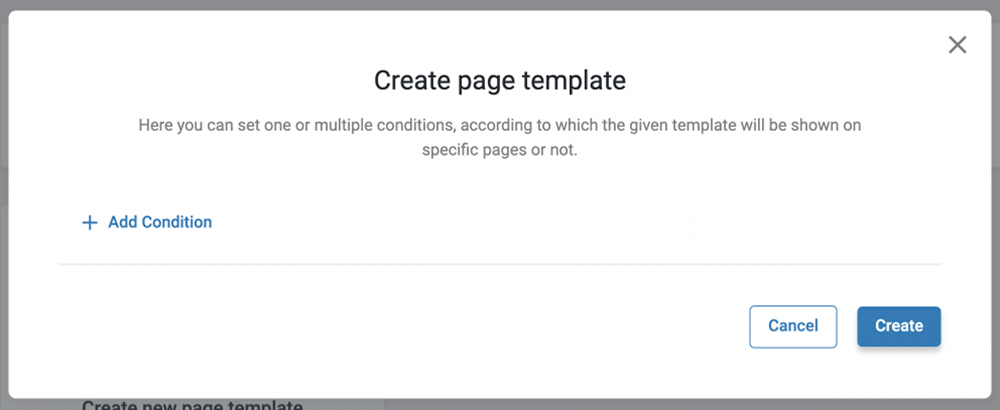
Straightaway, you can set the conditions in the appeared pop-up, just hit the “Add Condition” button.

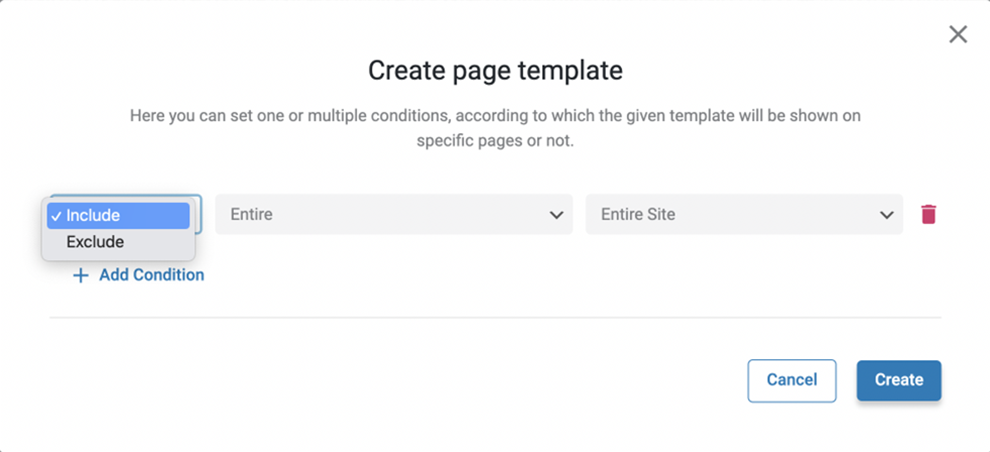
Once clicked, you can specify the condition with the help of several drop-down menus.
The first selector allows you to choose from two options.

- Include — allows including conditions for display;
- Exclude — lets you exclude conditions.
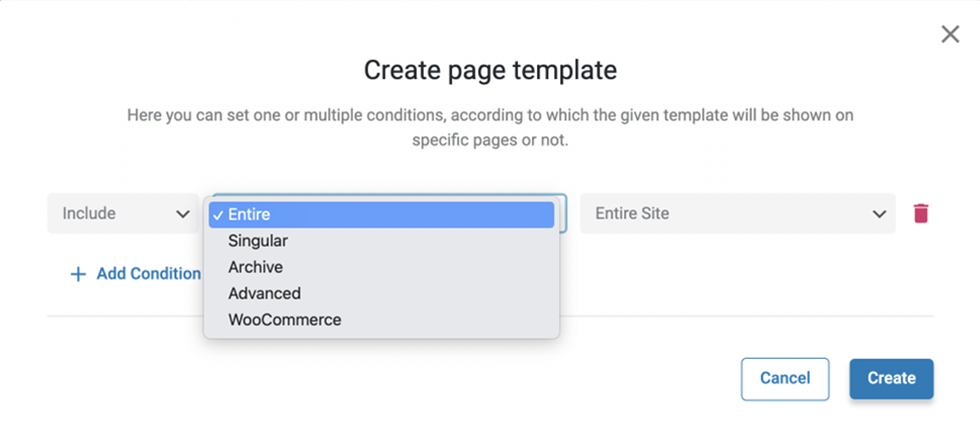
The following drop-down defines the type of source.

You can set different conditions:
- Entire — for the whole site;
- Singular — for available singular pages;
- Archive — for provided archive options;
- Advanced — for URL parameter, device, and roles;
- Woocommerce — for WooCommerce products archive, single product, and pages.
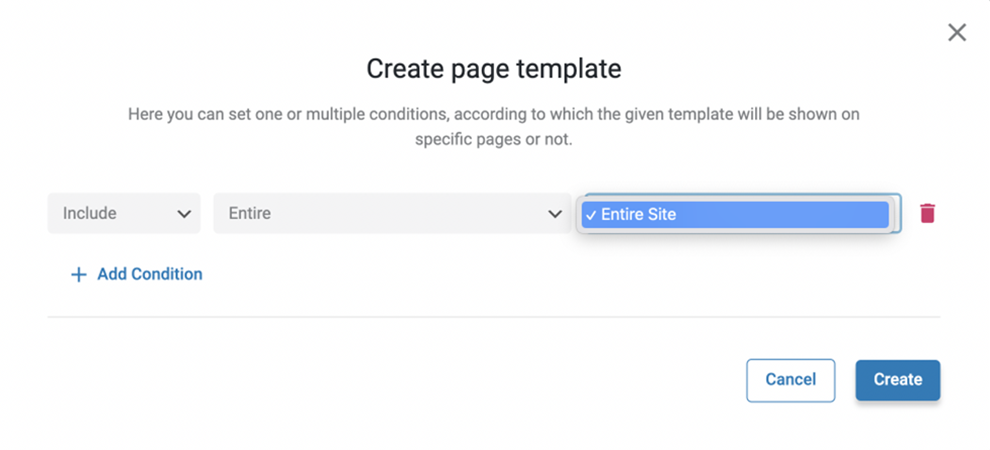
Entire
Once this value is selected, there is only one option in the third drop-down menu, “Entire Site.”

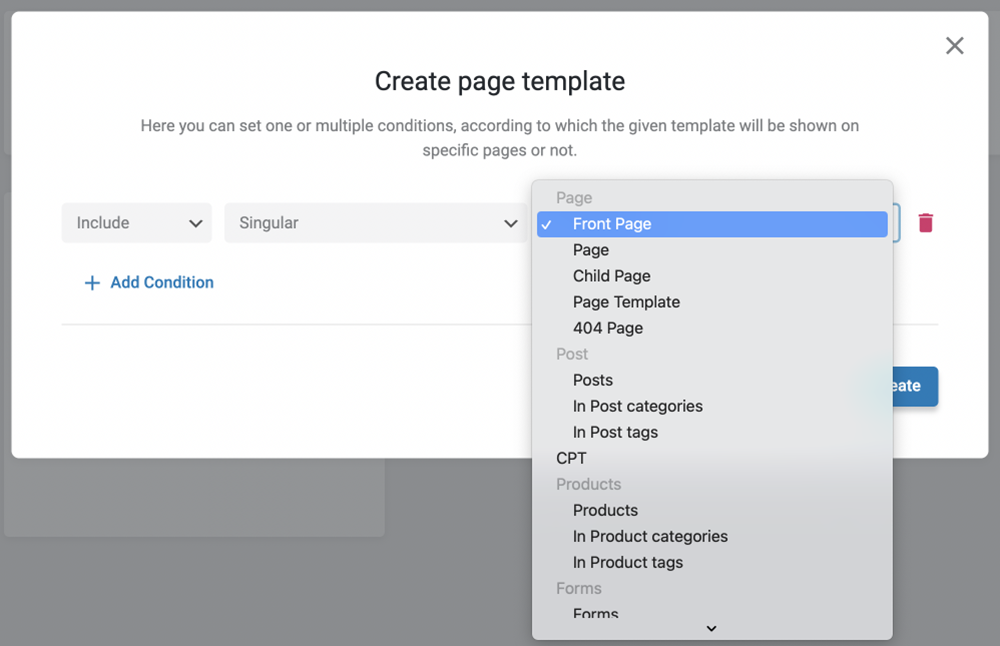
Singular
Define the source for the singular page in the following selector.

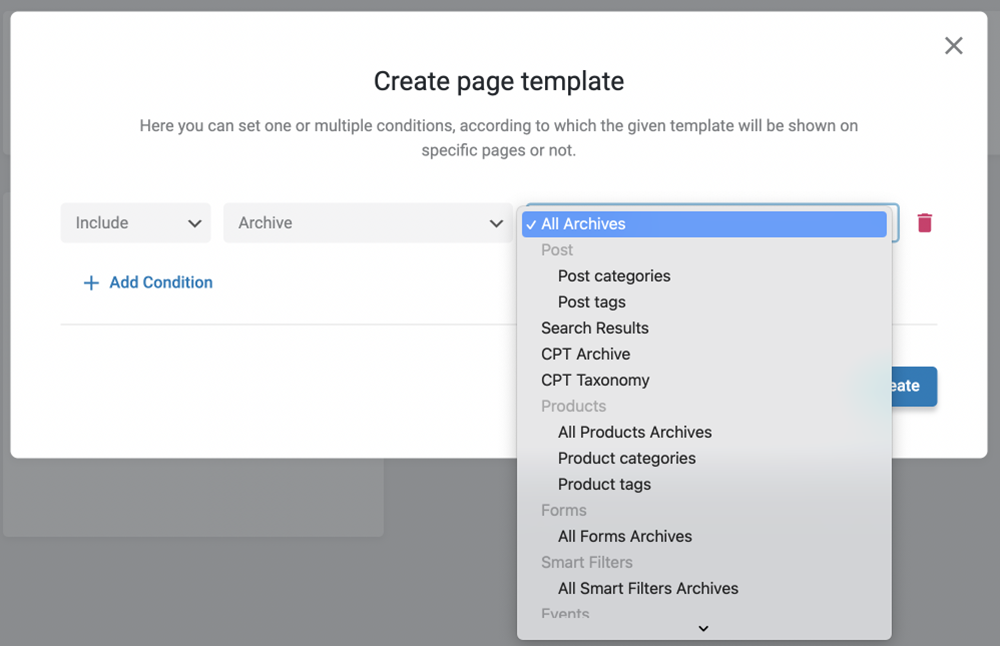
Archive
Pick the source for the archive in the selector and specify the archive if required.

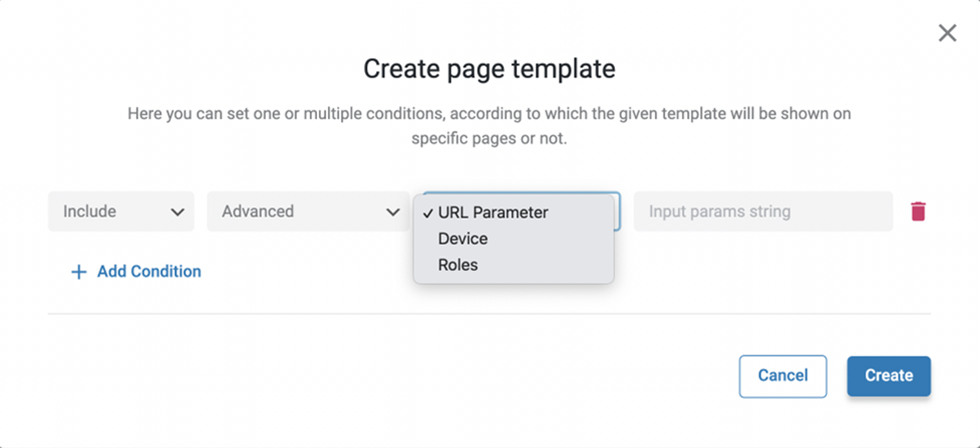
Advanced
With the “Advanced” option, you can set other conditions for a template, such as URL parameter, device, or WordPress roles.
However, also mind pasting the needed value in the final field. It will differ depending on the option you choose in the preceding selector.

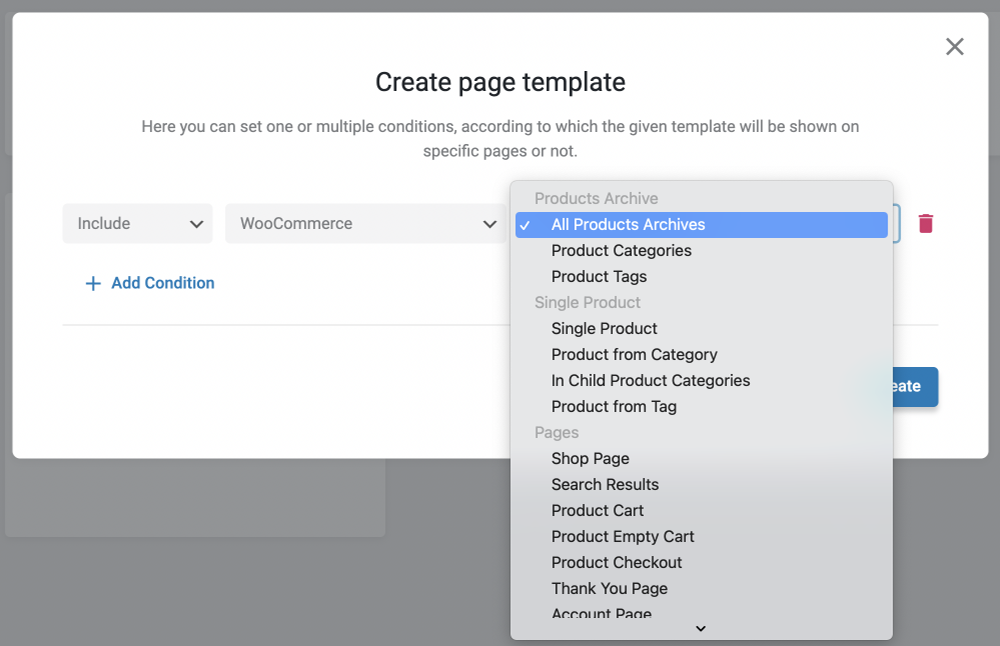
WooCommerce
With the “WooСommerce” option, you can set the source for the WooCommerce pages.

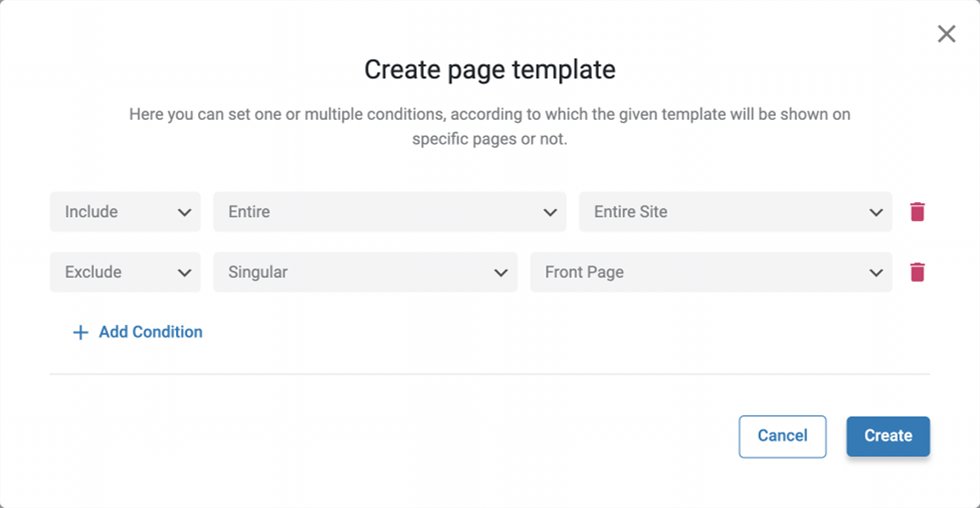
Remember that you can set several conditions by hitting the “Add condition” button above the first condition.

For instance, we include the template for the entire site and exclude it on the front page.
Mind that you can delete conditions by pressing the trash icon.
After setting the desired conditions, click on the “Create” button. In the JetThemeCore dashboard, you will see the conditions set for the created template.

Once the template is built, you can press the dots-shaped icon and “Edit conditions” button to open the conditions manager whenever you need.

Now you know how to set the desired conditions with the JetThemeCore plugin with just several clicks.