How to Create a Search Page Template
Find out from this tutorial how to create a search page template and set it as a global template in WooCommerce using the JetWooBuilder, JetBlocks, and JetThemeCore plugins.
The JetWooBuilder plugin helps you customize WooCommerce templates using loads of unique widgets and create stylish page layouts without digging into the code.
You can create a search template with the JetWooBuilder plugin, but if you want to create a page template with a header, body, and footer, JetThemeCore is required.
How to Create a Search Template with the JetWooBuilder Plugin
Create an Archive Item template
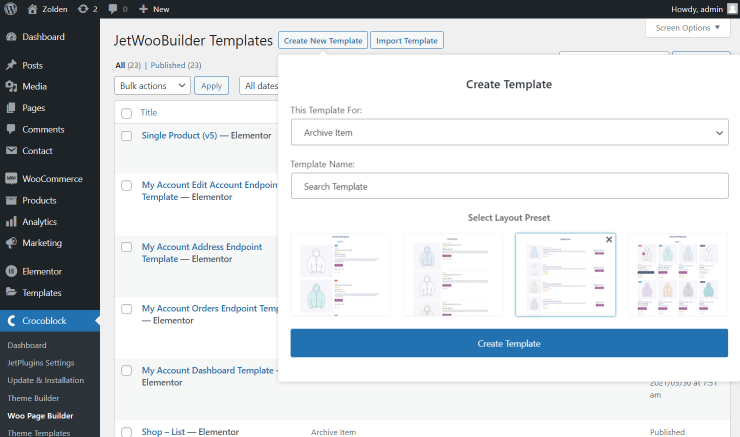
Open the WordPress Dashboard and go to the Crocoblock > Woo Page Builder tab.
You need to create a product archive template in order to set it as a template for the search results page. Hit the “Create New Template” button, select the “Archive Item” option in the This Template For drop-down, and define the Template Name. Besides that, you can choose one of the existing layouts from the Select Layout Preset section.

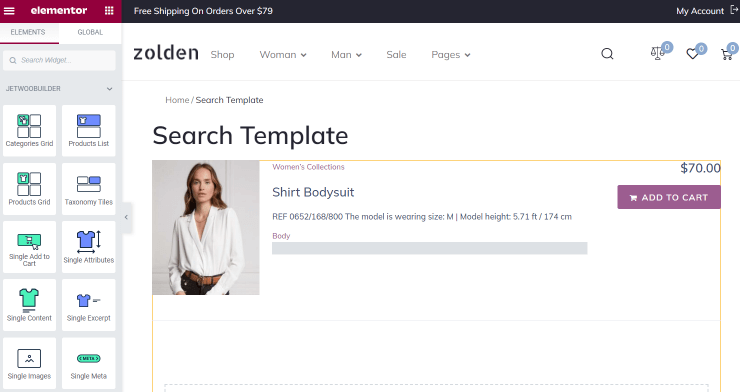
Press the “Create Template” button, and you will be redirected to the Elementor page builder. You can style, customize, and design the template here.

After the customization is done, click the “Publish” button.
Assign the template to WooCommerce
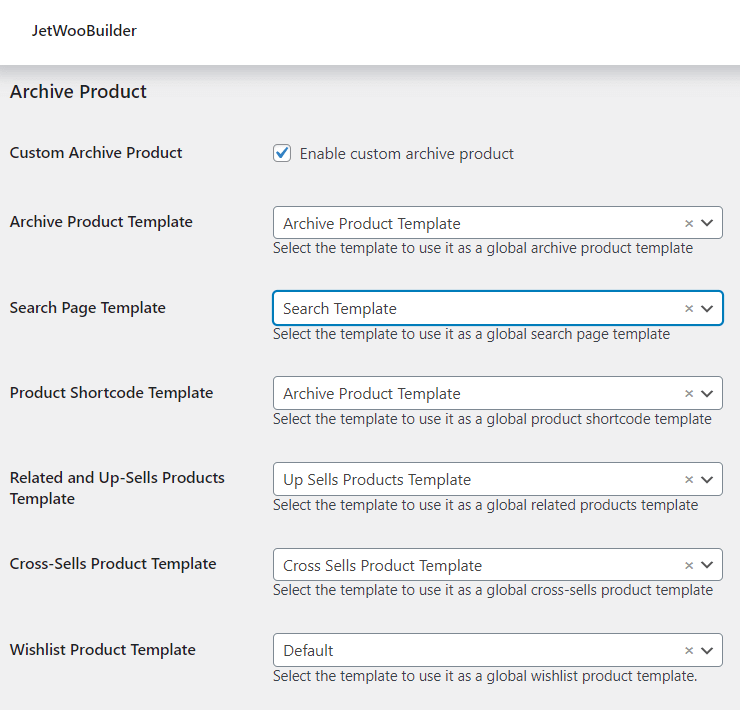
Navigate to the WooCommerce > Settings tab. Switch to the JetWooBuilder tab and scroll down to the Search Page Template section. Select the newly created search page and press the “Save changes” button.

Add a search bar to a header
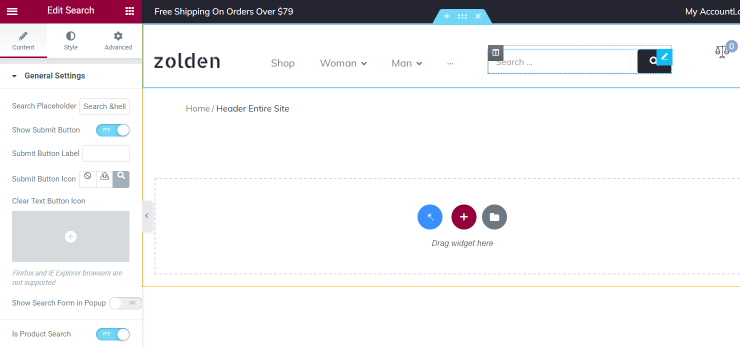
Let’s add a product search to the website’s header. Go to Crocoblock > Theme Templates and open the header template for editing. After that, drop the Search widget.

Enable the Is Product Search toggle. Customize any other settings and press the “Update” button.
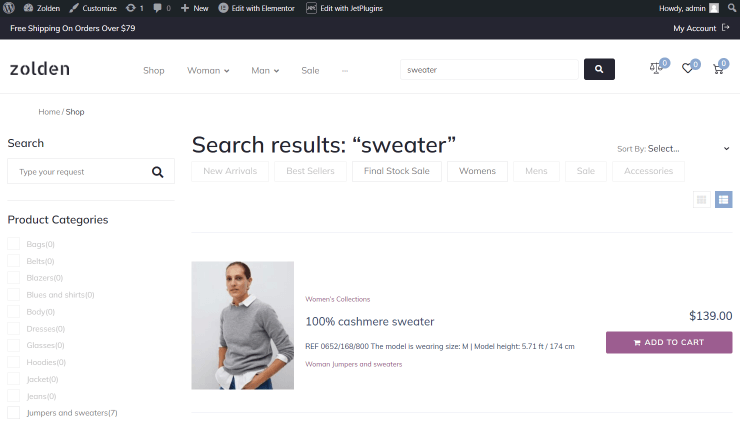
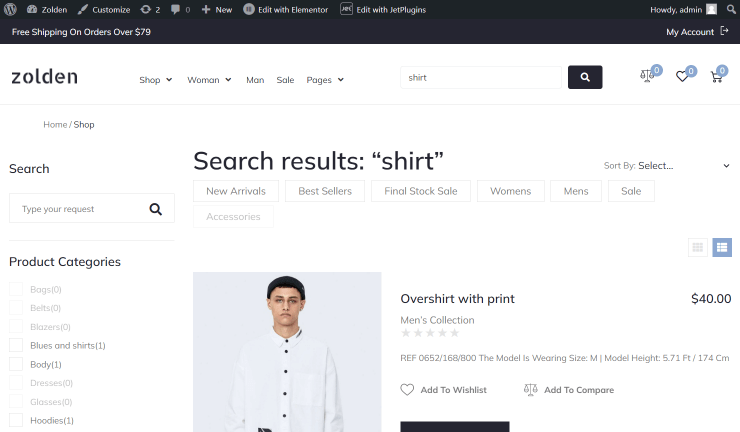
Proceed to the front end, enter any request in the search bar and check how the Search Template shows the results.

How to Create a Search Page Template with the JetThemeCore Plugin
JetThemeCore is the WordPress builder for the Elementor and Gutenberg editor, with the help of which you can create a page template with a header, footer, and the JetWooBuilder template as a body.
Create a page template
Go to the Crocoblock > Theme Builder tab, and click the “Create new page template” button.

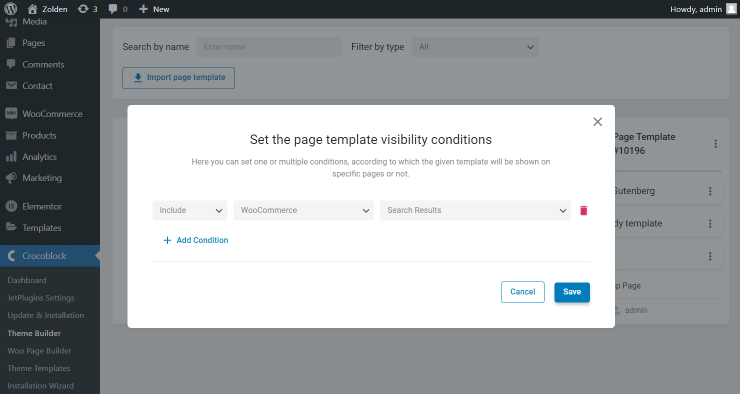
In the pop-up, hit the “Add Condition” button, and choose the “Include,” “WooCommerce,” and “Search Results” options.
Proceed to this tutorial to learn more about the template conditions. For instance, you can create dedicated templates for different devices, user roles, and requests.
When you’re done, click the “Create/Save” button.

Add Body, Header, and Footer to the Search page template
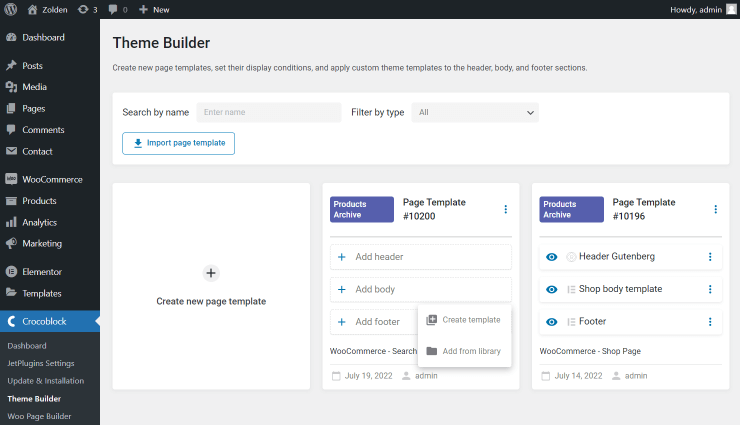
In the newly created page template, click on the “Add body” button. As you can see, you can create a brand new template for the page or add the existing one.

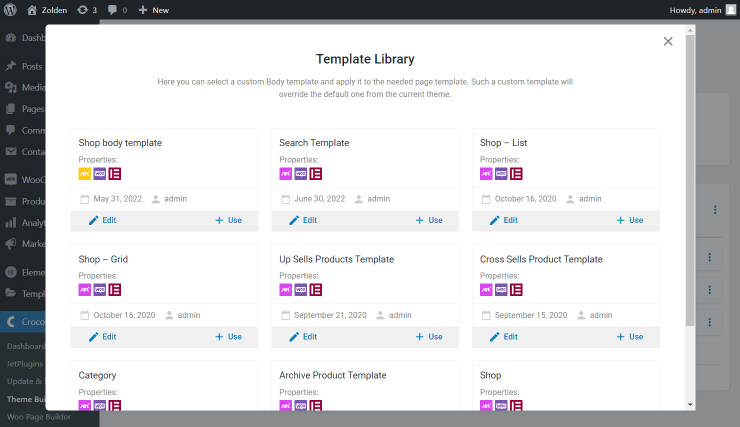
If you already have created the search template with JetWooBuilder as described in the first step of the tutorial, hit “Add from library” and select the needed template.

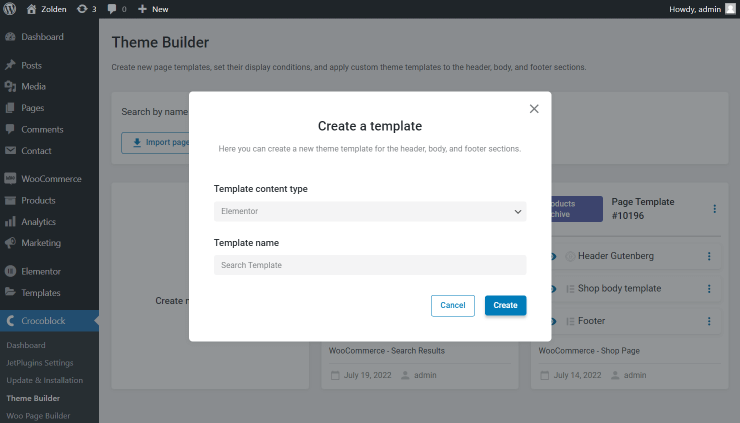
If you press the “Create template” button, you can create a search template with the JetThemeCore plugin. If you want to use the JetWooBuilder widgets while creating, select the “Elementor” Template content type in the Create a template pop-up window since JetWooBuilder isn’t compatible with the Block editor.

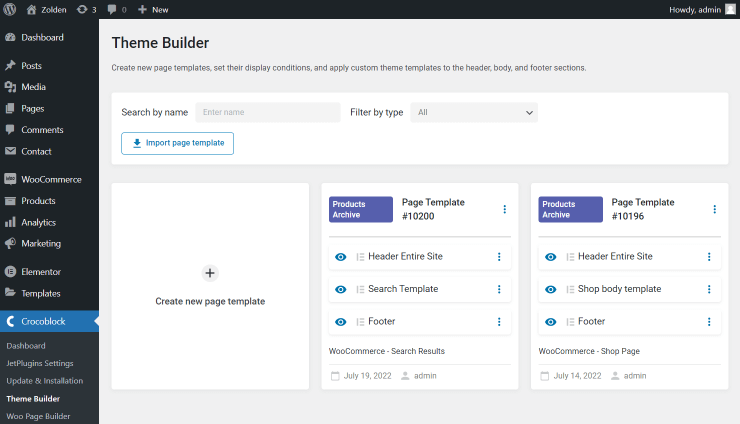
After the body template, add a header with the search bar and footer to the Search Page.

Proceed to the front end, enter any request in the search bar and check how the Search Template shows the results.

That’s all. Now you know how to create a search page template with the JetWooBuilder, JetBlocks, and JetThemeCore plugins. Enrich a search template with the content using numerous customization widgets.