How to Create the Related Products and Up-Sells Product Page Templates
This tutorial details how to display related and upsell products on an archive template using the JetWooBuider plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin (Free version) installed and activated
- JetWooBuilder plugin installed and activated
Upsell products are more expensive or high-end versions of customers’ chosen items. They are added to the Single Page of the product to encourage customers to buy more costly items.
Related products are products that have the same tags or categories as the products that are currently visible on the page. Such products aim to display more goods and urge customers to continue shopping, thus spending much more money.
Set the Related Products and Up-Sells Templates
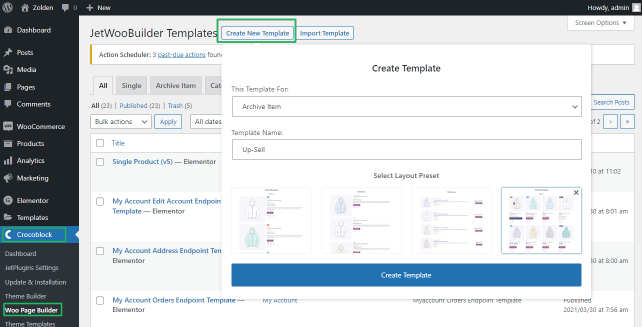
Open your website’s WordPress Dashboard, go to Crocoblock > WooPageBuilder, and click the “Create New Template” button.Select the Archive Item option from the This Template For drop-down menu, type the template name into the Template Name field (here, Up-Sell), and Select Layout Preset.

You can select one of the pre-designed layouts below or ignore that option and create the layout from scratch. Afterward, click the “Create Template” button.
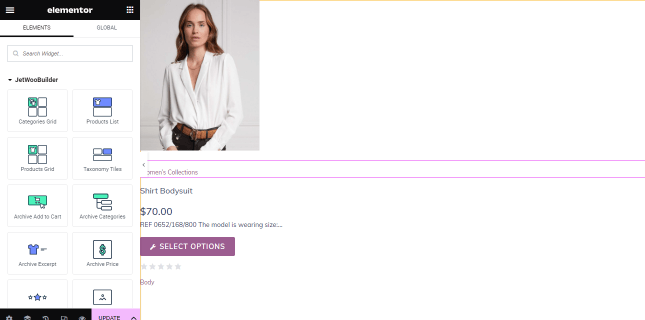
Once the page opens in the Elementor page builder, you can customize the appearance of your upsell or related product.
Add necessary widgets and publish the page.

Add Upsells Products to the Single Product Template
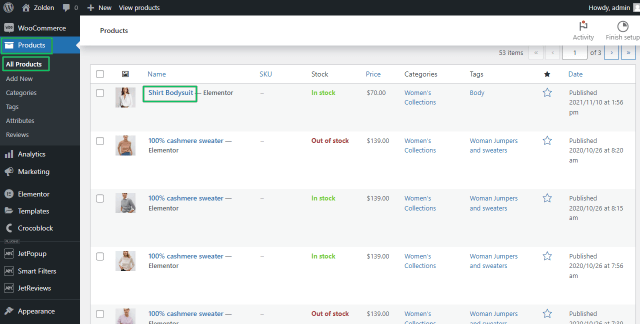
Navigate to the CPT tab you want to add the upsell and related items (here, Products): Products > All Products.

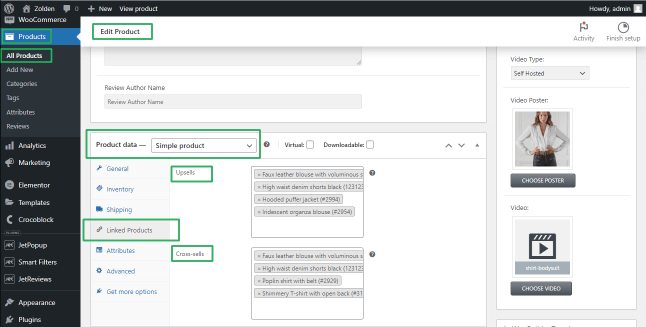
Select any CPT, press the “Edit” link, scroll down to the Product data block, select the Simple product option from the Product data drop-down menu, and open the Linked Products tab.

The Upsells and Cross sell fields, respectively, allow selecting the Upsells and Related page products. When you finish adding the upsells or related products – click the “Update” button to save the changes.
Assign the Templates and Customize Them
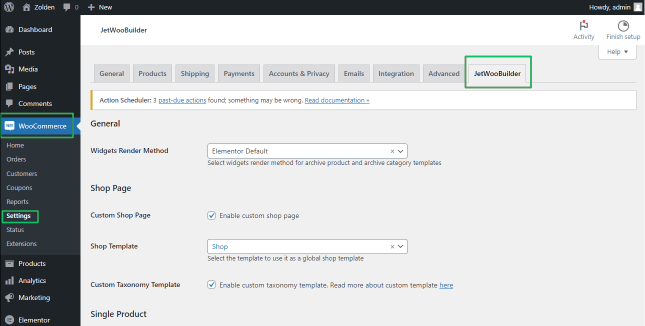
Go to WooCommerce > Settings, and switch to the Jet Woo Builder tab.

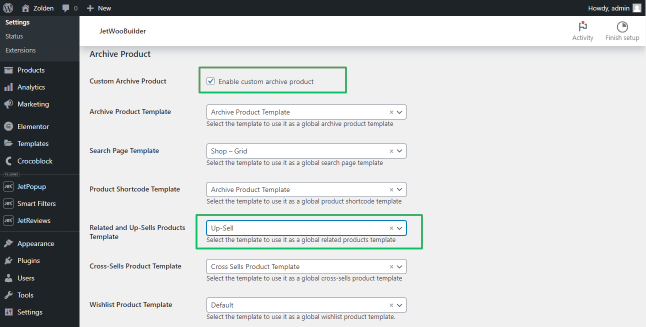
Scroll to the Archive Product section of the setting page. Enable the Unable custom archive product toggle and select the created JetWooBuilder template (here, Up-Sell) from the Archive Product Template drop-down menu.

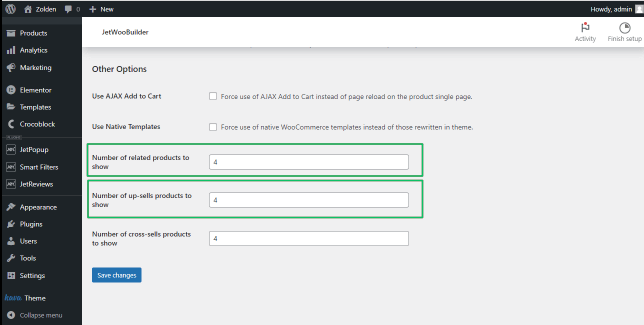
You can set the Number related/upsell products to show in the Other options block.

Press the “Save changes” button.
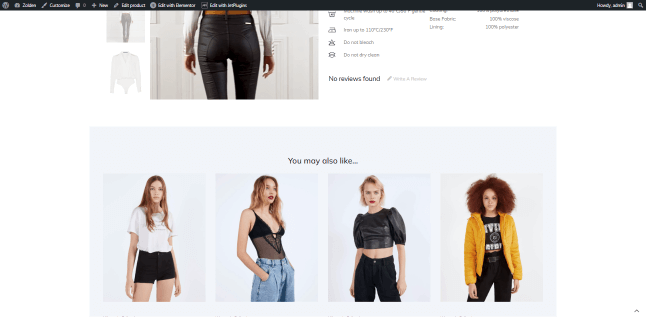
The related and upsell products will be added to the Product Single page by default.

That’s all about how to apply related products to shop pages.