JetBlocks Dashboard Overview
This tutorial explains the settings available after installing and activating the JetBlocks plugin for Elementor and managing them via the Dashboard.
The JetBlocks plugin for Elementor increases the site’s usability and functionality by nine widgets (WooCommerce Shopping Cart, Registration Form, Auth Links, Hamburger Panel, Login Form, Search, Navigation Menu, Breadcrumbs, and Site Logo) and two extensions (Sticky Section and Column Order). The plugin works with pages/posts and archive templates.
JetBlock Dashboard Settings
Navigate to the Crocoblock > JetPlugins Settings > JetBlocks of the WordPress Dashboard. The JetBlock dashboard has the following tabs:
- General Settings;
- Widget & Extensions.
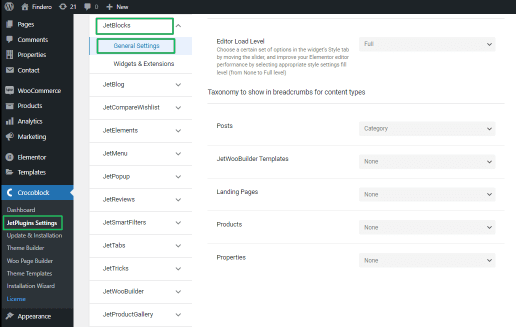
General Settings
Click the General Settings tab and unroll it.

This tab has the following drop-down menu:
- Editor Load Level allows choosing the set of Style settings available for different roles (None, Low, Middle, Advanced, and Full). This level is common for all activated widgets and extensions;
- Taxonomy to show in breadcrumbs for content types, in turn, has some drop-down menus listing Posts, JetWooBuilder Templates, Landing Pages, and CPTs to choose items for displaying in breadcrumbs: None, Category, Tag, Format.
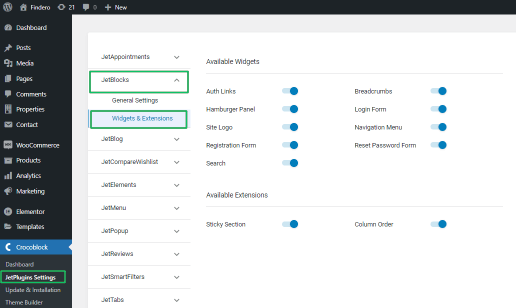
JetBlocks Widgets & Extensions
Navigate to the Widgets & Extensions tab to see the Available Widgets and Available Extensions sections.

Move the appropriate toggle to make available:
- widget(s):
- WooCommerce Shopping Cart adds a shopping cart to the website’s header or footer and customizes its appearance;
- Registration Form adds the registration form to manage user subscriptions, purchases, or services (including captcha) and customizes the form for different devices;
- Auth Links manages visitor authorization and customizes login, logout, register, and registered links;
- Hamburger Panel adds the hamburger menu to your site and customizes its position and elements for different devices;
- Login Form adds a login form with custom fields and customizes form appearance;
- Search adds the search field and customizes the appearance of the form and popup elements;
- Navigation Menu adds a drop-down navigation menu and customizes its position icons, colors, buttons, and more for displaying on different devices;
- Breadcrumbs adds custom breadcrumbs and styles the icons, texts, and other elements;
- Site Logo styles the site logo image and text.
- extension(s):
- Sticky Section makes the header sticky and customizes its appearance. Read more about How to Make the Header Sticky.
- Column Order arranges columns of site sections according to the specified order. Read more about Setting the Columns Order from this tutorial.
All widgets and extensions work separately; therefore, you can apply only the necessary ones to avoid overloading your site.
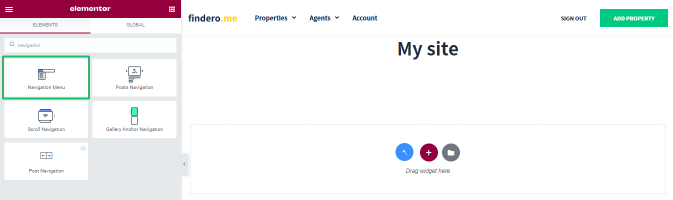
After activation, you can find the widget/extension you need using the Elementor search and apply it to posts/pages or achieve templates.

That’s all about the JetBlocks Dashboard.