How to Create a Purchase Popup Notification
From this tutorial, you will learn how to add a purchase popup notification to your online store with the help of JetPopup and JetWooBuilder plugins.
With this new update that combines JetWooBuilder and JetPopup functionality, you’ll be able to display different content and use different widgets in a pop-up easily.
For example, you can display your products with the help of the Product Grid widget and add a pop-up with the message “Product successfully added to your shopping cart” or “Thank you for your purchase” to it. This is really useful because there is no more need to check the cart when you add a new product; the client will see a notification. Also, you can display a pop-up wherever you need it and add it to different widgets.
Create a New Pop-up
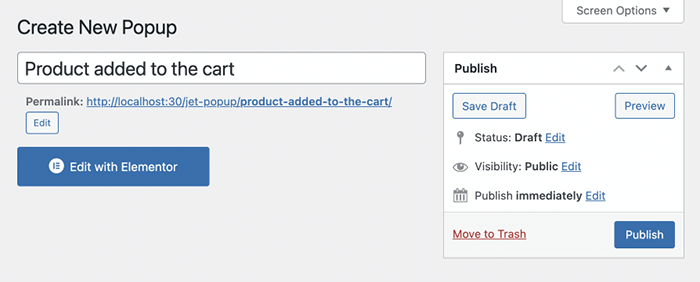
Firstly, you need to create a pop-up with the help of the JetPopup plugin. To do so, open your WordPress Dashboard and navigate to JetPopup > Create New Popup. Then, give your pop-up a name, click on the “Publish” button, and edit the pop-up with Elementor.

Add a Widget to the Pop-up
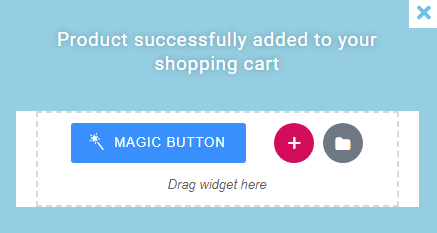
For this tutorial, we’ll add a Heading widget to a pop-up as an example, but you can add any widget you need. So, drag-n-drop the Heading widget to the needed section to create a notification.
Then, you can style the pop-up according to your preferences.

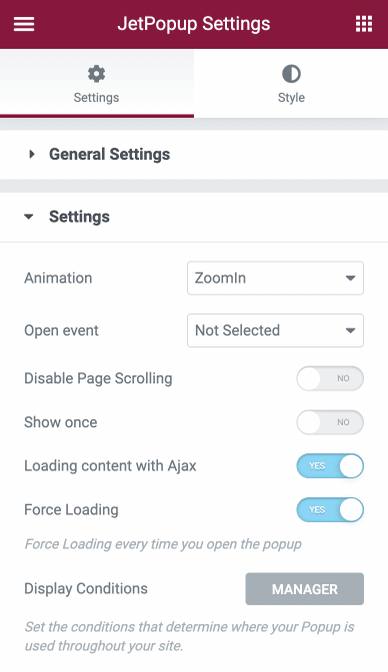
It’s crucial to enable the Loading content with Ajax and Force Loading options in the pop-up settings. To find these features, click the settings button in the bottom left corner of the Elementor left-side menu.

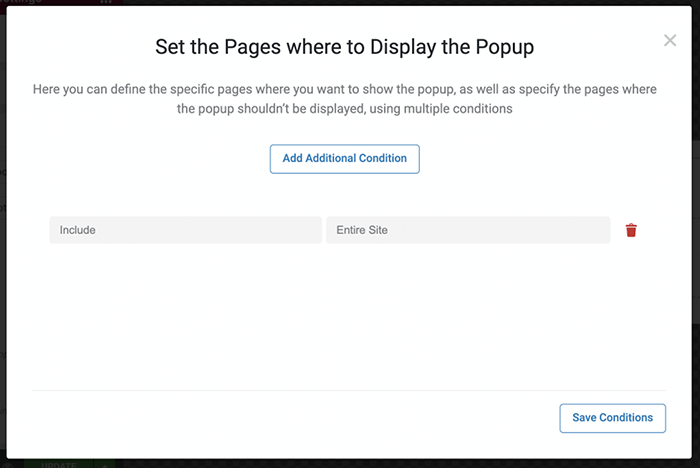
Don’t forget to add conditions to your pop-up. To do it, click the “Manager” and then “Add Condition” button, and choose where you want to display the pop-up.

Add the Pop-up to the Products Grid
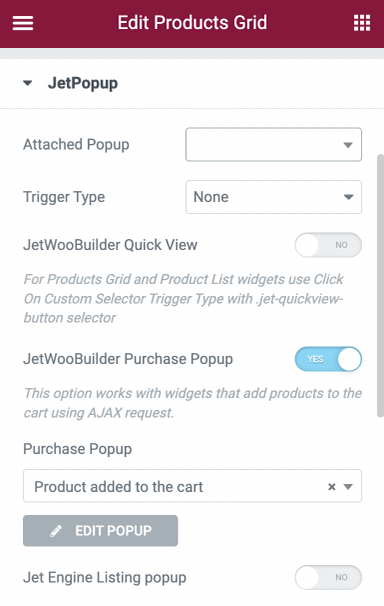
You can add a pop-up to Products Grid, Products List, or Archive Add to Cart widgets. Open the page where you want to place a product gallery with a pop-up notification and drag the necessary widget to it. After that, you’ll need to enable the JetWooBuilder Purchase Popup option.
To do that, go to the Advanced settings, open the JetPopup section, and enable the JetWooBuilder Purchase Popup option. Then select the pop-up you’ve created previously in the Purchase Popup.

The last step is to check your pop-up in action.
Now you know how to display different content that can appear in the pop-up with the help of the JetWooBuilder and JetPopup plugins.