Additional Results Overview
Learn how to apply the JetSearch plugin’s Additional Results feature within Ajax Search and manage its settings in Elementor, Gutenberg, and Bricks to search in terms, users, and Custom Content Types and display the search results on pre-built listings.
The Ajax Search widget/block/element is the JetSearch functionality that allows fast search on WordPress websites.
By default, Ajax Search displays posts in the results area. The Additional Results settings allow the search and display of the terms and/or users along with posts.
More details are provided in the How to Display Terms in the Search Results Area and How to Display User Profiles in the Search Results Area tutorials.
The Ajax Search widget/block/element can be found by entering its name in the search bar.
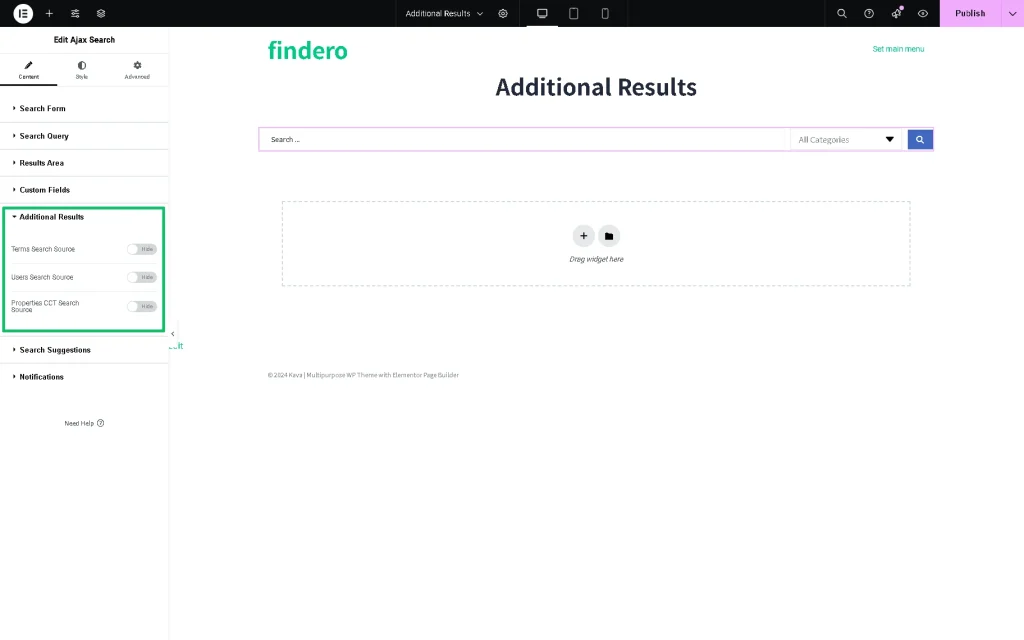
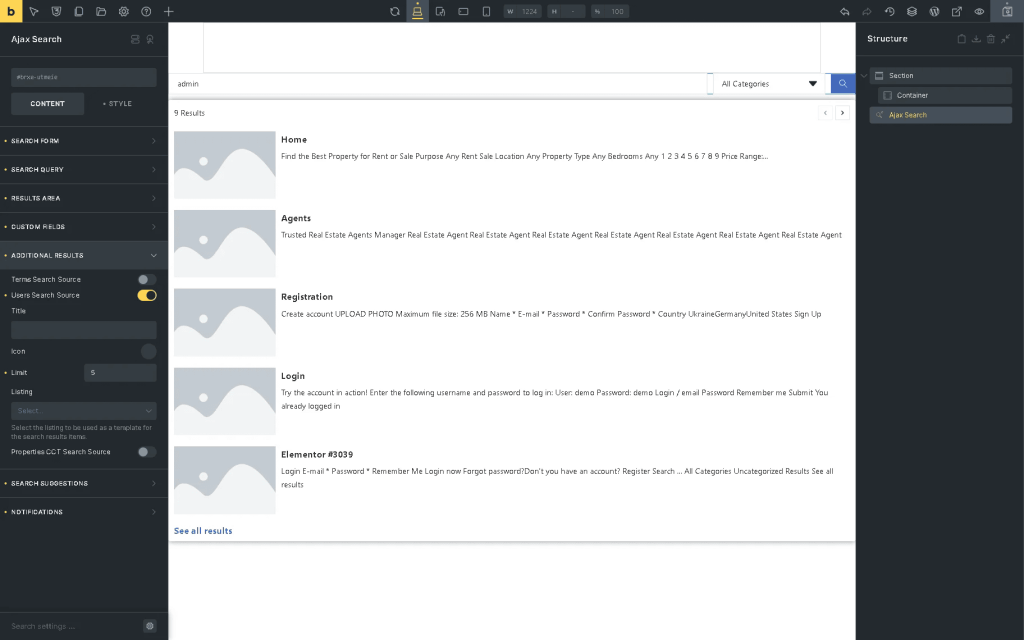
After adding the Ajax Search widget/block/element to the page/post/single page/archive template, one should open the Additional Results settings tab.The Additional Results tab of the Ajax Search widget/block/element allows for searching in terms, user data, and Custom Content Type (CCT). The search in the CCTs is available for every pre-built CCT specifically. Read the How to Create Custom Content Type (CCT) tutorial to learn how to manage the CCT’s settings, create needed meta fields and CCT items, and output CCTs on the front end.
Additional Results Feature of the Ajax Search in Elementor
The Ajax Search widget with the Additional Results settings tab includes the following toggles:
- Terms Search Source toggle;
- Users Search Source toggle;
- Toggle or toggles that allow one to search in CCTs and are created for every pre-built CCT.
Terms Search Source in Elementor
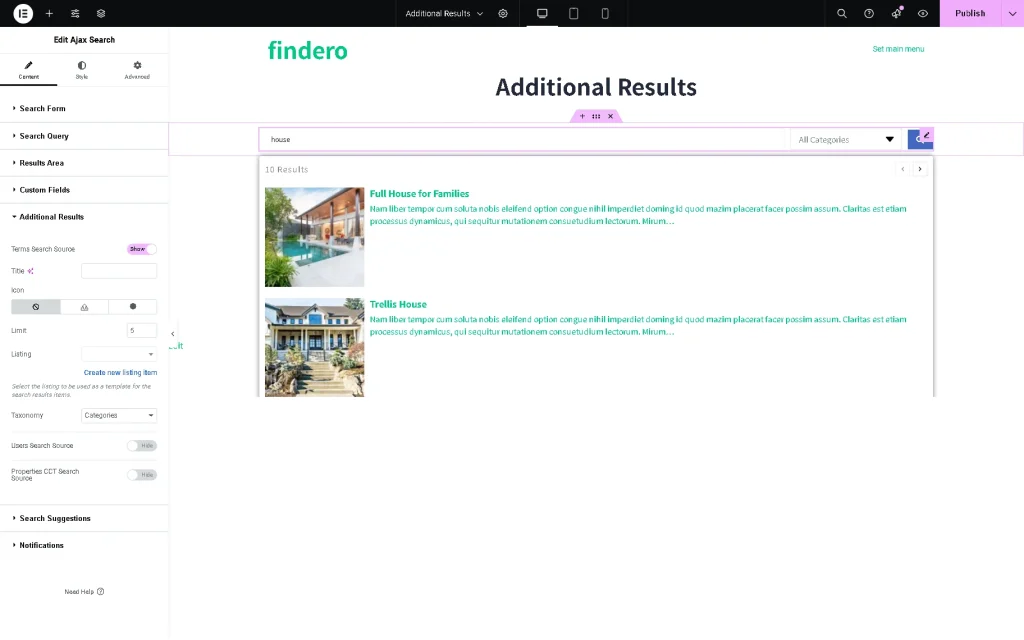
The Terms Search Source toggle should be activated to observe extra options.
These settings allow the display of terms in the search results area along the posts:
- Title — a field where a descriptive heading or label given to the terms’ additional results can be typed (e.g., “Book categories,” “Collections,” etc.);
- Icon — a section where an icon on the left of the term names can be added;
- None — an option that can be selected if there is no need to add an icon;
- Upload SVG — an option that allows for uploading the SVG files as an icon;
- Icon Library — an option that allows the icon selection from the Icon Library.
- Limit — a field where the limit of displayed terms can be set. By default, it’s “5”;
- Listing — a dropdown menu where a JetEngine listing template for a taxonomy can be selected. More details can be found in the How to Create a Listing Template for Custom Taxonomy in Elementor tutorial;
- Taxonomy — a dropdown menu where the needed taxonomy can be picked and which terms will be additionally displayed in the search results area.
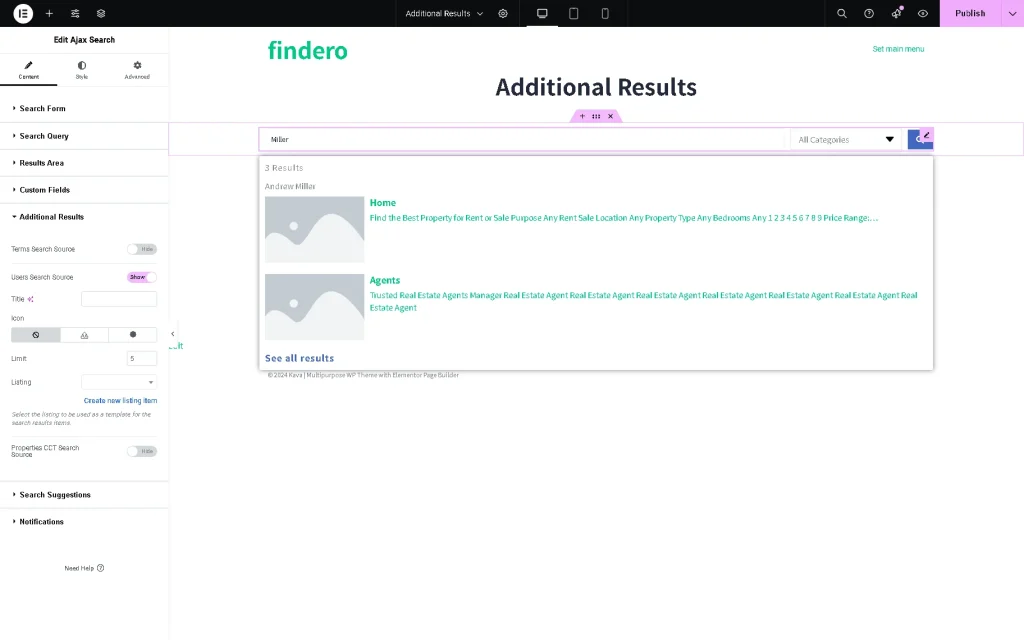
Users Search Source in Elementor
The Users Search Source toggle should be activated to observe extra options.
These settings allow the display of users in the search results area along the posts:
- Title — a field where a descriptive heading or label given to the users additional results can be typed (e.g., “Doctors,” “Authors,” “Our team,” etc.);
- Icon — a section where an icon on the left of the user names can be added:
- None — an option that can be selected if there is no need to add an icon;
- Upload SVG — an option that allows for uploading the SVG files as an icon;
- Icon Library — an option that allows the icon selection from the Icon Library.
- Limit — a field where the limit of displayed users can be set. By default, it’s “5”;
- Listing — a dropdown menu where a JetEngine listing template for users can be selected. More details can be found in the How to Create a Listing Template for Users in Elementor tutorial.
Ajax search for CCTs in Elementor
If activated, the toggle enables the following fields:
- Title — a field where a descriptive heading or label given to the CCT additional results can be typed;
- Limit — a field that allows setting the limit of displayed terms. By default, it’s “5”;
- Listing — a dropdown menu where a JetEngine listing template for CCT items can be selected. More details can be found in the How to Create Custom Content Type Listing Template tutorial;
- Title Field — a text field for inserting the ID/name of the CCT field to use as the result title;
- URL Field — a required text field for inserting the ID/name of the CCT field to use as a result URL. If this field is left empty, the JetSearch plugin will automatically try to use the available related single post URL.
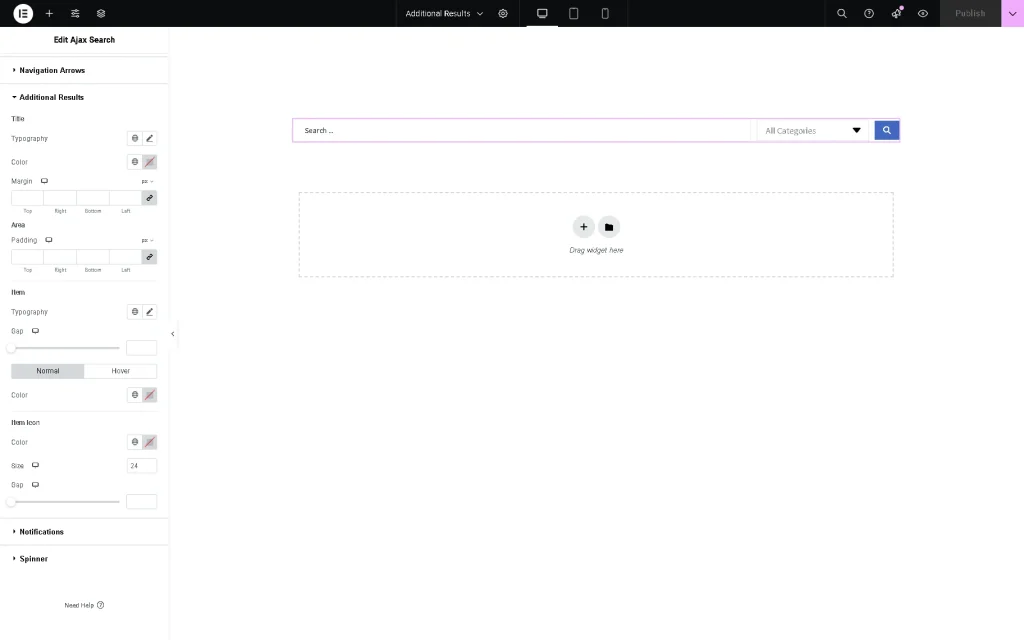
Style settings
The style settings for terms, users, and CCT items can be found in the Additional Results tab of the Style section. They allow customization of the typographies, colors, margins, paddings, gaps, etc., for the Title, Area, Item, or Item Icon.
Additional Results Feature of the Ajax Search in Block Editor
Currently, this section of the Ajax Search block is unavailable in the Block Editor.
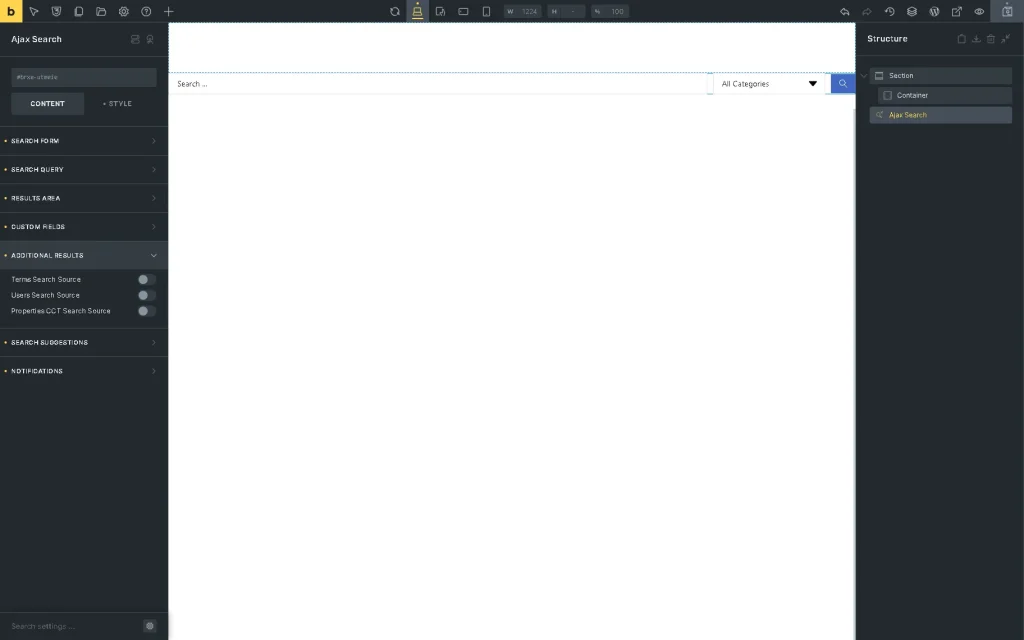
Additional Results Feature of the Ajax Search in the Bricks Theme
The Ajax Search element with the Additional Results settings tab can be found in the Bricks editor as well. This tab includes the following toggles:
- Terms Search Source toggle;
- Users Search Source toggle;
- Toggle or toggles that allow one to search in CCTs and are created for every pre-built CCT.
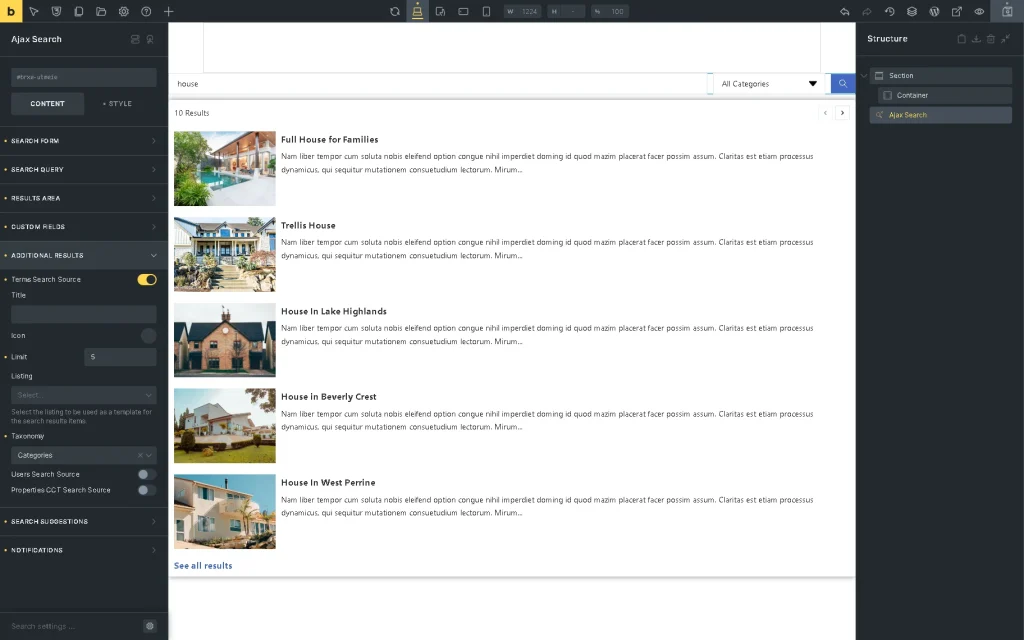
Terms Search Source in Bricks
The Terms Search Source toggle activates the same options as in Elementor: Title, Icon, Limit, Listing, and Taxonomy.
Read more about creating listings to display posts, CCTs, users, and taxonomies in the How to Create Listing Items with Bricks tutorial.
alt text: terms search toggle settings of the ajax search element
Users Search Source in Bricks
The Users Search Source toggle activates the same options as in Elementor that allow for displaying the user data in the search results area along the posts: Title, Icon, Limit, and Listing.

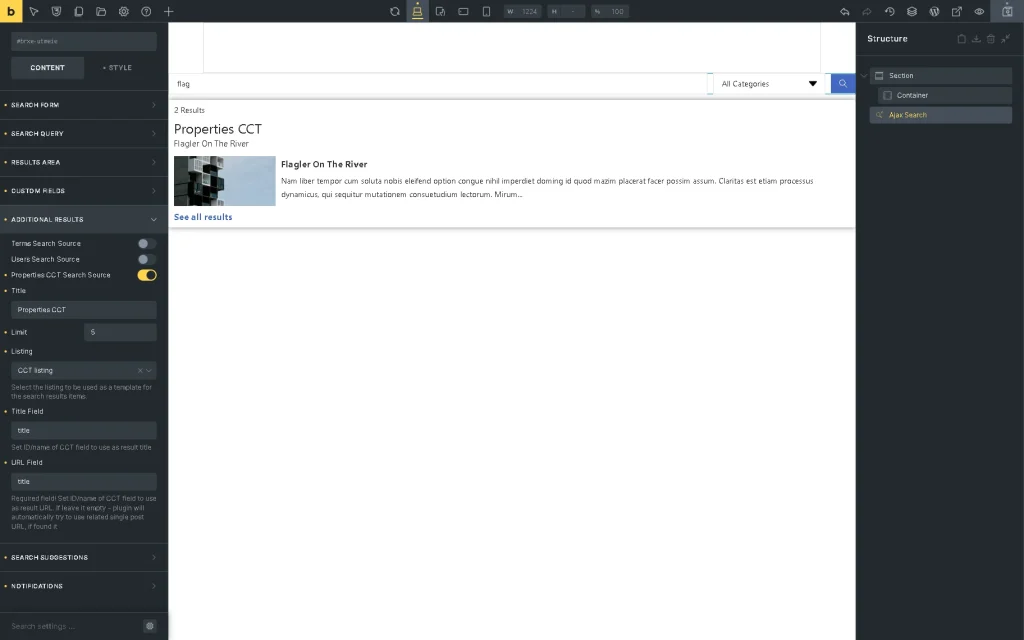
Ajax search for CCTs in Bricks
If activated, the toggle enables the following fields that are the same as in Elementor:
Title, Icon, Limit, Listing, Title Field, and URL Field.
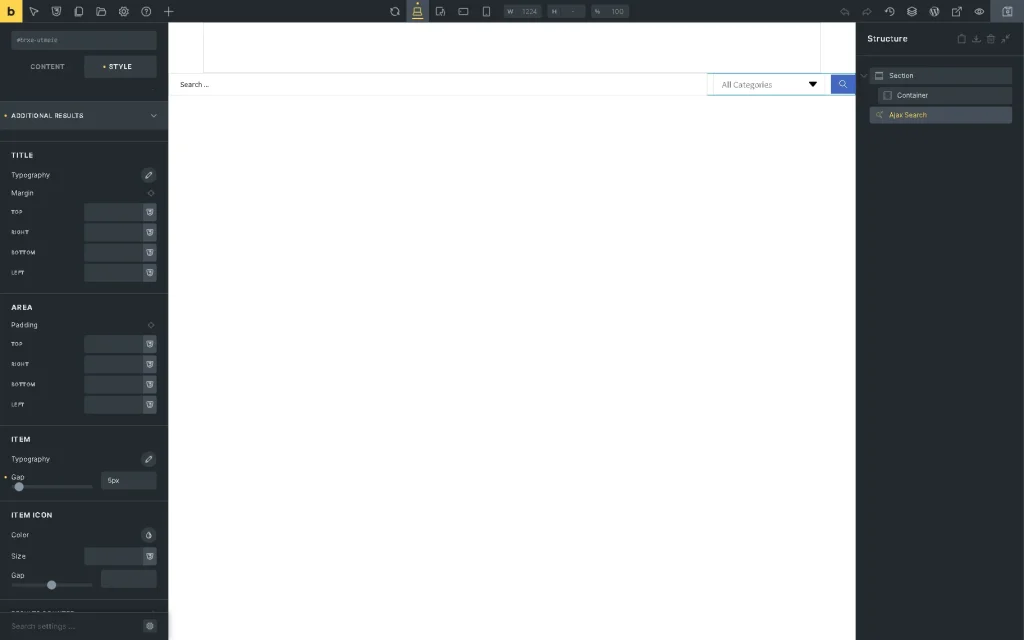
Style settings
The STYLE settings for the terms, users, and CCT items can be found in the ADDITIONAL RESULTS tab. This tab includes the RESULTS COUNTER and ALL RESULTS BUTTON. They allow customization of the typographies, colors, background color, shadows, margins, paddings, gaps, etc.
That’s all about the Additional Results feature for the Ajax Search in Elementor, Gutenberg, and Bricks, which is available with the JetSearch plugin for your WordPress website.